使い方的なやつ→編集

トレーニングをはじめるわ。
じゅんびはいい?プレーヤさん
あなたをまったくのビギナー
としてナビゲートするわね。
めの前に敵が![]() いるわ。
いるわ。
あなたのばあい、てきせいな編集を行えば…
かってにどげざするから
そのすきに チャージショットをあてれば たおせるわ。
編集する前に覚えておくべきこと
(iPhone)文字を戻す、進める
どこでもいいので指で3箇所を同時タップすることで
入力の取り消しが可能、すっげーーーーー大事
- 編集だけに留まらず日常生活でも便利なので覚えておこう
よく使う文を登録する
毎回&ref([[アイコン/エイリア,zoom,nolink,50x50);だとか入力はしたくない
辞書に登録して時短を図ること
- iPhoneの場合
設定→一般→キーボード→ユーザー辞書
右上の+を押して単語と読みを入力、読みを入力すれば出て来るようになる
- どこでも改行。必須級
&br;
本当にたいていのもので改行可能になる。文字色とか文字サイズにもぶち込めるあのときも! あの
ときも!あの
ときも!編集者は「び」で出すようにしてる。「びび」でも可あのときも!
- なお#brは文の途中では使えない。
 などのアイコンをすぐ出せる
などのアイコンをすぐ出せる
&ref(アイコン/なし.jpg,zoom,nolink,50x50);
- 何かしら画像添付したいとき、こっちのが楽
&attachref(,zoom,nolink,300x300);
- 見出し、筆者は「も」ですぐ出せるようにしてる。
同じように | を「ち」など登録するとちょー楽* ** ***
- 中央揃えなど、意外とよく使う、RIGHT:LEFT:はあまり使わない。
CENTER:
- いわゆる折りたたみ、#fold(タイトル){{
一行だけなら#fold(タイトル){{内容}}でもOK。#region()使うのはオールドロボットかつ不具合が発生する。やめよう。内容
#fold(){{ }} - 各種色付き文字はあっても損はないよ
サイズも登録や太文字するといい。登録せずとも下のカラーコード使えば良いじゃん?
だってスマホだと範囲指定クソむずいんだもん。&color(blue){青}; &color(Red){赤}; &color(green){緑}; &color(darkorange){橙}; &color(Silver){白}; &size(18){サイズ}; '' 太文字「なんで黄色が無くてオレンジなの?! しかもダーク!?」
それはね - 「黄色のYellowはクソ見づらい、」
よーするに Yellowは明るすぎて背景が白じゃ使いにくい - 似たような色でgoldが存在するが、これもまだ見えにくい、難点だらけ
- 橙色のorangeは見やすいけど、↓のデフォルト色指定に存在しないという欠点がある
- 完全に橙色だが
並べるとそれほど黄色に見えなくもない感じになるんだ
- 完全に橙色だが
- さらに見やすくしたのがdarkorange、よってorangeかdarkorangeがベスト、どうせ一覧に無いならdarkorangeでよくね!
- 他の色と混ぜると明らかに橙色だが見易さ優先で良いと思うよ
- もっと濃くするとcoralがあるが、もはや黄色とは呼べないのが欠点
赤に近いから少し見づらい - なお、デフォルト色指定にOliveの黄土色があるが、一見して黄色とは判断できず、見づらい、地味、黒色に近いせいか?
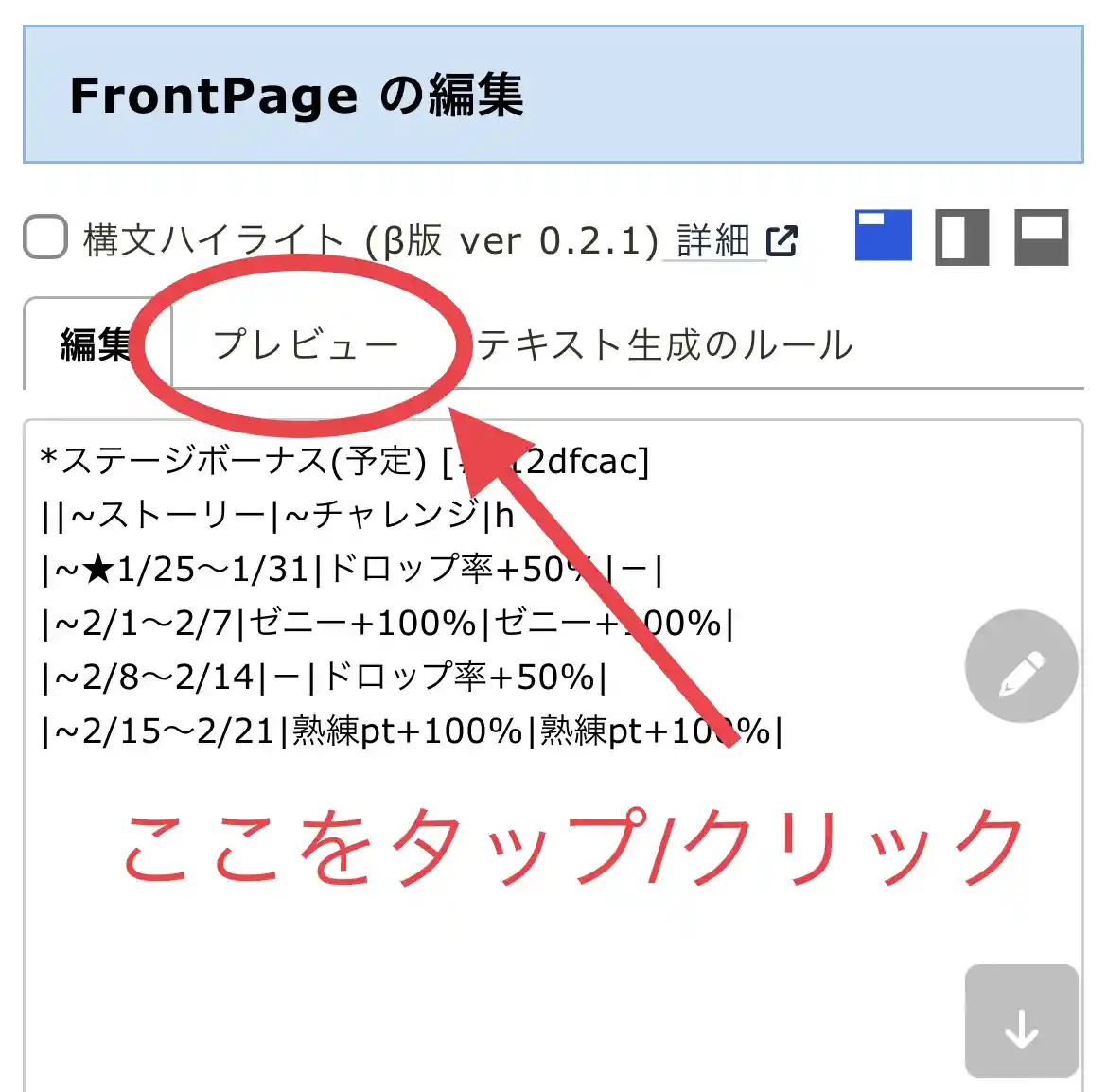
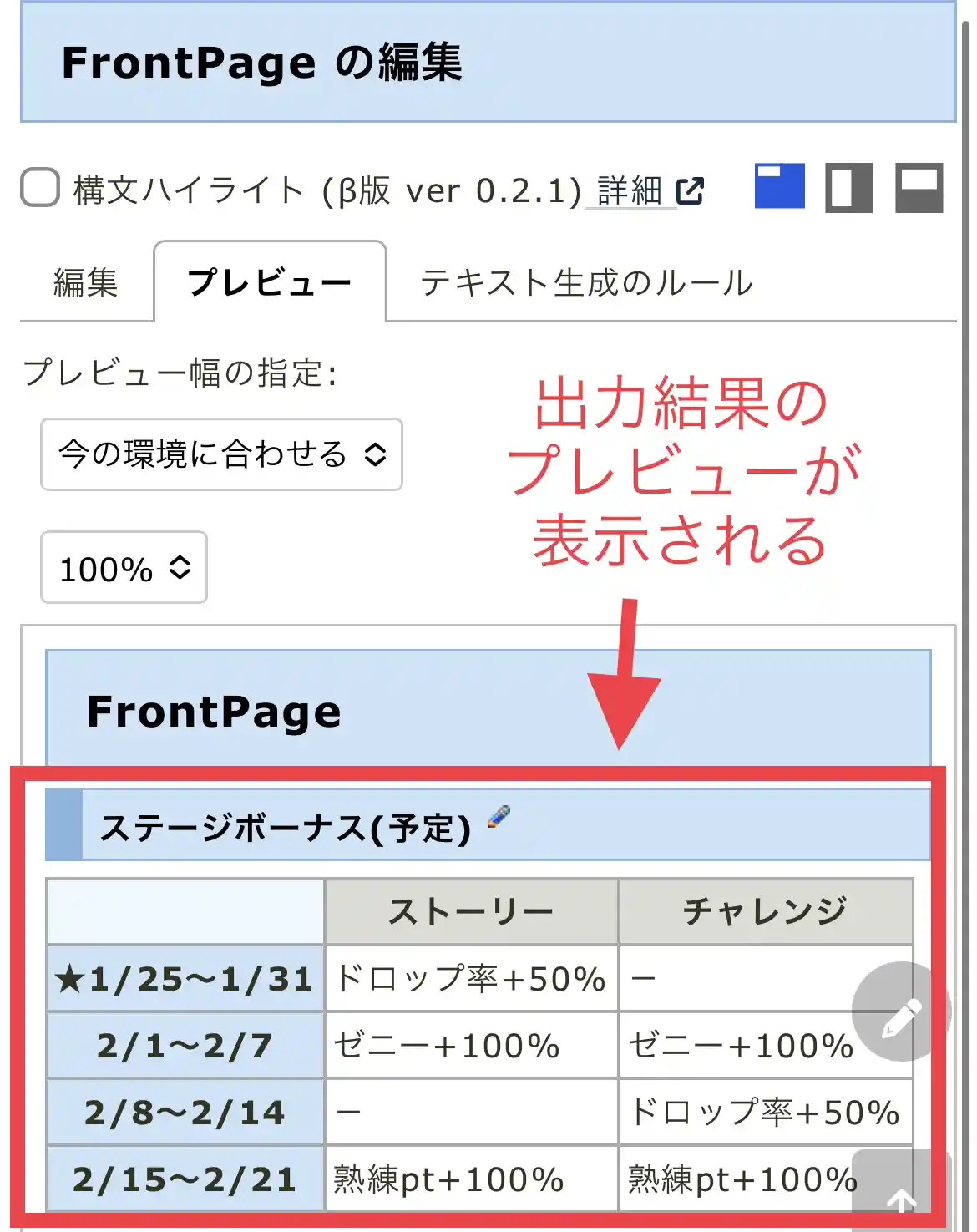
プレビューを活用しよう
編集画面のプレビューのタブを押すと編集内容を反映する前にどんなページになるか確認できる。
例
| ページソース | プレビュー |
|---|---|
 |  |
プレビューを活用すれば
- あ、ここの書式が成立してない!直さなきゃ!
- 実際にページに反映してみると、なんかこの文章は変かも…
- 表の大きさがなかなかしっくりこなくて何回も調整しなきゃいけない…
といったことを防げる。
何度も更新するとログが大変なことになるから、なるべく少ない更新に留めるためにプレビューを活用しよう。
プレビューで読み直してると誤字・脱字にも気づきやすい。それでも見落とす時は見落とすけど…
ちなみに「プレビュー幅の指定」を押すとPCやスマホ/タブレットでどう見えるかも切り替えられる。
でもトップページでスマホ横持ち/PC表示を推奨してるから、そこの違いはあまり気にしなくていい。
既に完成された編集指南ページを見た方が良い
このページを編集するかはやる気次第なので
まずは他サイトを見た方が良い。
- wikiwikiさんぷるwiki
まずここで確認、大体全て載っている。 - シャニマス攻略 Wiki
だいぶここを見て勉強した。
そもそものレベルが違うので非常に助かる。 - にじさんじ非公式wiki 編集方針
さらに詳しいお話、かなり凝ってる。- 高度な編集
