これからSikiを使いはじめる人におすすめの初期設定。公式サイトには書いてないことが中心です。
2023年7月より5ch.netに正式対応し、対話式の初期設定機能も導入されたため、以前より遥かに簡単です!
それより前に導入(して挫折)した人は、今からでも初期設定機能を呼び出してやり直すことも可能です。
※改装工事中(してね!)
OS固有の導入・設定 
基本的なインストール方法は公式参照 。ここではプラットフォーム別の注意点のみを略説する。
。ここではプラットフォーム別の注意点のみを略説する。
Windowsへのインストール関係 
特段の理由と知識があるのでない限り「インストーラ版」(Installer)を推奨。
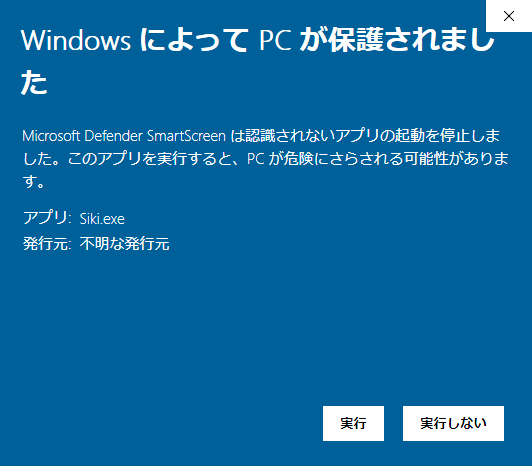
「WindowsによってPCが保護されました」と出る場合があるがsikiapp.netからダウンロード したものであれば「詳細情報 > 実行」でOK。
したものであれば「詳細情報 > 実行」でOK。
ノートンやマカフィーなどのセキュリティソフトが警告を出す場合もあるが、危険物を探知しているわけではなく単にその会社のデータベースにSikiがまだ入ってないだけと思われるので気にしなくて大丈夫。
Windows10未満へのインストール 
Electron(が利用するChromium)の対応バージョンの制約 のため、Windows7/8など10以前のWindowsで動作するのは0.15.xまでとなる
のため、Windows7/8など10以前のWindowsで動作するのは0.15.xまでとなる 。
。
どうしても古いWindowsに導入する必要がある場合は0.15台までのバージョンを公式サイトの旧バージョンコーナーからダウンロード してきてインストール。
してきてインストール。
0.16.x以降(実際には0.24から)へ自動アップデートなどはできず、今後は0.15系には大きな不具合などの修正のみが提供される見込み 。
。
https://egg.5ch.net/test/read.cgi/software/1675213433/428
428: RomTenma sage 2023/03/01(水) 20:39:35.78 ID:8iOWMIEp0
Chromium110以降でWin7,8がサポート対象外となるのでSikiも0.16.0以降は動作対象から外れます
試してみましたがWin7ではエラーで起動出来なくなります
Win8は環境が無いのでどうなるかは分かりません
Electronの次のバージョンのリリース日時が2023/4/8なのでそこまではバージョンを上げずに引っ張る予定
Chromebookへのインストール 
SikiのLinux向け配布ファイルであるAppImageをChromebook上のLinux環境で実行 することでインストールできる、そうです。
することでインストールできる、そうです。
https://egg.5ch.net/test/read.cgi/software/1661686374/75
75: 名無しさん@お腹いっぱい。 sage 2022/09/01(木) 16:47:06.62 ID:ORIs/mD60
うーんでもぶっちゃけ大変なのって
「Chromebookでlinuxを使えるようにする」
「Chromebook上のlinuxで日本語表示・入力ができるようにする」
っていう一般的事項が95%で、
「ChromebookにSikiのAppimageをインストールする」
のは全然大変じゃなかった。
https://chromebooker.net/topics/hvvv5rkic3/
の方法であっさり成功した。nutsプラグインも使えるよ。
初期設定する 
インストールに成功してSikiを起動すると、対話式で初期設定を行うダイアログが出る。非常に簡単に最低限の初期設定が済んでしまうのだが、一応流れと要点を解説する。
以前にインストールした人も、この初期設定を任意で呼び出してやり直すこともできる。
ただし、0.15.x系ではここではカラーの選択しかできないので、次のセクションで解説する方法により設定してほしい。
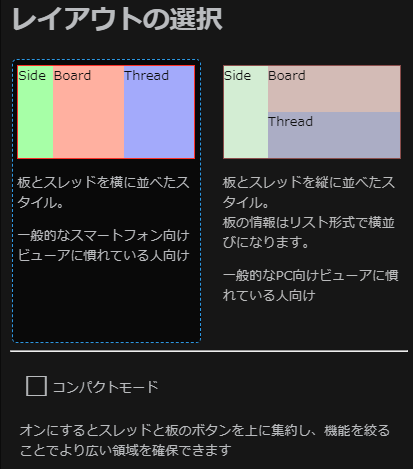
レイアウトの選択 
初期のレイアウトを、2ペインの上下と左右の2種類から選べる。
実際にはペインの入れ替えや1ペイン運用などより細かく設定できるのだが、ここではシンプルな2択のみとなっている。とりあえず好みに近いものを選んでおこう。

