内容はほとんどMODの使い方とかんたんな画像編集の手順です。
場違いかもしれませんが、機体発表の場である本Wikiに掲載したほうが有用かなと思ったので掲載します。
- 対応バージョン:KSP1.1~1.2(1.2の新パーツを使用した機体は不可)
- 必要なもの
- KSP 1.1
Steamから1.1.3がダウンロード出来ます。フォルダごとコピーすれば最新バージョンと共存できます。 - Kronal Vessel Viewer
機体撮影MOD。KSP1.2には対応していないので、KSP1.1にインストールして下さい。 - GIMPなどの画像編集ツール
ここではGIMP Portable2.8を使用します。
- KSP 1.1
準備 
- KSP1.2のcraftデータをKSP1.1で編集できるようにする
Kronal Vessel Viewer(以下KVV)はKSP1.2に対応していないため、KSP1.2で作成した機体データをKSP1.1へ
持ってくる必要があります。しかし、単にファイルをKSP1.1のフォルダへ移動させただけではエラーが出て
開くことが出来ないため、craftファイルを編集する必要があります。
注意:KSP1.2の新パーツ(リレーアンテナなど)が含まれている機体にこの方法は使えません。
- 手順
- craftデータをテキストエディタで開く。
- 2行目のversionを1.1.3に書き換える。