もはや常人が手を出せるレベルでは無い。
そしてここまでを求めてない。
- 高度な編集
- 【島生活SLG】ぼくらのアイランド攻略 Wiki
非常に見やすい。一番下に正規表現のメタリストあり。 - wikiwiki編集方法まとめ Wiki
一般的な表現ならここに乗っている。ただしプラグイン形式などはまとまっていない
- プラグイン
最近になって追加された奴。
編集画面右下にあるプラグインボタンを押すと編集で使える特殊用語(例えば&br;と全部半角で書くと改行される等)の解説が乗っている。
かなりわかりやすいが、記載されていないものが多い点には注意。
- 最強のサイト https://www.google.com/
結局、全てはここに戻る。
基本的なこと
テーブル
|~きみは|ゆくえふめいに|なっていた|
|>|&size(18){マック};|じゃないか|
|~|~|~エックスより|
| きみは | ゆくえふめいに | なっていた |
|---|---|---|
| マック | じゃないか | |
| エックスより | ||
要するに|で囲めばテーブルができる。
整理ができてちょーらく
- |~| 上の表と合体させたい時、マック。
- |~文字|にすると見やすくなる
主に一番上に使う
- |~文字|にすると見やすくなる
- |>| 隣の表と合体させる。マック。
- |の数は下と一緒にしないとくっつかない。
が、それを逆手に取り|の数を不揃えにして別の表にすると言うテクニックもあり。|きみは|ゆくえふめいになっていた|マック| |じゃないか。|
きみは ゆくえふめいになっていた マック じゃないか。
テーブルの更なる整理
|CENTER:100|RIGHT:COLOR(red):200|c |~フッフッフッ|エックス|h |おま&br;えは|あまいな| |COLOR(blue):オレは|LEFT:もう| |>|CENTER:|c |>|イレギュラー&br;ハンターではなく|
| フッフッフッ | エックス |
|---|---|
| おま えは | あまいな |
| オレは | もう |
| イレギュラー ハンターではなく | |
- CENTER:(中央揃え)や COLOR(色)などが設定可能
枠ごとに設定も可能、「オレは」- 種類は編集→テキストの整形ルール→表組みで確認可能
- |の外に c を入れると、下の表にCENTER:や SIZE(文字の大きさ):などが一括で適応される
- ⚪︎⚪︎:の後に数字を書くと表のサイズになる。
100 は 100サイズ、大体800以内に収まるようにするといい
- 数字を書かなければ自動調整、場合によってはクソみたいに小さくなるため注意。
回避策は全てにサイズ設定をする/しないか、項目を少なくすること
- 数字を書かなければ自動調整、場合によってはクソみたいに小さくなるため注意。
- 表にはさらにcを設定可能、10行まで赤、20行まで青といったことも可能
- ⚪︎⚪︎:の後に数字を書くと表のサイズになる。
- |の外に h を書くとヘッダー…要するに強制的に表の一番上に行って、項目を見やすくする
地味に大事だが必須では無い。- f でフッターになるけどほぼ使わん
折りたたみ
#fold(もっと見る){{
隠されていたテキスト
複数行
}}
隠されていたテキスト
複数行
かつては#regionもあったが、#foldのが軽くて楽だし不具合も起きないしこっちに移行させたいらしい。
めっちゃ多用してる。使おう。
- しかし、たくさん折り畳んだり要素を増やしすぎると、{{}}が増えまくって何やら分からなくなる。
#fold(開く){{ #color(Blue){{ #size(20){{ #font(serif){{ しょうかいしよう かれがわたしの あらたなパートナーだ }} }} }} }}処理準的には一番上の}}がフォント終了、次がサイズ終了、次が青終わり、一番下で開閉終わり、って意味になってる。一応構文ハイライトだと(多少)対応が見えやすいハズ。
これ、どうにかできないの? 多少は改善可能。#fold(開く){{{{{ #color(Blue){{{{ #size(20){{{ #font(serif){{ しょうかいしよう かれがわたしの }} }}} あらたなパートナーだ }}}} }}}}}同じ{{の個数で閉じることが可能。逆に同じじゃないと}}が残ってあら大変。しょうかいしよう
かれがわたしのあらたなパートナーだ
どちらにせよ最後をくくらないとページ全てが隠されてしまうのでそこだけは注意。
文章整理
ヘッダー(見出し)
*
これ
これに関しては使用してしまうと見出しが生成され見づらくなりさらに編集点がそこで生成されてしまい編集がやりづらくなるためお見せできないが見出しを作りたいときに使う。
最大で3つまで使用することができる。
このヘッダーで生成したを編集しようとすると「#」から始まる謎の数字(通称アンカー)があるのだが、これをページリンクと結び付けてやるとその場所まで勝手にスクロールしてくれる。
例えば、
[[エックス>エックス#vd1dfe61]]