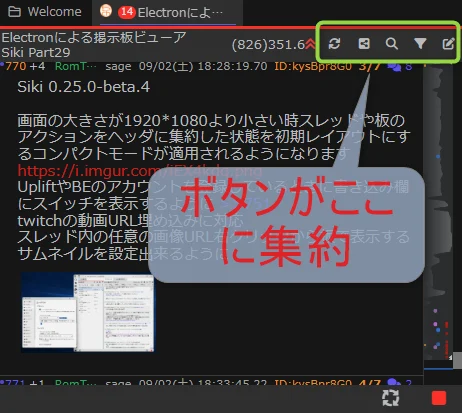
「コンパクトモード」にチェックを入れるとフッター類がない状態にパネルアクションが自動設定される。
狭いモニター(1920*1080未満) では最初からチェックが入っている。
では最初からチェックが入っている。
大きいモニターでも、表示領域は少しでも広い方がいいという人はチェックを入れておくと良い。
コンパクトモードにした場合、このWikiの操作解説の一部が説明と違ってしまうことに留意。
ここでしたコンパクトモード設定の見直しについては後述。
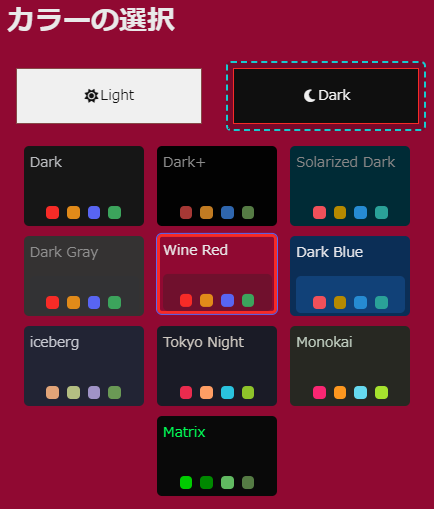
カラーの選択 
プリセットの配色(カラースキーム)から好きなものを選択する。最初に一番上でダーク系かライト系を選び、下に表示されるカラーバリエーションから選択する。
選択した時点で全体に適用されるので、一通りクリックしてみて気に入ったものにしよう。

後からでも簡単に再変更できるので、ここでは深く考えず選んで大丈夫。
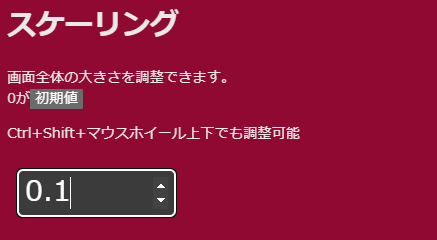
スケーリング 
ここではSiki全体の表示の大きさを調整できる。初期値はモニターの大きさに合わせて自動設定されるので通常は初期値のまま次に進んで問題ないが、見辛いようであれば調整してみよう。

初期設定終了後はShift+Ctrl+ホイールや、ハンバーガーメニュー > 表示 > 「画面のスケーリング」で変更できるが、数字を見ながら調整したい時などは再度この初期設定画面を出して行った方が楽な場合がある。詳しくは「レイアウト・テーマ・デザイン」を参照。
全体のスケーリングによらず、フォントなどの要素の大きさを個別に変更することもできる(後述)。
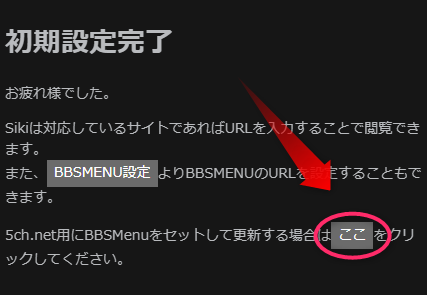
BBSMenuの登録 
5ch.netのBBSMenu(板一覧)は、初期設定の最後に「ここ」をワンクリックするだけで登録される。
UPDATE: 0.25.0以降では「自動クリック」され数秒で表示が消えて5ch登録済になる。

