スキンは楽しいですが、手間もかかり、かっこ良く仕上げるためには知っておいたほうが良い事がたくさんあります。
でも、職人じゃなくたってスキンは描けるし、どうせ描くならかっこ良いスキンを描きたい。そんな人のために誰にでも出来るスキンのためのワンポイントテクニックを紹介していきます。(というか紹介してください。職人の皆さんお願いします)
ここでは、さまざまなテクニックのベースとなるごく基本的な描き方の基礎を紹介します。
パーツペイントを意識したパレットの使い方 
スキンエディットで使用できる色の種類は、メイン、サブ、ライト、フレーム、ユーザーの5種類です。これらの色は大まかに分けてメイン、サブ、ライトのグループと、フレーム、ユーザーのグループに分けられます。メイン/サブ/ライトの3色は、スキン適用後パーツペイントで色が変更できます。
つまり、メイン/サブ/ライトを上手く使うことでスキン適用後に色を変更し、雰囲気をガラリと変えることが出来るようになります。
たとえば、ワンポイントアクセントや自分のトレードマーク、チームのマークなどをユーザーカラーで書いておくと、イベント参加などで色を変える時にもマーク等の色は変らずに残す事が出来ます。
使える色の種類 
スキンエディットで使える色の種類は大雑把に分けて2種類(+α)に分類できます。それぞれ以下に挙げたような特徴があります。特に注意しなければならない短所は太字で表示してあります。
メイン/サブ/ライトカラー 
- パレットから中心色を指定すると、ハイライト(やや明るい色)とシャドウ(やや暗い色)が生成される。
- スキン適用後、パーツペイントで色が変更できる。
- パレットにある色しか指定できない。;
フレーム/ユーザーカラー 
- フレーム/ユーザー各3色が使用可能
- スキンを適用後、パーツペイントで色が変更できない
- パレット以外でもRGB指定で好きな色が作れる
6種類めの色(下地?) 
ここまでに紹介した5種類以外の色に、下地と思われる6種類めの色が存在します。
- この色はR:35,G:33,B:31
- ■←こんな色です
- スポイトで拾うことができない(=ペンツール等で描く事が出来ない)
- 使用色数のカウントに含まれないため、6種類16番目の色として使用可能。
コピー&ペーストでのみ色を使えますので、どうしてもフレームカラーの色数が足りないなどの場合には使えなくもないです。特に色数に不自由しているのでなければ、面倒ですのでフレームカラーに塗り替えるか、消してしまいましょう。
カラー配置の指針 
パーツペイントでAllを選択して全体の色を変更した場合の事を考慮して、メイン/サブ/ライトの3色は全パーツに共通の色を配置しておくのが好ましいです。逆にユーザー/フレームカラーはパーツペイントで変更されることがないのでパーツごとに必要な色を選択すると良いでしょう。
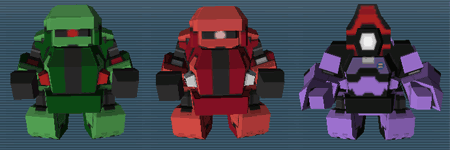
これを踏まえて、まずはメイン・サブ・ライトだけで、自分が気に入っているロボットのカラーを作ってみましょう。もし、目的の色がない場合は、ユーザーカラーで色を作って塗り替えましょう。ただし、この場合はパーツペイントによるカラー変更は諦めなければなりません。
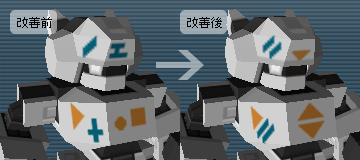
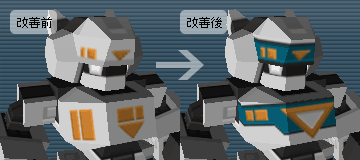
例(大ざっぱにHDとBDを塗り替えているのは、オリジナルの色配分と合わせるためです)