エックス
とやるとエックスのスキンの部分まで飛べる。
逆に、「#」以下の文字は変えると紐づけられたリンクが機能しなくなるという大変なことが発生する。
そのため、基本は弄ってはいけない。
また、同じアンカーが存在すると上のアンカーにしか飛べなくなる(編集できなくなる)ためコピペして項目作る場合はアンカーの数字はコピペしてはいけない。
上に出ないヘッダー(見出し)
#shadowheader(数字1~3,ヘッダーに書きたいこと)
これは編集点の存在しないヘッダーを作成することができる。
フフフッ死ねや!エックス!
こんなまるでイロが変わった奴な見出しを書いても、一番上に表示されない。
あまり使うことはないが覚えておくとよいかもしれない。
- なお
 ヘッダーとちがって画像は使用できない!
ヘッダーとちがって画像は使用できない!
おまけに-や>の段落にも影響するのでご利用は計画的にフフフッ死ねや!エックス! &ref(アイコン/ゼロ ナイトメア.jpg
リンク
[[エックス]]
ヘッダーのところでさらっとやったがこれ。
ページ名の存在するページを[[]]でくくるだけという非常に単純なもの。
このページ名リンクにアンカーを付けてやるとその地点まで飛べる。
[[エックス#vd1dfe61]]
エックス#vd1dfe61
これでやはりエックスのスキンまで飛べる。
しかし、これだとアンカータグが出てしまいなんかダサいので基本はエイリアス機能を利用する。
余談だが、存在しないページ名をリンクしてクリックした場合そのページの作成画面に移れる。
ページ名を間違えたくないときはこちらを利用することもある。
エイリアス
[[ロックマンXシリーズにおけるだいたいの黒幕にしてラスボスのハゲのキャラ概要>シグマ#m0df0a93]]
ロックマンXシリーズにおけるだいたいの黒幕にしてラスボスのハゲのキャラ概要
といった感じで[[]]でくくった文字に>を入れて>の後にページ名とアンカー、前に書きたいことを記載すれば好きな文言で飛べるようにできる。
基本的には上記のリンク付けよりもこちらのほうがいろいろ変なことができるのでおススメ。
また、これらの機能を利用して
[[ロックマンXDiVEの公式サイト>https://mobile.capcom.com/rxd/]]
ロックマンXDiVEの公式サイト
といった外部リンクを張ることも可能。
強調構文
これ
強調構文と記載したがあっているかは不明。(記載者は引用文と昔別のところで習ったが引用は引用で別に機能としてあるため正式名称は謎)
やり方は非常に簡単で文頭に半角スペースを空けるだけ。
非常に目立ちやすい上に簡単に生成できるが、2つ欠点がある。
どんな文章でも文頭に半角スペースをすると強調されてしまう点(編集を始めたばっかりの人がやりがち)、長すぎる文章でも改行されない点。
例えば
200X年――Dr.ライトの生み出したスーパーロボット・ロックマンによって、謎の天才科学者Dr.ワイリーの野望は阻止され、世界に平和がよみがえった。しかし、世界征服をたくらむDr.ワイリーは、再びロックマンに戦いを挑むべく、新たに作り出した8体のロボットを送り出したのである……。
といった長文だと右にスクロールしないと完全に読むことができない。
さらに&br;も通用しない(他にも飾り字といったものもすべて無効にされる)
対処方法は単純に改行をして次の文章も文頭にスペースを入れること、もしくは長い文章を書かないこと。
200X年――Dr.ライトの生み出したスーパーロボット・ロックマンによって、 謎の天才科学者Dr.ワイリーの野望は阻止され、世界に平和がよみがえった。 しかし、世界征服をたくらむDr.ワイリーは、再びロックマンに戦いを挑むべく、 新たに作り出した8体のロボットを送り出したのである……。
こんなかんじ。
ちなみにここまでの文章でもスマホだとスクロールが発生する。
この程度ならそこまで負担ではないが、読める範囲はこの程度が限度だと考えよう。
色
色を付けられる!
&color(blue){青};
&color(Red){赤};
&color(green){緑};
&color(darkorange){橙};
&color(Silver){白};
基本的にこのカラーを推奨。
一応このwikiの推奨として青はメリット効果、赤はデメリット効果を記載している。(強制ではない)
「ところでなんで黄色が無くてオレンジなの?! しかもダーク!?」
それはね
- 「黄色のYellowはクソ見づらい、」
よーするに Yellowは明るすぎて背景が白じゃ使いにくい - 似たような色でgoldが存在するが、これもまだ見えにくい、難点だらけ
- 橙色のorangeは見やすいけど、↓のデフォルト色指定に存在しないという欠点がある
- 完全に橙色だが
並べるとそれほど黄色に見えなくもない感じになるんだ
- 完全に橙色だが
- さらに見やすくしたのがdarkorange、よってorangeかdarkorangeがベスト、どうせ一覧に無いならdarkorangeでよくね!