- KSP 1.1内へ保存。
機体データの保存先:KSPのインストールフォルダ\saves\セーブデータ名\Ships\SPH もしくは VAB - 手順
キャプチャ 
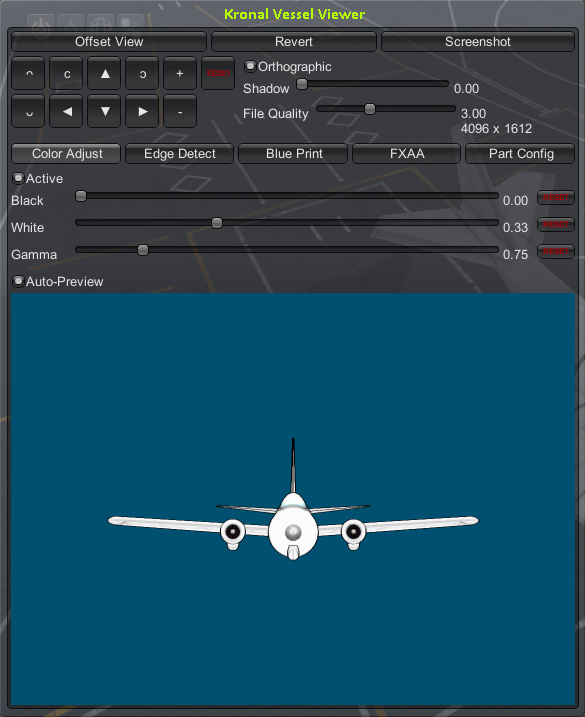
- KVVの各部説明
・Offset View
デカップラ部分を切り離して、機体を画面中心に整列します。
・Revert
切り離された機体をもとに戻します。
・Screenshot
レンダリングします。画像は「KSPのインストールフォルダ\Screenshots」に保存されます。
・▲ / c / +-
それぞれカメラの移動、回転、ズームイン・アウトです。RESETボタンで初期状態に戻ります。
・Orthographic
平行投影と透視投影を切り替えます。
・Shadow
セルフシャドウの効果を設定します。
・File Quality
レンダリングサイズを設定します。大きくしすぎるとKSPが落ちるので注意。6.00程度がおすすめです。
・Color Adjust
色調を調整します。
・Edge Detect
機体の輪郭線を調整します。
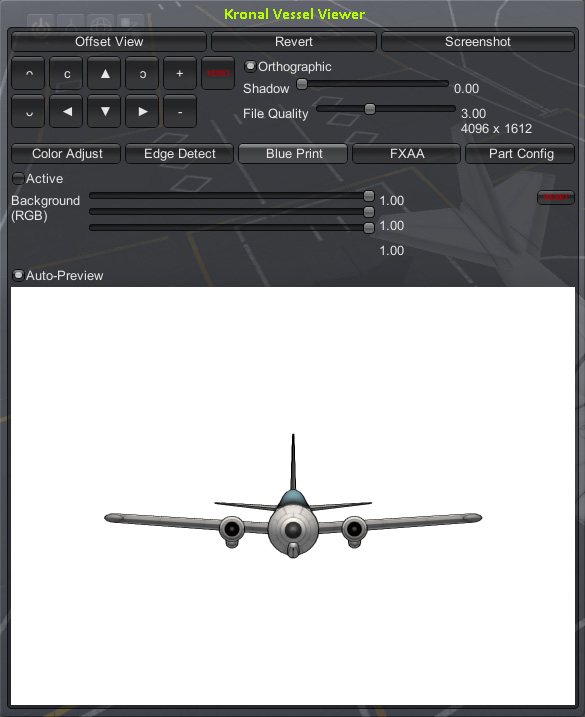
・Bule Print
バックグラウンドの色を設定します。"Active"にチェックを入れると青写真風のキャプチャができますが、