たった3種類のカラーで、好きなロボのイメージを感じ取れるでしょう。
このように3種類の配色を組み替えることで、相手に与えたい印象を自由に変えることができるのです。
自分がお気に入りのロボットには、あなたの好きな配色パターンが隠されているので、その色を使ってみることで配色テクニックを盗みましょう。
(3色という配色は、デザインの世界でよく使われる数字です。人間が認識しやすい色の数なのでしょう。
配色センスというのは学習可能なので、「配色」でググるか専門書を立ち読みしてみるのも目の肥やしになります)
前記にもありますが、カラーはパーツごとに指定できるので、ユーザーカラーをパーツごとに分けると便利です。使える色数が少ないので有効に利用しましょう。
たとえば、HDでは顔を書くのに使い、BDでは別の色を指定してトレードマーク、BSにはバーニアらしい装飾など別々の色をパーツごとに使い分けます。
色を作ってみよう 
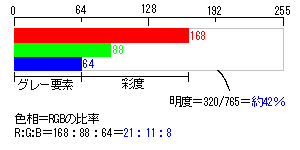
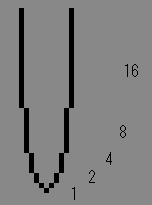
ここではRGB値を指定してのぞむ色を作成するテクニックを紹介します。ちょっと難しいですが覚えておくと非常に役に立つので頑張ってみてください。以下に概念図と簡単な説明を示します。

なお、この概念図に示された色は■このような色になります。
色相 
これは赤や黄色、緑、青、紫などといった色味を指します。R:G:Bの比率で表されます。
彩度 
これは色の鮮やかさを指します。RGB3値の合計における、RGBに共通する部分の合計の割合で表されます。
明度 
色の明るさを指します。RGB3値の合計がこの要素を表し、合計値が0に近いほど暗く、765(=255×3)に近いほど明るくなります。
練習問題 
第1問:上の概念図に示された色と同じ色相,彩度で明度が20%になる色を作成せよ。
第2問:上の概念図に示された色と同じ色相,明度で彩度を上げた色を作成せよ。
第3問:上の概念図に示された色と同じ明度のグレーを作成せよ。
第4問:上の概念図に示された色と同じ明度,彩度で色相を変えた色を作成せよ。
RGBの色指定は、コツをつかまないと望んだ色になりません。初めのうちは、RGB値の数値を入力する前にパレットから欲しい系統の色を拾って、それを変更していくとやりやすいでしょう。また、色見本などでググってWeb用の色見本を参考にするのも良いでしょう。「色見本の館 」は10進数表記が併記されているのでお勧めです。
」は10進数表記が併記されているのでお勧めです。
まめちしき)
選択色のRGB数値は、メモ用紙に書き留めておくと便利。異なるパーツ間で同じ色を使用するときや、誤ってデータを消してしまったときに役に立ちます。
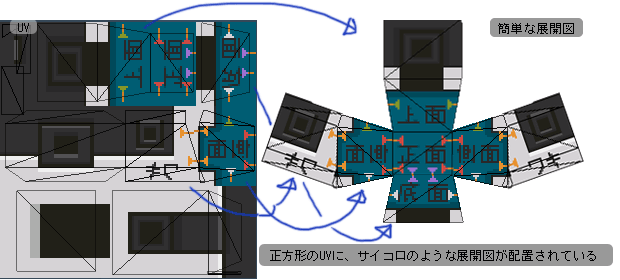
UVマッピングを意識しよう 
UVの配置を知るには 
目印の線を引いて、いちいちつながりを調べます。ほぼ手作業です。
(スキンエディットの「塗りたいパーツの場所を探す」を参照)
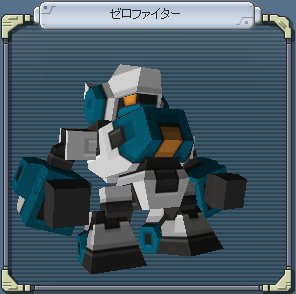
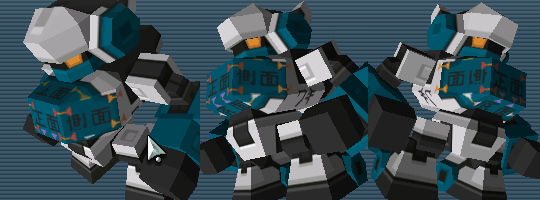
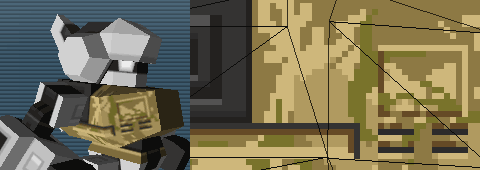
見本として分かりやすく目印を付けた、ゼロファイターBDをご覧下さい。