- 他の色と混ぜると明らかに橙色だが見易さ優先で良いと思うよ
- もっと濃くするとcoralがあるが、もはや黄色とは呼べないのが欠点
赤に近いから少し見づらい - なお、デフォルト色指定にOliveの黄土色があるが、一見して黄色とは判断できず、見づらい、地味、黒色に近いせいか?
- 他にはAquaやLimeなども見づらい。これら3色はどうしても使いたい場合は
&color(Aqua,Black){こんな};&color(Yellow,Black){風に色};&color(Lime,Black){の後に黒を};こんな風に色の後にBlackを
置き背景色を黒にすると多少見やすくなる。
つまり&color(文字色の指定,背景色の指定)
という意味。
ここまでやっても黄色は見づらいな…。
- 補足
- 薄い色についての補足
アクアなどの見にくい色は強調(太字)と組み合わせると少し見やすくなるよ。&color(Aqua){''アクア''};→アクア
のように。どうしても背景色を使いたくない!けどこの薄い色が使いたい!という場合があれば参考にしてね。(でも基本的には、背景色で見やすくした方がいいよ!)
- カラーコードでの色指定
wikiwikiのカラーコードのページを参照しながら見てね。&color(#cc0000,#ccffff){文字列};→文字列
のようにカラーコード表の16進数を入れるとそれに対応したフォントの色や背景色になるよ。ちなみに表に色名が入ってるものはそれを入力しても大丈夫。
例えば…&color(dodgerblue,crimson){文字列};→文字列
という感じ。ちなみに色名が太字で表示されているものはコメント欄や編集ページの下にある色の表で選択できる色だよ。
コード表を確認しながらじゃないといけない上、ぱっと見同系色とあまり変わらないから使う機会はあまりないかもしれないけど覚えておくとどこかで役に立つかも?
- 薄い色についての補足
段落
-こんなかんじになる。
分の最初に-を付けるだけ。
- こんなかんじになる。
改行するまで1行ずれた感じで記載される。
2つ付けると
--こうなる。
- こうなる。
---3つ目
- 3つ目
最大で3つまで可能。4つ目は線になる。
----反映されない
文字などを後ろに記載しても反映されない。
そのため線は分けるときに活用するとよい。
あまり使うことはないが+で連番の数字を作れる。
+こんな +かんじ +になる
だと
- こんな
- かんじ
- になる
この数字は改行を挟まない限り連番が続く。 - ←1.ではなく4.になっている
改行
上のほうの折り畳み部分には記載されていたがもう1度紹介。
&br;
この文字を挟むと改行ができる。
うぁあああ!&br;俺は、俺は!!&br;一体何の為に 戦ってるんだあああぁぁ!!
うぁあああ!
俺は、俺は!!
一体何の為に 戦ってるんだあああぁぁ!!
とこのように改行ができる。といっても基本的には通常の改行で問題はない。
この改行は通常の改行と違い文章の途中でもできるので表の途中で改行を入れたい時などに便利。
| こういう 表を 作り | たいときとか? |
また、
- 上記の
- 連番や段落
- 作成中でも
- &br;
ならば改行を挟める
普通ならば見づらくなってしまう場合にしようするとよろし。
ルビ(ふりがな)
&ruby(ふりがな){文章};
文章
- 俺はもう 鬼にはならない…
注釈
フォーメーションウワァアーーー!! ((コマンダー・ヤンマークのこと))
フォーメーションウワァアーーー!! *1
- タップするとすぐ表示されるように最近になって改良された。
昔はスクロールしてページの下の方まで飛ばされたりそもそも見るのに時間かかった。
クソ長い文をしまうのに便利。
押したら解説が出る
&tooltip(表示テキスト){解説テキスト};
表示テキスト
- これ超便利じゃん!!!
つかお - ただし表示テキストに存在するページ名を入れるとそのページへのリンクが貼られてしまう
例:ダイヴカード
半角スペースをいれるなどの対策をすれば大丈夫
例:ダイヴ カード
範囲フォント変更
#color(Blue){{
#size(20){{
#font(serif){{
しょうかいしよう
かれがわたしの
あらたなパートナーだ
}}
}}
}}
しょうかいしよう
かれがわたしの
あらたなパートナーだ
また#color(white,black){{と2色設定すればなら背景色も変えれる
おれは おまえが
きらいなのさ
スマホ版だと殆どフォントは変わらない
- デフォルト(なにもなしでもコレ)
しょうかいしよう
かれがわたしの
あらたなパートナーだ
12345ABCDE,X
- 明朝
しょうかいしよう
かれがわたしの
あらたなパートナーだ
12345ABCDE,X
- 固定幅フォント
しょうかいしよう
かれがわたしの
あらたなパートナーだ
12345ABCDE,X
- より左右がタイトなゴシック書体
しょうかいしよう
かれがわたしの
あらたなパートナーだ
12345ABCDE,X
- 機種依存ゴシック書体
しょうかいしよう
かれがわたしの
あらたなパートナーだ
12345ABCDE,X
その他の文字装飾
解説用の段落みたいなやつ
:用語1|なんか書きたいこと 改行も可能
- 用語1
- なんか書きたいこと
改行も可能
用語の解説とかに使いたい場合にでも使えるかもしれないやつ。どっかで使うかも程度。
強調したいとき
''強調単語''
強調単語
太字になるよ!下のメニューのBボタンでも可能。
文字的には'(アポストロフィ、7をシフトで押すと出る)を2つで太字にしたい部分を囲むと太字になる。
使いすぎると強調できないから注意ね!
サイズ変えたい!
&size(15){サイズ変更};
サイズ変更
文字の大きさが変わるよ!
下のSIZEボタンでもおk
13くらいが普通の規定サイズだったはず。
デカすぎると見づらいから最大でも20程度まででやめておいた方がいいよ!40とかスマホだと大変なことになるよ!
SIZE(10){これでもいいらしい}
これでもいいらしい
大文字のSIZEのあとに()で大きさ、{}で文字をくくってもOKらしいけどぶっちゃけ&sizeと何が違うかわかんね。
好みで!
ちなみに途中に色入れれば色弄れるよ!
&size(15){&color(Blue){エックス};と&color(Red){ゼロ};の&color(Yellow,Black){戦い};};
エックスとゼロの戦い
こんな感じね!
やりすぎるとわけわかめになるからある程度でやめようね!
打消し線
%%打ち消し線%%
打ち消し線
文字に線が引けるね!半角の%2つで囲む。
基本的にわかんね的な情報やツッコミはグレーかシルバー、変更点やら苛烈なツッコミが打消し線だけど気分!。
引用したい!
>引用文 >>さらに引用文
引用文
さらに引用文
使うか…?これ?
やるなら
>"X"は無限の可能性と共に、無限の危険性をもはらんでいる。 私はただ、さいりょうの結果をのぞむのみである。&br; 20XX年 9月18日 トーマス ライト >>ロックマンXのOPデモの最後の部分から抜粋
"X"は無限の可能性と共に、無限の危険性をもはらんでいる。
私はただ、さいりょうの結果をのぞむのみである。
20XX年 9月18日 トーマス ライトロックマンXのOPデモの最後の部分から抜粋
とかか?
寄せたい!
