各エディタで使えるちょっとした便利操作です。
全般 
複数のエディタを同時に表示する 
フレームエディタとイベントエディタなど別のエディタを同時に見たいと思ったことはありませんか?
同時に表示する方法があります。

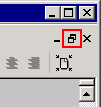
まず、エディタが最大化で表示されている場合は、右上のこの部分をクリックしてウィンドウ化します。
この状態で、Shiftを押しながら目的のエディタへ移動する(例:Shiftを押しながらイベントエディタへ移動するボタンをクリックする等)と、新しいウィンドウが作成され、移動先のエディタはそちらに表示されるようになります。
※最大化したままでも新しいウインドウで表示できました。
※最上部メニューの「ウインドウ」で色々と表示を切り替えることが出来ます。
フレームエディタ 
ドラッグしてスクロール 

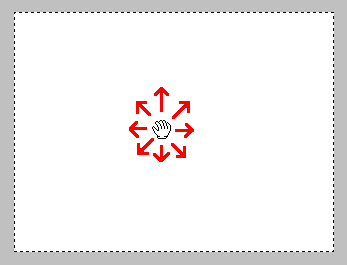
フレームエディタでスペースキーを押しっ放しにするとポインタが手の平アイコンに変わります。
その状態ではドラッグすることによるスクロールが可能です。
選択したオブジェクトのロックを解除 
フレーム上に置かれたオブジェクトは、オブジェクト上で右クリック、または上部メニューの「配置」から「ロック」を選択するとオブジェクトをロックして編集不可能にすることが出来ます。
ロックの解除は、上部メニューの「配置」→「ロックを解除」から行えますが、ここからでは全てのオブジェクトのロックが解除されてしまいます。
特定のオブジェクトのロックだけを解除したい場合は、Shift+Ctrlを押しながらオブジェクトをクリックしてください。これでクリックしたオブジェクトのロックだけを解除できます。
連続で複製配置 
フレームエディタでCtrlを押しながらオブジェクトをドラッグすると、離した地点でそのオブジェクトが複製(コピー)されます(同一オブジェクトであってクローンではない)。
これを利用することで、マップチップ等の同じオブジェクトを大量に配置する場面で作業が少しはスピードアップします。
イベントエディタ 
ドラッグしてスクロール 
イベントエディタでも、フレームエディタと同じようにスペースキーを押しっ放しにしてドラッグすると画面をスクロールすることが出来ます(マウスポインタのアイコンは変化しません)。
イベントエディタのスクロールは1行毎なので滑らかさはありませんが。
ドラッグして行を入れ替える 
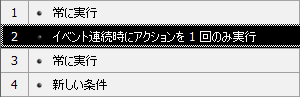
行番号をドラッグして移動させます。
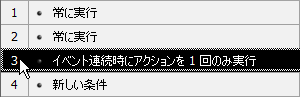
例: 3行目を2行目に移動させる
1、3行目の行番号をドラッグします。

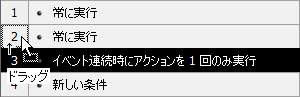
2、2行目にカーソルを合わせドラッグを完了させます。

3、移動完了。

イベントグループも同じ操作で行を入れ替えることができます。
ドラッグして条件をコピーする 
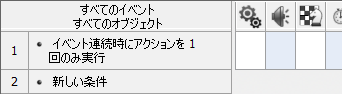
条件をドラッグしてコピーさせます。
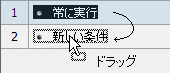
1、条件をドラッグします。
![]()
2、コピーさせたい条件へカーソルを合わせドラッグを完了させます。

3、コピー完了。置き換えコピーとなります。

Ctrlキーを押しながらドラッグすると置き換えではなく元の条件を残したまま追加でコピーできます。
ドラッグしてイベント内容をコピーする 
イベント内容をドラッグしてコピーさせます。
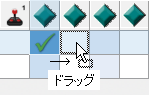
1、イベント内容をドラッグします。

2、コピーさせたいマスにカーソルを合わせドラッグを完了させます。

3、コピー完了。置き換えコピーとなります。

Ctrlキーを押しながらドラッグすると置き換えではなく元のイベント内容を残したまま追加でコピーできます。
ドラッグして条件欄を広くする 
1つの条件の文字が長い場合、右端で折り返して2行になる場合があります。
1行目の条件がその状態です。

