- 「別のページを追加して 記事を作りたい」ことが多そうなので…
という流れで まとめました。
[例として] [サポさん] のページの 下へ、[ページの作り方] という記事を加える
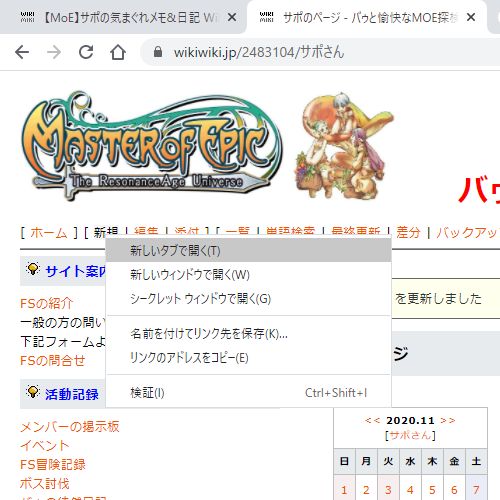
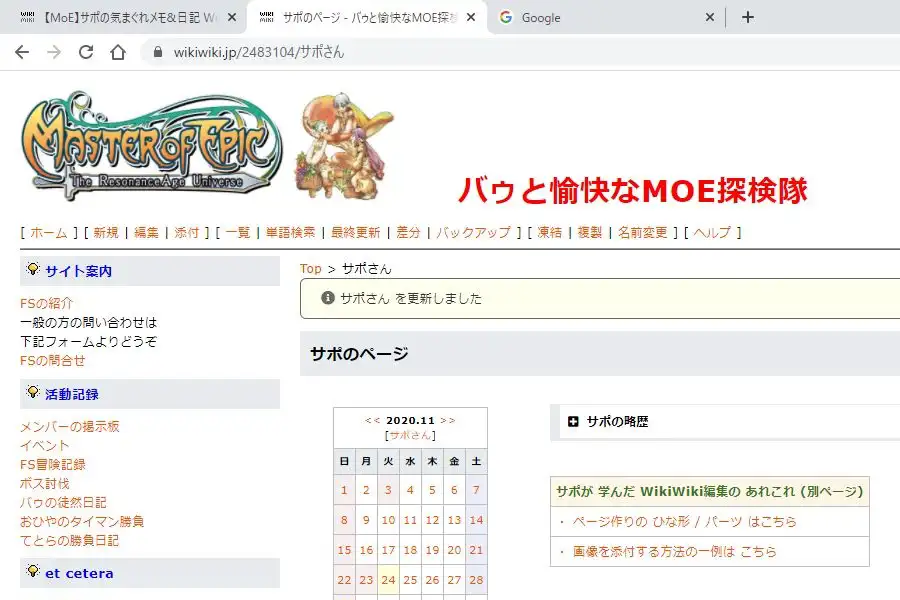
1. [サポさん] のページを開く 
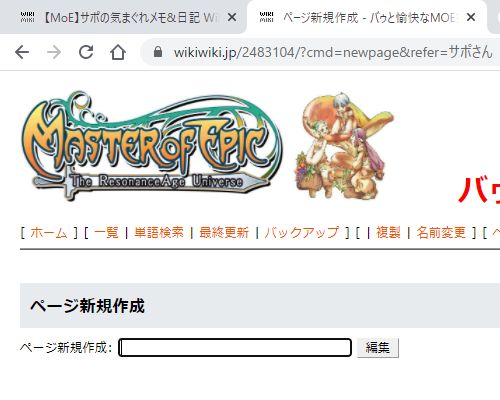
2. [新規] を 右クリックして "新しいタブ" で開く 

※ [サポさん] のページを 後で編集し、[ページの作り方] へのリンクを 貼り付けることになります。
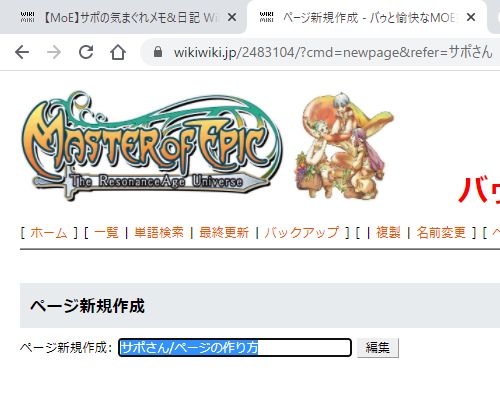
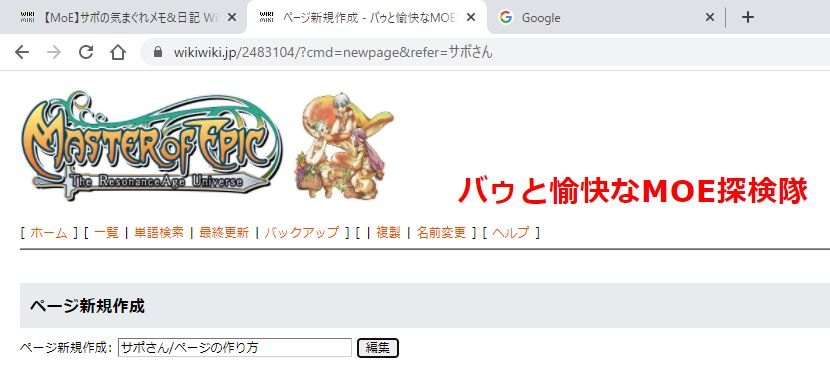
3. 新規ページ の "名前" を決めて、入力する 
- 今回は 次のように決めます
[サポさん] のページの下へ、[ページの作り方] を作りたいので…と、入力します。サポさん/ページの作り方 [ご注意] 下線部分を 忘れると、Top ページの下に 作られてしまいます。 
- 名前に使える 文字の種類
全角文字 / 半角文字 ともに使えます。- 半角文字は 以下のものに 留める方が無難です
アルファベット A~Z と a~z 数字 0~9 ハイフン - スペース ( ) ← 入ってます - 以下の半角文字は 使わないでください