「BBSMENU設定」の方を押すと設定画面が開かれる。5ch以外の板一覧も登録したい場合はこちらから行う(後述)。
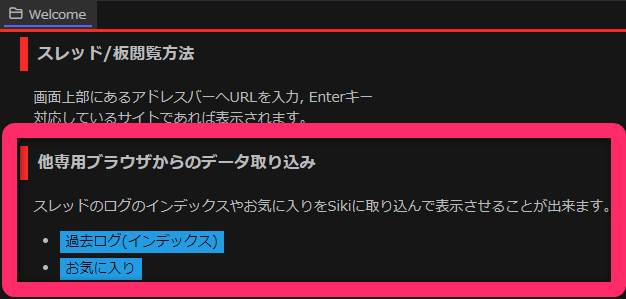
他専用ブラウザからのデータ取り込み 
初期設定ダイアログを閉じた後に表示される「Welcome」タブで、いわゆる専用ブラウザの一部から過去ログやお気に入りを移行(インポート)できる。
- ログ(インデックス):Jane系・V2C系・Live5ch・ギコナビ・ホットゾヌ2・BathyScaphe
- お気に入り:Jane系・V2C系・Live5ch・ギコナビ

ログについては現時点ではインデックスのみの移行となり、ログ実体の移動や変換は行われない。全文検索などで使うためには一度スレをSikiで開いておく必要がある。
お気に入りは上記にないchMateなどともsync2chを経由して共有が可能である。詳しくは「外部連携」も参照。
初期設定のやり直し 
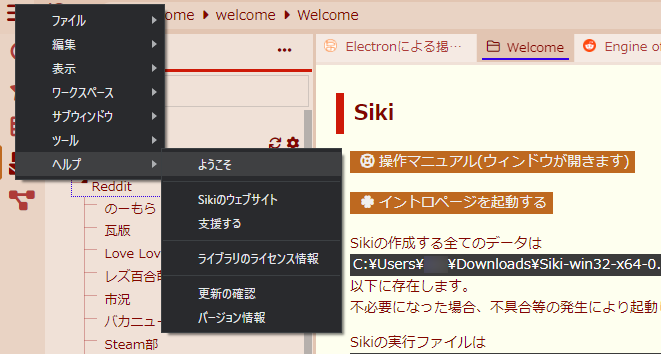
初期設定ダイアログを閉じてしまった後でもう一度やり直したくなった場合は、「Welcome」タブの「イントロページを起動する」ボタンを押すと再度開ける。
Welcomeタブも閉じてしまった場合は、ハンバーガーメニュー(左上「≡」ボタン) > ヘルプ > 「ようこそ」で開き直せる。

別の方法として、アドレスバーに>introでイントロページ、>welcomeでWelcomeタブを呼び出せる。
これらの方法によりインストール直後以外でイントロページを呼び出した場合のみ、右上に「×」ボタンがつきいつでも終了できる。
初期設定でしたことの見直し 
初期設定画面はとても簡単な反面、限られた選択肢しか提供されないので、より詳しく設定する方法や、設定を自分でやり直す方法について解説する。
レイアウトの詳細な調整 
初期設定よりも詳細にレイアウトを調整する方法を解説する。特に、1ペイン表示はこの方法でしか設定できない。
ハンバーガーメニュー(左上「≡」ボタン) > 表示 > レイアウト、から2ペイン表示と1ペイン表示を選択できる。
- 「左右に配置(板/スレ)」「上下に配置(板/スレ)」のいずれかで2ペイン、
- 「板だけ表示」「スレッドだけ表示」のいずれかで1ペイン表示になる。
1ペイン表示はどちらを選んでも、文脈により板かスレのどちらか一方のみが表示される。(左右配置よりもさらに)スマホ風な動作となり、コンパクトなウィンドウでの利用に向いたスタイルである。
「板とスレッド配置交換」を選択すると、2ペイン表示中は左右もしくは上下のペインが入れ替わり、1ペイン表示中はスレと板の表示が切り替わる。

左下にあるスイッチアイコンを押すと、お気に入りやBBSMenu一覧などの縦ペイン(サイドパネル)が左端に出現するor格納される。サイドパネル上で右クリック > 「サイドパネル位置切替」で表示位置を右にできる。
サイドパネルがオンの状態でパネル選択ボタン(お気に入りやBBSMenuなど)を二度押しすることで、選択ボタンのみが表示されたスリムな状態にできる。
以上を組み合わせて、最大3ペインで自分が使いやすいレイアウトに設定しよう。
各ペインの大きさは境界線を左ドラッグして変更できる。上下配列の時の境界線は下の画像の青線部分。