データの軽量化のために、スペースを節約して使っているのが分かると思います。
面同士のつながりや、BDとBSのようなパーツ間のつながりを知るには、線ツールを
地道に使って、目印の線を入れておきましょう。
なお、違う機体でいろいろためすより、メイン機体のスキンを何度も描き換えている方が、
UVの配置を理解しやすいと思います。
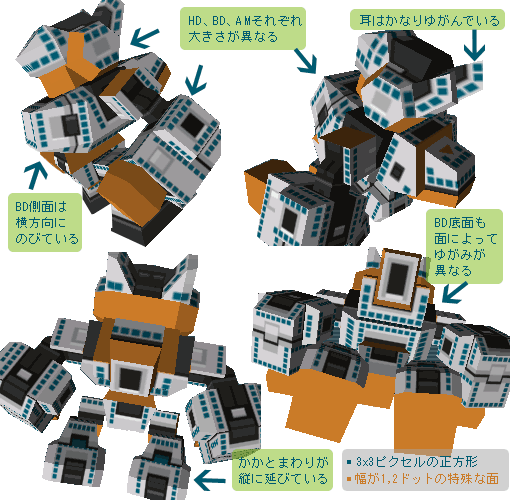
UVの注意点 
模様や迷彩のように、同じパターンを繰り返すことは、デザインの上で統一感を高める
効果があります。
ところが、同じ大きさのパターンをスキンに広く適応していくと、おかしな見え方になる
部分が出てきます。
例として、ゼロファイターに青い3x3ピクセルの正方形を配置し、その違いを見てみましょう。
(オレンジの部分は、UVで幅が1、2ドットしかない特殊な面を塗っています)

このように、同じ正方形を描いても大きさが違ったり、ゆがんでしまう部分が非常に多いです。
いくら、あなたがキャンバスに精密な模様を描いても、プレビューではゆがんで表示される
ことは避けられません。
歯がゆいとは思いますが、知れば回避する方法も考えられるようになってゆくでしょう。
きれいな線を描こう 
直線 
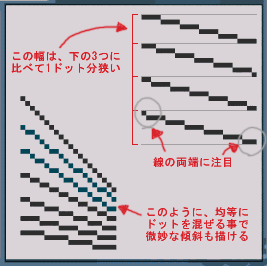
直線を引く場合は、おおむね直線ツールを使用する事で事足りますが、ちょっとした部分に注意する事でよりきれいな直線を引くことが出来ます。以下にサンプルを示しますので参考にしてください。
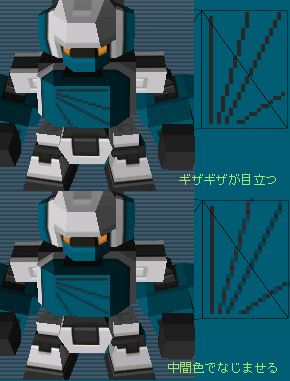
また、線を斜めにひいたとき、ギザギザが気になる時もあるでしょう。
そんなときは、アンチエイリアスを利用します。線と背景色との中間色を使うことで、ドットのギザギザをなじませます。