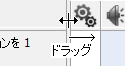
ドラッグして条件欄を横に広げると見やすくなります。
1、下の画像の辺りにカーソルを合わせ、右方向へドラッグします。

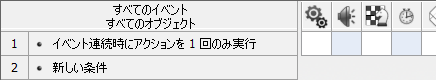
2、ドラッグを完了させると条件欄が広がります。

オブジェクトフォルダでオブジェクトをまとめる 
沢山のオブジェクトを扱っている場合、横方向の表示がすっきりしてとても便利です。
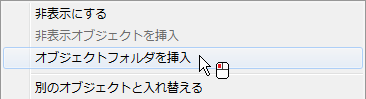
1、オブジェクトフォルダを作成したい場所(オブジェクト)で右クリックします。

2、メニューから オブジェクトフォルダを挿入 をクリックします。

3、右側のカッコをドラッグしてフォルダに収めたい範囲を決めます。
左側のカッコも同様に操作できます。


4、カッコをダブルクリックすると、オブジェクトが1つのフォルダにまとまります。

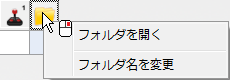
フォルダを右クリックすると、名前も付けることができます。

レイヤーツールバー 
フレームエディタに置かれているオブジェクトのレイヤーを変更する 

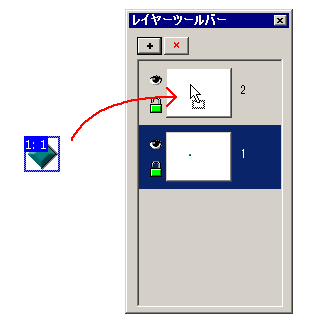
フレームエディタでレイヤー1に置かれているオブジェクトをレイヤー2に移動させたいという時、
そんな時はオブジェクトをドラッグして、レイヤーツールバーの移動させたい先のレイヤーへドラッグします。
これで目的のレイヤーへオブジェクトを移動させることができます。
オブジェクトをカットして目的のレイヤー上でペーストする、という方法でもレイヤーを移動できますが、そのオブジェクトにイベントが設定してある場合、カットすることでオブジェクトが一時的に無くなってしまう事になるので、イベントが消えてしまいます。※ ペーストしてもイベントは復元されないので注意して下さい。先に書いたレイヤーツールバーへドラッグする方法ではイベントを維持することができます。
※MMF2の環境設定でイベントの設定されているオブジェクトをカット・削除時に警告を出すように設定することができます。
ピクチャエディタ 
画像の余白を一括でトリミング 
Shiftを押しながらトリミングボタンをクリックすると、現在のアニメーションの現在の方向に登録されている全ての画像の余白をトリミングすることが出来ます。
Shift+Ctrl押しながらトリミングボタンをクリックすると、現在のアニメーションの全方向に登録されている全ての画像の余白をトリミングすることが出来ます。
Shift+Ctrl+Alt押しながらトリミングボタンをクリックすると、オブジェクトの全アニメーションに登録されている画像の余白をトリミングすることが出来ます。
ホットスポット・アクションポイントの位置を一括で変更 
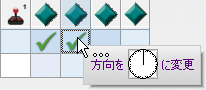
Altを押しながら、ホットスポットもしくはアクションポイントの位置を変更すると、現在のアニメーションの現在の方向に登録されている全ての画像の位置を変更することが出来ます。
コメント 
- イベントエディタ - ドラッグして行を入れ替える を 追加しました -- YM0001? 2014-08-16 (土) 22:12:39
- イベントエディタ - ドラッグして条件をコピーする を 追加しました -- YM0001? 2014-08-16 (土) 22:13:18
- イベントエディタ - ドラッグしてイベント内容をコピーする を 追加しました -- YM0001? 2014-08-16 (土) 22:14:02
- イベントエディタ - ドラッグして条件欄を広くする を 追加しました -- YM0001? 2014-08-16 (土) 22:39:28
- イベントエディタ - オブジェクトフォルダでオブジェクトをまとめる を 追加しました -- YM0001? 2014-08-16 (土) 23:16:23
 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結
凍結 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