また、普段は2ペインで使い、必要な時だけピンポイントで1ペインにすることも可能。「レイアウト・テーマ・デザイン」参照。
コンパクトモードの再設定 
コンパクトモードは具体的には「スレッドフッター」と「板フッター」を無効化し、それらの内容の一部を「スレッドヘッダー」と「板ヘッダー」に移している。
設定 > レイアウト > 「コンパクトモードをオンにする」で切り替え可能だが、それまでのパネルアクション設定の一部が初期化されるので注意。
この設定を見直す・切り替えるなら、なるべく他の設定をあまりしていない早い段階のうちに済ませておこう。

カラースキームの再選択と詳細設定 
初期設定画面で選択した配色(カラースキーム)を再度変更するには、設定画面から行う。
設定画面は次の方法で呼び出せる:
- ハンバーガーメニュー(左上「≡」ボタン) > ファイル > 設定
- 左下の歯車2個アイコン > 設定 > すべて表示(ここでは直接「テーマ編集」を選んでも良い)
- Ctrl+,(コンマ)を押す
設定画面のより詳しい使い方は「設定の使い方」を参照。
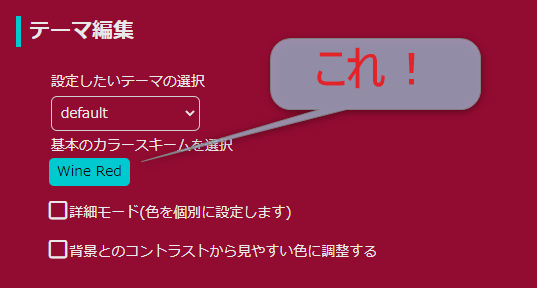
設定画面で「テーマ編集」を選び、「基本のカラースキームを選択」の下にあるスキーム名のついたボタンを押すと配色を再選択できる。

実に簡単にガラッと気分を変えられるので、気軽に毎日着せ替えて楽しむのも良いだろう。
この下にある「詳細モード」にチェックを入れることで、個別の配色を自分で自由にカスタマイズできる。見た目に凝りたい人はここからテーマをどんどんいじってみよう。配色をより完璧に調整したい人は「配色のカスタマイズ」、腕に覚えのある人は「カスタムCSS」も参照。
BBSMenuにさまざまな掲示板を登録 
対応している掲示板であれば特に何もしなくても板やスレのURLをアドレスバーに入力することで問題なく読み書きできるが、よく使う掲示板は板一覧を登録しておけばより便利。
5ch.netについては初期設定で簡単に設定できたはずだが、他の掲示板サイトの板一覧も登録したい場合や、初期設定で登録しそびれた場合は以下の手順で登録できる。さまざまな掲示板に対応しているのがSikiの特長なので、是非追加登録してみよう。
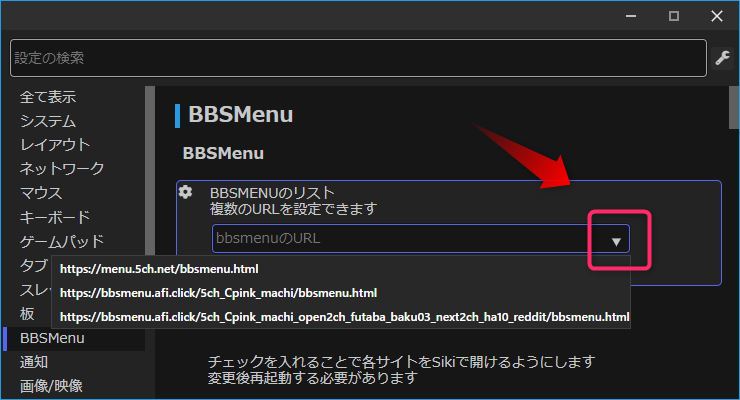
「設定 > BBSMenu > BBSMENUのリスト」にURLを入力し、保存・更新。
事前にURLを探さなくても、URL欄にカーソルを置くと右端に▼が出るのでそれを押すといくつか候補が出る。どうせなので、いろいろ見られる一番下がおすすめ。