左寄せは特に指定いらないね。
CENTER:&attachref(アイコン/VAVA.jpg,zoom,nolink,40x40);俺は中央寄せの文章が書きたいんだ! &attachref(アイコン/シグマ.jpg,zoom,nolink,40x40);ご苦労。だが空白行を挟まない限り解除されないから注意がいる
文頭に「CENTER:」を設置で中央寄せにできる。途中から中央寄せとかはできないはず。
RIGHT:&attachref(アイコン/ゼロ ナイトメア.jpg,zoom,nolink,40x40);ハンターの仲間達を…みんな右寄せにするためになっ!
文頭に「RIGHT:」設置で右寄せも可能。
ぶっちゃけここらの機能は使わない。
特殊
カウントダウン
&countdown([西暦],月,日){[タイトル]};
&countdown(YYYY-MM-DD[ hh:mm:ss][, (day|hour|full)])[{メッセージ}];
hourは1日未満なら日付表示はありません。
例:&countdown(2150-12-25 05:59:59, day){メリークリっスマス};
例:&countdown(2150-12-25 05:59:59, hour){メリークリっスマス};
例:&countdown(2000-12-25 05:59:59, day){メリークリっスマス};
#ecache(下記の2つを使うなら必読)
include系プラグインの使用上限について
要するに便利な#includexと#contentsxだが
それぞれ20個以上は使えないが、#ecacheを使えば20個以上でもOK!!
#ecache(reset=3601){{
includexうぇいうぇい!
includexうぇいうぇい!
}}
これで一時間ごとに内容を更新となる。
もちろん途中で何か変更しても、一時間経つまでは見た目に変化はない(中の文章はしっかり変わってる)
なお「reset=new」はほぼ機能していないため、reset=3601を推奨。
なんで3601なのって? 3600でもいいけど、なんか3600ジャストじゃ不安だったってだけ。
- 右上の負荷時間について
ページの右上に処理時間がある、ある時計みたいなのを押すと詳細も出る。
これが多いwikiwikiは消し飛ばすぞ… という脅しである。
という脅しである。
黄色(600)くらいならまぁギリギリ許してやるか、なので置きすぎに注意。
あとたまに3000とか赤文字になるが、更新し直すと元に戻り、どのwikiwikiでも似たような感じなので基準の一つくらいに思うこと
#fcache (#ecacheの後継)
#fcache{{
includexうぇいうぇい!
includexうぇいうぇい!
}}
機能は#ecacheと同じであり、そもそも現状の#ecacheもwikiwiki側で#fcacheとして機能するようになっている。
ただし新しく設ける場合はこちらの使用が推奨されているので、今後はこちらを使ったほうがよい。
なおecacheと異なり、時間指定はできなくなった。(よってreset=数字の部分は不要)
#includex
別ページの一部を持ってくるクソ便利な魔法
ただし1つのページに使えるのは20個まで、それ以上はキャッシュ化が必要。
例えば「共用/ダイヴカードにある「カードリンク2」を持ってきたい時は
#includex(共用/ダイヴカード,section=(filter=カードリンク2),titlestr=off,firsthead=off)
つまり
#includex(持ってきたいページ名,section=(filter=持ってきたいページの中の項目),titlestr=off,firsthead=off)
で持ってこれる。
持ってきたいページ名の項目はアンカーではなく項目名でおk。
クッソ便利な魔法な代わりに、かなり難解。
ちなみに下記の解説を書いてる人もそこまでよくわかってねえ!
わけわかめなら編集ページで「作って」ってお願いしよう。
細かい設定はincludexでググれ。
…ググっても情報が出てこない?
そもそもここで作成された拡張プラグインというものらしい。
includexはincludeというページを丸ごと取り組む指令の拡張版で、一部はcontentsxのコードが再利用されている。
そのためcontentsxも参照。
一応にじさんじ非公式wikiの高度な編集テクニックに解説はあるけどやっぱわかんねえ!
高度すぎて、使用しているwikiも少なく、上記のシャニマスwikiでは本当に少ししか使われていないレベル。ただ、覚えると本当に便利。
| titlestr=off | 持ってきたページ名の表示を削除 |
| firsthead=off | 最初の見出しを削除 |
| section=(オプション) | どれを選ぶか細かく設定できる |
| filter= | さらにその中から細かく指定する、複数指定したり除外とかも可能 |
| num=X:Y | 先頭からX行目からY行目までの意味。 |
| except= | 記載した言葉が入っている行を消してほしい |
ぶっちゃけわからんよね。
とりあえず新たに作るとき、特に理由がないならばtitlestr=off,firsthead=offに関しては必ずつけておいておk。
理解したならfirsthead=offに関しては消してもよい場合があるくらい。
titlestr=off
この設定が無いとページ名タイトルを持ってきてしまう。クソデカで邪魔!
こうなる。
firsthead=off
この設定が無いとそのリンクの編集点(ヘッダー)を持ってきてしまう。
基本は不便なのだが、そのページにいちいち行くのがめんどくさい場合は便利。(記録のページのハンターコインではそのために使用している)
カードリンク2
こうなる。(今回はヘッダーはシャドウヘッダーで代用しているので実際とは異なります)
ヘッダーをクリックすれば「共用/ダイヴカード」のカードリンク2が編集できる。
section=(オプション)
「何を持って来るか」を指定する。
共通項目として範囲指定なども可能。
| : | 1:10 | 1から10まで |
| | | ABC|DFG|AAA | ABCとDFGとAAAを選択 |
「:」は前と後ろに数字を記載する。その数字によって指定された範囲を選択できる。
「|」は数字ではなく文字(正規表現)を入力する。その文字によって指定された項目のみを選択できる。
下記はその数字や文字(正規表現)の前に記載するよく使うオプション。(全部は解説しきれないので上のcontentsxを参照して自力解読してきてください)
| num=数字 |
| depth=数字 |
| filter=正規表現 |
| except=正規表現 |
1つ1つ解説していく。
- num=数字
- 表示件数指定。正数は前からN件目、負数は後ろからN件目の意味。
num=1:10 で先頭1件目から10件目までの意味。
num=-10:-1 で後ろ10件目から後ろ1件目までの意味。
num=2: で先頭2件目から最後までの意味。
num=5+2 で先頭5件目から、そこから2件先まで(5,6,7)の意味。
例えばイベント内容をトップページなどに持って来る時に使用している。カードリスト2以外をフィルター(除外して)って感じで認識すればOK。
num=X:Y
num=X:Yで指定した行数を持ってきてという命令。
これはリンク先を把握していないとしっかり利用できない。|LEFT:|CENTER:|CENTER:|CENTER:|CENTER:|c |>|>|>|>|~[[全カード一覧>ダイヴカード/一覧#matome]]| |BGCOLOR(#ffd700):[[ &size(18){'' S ''};>ダイヴカード/S]]|BGCOLOR(#ffd700):[[通常>ダイヴカード/S/通常]]|BGCOLOR(#ffd700):[[交換>ダイヴカード/S/交換]]|BGCOLOR(#ffd700):[[イベント>ダイヴカード/S/イベント]]|BGCOLOR(#ffd700):[[追加パック>ダイヴカード/S/追加パック]]| |BGCOLOR(#dda0dd):[[ &size(18){'' A ''};>ダイヴカード/A]]|BGCOLOR(#dda0dd):[[通常>ダイヴカード/A/通常]]|BGCOLOR(#dda0dd):[[交換>ダイヴカード/A/交換]]|BGCOLOR(#dda0dd):[[イベント>ダイヴカード/A/イベント]]|BGCOLOR(#dda0dd):[[追加パック>ダイヴカード/A/追加パック]]| |>|>|>|>|LEFT:BGCOLOR(#87cefa):[[ &size(18){'' B ''};ランク >ダイヴカード/B]]|持ってくる先の「共用/ダイヴカード」カードリンク2はこう書かれている。
ここでいう1行目というのは|LEFT:|CENTER:|CENTER:|CENTER:|CENTER:|cではなく*カードリスト2から始まるヘッダーが1として処理される。つまりまとめると
1行目「ヘッダー」 2行目「リストの整形」 3行目「全カード一覧」 4行目「S」 5行目「A」 6行目「B」
となっている。AとBだけほしいならばnumは5:6で引っ張れる。
