Android上でGoogle Mapを表示する方法を紹介します。
シンプルなMapを表示する 
Mapの表示を行うにはMaps API Keyが必要になります。
Maps API Keyの取得に従って、事前にKeyを取得しておきます。
APIキーが取得できたら、Google Mapを表示するアクティビティを作成しましょう。
作成手順のチュートリアルとして、Google Mapをフルスクリーンで表示するSimpleMapActivityを作成することにします。
public class SimpleMapActivity extends MapActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.simple_map);
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
}
Google Mapを表示するアクティビティにはMapActivity クラスを継承させます。
クラスを継承させます。
MapActivityはAndroidでMapを表示するための追加ライブラリ(maps.jar)に含まれています。
Eclipseで追加ライブラリを使用するアプリケーションを開発するには、以下の方法があります。
①Androidプロジェクトの新規作成時の[Build Target]に"Google APIs (API Level 3)"を指定する。
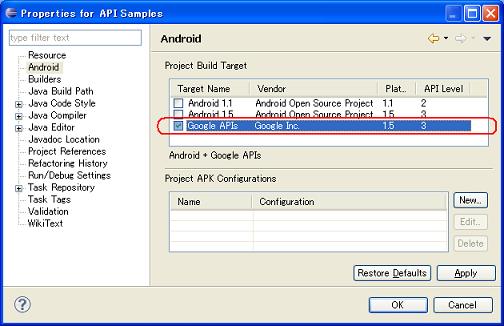
②既存プロジェクトを右クリック→[Properties]→[Android]→[Project Build Target]に"Google APIs (API Level 3)"を指定する。
MapActivityはMapの制御を行うアクティビティです。
このアクティビティのレイアウトに地図を表示するMapView を配置しましょう。
を配置しましょう。
今回はレイアウトファイルに定義する方法でMapViewを配置します。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<com.google.android.maps.MapView
android:id="@+id/map"
android:apiKey="取得したAPI Keyをここに記述"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</LinearLayout>
simple_map.xmlファイルとして保存し、プロジェクトのres/layoutフォルダに置きます。
アクティビティを作成したら、マニフェストにmapsライブラリの使用と、パーミッションを追記します。
追記する箇所は、以下の2点です。
①地図情報の取得にインターネットへの接続を要するので、uses-permissionタグを追加し、"android.permission.INTERNET"を指定する。
②使用するMapActivity及びMapViewは標準ライブラリに含まれていないので、uses-libraryタグを追記し、"com.google.android.map"を指定する。
<!-- ①追加するパーミッションをuses-permissionタグで追記する --> <uses-permission android:name="android.permission.INTERNET" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<!-- ②使用するライブラリをuses-libraryタグで追記する -->
<uses-library android:name="com.google.android.maps" />
<activity android:name=".SimpleMapActivity" android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application> <uses-sdk android:minSdkVersion="3" />
マニフェストを修正したら、SimpleMapActivityを起動します。
Eclipseのパッケージエクスプローラから作成したプロジェクトを右クリック→[Run As]→[Android Application]を選択します。
エミュレータが起動し、MapActivityのデフォルトで用意された座標を中心としたGoogle MapがAndroidのスクリーンに表示されます。
表示された地図はズームレベルを変更することも、スクロールすることもできません。
SimpleMapActivityに修正を加えて、ズームレベルの変更や、スクロールができるようにします。
SimpleMapActivityのonCreate時にリソースIDからMapViewを取得し、プロパティを設定します。
setClickableメソッドでユーザのクリック(スクリーンタッチ)イベントに反応するかどうかを指定します。
setBuiltInZoomControlsメソッドでMapViewで用意されたズームコントロールを使用するかどうかを指定します。
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.simple_map);
MapView map = (MapView)findViewById( R.id.map);
map.setClickable(true);
map.setBuiltInZoomControls(true);
}
再度実行するとMapのスクロールや、スクリーン下部に表示されるボタンでズームレベルの変更が出来るようになります。


 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結
凍結 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