ただし、色の選択に慣れが必要で、時間もかかるので適度に手を抜きましょう。
曲線 
多くの場合、直線と円さえ使えれば、カッコイイロボットが描けます。ただし、マークを描いたり表現を広げるためには、きれいな曲線を描けたほうがよりよい作品を作る力になるでしょう。
メカで曲線を使う機会はあまりないかもしれませんが、一応簡単に。
スキンエディットには、曲線ツールがありません。
そのため、3つの方法が考えられますが、どれが正解かは判断がむずかしいです。
何度かためしてみて、自分にあったやり方を見つけましょう。
- ペンツールでフリーハンドの線を描き、修正していく。
- 直線ツールで形のアタリを取って、少しずつ角を削っていく。
- 直線ツールを駆使して、直接曲線を描く。
簡単な曲線
身近な曲線といえば、放物線です。
ドットと線の集まりが曲線に見えるのは、その規則正しい配置にヒントがあります。

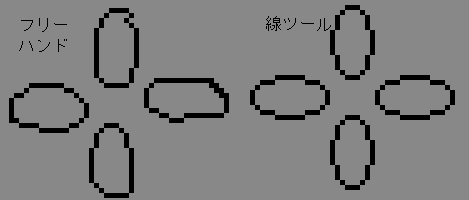
角がない
曲線として見せるには、「角がない」ことが重要です。
画像右のだ円と比較すると、フリーハンドで描いた方は角が目立ちます。

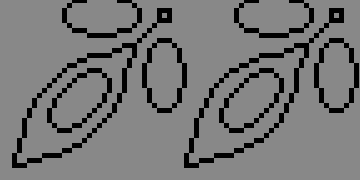
印象
曲線を美しくするには、見たままの印象も大切です。
画像では、だ円にふち取りを描きました。

左のはていねいですが、右にくらべるとぶかっこうな印象を持ちませんか?こうした印象を持った場合、必ずどこに原因があるのかを考え、可能ならばその答えを見つけるようにするとスキルは向上します。
印象や感覚はとても大切なファクターですが、それを理解し理論的に把握していると、別の場面で同様の印象を持った場合に応用が出来るようになります。
参考までに例の画像の左はなぜ不恰好に見えるのかを説明しておくと、1ドットの傾斜部分が長すぎるため、そこが直線のように見えるために、曲線→直線→曲線のような印象を受けるのが原因です。
基本的な図形を描こう 
円 
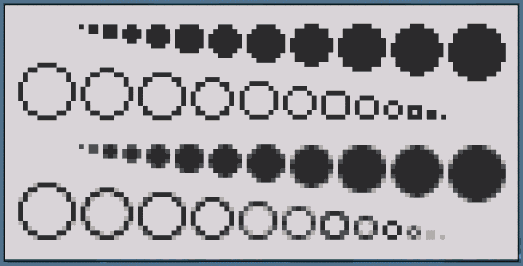
ここで重要なのは、ツールを信用しないことです。スキンエディットの円ツールは、本来最も長い直線がなくてはならない上下左右の中心に1ドットの出っ張りが出来る事が多く、きれいな円に見えません。ツールはあたり程度にとどめ、手作業で補正するか、最初から手で描くことできれいな円を仕上げる事が出来ます。以下に例を示します。
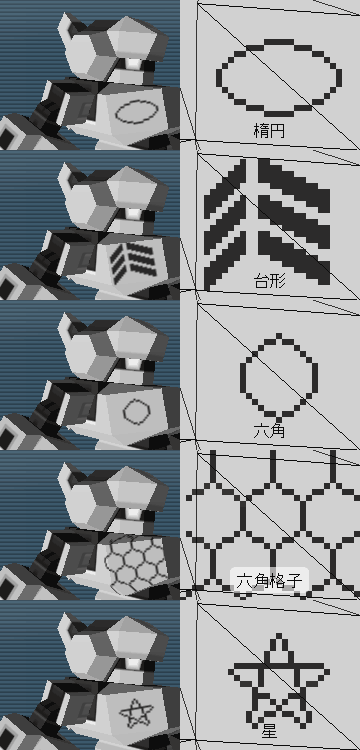
図形いろいろ 
きれいな線と美しい円を描けるようになったら、今度はいろいろな図形に挑戦してみましょう。
ボディに白紙の部分を作って、よく使うような図形を描いてみましょう。