Wiki 独自の意味を持つためです。
※ よろしければ、テクニカルの内容も ご覧ください。* アスタリスク 見出しを作る | パイプ 表やセルを作る ˜ チルダ 項目セルを指定する
上のセルとつなげる/ スラッシュ ページ階層を区切る : コロン 外部サイトへの リンクを示す
表の中で使う 機能を区切る> 大なり記号 Wiki 内のページや画像ファイルを指定する
表の中では 左のセルと ひとつなぎにする[[ 開き大かっこx2 リンクを開く ]] 閉じ大かっこx2 リンクを閉じる & アンパサンド 様々な追加機能 (プラグイン) を使う # シャープ { 開き中かっこ 追加機能の 詳細 / 範囲 を示す } 閉じ中かっこ ; セミコロン 追加機能の 区切りを示す
- 半角文字は 以下のものに 留める方が無難です
4. 場所を確かめ、[編集] ボタンを押す 
- [あれ?] ページの場所 / ページ名 が思ったのと違う!
そんな時は、編集画面で 何も入力せずに、ブラウザの [戻る] ボタンを押します。
キーボード操作では、[Alt + ← キー] で戻れます。
すると、"そんなページなんて なかった" ことになります。
- 絶対に必要な ページの中身って ある?
まったく ちっとも ぜーんぜんっ ございません。 いきなり 地の文を書き始めても構いません。
"必ず 入れなければならない" ものは ありません。
見栄えを良くしたり 機能を付け足したりは できますが…
基本的に、自由です。
- どんな機能を使うことが多い?