汎用性が低いのであまりおすすめできません。
・FXAA
アンチエイリアスの有効/無効を切り替えます。
・Part Config
"Offset View"をクリックしたとき、デカップラ・ドッキングポートを分離するか設定します。
"Offset"のチェックを外すと、機体を分離することなく画面中心に整列できます。
- キャプチャ手順
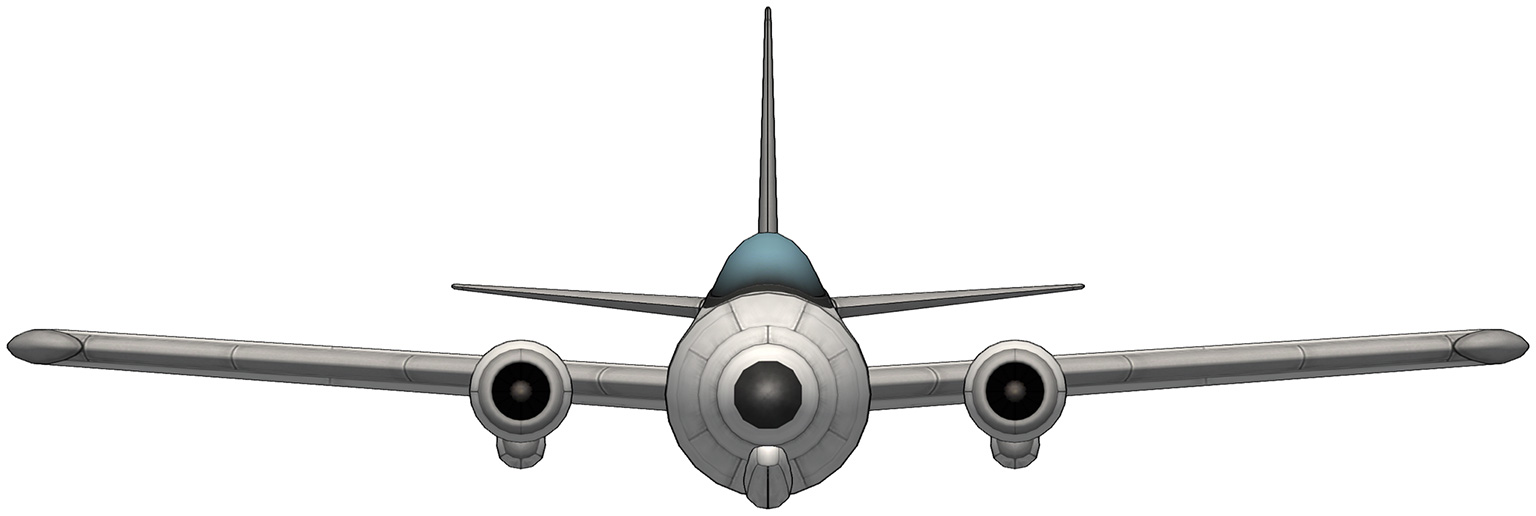
正面図
・Orthographicにチェックが入っていることを確認します。
・Color Adjustの"Active"チェックを外します。
・Blue Printの"Background"スライドバーをすべて右に動かし、背景を白色にします。
・機体がプレビュー画面中央から外れている場合、Offset Viewボタンを押して整列します。
・Screenshotボタンを押します。
側面図
・機体のルートパーツをクリックし、A/Dキーでヨー方向へ90度回転させます。
・Offset Viewボタンを押して整列します。
・Screenshotボタンを押します。
上面図
・機体が回転されている場合、ルートパーツをクリックし、Spaceを押して初期状態に戻します。
・∪ボタンを押しつづけてカメラを機体の真上まで移動させます。
・Screenshotボタンを押します。