ちなみにnumはマイナスにも対応しており、-3:-1で後ろ3件目から後ろ1件目まで(今回の場合は一番後ろのB~3番目のSまで)を指定できる。
例えばだが最新のDiVEフェスキャラ一覧表的なのを作って最新3件表示とかもできるという使い方がある。また、num=2: という具合で後ろの数字を入力しなくてもよい。これは2行目以降のものを全部持ってきてという意味になる。
- depth=数字
- 見出しレベル、1なら*、2なら**、2:3なら**と***のみを持って来る
ダイヴカード/Sにて使用中、*が「必要ない」ので2:3で**と***を持って来ている。 - filter=正規表現
- 大活躍してる我らがフィルター、大体これで解決する。
またfilter=は2種類あることを頭に入れておく。
「エックス,section=(filter=チャージショット),filter=クールタイム」
この場合、エックスのページにある 見出しの「*チャージショット」を呼び出し
その中にある「クールタイム」という単語が含まれた箇所だけを持って来る。#includex(エックス,section=(filter=チャージショット),filter=クールタイム)
もちろん|も使えるので、「チャージショット|パッシブスキル、クールタイム|バスターの達人」とすれば
クールタイム:2.5秒 最大チャージ:1.5秒 射程:10
チャージショットとバスターの達人を持って来ることも可能。 - except=正規表現
- filter=とは真逆に「含まれていたら持って来ない」殆ど使わん。
ダイヴカード/スキル別2では「except=増幅II|増幅III」などを利用中。
なんでって?「filter=増幅I」でIだけ~持ってこよ~^^としたら増幅IIも増幅IIIも持って来ちゃう。
だから「IIとIIIはいらねーんだよ消えろ!」と除外している。
表から要素を抜き出したい
かなり…というか無茶苦茶難しいがいろいろできる。
例えば
シリーズ発売日からロックマンエグゼの発売日のみ抜き出したいという場合でも使用できる。
その場合は
#includex(シリーズ発売日,section=(filter=ロックマンシリーズ発売日),filter=~年|CENTER|エグゼ,except=ゼロ,titlestr=off,firsthead=off)
とすればよい。
でかした!
| 年 | 月/日 | 作品名 | 祝われた日 |
|---|---|---|---|
| 2001年 | 3月21日 | バトルネットワーク ロックマンエグゼ | 2022/3/21 |
| 2001年 | 12月14日 | バトルネットワーク ロックマンエグゼ2 | 2021/12/14,2022/12/14 |
| 2002年 | 12月6日 | バトルネットワーク ロックマンエグゼ3 | 2021/12/6 |
| 2003年 | 3月28日 | バトルネットワーク ロックマンエグゼ3 BLACK | 2022/3/28 |
| 2003年 | 12月12日 | ロックマンエグゼ4 トーナメント レッドサン/トーナメント ブルームーン | 2021/12/10,2022/12/12 |
| 2004年 | 12月9日 | ロックマンエグゼ5 チームオブ ブルース | 2021/12/9,2022/12/9 |
| 2005年 | 2月24日 | ロックマンエグゼ5 チームオブ カーネル | 2022/2/24 |
| 2005年 | 11月23日 | ロックマンエグゼ6 電脳獣グレイガ/電脳獣ファルザー | 2021/11/22,2022/11/23 |
| 2003年 | 2月8日 | ロックマンエグゼ WS | |
| 2003年 | 3月6日 | ロックマンエグゼ トランスミッション | 2022/3/6 |
| 2003年 | 8月8日 | ロックマンエグゼ バトルチップGP | 2021/8/6,2022/8/6 |
| 2003年 | 8月8日 | ロックマンエグゼ N1バトル | |
| 2004年 | 8月6日 | ロックマンエグゼ4.5 リアルオペレーション | 2021/8/6,2022/8/6 |
| 2004年 | 11月24日 | ロックマンエグゼ ファントム オブ ネットワーク | |
| 2005年 | 7月12 | ロックマンエグゼ5DS ツインリーダーズ | |
| 2006年 | 10月2日 | ロックマンエグゼ レジェンド オブ ネットワーク | |
| 2009年 | 11月12日 | ロックマンエグゼ オペレートシューティングスター | |
| 2023年 | 4月14日 | ロックマンエグゼ アドバンスドコレクション |
シリーズ発売日のセクション名「ロックマンシリーズ発売日」を引っ張ってほしい、フィルターで~年と記載されている部分(文頭)、CENTER(表の整形のための場所)、「エグゼ」という単語以外を消してほしいという命令が下されている。さらにexcept=でゼロという単語が入っている場合はその場合でも消してほしいという意味になる。
except=がない場合は「祝われた場合はXシリーズは特定キャラの断片、ゼロ、エグゼ、岩男無印、流星は1作ごとにカードパック2袋が配布される。ZX、DASHは知らん。」の文章も持ってきてしまう。
さらに#tablesort{{}}で囲めばソートも一応可能。
ただやっぱ高度すぎて難しいな。
…どこで使ってんだこんな機能?と思うかもしれないが、ダイヴカード/三色別やダイヴカード/スキル別2で使われている。
以上?あとはよくわかんね
うまく抜き出しできない
もしincludexの書き方に間違いがないのにうまくページを持ってこれない場合は、「引用元のページに#regionが使われていないか」を確認してみてほしい。
もし使われている場合、#regionから下にある項目をsectionで持ってこようとするとうまく機能しなくなっているので、折りたたみを#foldに変更するとちゃんと機能するようになる。
#contentsx
通常の#contents(目次)とは違い、includexの機能も持っており、かなり細かい設定が可能
例えば**は除外して*表示、概要だけ表示とか
- 基本的には使わない
よほど特殊なページ作る時のみ、ここではダイヴカードのページで使用中。
負荷対策

通常は必要ないが、このような注意書きがついた場合にした方がよいこと。
- 注意点
基本的には通常のfold/accordionでよく、折りたたみ内の内容が少ない場合は反対に負荷が大きくなる可能性がある。
foldをlazy_foldに
#lazy_fold(折りたたみ名,,sampleID){{
折りたたみの内容
}}
見た目は通常の折りたたみと同じだが、ページ閲覧者が折りたたみを開いた時に内容が読み込まれるようになるので、それがページの負荷軽減になる。(通常の折りたたみはページ読み込み時に中身まで読み込まれる)
- 注意点
- sampleIDのところには任意の文字列を入れる必要がある(例:EX01、No01など)。
また1つのページ内に複数のlazy_foldを用いる場合、そのIDは異なるものにする必要がある。
同じIDのものが2つ以上ある場合、ページ内で一番上にあるものの内容が他の同IDの折りたたみ内にも表示されてしまう。
またlazy_accordionとは同じIDであっても特に干渉しない。- なくても機能はするものの、includexなどで引っ張ってくる際にうまく表示されなくなる可能性が高い。(折りたたみ内に別の折りたたみの内容が表示されたり、そもそも内容が表示されなくなったりする)
- カンマ(,)が2つあるのはミスではない。
#lazy_fold(折りたたみ名,open,sampleID)
などにすると最初から開いた状態で表示できるが、その状態だと通常のfoldと負荷が変わらない。#lazy_fold(折りたたみ名,close,sampleID)
にすると閉じた状態になるが、別に入力しなくてもデフォルトでその状態になる。
よって何も入力しないでいいのでカンマが連続している。 - 目次(#contents/#contentsx)を囲うと機能しなくなる。
これは仕様上そうなっている。なので目次を折りたたんでいる場合はfoldのままにしておく必要がある。
- sampleIDのところには任意の文字列を入れる必要がある(例:EX01、No01など)。
accordionをlazy_accordionに
#lazy_accordion(折りたたみ名,*|**|***,close,sampleID){{
折りたたみの内容
}}
基本はlazy_foldと同じで、それのaccordionバージョン。
こちらもsampleIDにそれぞれ異なる任意の文字列を入れる必要がある。
lazy_fold同様、同一ページ内にあるlazy_accordion間では同じIDを避ける必要があるが、lazy_foldとは干渉しあわない。
openでは負荷軽減にはならないのでcloseで運用する必要があるのも同じ。
それ以外はaccordionの説明を参照。
使いそうで使わない連中
セレクトメニュー
#jumplist([[エックス]],[[ゼロ]])
飛ばしたいページをスロットにできる。最大数は不明。
エイリアスとの併用も可能。
ただし研修生アイリスでアイリスのスキンに飛ばないあたりアンカーには対応していない?
