はじめに 
このページでは、wikiを編集するにあたって必要となる知識を書き連ねていきます。
wikiを編集する際に参考になればと思います。
なお、wikiの編集はPCから行うのを推奨します。
スマホでもできますが、コピペや文の改変が割と大変です。ワシにも覚えがある
メニューバーに項目を新規追加する場合 
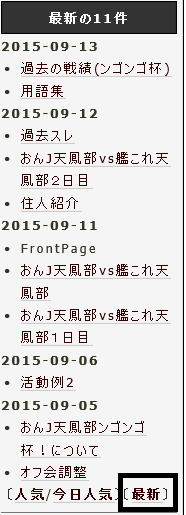
①wikiの画面左端にあるメニューバーから、「最新」をクリックします。
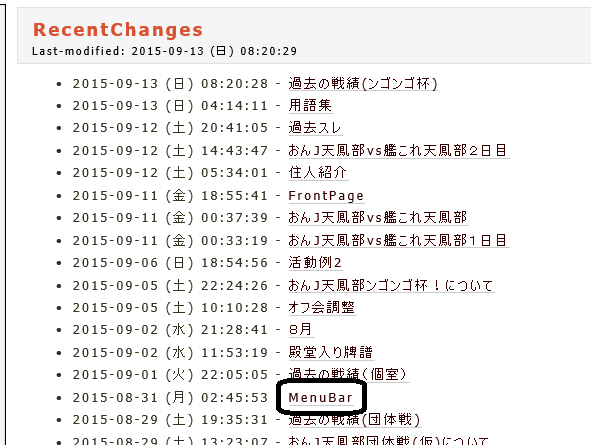
②wiki内の項目の編集履歴の画面が開きますので、「MenuBar」をクリックします。
③メニューバーの編集履歴の画面が開きますので、画面上部の「編集」をクリックします。
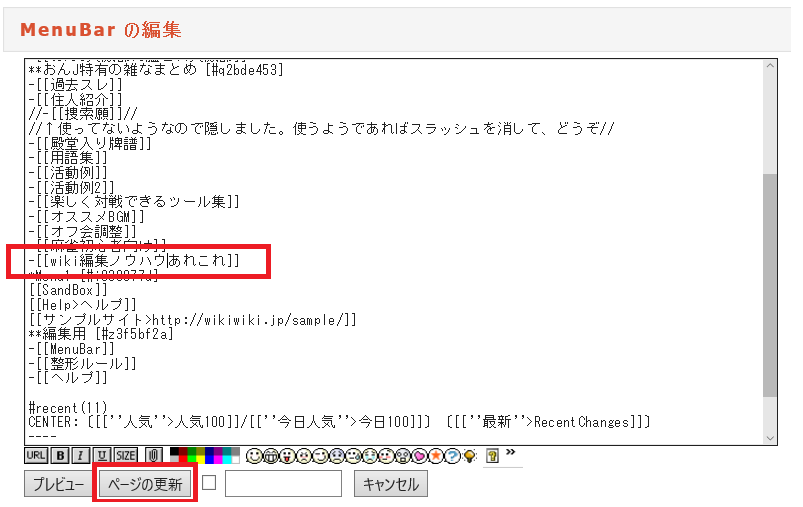
④メニューバーの編集画面が開きますので、追加したい項目を入力します。
今回の例だと「wiki編集ノウハウあれこれ」を追加しています。
項目を入力した位置に応じて、メニューバーも表示されます。
追加の際は、既存で入力してある他の項目をコピーして、該当の編集部分を直せばOKです。
ハイフンや閉じかっこみたいな記号が付いていますが、wikiを編集するときのルールみたいなものと思っていただければ。
入力が完了したら、画面下部の「ページの更新」をクリックします。
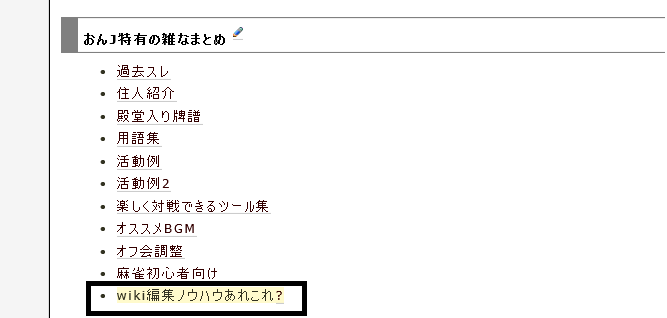
⑤メニューバーに項目が新規追加されました。
項目の横に?マークがあるのは、まだ内容が何もありませんよという意味です。
?マークを押して、項目の編集を開始します。
項目を編集する場合 
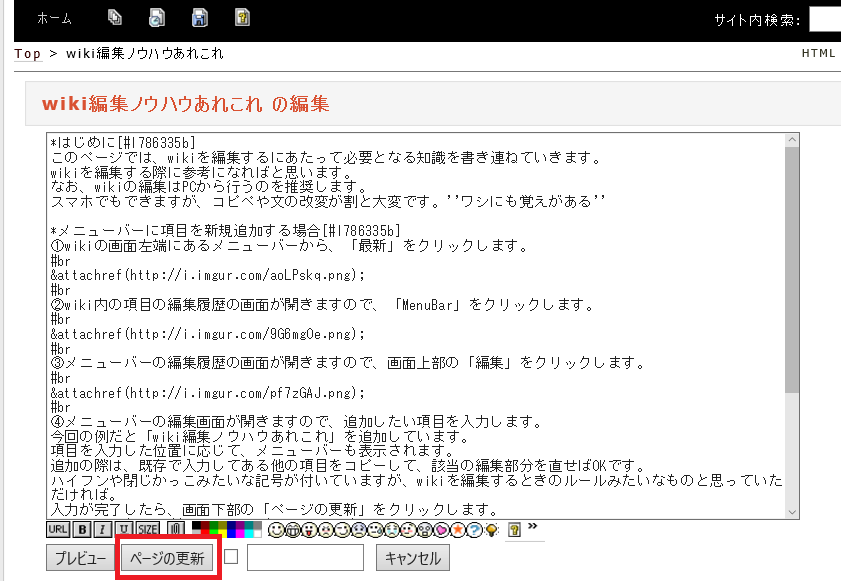
①編集したい項目の画面を表示させ、画面上部の「編集」をクリックします。
②項目の編集画面が開きますので、随時内容を編集します。