編集その1 
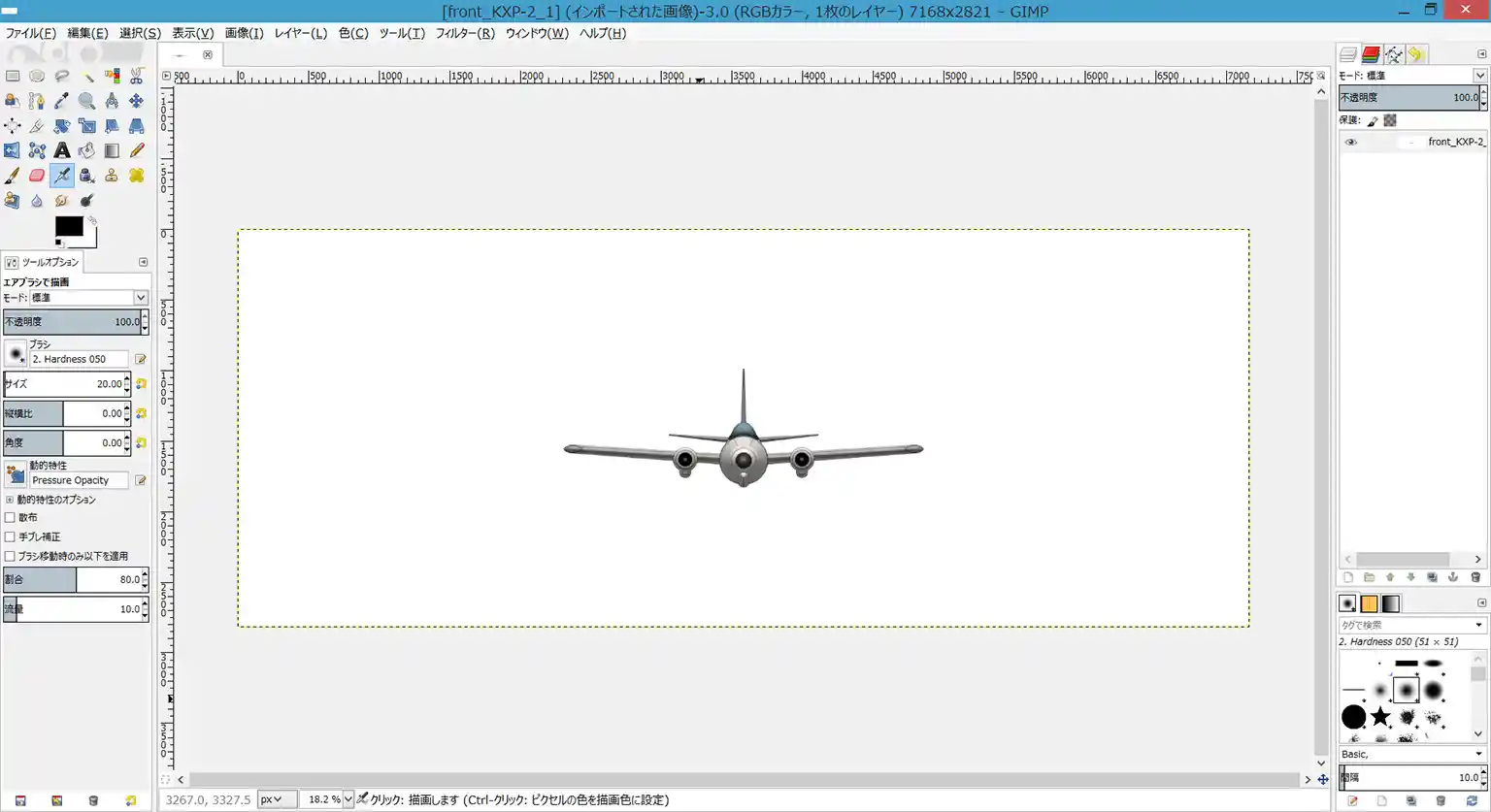
キャプチャした画像には無駄な余白がついているので、下準備として余白を削除します。
ここではGIMP2.8 Portableを使用していますが、もちろんPhotoshopなど他の画像編集ツールを使用しても構いません。
| 作業中のショットはシングルウィンドウモードで作業しています(ウィンドウメニュー → シングルウィンドウモード)。 |
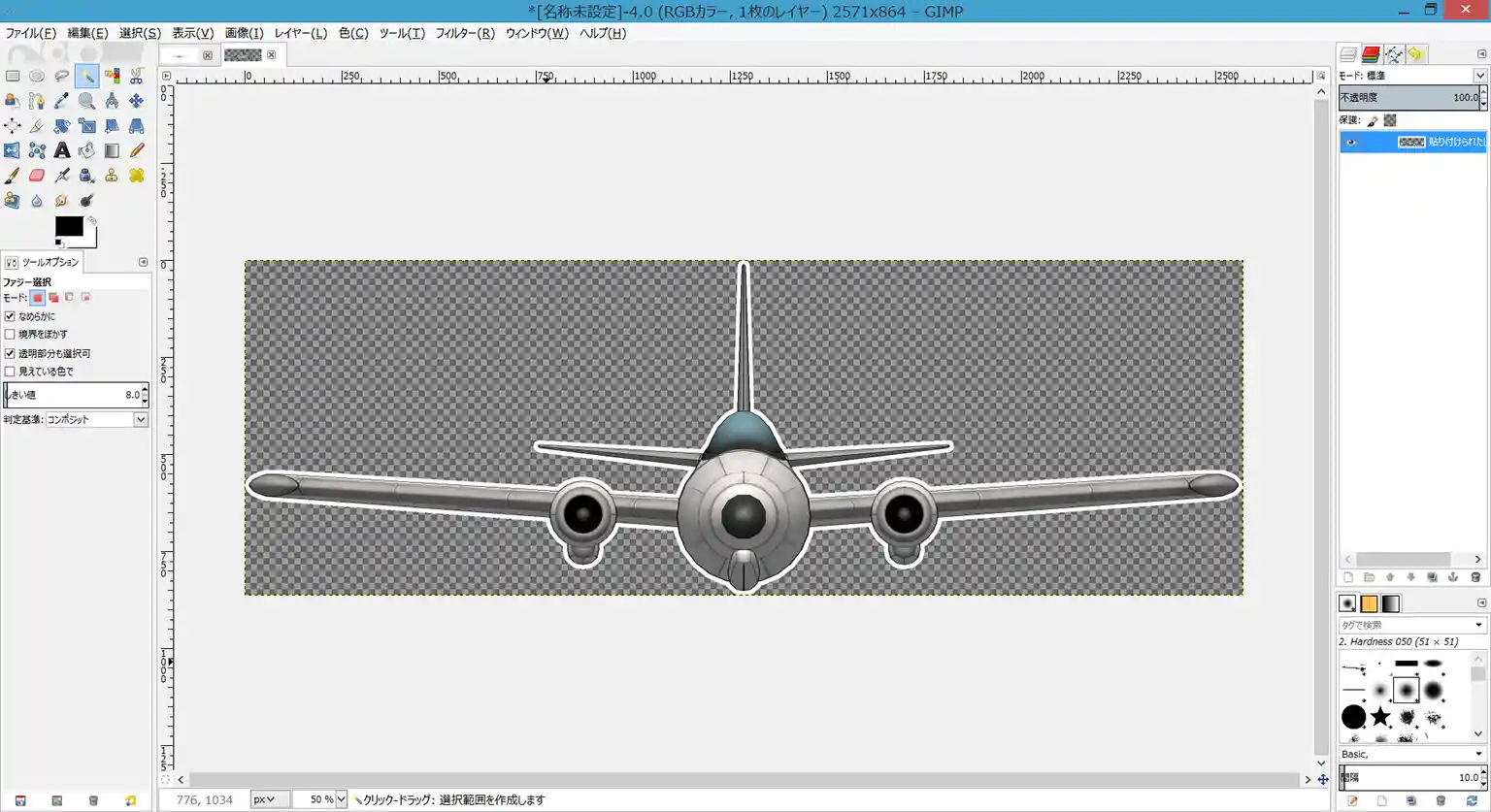
- 手順
・ファジー選択ツールのしきい値を1に設定して、余白部をクリックします。
・選択メニュー → 選択範囲の反転 をクリックします。
・選択メニュー → 選択範囲の拡大 をクリックし、10pxに設定してOKを押します。
(若干余白を残すのはGIMPではフリンジの除去が面倒なためです。背景を白色以外にしたいときは、
キャプチャ時の設定であらかじめ設定しておくなど工夫して下さい。)
・編集メニュー → コピー をクリックします。
・編集メニュー → クリップボードから生成 → 画像 をクリックします。
・画像メニュー → 画像の統合 をクリックします。
・ファイルメニュー → 名前を付けてエクスポート をクリックし、画像をPNG形式で保存します。