面で図形を描く方法もありますが、線画で像が分かるように描くと修正もしやすい
ですし、アンチエイリアスを施したときの完成度も高くなります。
また、図形の形を整えるときは、選択ツールが重宝します。像がゆがんで見える
ときに選択ツールを使って線画を移動させると、書き直すよりも楽に修正ができます。
注意:画像の「六角」ですが、キャンバスでは正六角形に近いのに、ロボのプレビュー
では横に広がって見えます。失敗ですね。
C21では起こりがちなミスですが、皆さんはプレビューをよくチェックして
完成度を高めて下さいね。
複雑な図形を描こう 
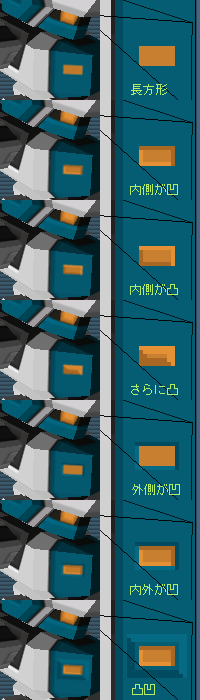
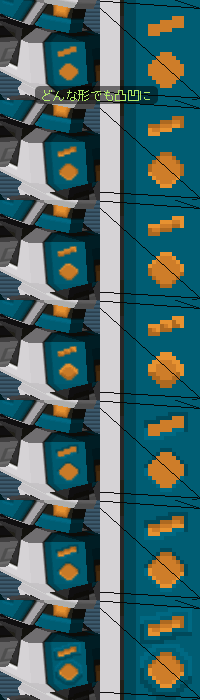
凹凸を表現しよう 
暗い色はへこんで見えて、明るい色は出っ張って見えます。
光源(太陽)が正面頭上にあると想定して、凹凸を表現してみましょう。


凹凸は、隣り合う色とギャップがある(コントラストが強い)と、より目立ちます。
描画スペースと相談しながら、いろいろためしてみて下さい。
このトリックが分かるようになると、色をまたいだ部分でも凹凸を表現できます。

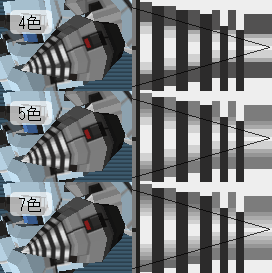
グラデーションを使ってみよう 
グラデーションとは、濃淡の段階的な変化のことです。
グラデーションの特徴としては、次の3つが上げられます。
・光沢を表現できる
・奥行きを表現できる
・配色にリズム感を生み出す
使用する色を増やせば、質感が増します。
ただし、手間はかかりますし、他の色が使えなくなってしまいます。
単純に明暗や濃淡を出す程度なら、基本色3色+ユーザーカラー1色でまにあいますし、
他のプレイヤーから見れば、大した差はないと言えるでしょう。
また、赤から緑などの色合いを変える場合は、相応の色を使うことになるでしょう。
このことをふまえて、パレット色の空きや時間と相談しながら、完成度を調整しましょう。
補足)
なお、少ない色を活用する「タイルパターン」を使用したグラデーションは、C21では
思った以上にざらついた印象になりました。ロボットパーツによって、ドットの荒さが
異なるためでしょう。
手間がかかるわりに報われなかったので、あまりオススメできません。
密度を意識して描いてみよう 
ここで話す密度というのは、再現性の度合いを指します。
ロボット全般に言えることですが、細部を省略すればするほど、製作コストが下がります。
コストとは、われわれで言う「時間」です。
一方、細部をていねいに描画することには、2つの利点があります。
- リアリティが強調される
- 面に奥行きを持たせることで存在感が強まる
白紙のロボットにいきなりペンを入れても、自分がカッコイイと思えるロボットを描き
上げるのは難しいでしょう。わたしもそうでした。
そこで、まずは初期状態のスキンをディテールアップしていくことで、エディット技術を
磨いていくことにしましょう。
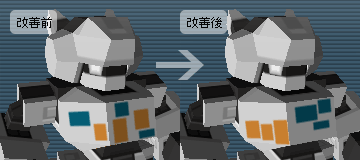
穴や部品の継ぎ目を描いてみよう 
ディティールアップをしてみよう 
ちょっとした小物を差し込む事で、機体の印象を変える事が出来ます。とりあえずごく簡単なもの3種の例を示します。
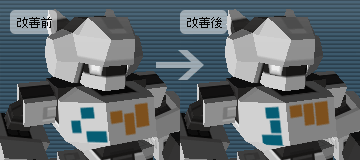
マーキングを入れよう 
これもわりと簡単なテクニックです。
小さな文字は直線を適当に切って文章っぽく見せます。矢印や三角形をいっしょに入れる事で、メンテナンス用の注意書き等のように見せるとより効果的です。また、色は先ほどのディティール時に使った黒よりも薄い、明度差の少ない色を選ぶと、穴と文字の区別が明確になります。以下に簡単な例を示します。
デザイン1分間講座 
世の中には2種類の部屋があります。
よい子の集まる、よい部屋と、
よい子の集まらない、よくない部屋と、
社長の集まる部屋と。
散らかって見える部屋よりは、キチンと片づけられている部屋の方が好感が持たれやすい
ものです。
つまり、万人受けするには、個性などを出す前に整理整頓が必要なのです。
その辺りを簡単に見ていきましょう。
近接