もっと他にも登録したい場合は、先述のプリセット候補でも使われている複合登録用URLを作成する https://bbsmenu.afi.click/ などを利用すると楽。「2chブラウザ非対応サイト」もSikiでなら開けるものが多い。
などを利用すると楽。「2chブラウザ非対応サイト」もSikiでなら開けるものが多い。
もちろん、各掲示板サイトが独自に提供しているBBSMenu仕様の板一覧(htmlもしくはjson)も登録可能。「対応サイト」に一覧がある。
板一覧URLのない対応サイトは、板アドレスをSiki上部のバーへ入力し開いた後、板のお気に入りを使うことで外部版的に登録できる。アドレスバー右端の☆をクリックするか、板上で右クリック > 板操作 > 「お気に入りにする」。
登録したBBSMenuの利用 
登録した板は左端のサイドパネル(左下のスイッチでオン・オフ切替)にあるフォルダアイコンのBBSMenu > Menusに追加されるので、ここからツリーもしくは検索で板を指定するとSikiで開ける。板のお気に入りも「お気に入り」ではなく「BBSMenu > Favorites」の方に表示される。
スレのお気に入りなどもこのサイドパネルからアクセスできるので、一度ひと通り開いてみておこう。

もっと便利にするための設定 
以降では設定方法のチュートリアルも兼ねて、初期設定を終えた後におすすめしたい、より便利にSikiを活用するための設定をいくつか紹介する。
詳細なカスタマイズを視野に入れているのなら事前に上級設定をオンにしておこう。
フォントの設定 
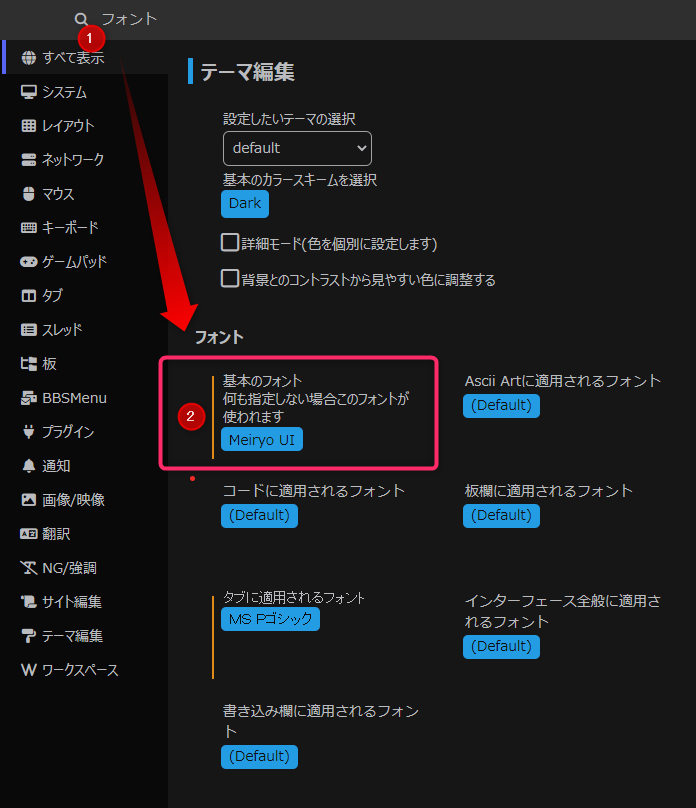
テーマはとっても細かく編集できるが、まずは「基本のフォント」だけ自分好みに変えると良い。配色とフォントを変えるだけでかなり自分好みのデザインに近づくはず。
- 設定 > テーマ編集 > フォント > 基本のフォント
設定を開き、上部の検索窓に「フォント」と入れれば辿らなくても出てくる。

↑この「設定検索」は初心者でも簡単に設定項目を探し出せてとても便利なので使い方を覚えておこう。
なお、フォントサイズは「設定 > テーマ編集 > サイズ」という別のところにある。
マウスジェスチャの設定 
マウスジェスチャ(→公式解説 )を使うと操作が圧倒的に快適になるので最初に操作方法を一通り見ておきたい。
)を使うと操作が圧倒的に快適になるので最初に操作方法を一通り見ておきたい。
現在設定されているものの一覧はハンバーガーメニュー(左上「≡」ボタン) > ツール > マウスジェスチャの一覧。(隣にショートカットの一覧もあるのでついでに見ておこう。)
ジェスチャーはマウスの右ボタンを押しながら、一覧にある通り上下左右に動かすことで発動する。
カスタマイズはここからはできず、設定 > マウス > 「マウスジェスチャの設定」の方で行う。
設定方法はやや複雑なので最初は一覧を眺めて使ってみるだけで良いが、追加してみるなら設定手順は「便利な操作」を参照。
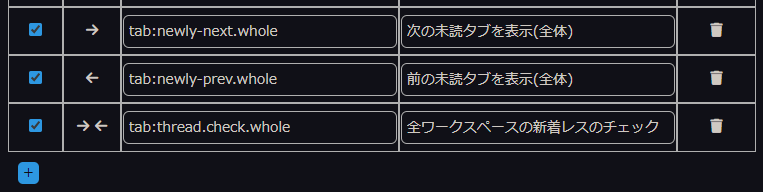
追加・編集のおすすめは以下の2つ。短いジェスチャーに割り当てておけば片手でサクサク巡回できる。
- 「次の未読タブを表示(全体)」tab:newly-next.whole ※最近は最初から設定されているが、より短いジェスチャーにしよう
- 「全ワークスペースの新着レスのチェック」tab:thread.check.whole