#jumplist([[アイリス]],[[研修生アイリス>アイリス#gf8cde0d]],[[水着DAAAAAA!>愛夏のアイリス]],[[謎の少女アイリス>スウィートアイリス]],[[理想の姿>渾然たるアイリス]])
なんかうまく使えば面白いことできそうだけどスロットにする意味があんま浮かばない。
編集可能テーブル
https://wikiwiki.jp/sample/%E7%B7%A8%E9%9B%86%E5%8F%AF%E8%83%BD%E3%83%86%E3%83%BC%E3%83%96%E3%83%AB
むずいし現状そこまで必要がない
ネタバレ注意のやつ
使えそうだけど、こんなん絶対タップするから意味ないやつ
https://wikiwiki.jp/sample/ntbr
![]() オメガの正体は……!ワレハメシアナリ!! フハハハハ!!!(タップして表示)
オメガの正体は……!ワレハメシアナリ!! フハハハハ!!!(タップして表示)
そんな、そんなことって……!?!?
![]() 見損なったぞカーネル!
見損なったぞカーネル! ![]() ゼロはつかれているだろ? かえって、せいみつけんさを うけるんだ!
ゼロはつかれているだろ? かえって、せいみつけんさを うけるんだ!
#ntbr(ネタバレ注意!(タップして表示),#4682b4,#f0f8ff){{
&attachref(アイコン/オメガ.jpg,zoom,nolink,40x40);オメガの正体は……!
そんな、そんなことって……!?!?
}}
--------------------------------------
&ntbr(#4682b4){ワレハメシアナリ!! フハハハハ!!!};(タップして表示)
- 応用問題1(白背景に黒文字、下をタップしたら表示します
#ntbr(ネタバレ注意!(タップして表示),#ffffff,#000000){{ ウェディングドレスまだですか?
ウェディングドレスまだですか?
…っすぞオラー - 応用問題2(白文字に白背景、下をタップしたら表示します
#ntbr(ネタバレ注意!(タップして表示),#ffffff,#ffffff){{
 よく見つけたな…… 褒めてやろう
よく見つけたな…… 褒めてやろう
- どうしてこんなことするんだ!!!
とびきりの絶望を味わってくれたまえ……!
もう一つの折りたたみ「accordion」
基本的に使い難い、分かり難いのでおぼえがきwikiじゃ殆ど使わない
「タップして開きます。」を書かないとなぁにこれぇ?になって無視される。
#accordion(タイトル,*,close){{
隠されていたテキスト
複数行
}}
* ** *** 見出しのレベル 最初から開く → open 最初から閉じる → close
タップして開きます
隠されていたテキスト
複数行
タイトル
↑タップして閉じます。
隠されていたテキスト
複数行
文字を回り込ませない、長文をそのまま表示
#nobr(){{
1から8まで!
1フルアーマー2セカンドアーマー3サードアーマー(マックスアーマー4フォースアーマーアルティメットアーマー5ガイアアーマーファルコンアーマー6ブレードアーマーシャドウアーマー7グライドアーマー8ニュートラルアーマー
}}
1から8まで!
1フルアーマー2セカンドアーマー3サードアーマー(マックスアーマー4フォースアーマーアルティメットアーマー5ガイアアーマーファルコンアーマー6ブレードアーマーシャドウアーマー7グライドアーマー8ニュートラルアーマー
正直使いにくい、画像やテーブルでも同じ効果を発揮する。
使い道がわからないが使える可能性もあるため置いておく
- アペンドDNA?にて使用、正確にはその先。
全ページ文字列置き換え(無理になった)
もう管理者しか使えないが可能。編集ページで頼め。
#regionを#foldに変更
正規表現をONにして置き換え
- 「 #region\((.*)\) 」 → 「 #fold(${1}){{ 」
- 「#endregion」 → 「}}」
全ページ文字列置き換えじゃできないのでサクラエディタとか使って
ページごとに設定。 は? 誰がやんのこんなの?
………やったよ
は? え? これ手動でしょ? 何ページ… え…500ページ…?