同じ要素をグループ化して近づけると、まとまりが感じられます。
整列

同じ要素を、見えないガイド線に沿わせて秩序よく整理すると、要素の統一感が出ます。
そうした状態では、余白にも意味を生み出せるようになります。
反復

異なる色や形の図形を何種類も配置するよりも、限定された配色やパターンを各部で多用する
ことで、全体の統一感を高められます。
色や形だけでなく、目に見えるもの全てに一貫性を持たせることで、デザインの完成度を
高めることができます。
コントラスト

ていねいにロボを描き上げても、全体の印象がぼやけてしまうことは結構あります。
そんなときは、コントラストをつけましょう。
線の太さ、図形の大きさ、色、形など。印象を固めたい部分を軸にして、大胆に
コントラストをつけましょう。
補足)
上記の4つは、平面デザインでよく言われている方法です。
立体、特にロボでは当てはまらない場面もたくさんあるでしょう。
より高みを目指すには、すごいメカデザイナーの作品をたくさん見て、彼らの技術を
盗んでいきましょう。
コメント 
- RGB値の取得に、ペイントの「色の編集」ダイアログを使う方法もお薦めです。 -- 名無しさん (2006-05-02 09:38:14)
- 曲線の説明を一部修正。本当は「直線部分がない」という条件を入れたいのですが、いれると印象の部分の説明が死ぬので保留しました。 -- 名無しさん (2006-05-18 07:49:30)
- 穴や部品の継ぎ目については書く予定ですが、画像を用意するのが結構手間なのでしばしお待ちを。 -- 名無しさん (2006-05-18 07:51:50)
- 色を作ってみようを追加。近日中に画像を用意して書き足します。 -- 名無しさん (2006-05-18 08:33:11)
- 「グラデーションを使ってみよう」追加。追加記事、まったりとしながら待ってます。(5/19)
- 僕もそんなペイントができたらとてもうれしいです。 -- ベイベー? 2007-06-17 (日) 08:07:29
- ひまだー -- ちぇっさん? 2007-06-27 (水) 18:09:46
- 違っていたらすみません。「3.綺麗な線を描こう」の「曲線」配下の「印象」の説明3行目「左のはていねいですが、右にくらべるとぶかっこうな」の説明ですが、反対ではないでしょうか。理由:7~8行目の不恰好に見える絵(曲線→直線→曲線)に該当するのは左と思われる為。 -- 兎? 2009-08-11 (火) 17:35:28
 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結
凍結 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