android.widget.FrameLayout 
リファレンス:http://developer.android.com/reference/android/widget/FrameLayout.html
SUMMARY 
| 継承するXML属性 |
| android.view.Viewの属性を継承します。 |
| android.view.ViewGroupの属性を継承します。 |
| XML属性 | ||
| 属性 | 対応メソッド | 概要 |
| android:foreground | setForeground(Drawable) | このコンテナに描画するオブジェクトを指定します。 |
| android:foregroundGravity | setForegroundGravity(int) | オブジェクトの配置方法を指定します。 |
| android:measureAllChildren | setMeasureAllChildren(boolean) | 子オブジェクトの描画領域を取得するかどうか指定します。 |
XML属性 
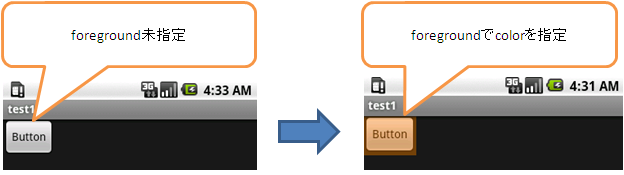
- android:foreground
このコンテナに描画するオブジェクトを指定します。
Foregroundを指定することによって、このコンテナを
オーバレイとして使用することができます。
forgroundGravityに"fill"が指定されている場合、
オブジェクトはコンテナと連動してサイズ変更されます。このタイプの値を含めている他のリソース、テーマ属性の参照を指定します。
または、"#rgb"、"#argb"、"#rrggbb"、"#aarrggbb"型で色を指定します。- サンプルコード
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/TestSample" android:foreground="@color/FORE" android:layout_width="wrap_content" android:layout_height="wrap_content"> <Button android:id="@+id/continue_button" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button"/> </FrameLayout>結果
- サンプルコード
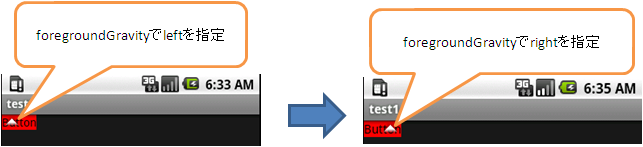
- android:foregroundGravity
オブジェクトの配置方法を指定します。
"|"で区切って複数指定することが可能です。指定値 デフォルト 動作 top コンテナの上部に配置し、サイズ変更は行いません。 bottom コンテナの下部に配置し、サイズ変更は行いません。 left コンテナの左側に配置し、サイズ変更は行いません。 right コンテナの右側に配置し、サイズ変更は行いません。 center_vertical 上下中央に配置し、サイズ変更は行いません。 fill_vertical オブジェクトの高さを、コンテナのサイズに合わせます。 center_horizontal 左右中央に配置し、サイズ変更は行いません。 fill_horizontal オブジェクトの幅を、コンテナのサイズに合わせます。 center 上下左右中央に配置し、サイズ変更は行いません。 fill ○ オブジェクトの高さ・幅を、コンテナのサイズに合わせます。 clip_vertical top/bottomの追加オプションとして、オブジェクトの上部/下部の境界をコンテナの境界に合わせます。 clip_horizontal left/rightの追加オプションとして、オブジェクトの左側/右側の境界をコンテナの境界に合わせます。
- サンプルコード
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/TestSample" android:layout_width="wrap_content" android:layout_height="wrap_content" android:foreground="@drawable/arrow_up_float" android:foregroundGravity="right"> <Button android:foreground="@drawable/icon" android:id="@+id/continue_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#FFFF0000" android:text="Button"/> </FrameLayout>結果
- android:measureAllChildren
表示/非表示に関わらず、子オブジェクトの描画領域を
取得するかどうか指定します。指定値 デフォルト 動作 true 表示/非表示に関わらず描画領域を計測します。 false ○ 非表示の場合は描画領域を計測しません。 または、このタイプの値を含めている他のリソース、テーマ属性の参照を指定します。
- ああ -- 2010-07-28 (水) 14:32:39

 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結
凍結 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