ChMateやChromeなどでジェスチャーを使っているなら設定をできるだけ統一すると便利。
快適に操作するためのさまざまな設定とコツについては「便利な操作」も参照。
ワークスペースの作成 
タブが増えすぎると使いづらくなるのがブラウザ類の宿命だが、Sikiではワークスペースによりタブを分類整理して快適に使える。例えば……
- 特定のサイトや板やトピックのスレをまとめて、それぞれに似合うテーマを設定
- 常時見たい専門系の板・スレと、基本的に読み捨てにするニュース系の板・スレで分けて後者は定期的に一括削除
- 特殊な通信設定が必要な掲示板・板・スレを隔離する、などなど。
このワークスペースを作成してみよう。
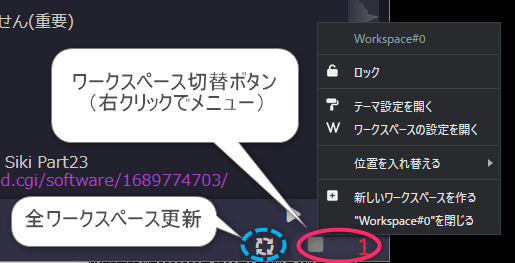
Siki最下部、アプリフッタの右端にあるのがワークスペース関係のアイコン。この上で右クリック > 「新しいワークスペースを作成」で新規ワークスペースを作成できる。「新規作成」と「設定を引き継ぐ」を選べる。ここではインストール直後を想定しているので「新規作成」で良いが、既にワークスペースをカスタマイズしていた場合には引き継ぎを選ぶと便利。

ワークスペースを作成するとアイコンが増え、クリックにより切り替えられる。Ctrl+左ドラッグで左右を入れ替え可能。
右クリック > 「ワークスペースの設定を開く」でワークスペースの名前、アイコン、使用するテーマなどを変更可能。
ワークスペースごとに違う配色(テーマ)を使いたい場合は、default以外の新規テーマを作成・選択してそのテーマのカラースキームを変更する。
ワークスペース間でタブを移動するには、タブを右クリック > 「場所を移動」。
切り替えボタンの左にある矢印4つのリサイクルマークで、全ワークスペースのスレをまとめて更新チェックできる。未読スレのタブには通知ドットがつくので、右クリックしながら「→↑」と動かすことでワークスペースを横断して未読スレを次々と開ける。これがSikiの標準的な巡回方法となるので是非マスターしよう。「→↑」だと若干面倒なので、「→」にジェスチャーを割り当て直してしまうのも良い。
メール欄のデフォルトをsageにする 
2chライクな掲示板によく書き込む人はsageを常用することが多いと思われるので最初からsageになるようにしておこう。
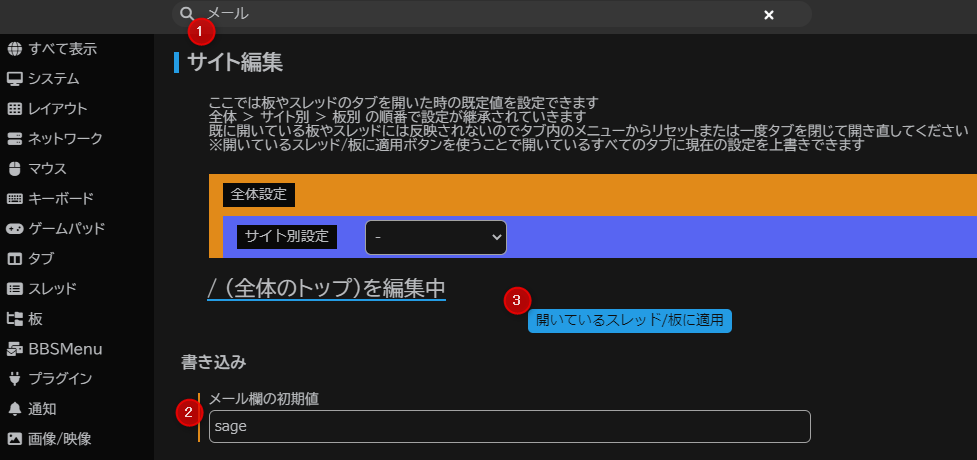
設定 > サイト編集 > 「メール欄の初期値」にsageと入れる。
コテハンやトリップを使う人は名前欄もここで設定できる。
最初の状態では全ての掲示板に適用されるが、特定のサイトにだけ適用したい場合はこれも一番上にある「サイト別設定」でサイトを指定してから設定。
この設定は設定変更した後に開いたタブにのみ適用される。既に開いているタブにも適用したい場合は、サイト編集の一番上にある「開いているスレッド/板に適用」を押す。