・最終的にこのような画像ができていればOKです。側面図・上面図共に同じように処理します。
編集その2 
前項で余白を除去した素材画像は、それぞれスケール(機体の全長・全幅)がバラバラです。
そのため、レイアウトする前に画像をリサイズする必要があります。
| ファイル名・ピクセル数は環境によって異なります。適宜お手元のファイルと読み替えて下さい。 |
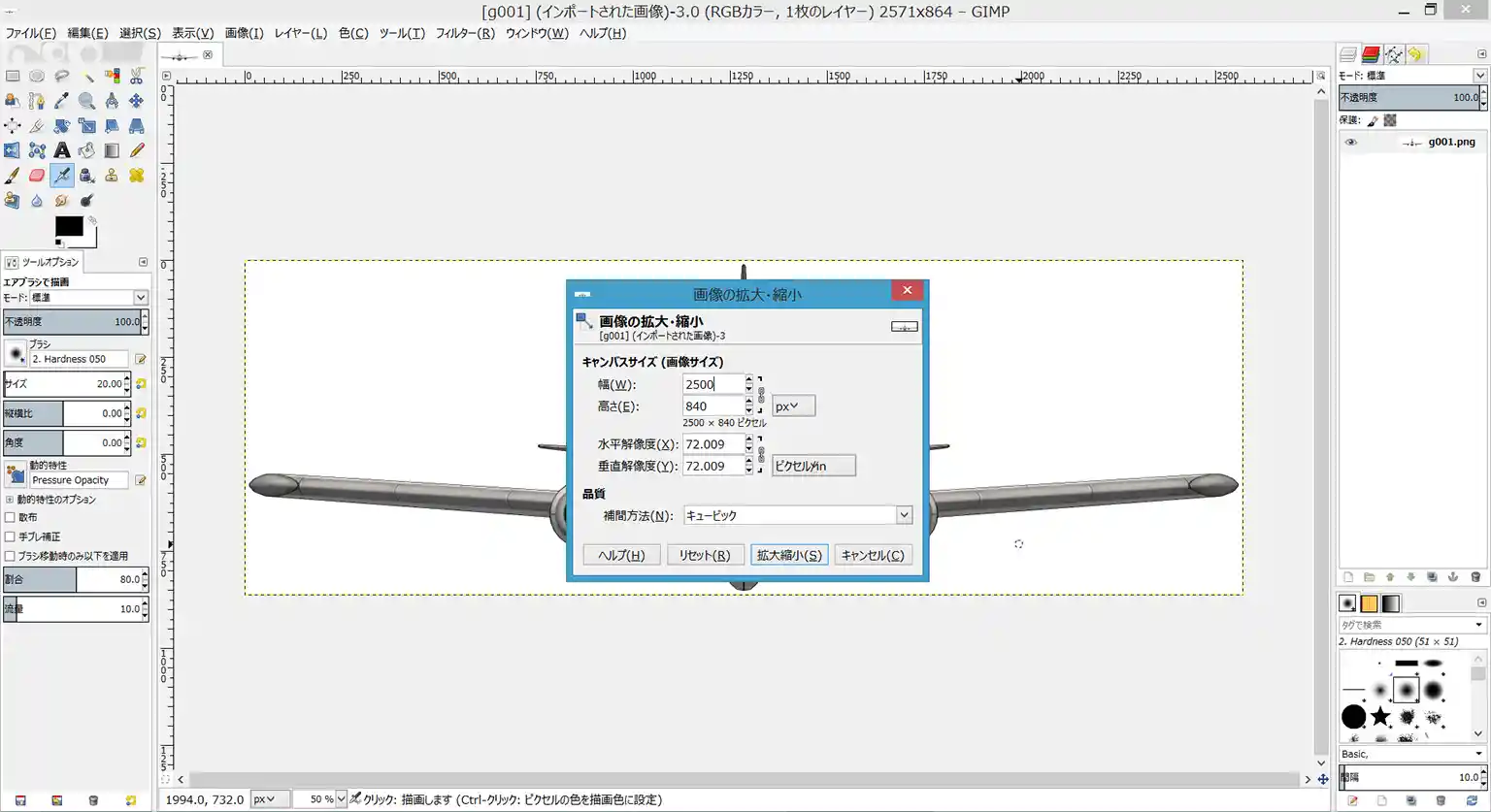
・GIMPでは 画像メニュー → 画像の拡大・縮小 からリサイズが行なえます。
・必ず縦横比を保持したまま(鎖マークが繋がった状態)でリサイズして下さい。
- 手順
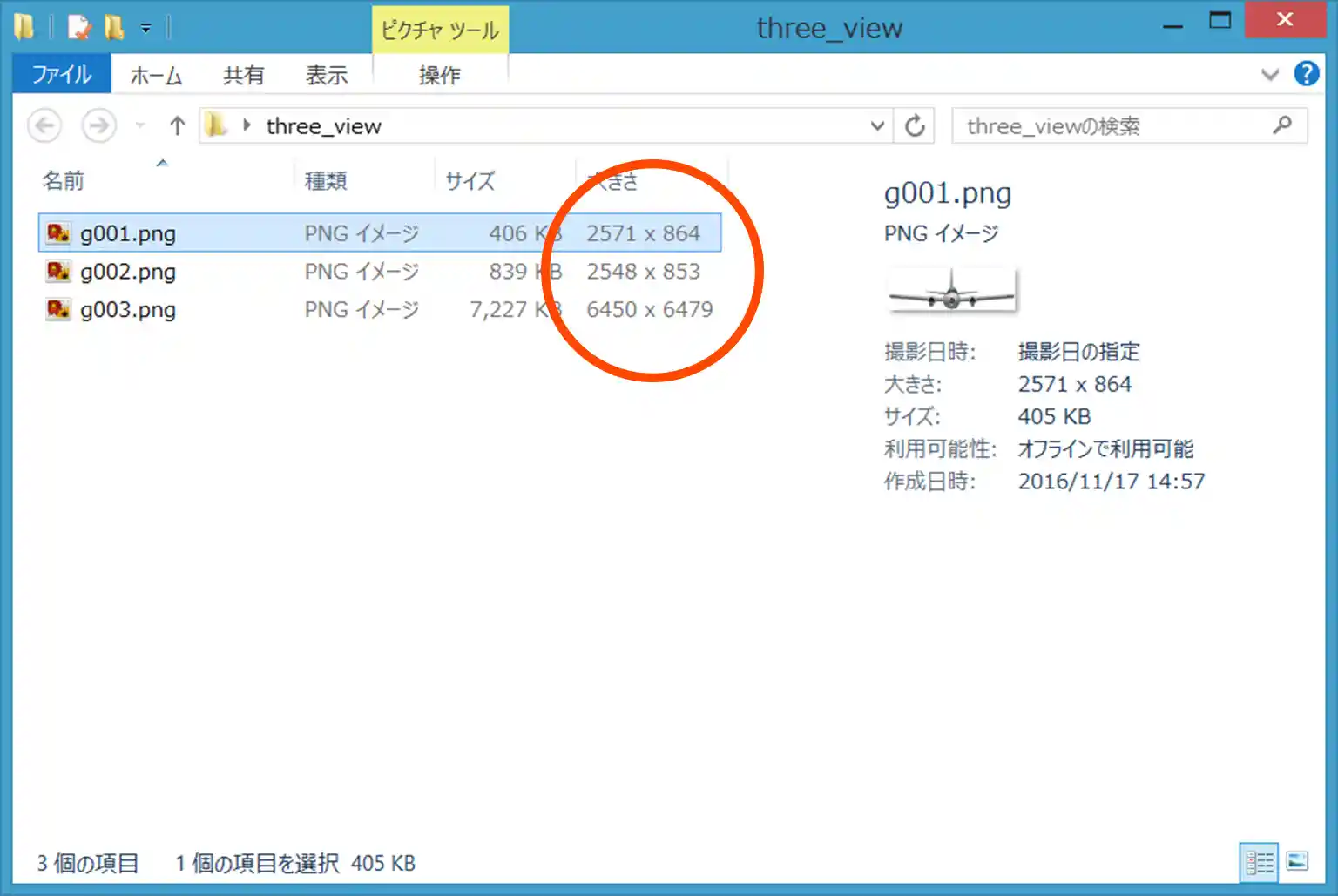
・g001.jpg(正面図)、g002.jpg(側面図)、g003.jpg(上面図)とそれぞれ大きさが異なります。
今回は、正面図を基準に各画像のサイズを揃えます。
・基準となる正面図のサイズを整える
正面図の幅を2571pxからキリのいい2500pxに変更します。
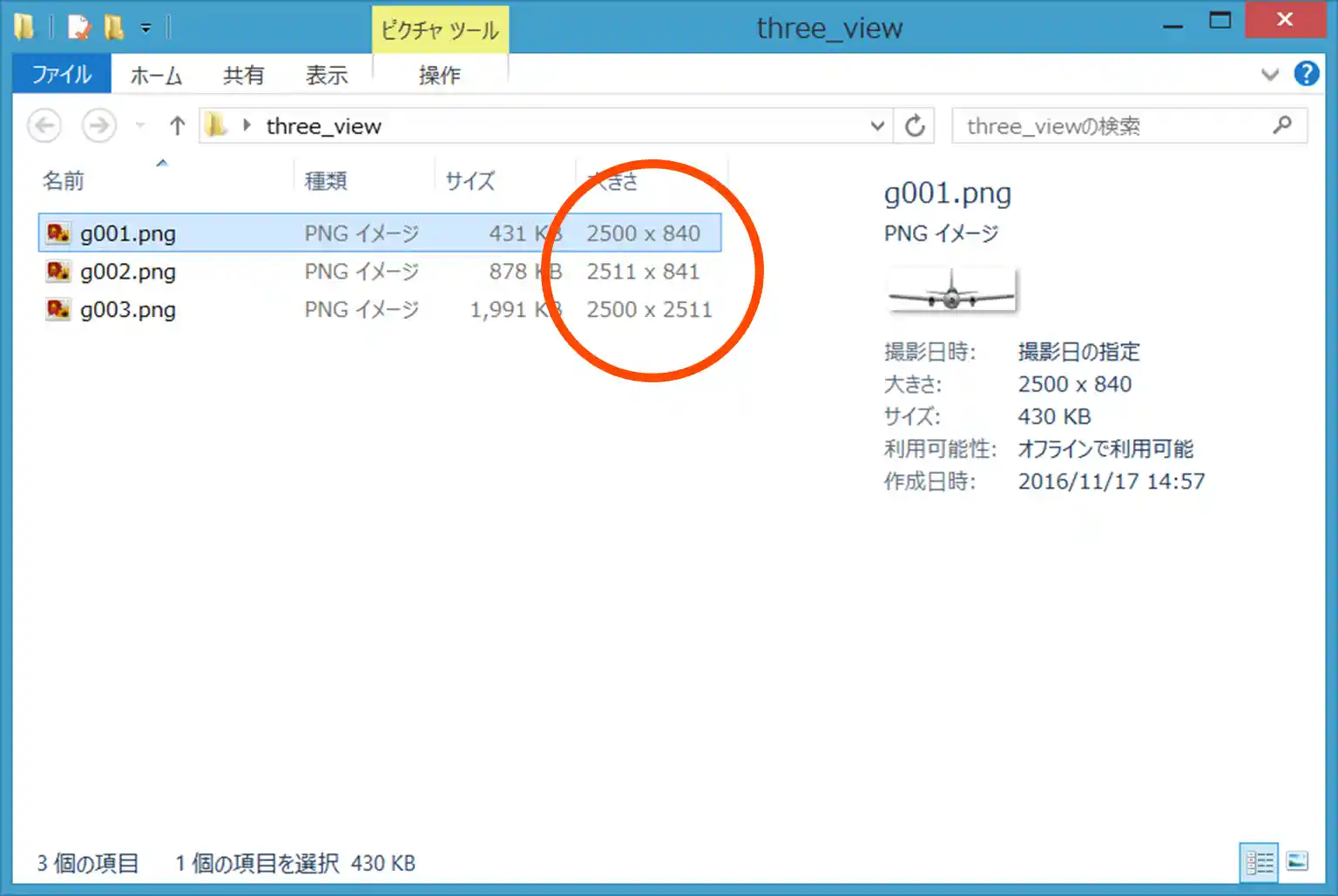
・上面図の幅を変更する
上面図の幅を正面図の幅と同じ2500pxに変更します。これで正面図と上面図のスケールがマッチします。
・側面図の幅を変更する
側面図の幅を、上面図の高さと同じサイズに変更します。これですべての画像のスケールがマッチします。