真っ白なキャンパスに、あなたの思いを描いてみよう!
入力が完了したら、画面下部の「ページの更新」をクリックすれば、編集が反映されます。
編集テクニックいろいろ 
・文字の強調表現
文字を太字にしたり、フォントを変えたり、大きさを変えたり、色を付けたりできます。
こんな感じ
こんな感じ
こんな感じ
こんな感じ
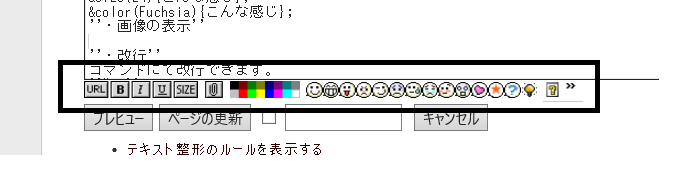
編集メニューの下部にいろいろコマンドあるので試してみよう!
画像のURL表示ですが、自分はおんjにアップロードしています。
やり方
デスクトップに表示したい画像を用意
↓
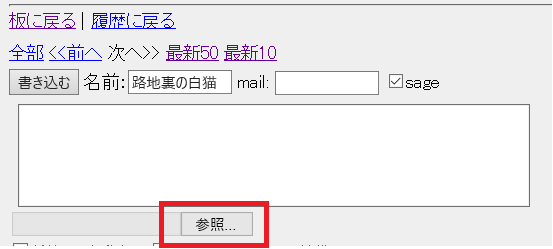
おんjで画像を投稿
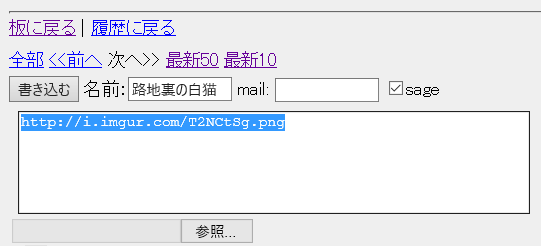
「参照」から投稿したい画像を選択すると画像がアップロードされます

↓
表示されるURLをwikiの編集画面にコピー

なお、元画像のサイズが大きいとwikiで表示した際に画面に収まりきらなくなります
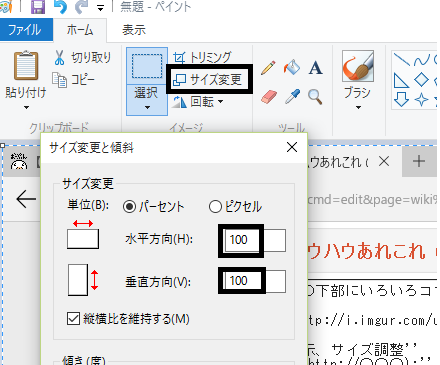
サイズの変更はいろいろやり方があると思いますが、私はペイントツールで対応してます
やり方
表示したい画面をペイントに表示(ペイント開いてドラッグ&ドロップで持ってこれるはず、だめならファイルから開く)
↓
サイズ変更からパーセントの項目を100以下の数値に変えて、ファイル保存しアップロード
どのサイズがベストかはファイルによるので、wikiに表示して確かめてみましょう

・改行
コマンドにて改行できます。
#brを頭につけると改行できます
こんな
感じ
 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結
凍結 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