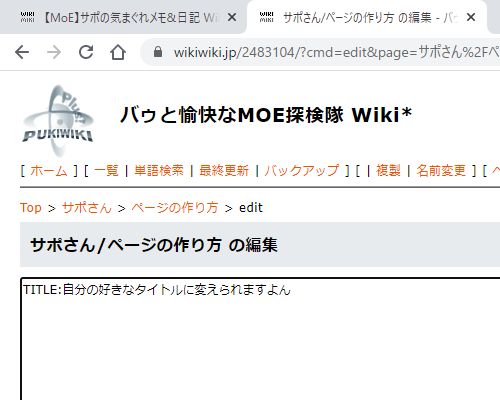
あくまで、サポの場合 ですが… こんな機能を ご紹介します。- ページのタイトルを付ける
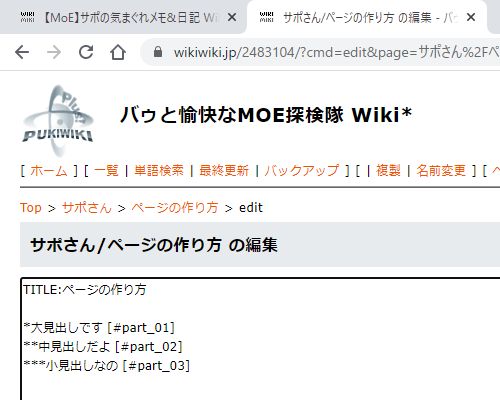
※ "TITLE:" は大文字じゃないと 機能しません。こうやると…
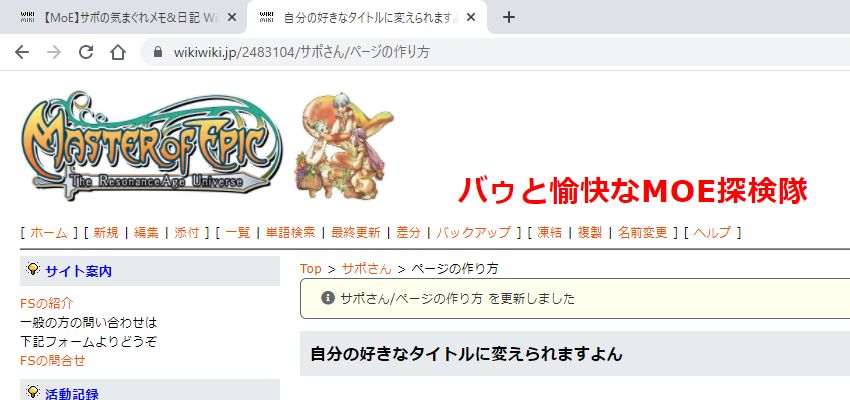
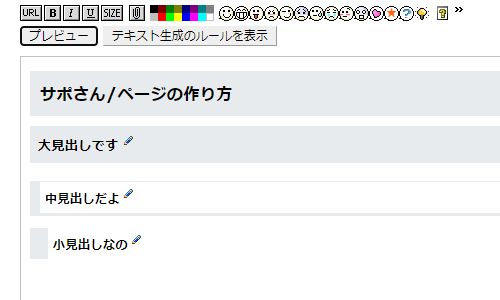
 こうなります。
こうなります。
※ 反映されるのは、[ページの更新] をした後です。

- 見出し (大 / 中 / 小) を付ける
書き方 *大見出しです [#半角英数でアンカーを指定] *大見出しです [#midashi_01] **中見出しだよ [#全角文字は使えないんだ] **中見出しだよ [#midashi_001] ***小見出しなの [#アンダーバーも使えるにゃ] ***小見出しなの [#midashi_0001] こう入力すると…

※ アンカーの名前が 画像と文章で違うけど、気にしないで~ (汗)実際には こう見えます。

【アンカーとは】 元は 錨 のことですが… ここでは、[リンク先の名前] を意味します。 - 文字の色を変える
※ 赤 / 緑 / 青 は、それぞれ 16段階 (0~F) で指定できます。
&color(#赤緑青){ここの文字が変わりますん}; 色の名前 #の中 色の名前 #の中 色の名前 #の中 色の名前 #の中 黒 000 赤 F00 緑 0F0 青 00F 黄 FF0 紫 F0F 水色 0FF 白 FFF ピンク FDD 橙 FDB クリーム色 FFD 濃緑 372 - 表を作る
書き方 行の 先頭と最後に パイプ を入れる |こうすると 表になります| こうすると 表になります - 横にセルを増やす
書き方 3つ以上の パイプを使う |セル1号|セル2号|セル3号| セル1号 セル2号 セル3号 - 項目として 強調する
書き方 セルの先頭に チルダを入れる |˜項目セルは 背景色と太字で リッチな気分♪| 項目セルは 背景色と太字で リッチな気分♪ - セルの中で 改行する
書き方 セルの文中に &br; を入れる |セルの中で&br;改行だー| セルの中で
改行だー - 表を 縦に増やす
※ パイプの数が 違うと、表が バラけます。
書き方 行を空けずに 表を作る |セル1号|セル2号|セル3号|
|セル4号|セル5号|セル6号|セル1号 セル2号 セル3号 セル4号 セル5号 セル6号 - 横に並んだセルを 結合する
書き方 セルの中に 大なり記号 だけを入れる |>|>|セル3号|
|セル4号|セル5号|セル6号|セル3号 セル4号 セル5号 セル6号 - 縦に並んだセルを 結合する