「サイト編集」には他にも便利な項目が多いのでついでに一度いろいろ眺めておくと良いかも。
よく使う機能をボタン化する 
メニューの深いところにあったり、自分でユーザーコマンドとして追加したりした機能はもっと簡単にアクセスできるようにすると便利。主な方法として以下のものがある:
ここでは例として、クッキーを消去するボタンをスレ上部に追加してみよう。
- 設定 > レイアウト > アクションで「スレッドヘッダー」を選択
- 「+」ボタンを押し、「空のコマンド枠」を選択して「保存」を押す
- 「実行されるコマンド」欄の「Click」をクリックし、「Cookieを消去」を選択して「保存」
- 「アイコン」欄の「Click」をクリックし、 好きなアイコンを選択して「保存」

これで、スレッドタブ上部のスレタイ表示がある場所の一番右に選んだアイコンが出現し、押すとクッキーを消せるようになったはず。位置を変えたい時は「↑↓」で動かす(5)か、(この設定画面でなく)設置済のボタンをCtrlを押しながらドラッグ(0.25.7以降)。
より詳しい解説は「パネルアクション」を参照。
タブ一括クローズなどの拡張コマンドの導入 
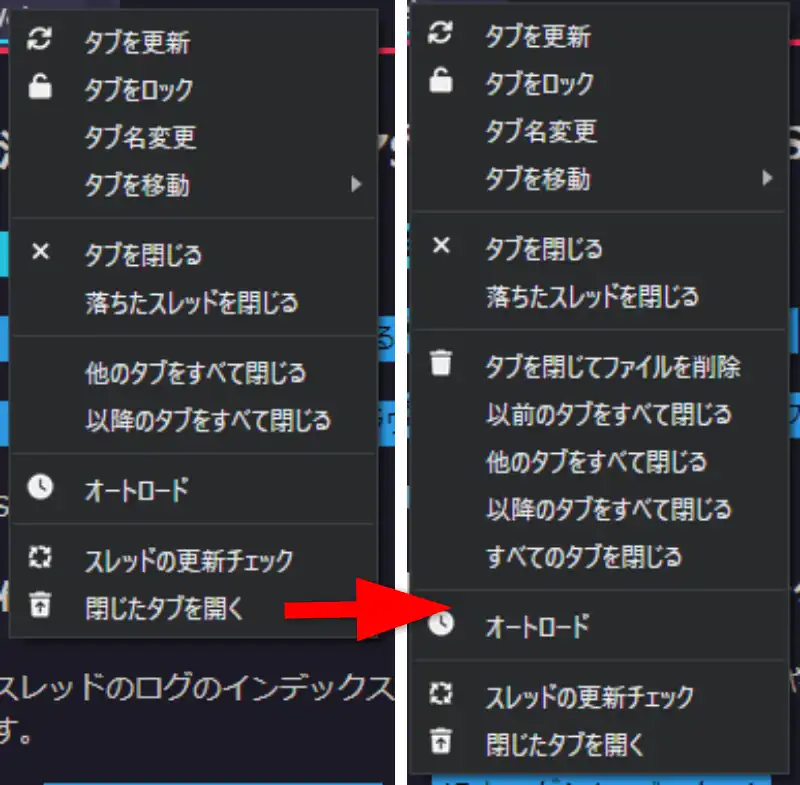
0.24.14からは、最低限の5chスレタイ検索とタブ複数クローズは最初からSikiに標準装備されるようになっている。それ以前のバージョンから使っている場合はusercommand.jsが古くなっているため以下の手順(もしくはusercommand.jsの削除と再起動)が必要。他のコマンドも便利なので、積極的にカスタマイズしていきたい人は以下の通り追加しておくと良いだろう。
各種の検索や、タブをまとめて閉じる機能など便利なコマンドを拡張できるusercommand.jsのサンプルが配布されている。
サンプルのままでもとても便利なので最初に入れておこう。
- 公式サイト「ユーザーコマンド
 」からサンプルをダウンロード
」からサンプルをダウンロード - Siki/profile/components
 へ配置
へ配置 - Sikiを再起動
成功していればタブ右クリックメニューなどが増えまくっているはず。