・保存
リサイズが完了したら保存して下さい。
・このように、図の辺がそれぞれ対応していればOKです。
・今回は正面図を基準としましたが、機体の形状によっては不適切な場合があります。
側面図の幅を上面図の高さに合わせるとき、ピクセル数が足りず拡大されてしまうケースが
それにあたります。そのような場合は基準とする画像を変更して下さい。
編集その3 
大きさを揃えた素材画像をレイアウトします。
ここまでくればもう一息です。
- 手順
・ファイルメニュー → 新しい画像 から6000x4000程度の新規画像を作成します。
・ファイルメニュー → レイヤーとして開く から正面図、側面図、上面図を選択して開きます。
・画像が重なっているので、移動ツールで適当に散らします。
・上面図のレイヤーを選択し、回転ツールで90度回転させます。
・正面図のレイヤーを選択し、同じように回転ツールで90度回転させます。
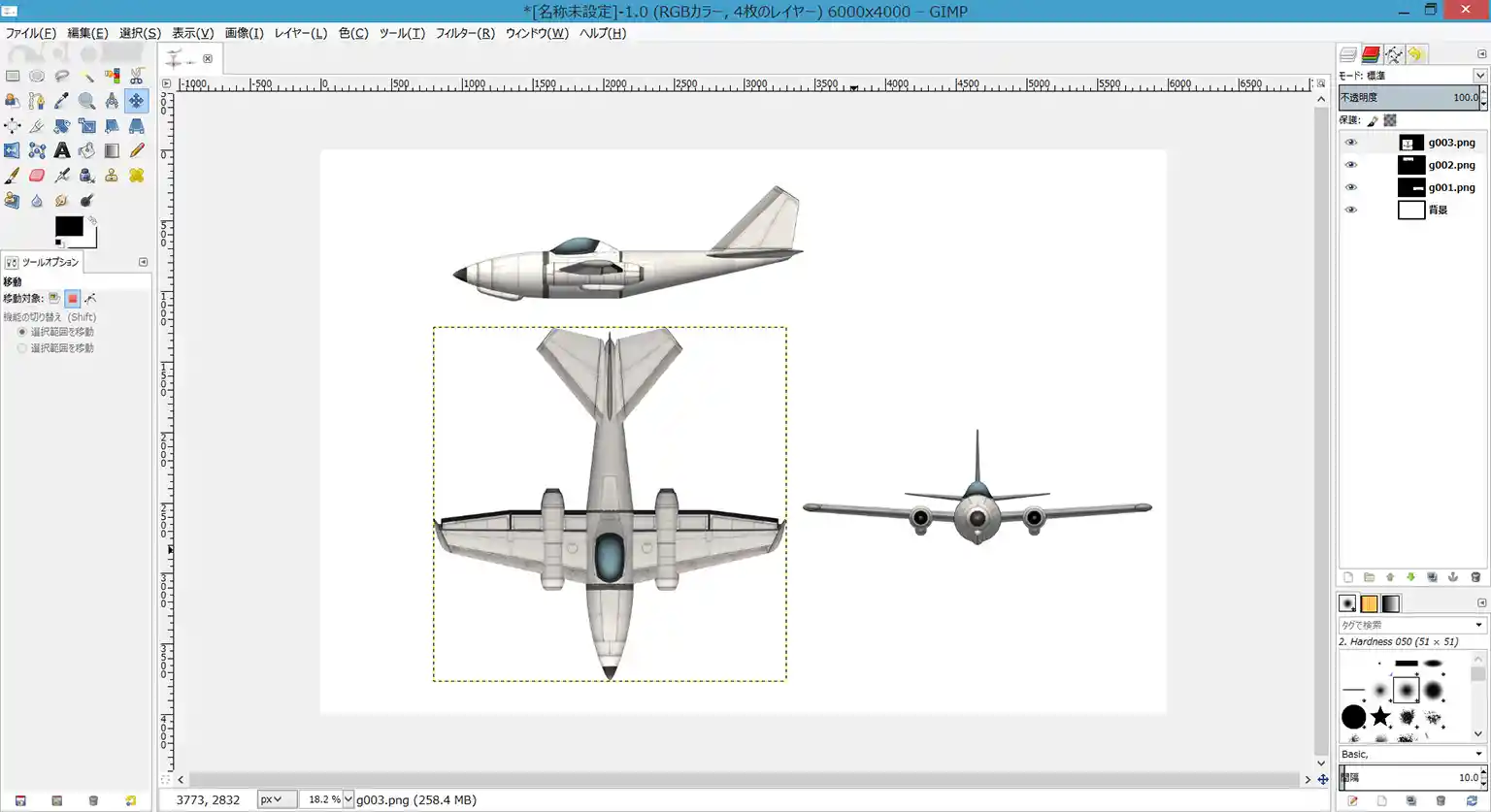
・移動ツールで上面図を側面図の下、正面図を上面図の右に移動します。
・整列ツールで側面図を選択し、Shiftキーを押しながら上面図を選択します。
整列エリアにある"中央揃え(垂直方向の)"ボタンをクリックして側面図と上面図を中央に揃えさせ、
オフセットに2000と入力し並べるエリアにある"中央(垂直方向)を基準に並べる"ボタンをクリックします。