ポップアウト
#popout(ポップアウト後のページ(ブラウザ)名,ポップアウトボタンの文字列,below){{
内容(主に表)
}}
ページの一部分を別のウィンドで表示させることができる。またそのウィンドでの表示はスマホであっても強制的にPCと同じ表示になる。使える場面は非常に限定的で、1マスに長文がぎっしり書き込まれていてスマホだと読みにくい表など。ただし本wikiの注意書きでPC表示を推奨しており、基本的にそれで事足りる。
- 書式例(DNAポータルのページの表の一部)
#popout(キャラの数値一覧,表をポップアウト,below){{{ #tablesort{{ |LEFT:200|CENTER:80|CENTER:80|CENTER:80|CENTER:80|c |~キャラクター|~戦闘|~探索|~スタミナ|~総力|h |BGCOLOR(#ffd700):[[&ref(アイコン/フルアーマー.jpg,nolink,50x50); Xフルアーマー>Xフルアーマー]]|123|91|20|~234| |BGCOLOR(#ffd700):[[&ref(アイコン/セカンドアーマー.jpg,nolink,50x50); Xセカンドアーマー>Xセカンドアーマー]]|126|79|23|~228| |BGCOLOR(#ffd700):[[&ref(アイコン/ブラックゼロ.jpg,nolink,50x50); ブラックゼロ>ブラックゼロ]]|114|70|26|~210| }} - 表示
- ",below"を書かなければポップアウトボタンを上に置くことができるが、基本下にある方が邪魔にならないだろう。
タブ
#tab_container(left|justify){{{
#tab_content(タブの名前){{
ないよう
}}
#tab_content(タブの名前){{
ないよう
}}
}}}
このようなタブを作ることができ、項目をタップすることで内容を切り替えられる。
- tab_container(left)ではタブが左詰めになる(この説明)
- 何も入力しない場合もleftになる
- tab_container(justify)ではタブが均等配列される(以下の例)
同じ形式の表の比較などに使える…のだが/online系ページや欧米版まとめページ作成後に新しく実装された機能なので、現状使いどころがない。
- 使用例:エラトネールの固有DNA比較
固有DNA
固有DNA ランク 
エンチャント ボス相手に対し、与ダメージが6%上昇。ボスからの被ダメージが6%減少。 1 
ルヴニール+ 精霊による攻撃のダメージ倍率が10%アップ。 3 
イムヌ 精霊の攻撃召喚中、ダメージが30%アップする。 5 固有DNA ランク 
エンチャント ボス相手に対し、与ダメージが6%上昇。ボスからの被ダメージが6%減少。 1 
ルヴニール+ 精霊による攻撃のダメージ倍率が10%アップ。 3 
視界崩壊 精霊の攻撃が命中した目標を視界不良状態にする。発動後は4秒間のクールタイムが発生。 5 固有DNA ランク 
エンチャント ボス相手に対し、与ダメージが75%上昇。ボスからの被ダメージが15%減少。 1 
ルヴニール+ 精霊による攻撃のダメージ倍率が20%アップ。スキル発動時、会心率強化状態になり、会心率が55%アップする。2回まで重ねがけ可。 3 
視界崩壊 精霊の攻撃が命中した目標を視界不良状態にする。発動後は4秒間のクールタイムが発生。スキル発動時、会心ダメージ強化状態になり、会心ダメージが67%アップする。2回まで重ねがけ可。 5
- タブの数が多すぎたり、タブの名前が長すぎると途中までしか表示されなくなる(「とても長いタブのなまえ…」のように)
- タブの数は1つのcontainerにつき、多くても5個前後にするのが無難。
- 名前が長い場合は短く変更するしかない。
- タブの高さに制限はない(タブ内でスクロールは発生しない)が、内容が長いとタブを切り替えるためにページをスクロールして戻ってこないといけなくなるので、1つのタブ内の行数は25~35行程度に抑えた方が見やすい。
- タブに限った話ではないが、書式の性質上、foldなどの{{}}と対応関係があっているか気をつける必要がある。
その他
通常の編集には使用しないがwiki内において使用されることのあるプラグイン。
#popular
#popular(1~100(表示する件数),除外ページ(正規表現),true|false)
今日の人気ページ/昨日の人気ページで使用されているプラグイン。
trueでは今日、false(またはどちらも入力しないデフォルト状態)では昨日の参照回数の多いページ一覧を表示する。
表示するページ数は100件まで指定可能。
統計から除外するページを指定することもでき、正規表現によって指定可能。
余談。元はfalseで通算の参照回数*2が多いものを表示していたが、2025/11/4からは前日の参照回数が多いものを表示するように変更された。wikiwiki側が「理由はサーバーの負荷軽減」と発表している。
#nofollow/#norelated
#nofollow #norelated
いずれもSandBoxにて使用されるもの。
wikiwikiがこのプラグインについてマニュアルを出していないので、正確な働きは不明だが、恐らく検索エンジンに引っかかりにくくさせるものだと思われる。
ページ内であればどこか1行に書いておけば機能する。
TITLE
TITLE:任意のページ名
ページ名を変更するもの。FrontPageの「(※スマホ横向き or PC向け画面表示を推奨)」もこれで表示している。
注意点として、変更できるのはあくまで「表示」だけであり、内部では本来のページ名で処理されている。よって、これでリンクを指定する時は本来のページ名を入力する必要がある。
多用すると分かりにくくなるので、ページ名を変えたいときは管理者へリネームをお願いした方がよい。あるいはページを削除して新しいページ名で作り直すという手段もあるが、独断でやるべきではない。
最後に

そのシャッターをくぐると…
トレーニングのしめくくりと
して…ボスがいるわ。
ドラグーンをエミュレートしたわ。
 えっ?
えっ?
そうそう… Googleドキュメントをインストールして
そっちでさぎょうすれば、いろいろとらくになるわ。
PCなら サクラエディタも わすれずにね。
最後よ、頑張ってね。
プレーヤさん。
画像貼り付け練習
PCから貼り付ける場合、テキストを選ぶと、選んだテキストタイトルがそのままタイトルになるので注意
詳しくは画像とWiki公式の案内サイトにWIKIWIKI さんぷるWIKI明記されている。
下の画像は(50x50)で用意してある。
内容書き込み練習
ドッカーン!!!
 きゃはははははは! あはははは!
きゃはははははは! あはははは!
 こら! 待ちなさいアンジュ!
こら! 待ちなさいアンジュ!
えんぴつ持ったまま走らない! 遊ぶのはSandBoxの中で…って何ここ?
 ねーねードロワお姉ちゃん あっちのSandBoxはレッドアラート発令中って書いてあったよ? ヘッダーってなあに?
ねーねードロワお姉ちゃん あっちのSandBoxはレッドアラート発令中って書いてあったよ? ヘッダーってなあに?
 あー… わざわざあっちで項目増やすの面倒だし、ここで更新押さなきゃ誰にもバレないんだから…へーきよね!
あー… わざわざあっちで項目増やすの面倒だし、ここで更新押さなきゃ誰にもバレないんだから…へーきよね!
 あ! あそこにプレーヤとだれかいるよ! ドロワお姉ちゃん、はやくはやく! あーそーぼっ!
あ! あそこにプレーヤとだれかいるよ! ドロワお姉ちゃん、はやくはやく! あーそーぼっ!
いっくよー! どーん!
 Xフルアーマー
Xフルアーマー Xセカンドアーマー
Xセカンドアーマー ブラックゼロ
ブラックゼロ








































































































































































































































![[star]](https://cdn.wikiwiki.jp/to/w/common/image/face/star.gif?v=4) 練習,
練習, ![[tip]](https://cdn.wikiwiki.jp/to/w/common/image/face/tip.gif?v=4) ランク戦
ランク戦





























今までコピペじゃなくて手動で入力するときにうまくいかなくて%の拡大率でやってた… -- 2021-10-08 (金) 21:26:43
それに伴い補足の項目を2つに分けました。 -- 2021-10-24 (日) 16:21:50