現在?人閲覧中
目次
- UI Element
- Containers (UI Element を格納する UI Element)
- Default User Interface:List of UI Elements
- Media Library Viewers (Media Library を縦覧する UI Element)
- Playback Visualization
- Playlist Renderers (アクティブな Playlist を表示する UI Element)
- Selection Information (選択しているトラックの情報を表示する UI Element)
- Selection Properties
- Utility
- Layout Editing Mode
UI Element 
- 概要
- v0.9.5 以降の Default UI に導入された。
プレイリスト表示部分や Visualization など、メインウィンドウ内に表示される全ての構成要素を指す。
なお、Default UI 以外では使用できない。
まだ少数ではあるが一部のサードパーティ製コンポーネントでは、UI Element と UI Extension で表示可能のものもある。
以下は Default UI 本体に内蔵されている UI Elements のリスト。
Containers (UI Element を格納する UI Element) 
- Playlist Tabs
- Playlist を切り替えるタブ。通常は Playlist Renderer を格納する。
- Splitter (left/right)
- UI Element を左右に二分する。二分された UI Element は左側に配置される。
- Splitter (top/bottom)
- UI Element を上下に二分する。二分された UI Element は上側に配置される。
- Tabs
- UI Element を切り替えるタブ。
- Toolbar Header
- メインメニュー (File...//...Help) を除く Toolbar アイテムを格納する。
Default User Interface:List of UI Elements 
Media Library Viewers (Media Library を縦覧する UI Element) 
- Album List
- Media Library Search
- Query syntax を用いて Media Library 内のトラックを検索する。
Playback Visualization 
- Oscilloscope
- Peak Meter
- Spectrogram
- Spectrum
- VU Meter
Playlist Renderers (アクティブな Playlist を表示する UI Element) 
- Playlist Views
Selection Information (選択しているトラックの情報を表示する UI Element) 
- Album Art Viewer
- Album Art を表示する。対応しているのは、
- 選択しているトラックと同じディレクトリにある画像ファイル
- tag(ID3v2, APEv2, MP4 tag) に埋め込まれている画像
- 画像のファイル名パターンは、現在以下の通り。
- フロント : folder.*;front.*;cover.*
- バック : back.*
- ディスク : medium.*;media.*;disc.*;cd.*;dvd.*
- v1.0 で表示出来る画像のファイル名パターンなど設定が変更になりました。
- Preferences > Display の ”Album art” でそれぞれ設定します。
- 画像が無い、Nocoverは一番下「Stub image path:」にNocover画像パスを入れます。
- アルバムアート画像を埋め込んだファイルの画像を表示するには?また、埋め込んだ画像を消すには?
Embedded pictures in sound files
MP3tag などを使用するのが、より簡単で確実でしょう。
などを使用するのが、より簡単で確実でしょう。
Run service(foo_run) + MP3tag
- Album Art を表示する。対応しているのは、
Selection Properties 
- Playlist や Album List などで選択しているトラックの metadata を表示する。ただし、編集はできない。
Utility 
- Console
- Equalizer
- Playlist Manager
- すべての Playlist を表示する。Explorer からの Playlist ファイルの Drag&Drop に対応。
Layout Editing Mode 
Main menu > View > Layout > Enable Layout Editing Mode にチェック。
変更したいPanel上を右クリック(色が変わる)> Replace UI Element...などを選択。
Splitter (left/right)、Splitter (top/bottom)上を右クリックすれば、Splitter左右、上下が一度に選択出来る。
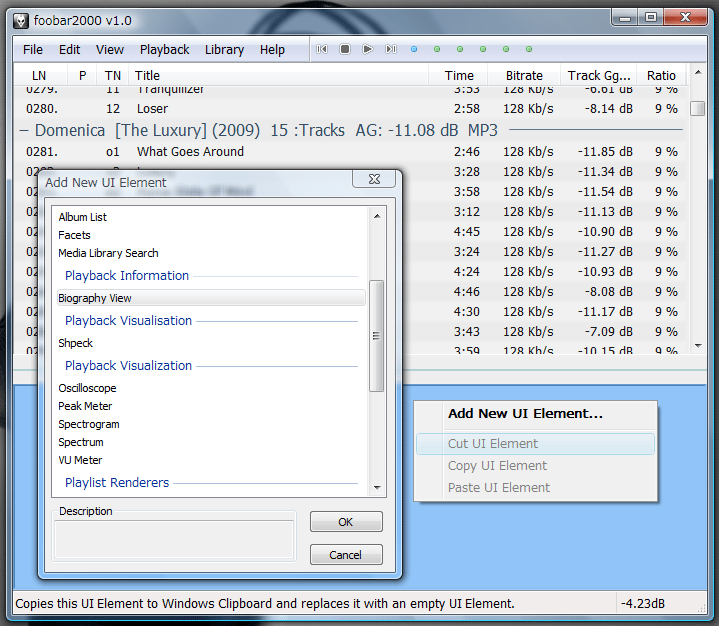
- Add New UI Element
UI Elementの新規追加 - Replace UI Element
UI Elementの置き換え(変更) - Cut UI Element
UI Element削除 - Copy UI Element
UI Elementコピー(貼り付け)

Cut UI Element, Copy UI Element, Paste UI Elementを上手に使うのがコツです。
Containers グループから「Tabs」を選択し、複数のUI Elementなど表示し使いやすいLayoutを試すといいでしょう。
タブ上右クリック > Rename "<tab 1>" TAB でタブのリネームや移動も可能です。
タブ幅はリネーム後、文字数に応じて自動で変わります。
Add New Tab でタブを追加し、限られた範囲で表示出来ない、あるいは自分では普段は表示しないもの、例えば Selection Properties Visualizationの類 Equalizer といったものも表示してみると新鮮かも知れません。
また、UI Element (DUI) と UI Extension (CUI)で使用可能となったBiography View、WSH Panel Modなど自分だけのLayout選択(組み合わせ)は無限となります。
バージョンが古いかも知れませんが基本は同じですので↓参考にして下さい。
Default/Columns User Interface でカスタマイズする方法
 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結
凍結 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ![[tip]](https://cdn.wikiwiki.jp/to/w/common/image/face/tip.gif?v=4) チュートリアル
チュートリアル