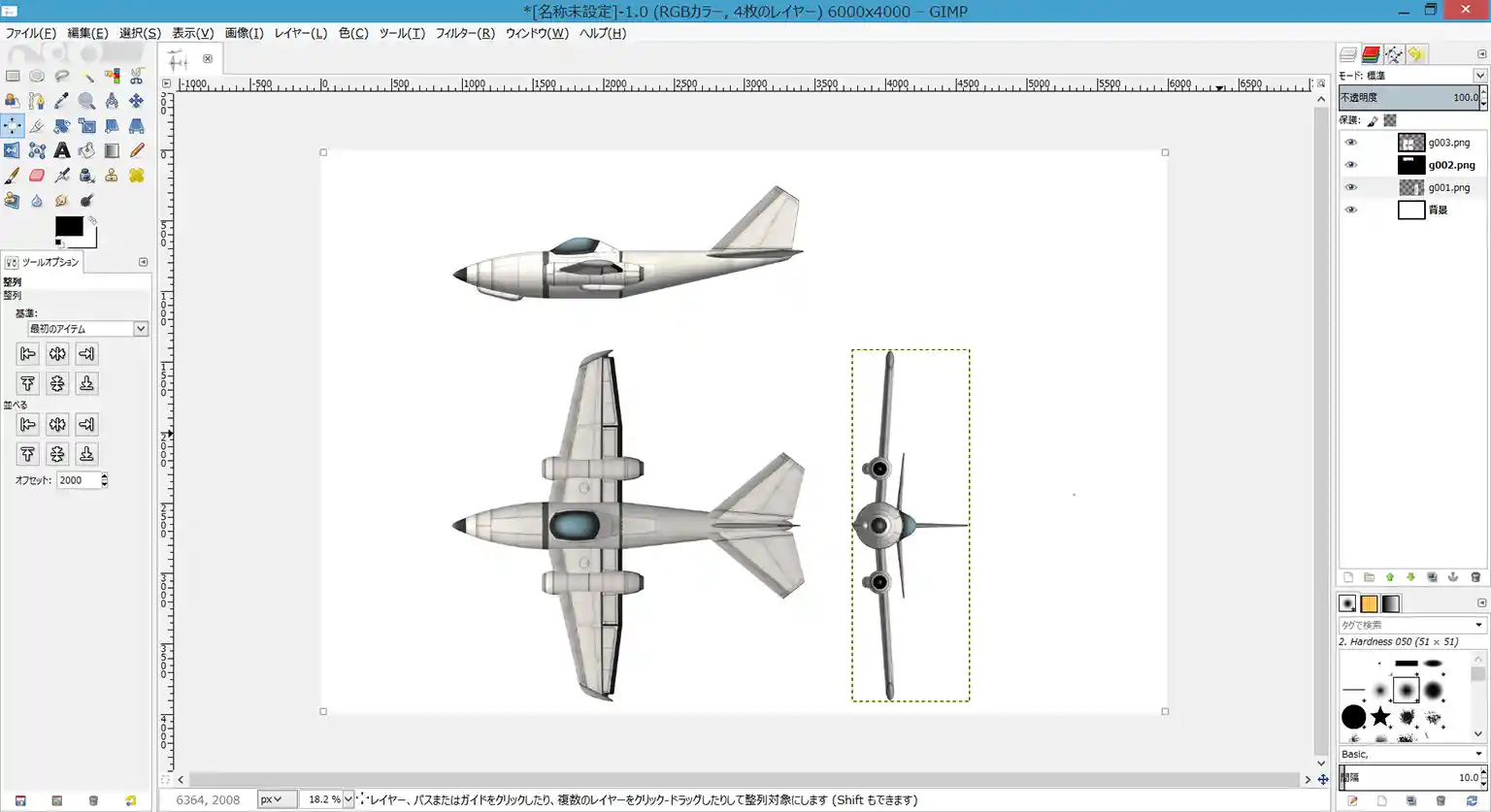
・整列ツールで上面図を選択し、Shiftキーを押しながら正面図を選択します。
整列エリアにある"中央揃え(水平方向の)"ボタンをクリックして上面図と正面図を水平に揃えさせ、
オフセットに2000と入力し並べるエリアにある"中央(水平方向)を基準に並べる"ボタンをクリックします。
・画像メニュー → 画像の統合 をクリックします。
・編集その1を参考に、余白を10pxだけ残します。
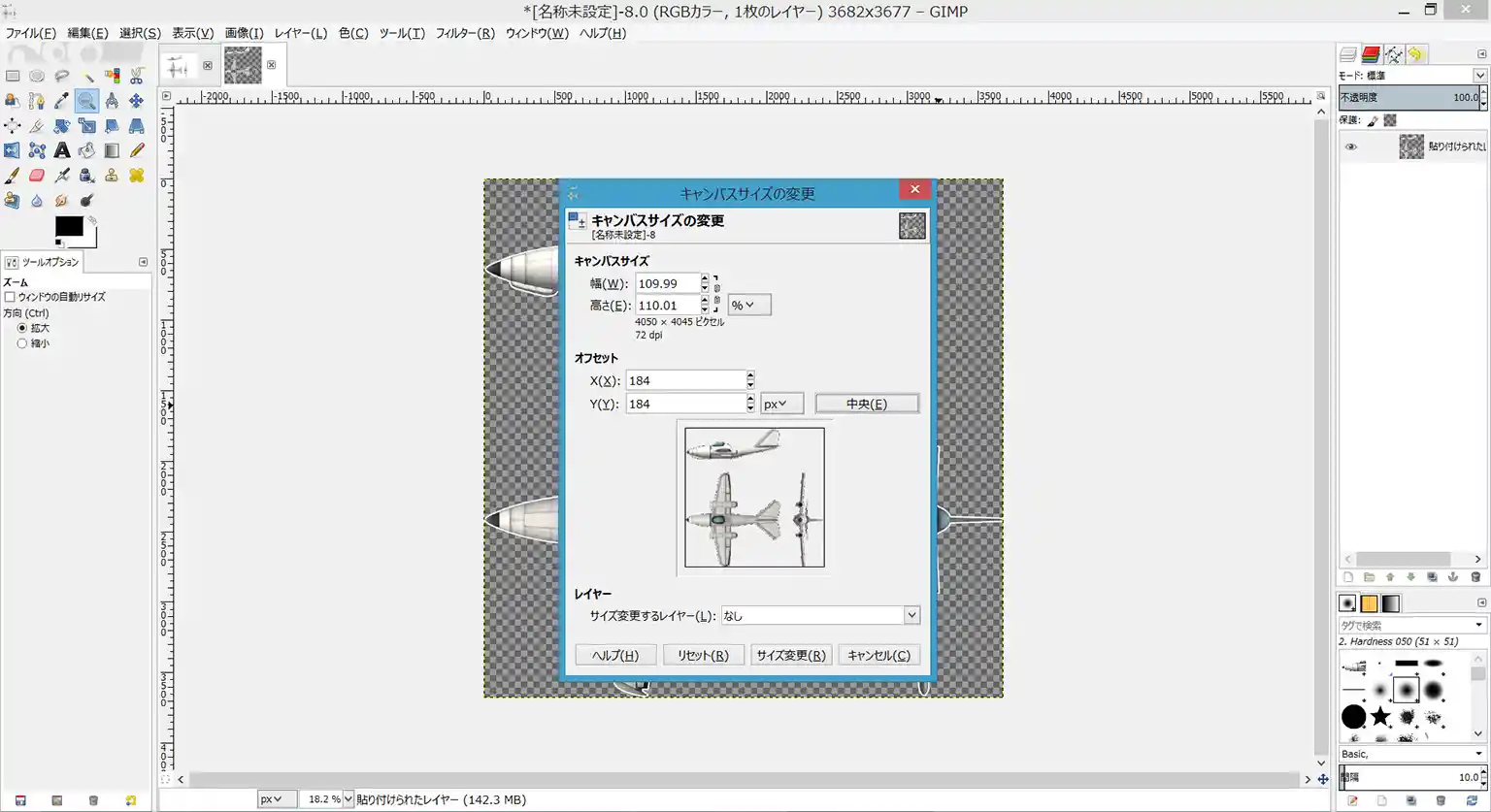
・画像メニュー → キャンバスサイズの変更 をクリックし、幅・高さに110%と入力して
オフセットエリアの"中央"ボタンをクリックします。これにより10%の余白を持った3面図が出来上がります。
・もういちど画像メニュー → 画像の統合 をクリックします。
・画像メニュー → 画像の拡大・縮小 から適当なサイズに縮小します。
用途にもよりますが、長辺が1500pxもあれば十分です。
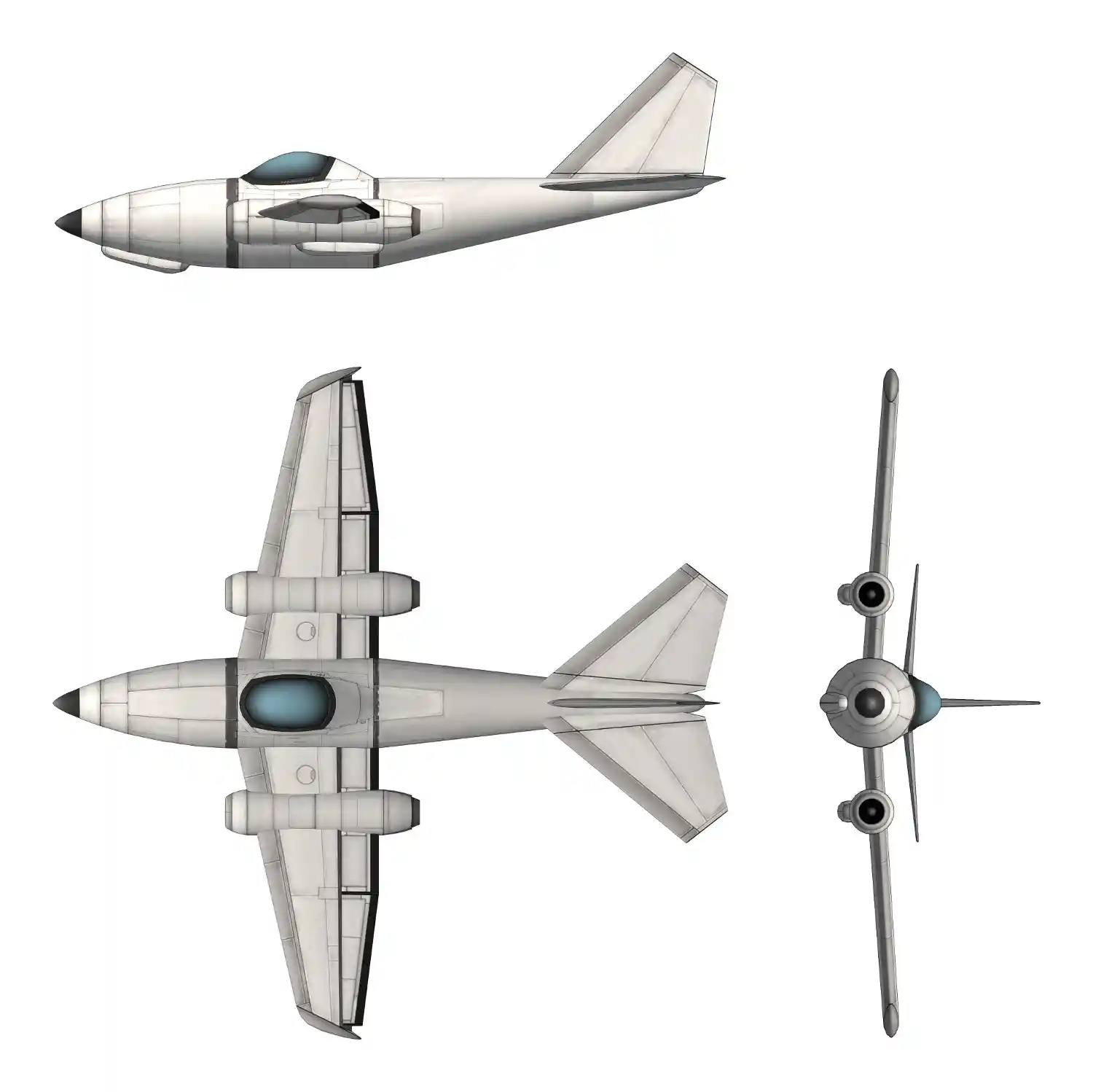
・ファイルメニュー → 名前を付けてエクスポート をクリックし、保存すれば完成です!
完成 
- 完成
・お疲れ様でした。Kronal Vessel Viewerはかなり大きく機体データを手軽にレンダリングできるので、
印刷に耐えうるサイズのデータを作ることも容易です。KSP1.1までの対応で更新が止まっているのが残念ですが...
ソースはGithubに有るようなので、知識のある有志が更新してくれることをお祈りしましょう。
・応用次第ではこのように青写真風の画像を作ることも可能です。解説動画はこちら です。
です。
Photoshopを使用していますがGIMPにもレイヤーのブレンド機能があるので作れると思います。
・Kronal Vessel Viewer以外にはフリー3DCGソフトのBlenderでレンダリングする方法があります。
こちらはパーツデータとクラフトデータを読み込む事ができるプラグインが公開されています。
時間は非常にかかりますが、設定次第ではフォトリアルな映像を得ることが出来ます。興味が有る方は是非。
コメント 
ご意見ご感想をどうぞ。
- 三面図の作り方って意外と探しても見つからなかったものですから、このように記事にして貰えて助かります。 -- 2016-11-26 (土) 23:48:53

 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結
凍結 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