追加されたコマンドはショートカットキー・マウスジェスチャ・パネルアクション・スーパードラッグなどで指定可能になる。
他のサイトのスレタイ検索も追加したい場合など、応用例は「ユーザーコマンド」参照。
どうしてもうまく行かない時は 
SikiはElectronで作成されており、プラットフォーム(OS)にはほとんど依存せず同じように動作するようになっている。
サポートされているプラットフォームであれば、手順通りにインストール して、ここにある通りに設定するだけで動作することが期待される。
して、ここにある通りに設定するだけで動作することが期待される。
現在は基本的な読み書きをするだけなら特別な設定はいらなくなっているので大きな問題はないはずだが、何をどういじっても期待通りに動作しない(読めない・書けない)時は、一度データフォルダも含め完全にアンインストールしてからクリーンインストールして、一切他はいじらずアレンジもせず公式以外の他のサイトやテンプレートを装ったレスなども一切見ずに(混ぜるな危険)手順を確認しながら丁寧に再設定してみよう。最近のバージョンで大幅に初期設定が簡略化され、従来必要だった設定の多くが今は逆に非推奨となっている。
それでも駄目な時は……公式掲示板 や5chのスレ
や5chのスレ へおいでませ。
へおいでませ。
ポータブル版でカンタンやり直し 
せっかく頑張って設定したのに最初からやり直すのもなかなかツラいものがあるが、そんな時はポータブル版を利用しよう。現在のSikiの設定などは全て温存したままで、クリーンインストール状態のSikiでの実験ができる。
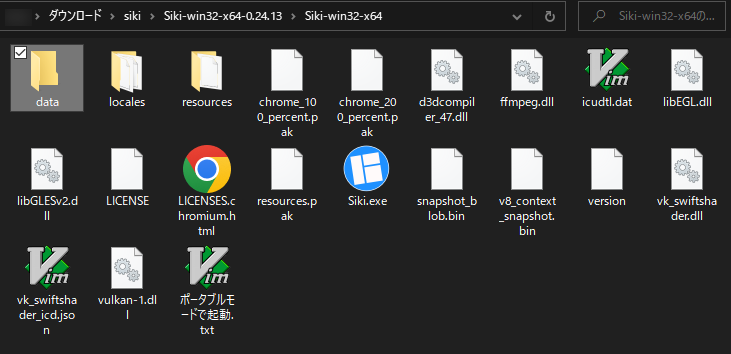
公式サイトからzip版をダウンロード ・解凍し、Siki.exeのあるフォルダに「data」という空のフォルダを新規作成してexeを起動するだけで、まっさらな状態のSikiが立ち上がる。
・解凍し、Siki.exeのあるフォルダに「data」という空のフォルダを新規作成してexeを起動するだけで、まっさらな状態のSikiが立ち上がる。

ここで設定をやり直してみて、問題なく動作するようなら、前に自分でした設定のどこかに問題があるということがわかる。ポータブル版でした設定は元のSikiには影響を与えないので、問題の原因が判明した時点で元のSikiの方の設定を見直すなり、アンインストールして本格的に再インストールするなりしよう。(ポータブル版のまま使い続けるのはアップデートなどが大変になるので推奨しない。)
Sikiを入れ直したり、設定を大きく変えたりする前にはバックアップを作成するようにするとより安心。
ポータブル版に現在のSikiの設定(の一部)をコピーする方法や、unix系でのディレクトリ指定の方法など、詳しくは「たまにある質問」の該当Qも参照。
もっと詳しく設定したい人は 
「たまにある質問」に、これまで質問のあった事項が幅広くまとめられているので、ページ内検索なども活用して調べてみてほしい。特に、見た目や配置のカスタマイズについては「レイアウト・テーマ・デザイン」にまとめられている。
 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結
凍結 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