※ 2行目以降でないと 使えません (表が崩れます)。書き方 セルの中に チルダ だけを入れる |セル1号|セル2号|セル3号|
|~|~|セル6号|セル1号 セル2号 セル3号 セル6号 - 左揃え / 中揃え / 右揃え
※ 初期設定では、項目セルが 中揃え、普通のセルが 左揃えになります。書き方 セルの先頭に LEFT: を入れる |LEFT:左揃えでございます| セルの先頭に CENTER: を入れる |CENTER:中揃えなりぃ| セルの先頭に RIGHT: を入れる |RIGHT:右揃えどすぇ| 左揃えでございます 中揃えなりぃ 右揃えどすぇ - セルの背景色を変える
書き方 セルの先頭に BGCOLOR(#色の番号): を入れる |BGCOLOR(#DFF):水色の背景になります| 水色の背景になります - ページにコメント機能を付ける
1行に シンプルに。これだけ。#comment - リンクを 設定する
※ パソコンの フォルダーと同じく、"階層" の考え方があります。書き方 [[リンクの名前>階層の名前/リンクさせたいページの名前]] ・ 目的のページが 同じ階層にある時は…
[[リンクの名前>../リンクさせたいページの名前]] と略記できます。・ 目的のページが 1階層 下にある時は…
[[リンクの名前>./リンクさせたいページの名前]] と略記できます。・ 階層が もっと下なら…
例えば、[[試し書きにゃー>サポさん/テクニカル/下書きページ]]
のように書きます (下線部分が 階層を表します)
- ページのタイトルを付ける
5. [プレビュー] で 内容を確かめる 
直すところがあれば、編集画面を 再び いじりましょう。
いじったら、再び [プレビュー] をします。
これを 何度か繰り返します。
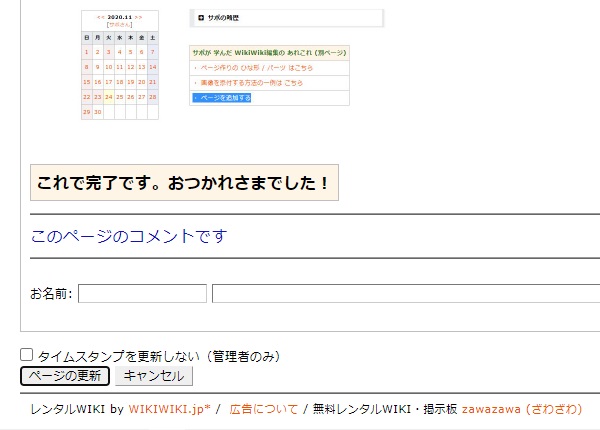
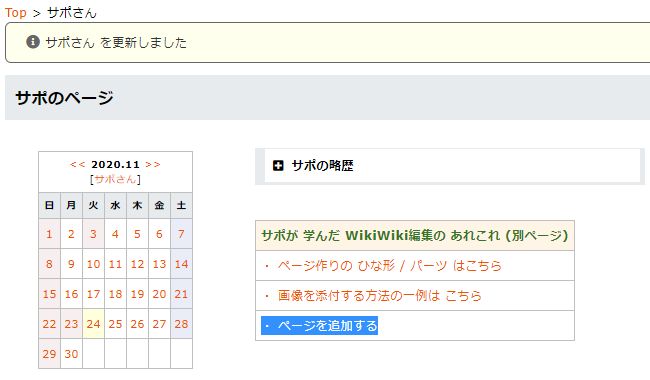
6. ページを更新し、[サポさん] のページに戻る 
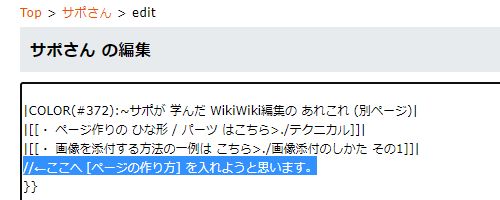
7. 完成した [ページの作り方] への リンクを作る 
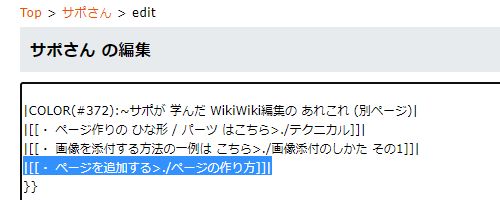
- 場所が決まったら、リンクを作ります。
ここでは、と、決めます。[[・ ページを追加する>./ページの作り方]]
| これで完了です。おつかれさまでした! |
|---|

 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結
凍結 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ







![[tip]](https://cdn.wikiwiki.jp/to/w/common/image/face/tip.gif?v=4)