このチュートリアルは様々なチップ、ユーザがInkscapeの使用で学んだトリック、およびあなたが生産タスクを加速するのを助けることができるいくつかの「隠された」特徴を示すでしょう。
"タイルクローン"で円形に配置する 
長方形の格子とパターンにTile Clonesダイアログを使用する方法がわかるのは簡単です。 しかし、物が回転の一般的な中心を共有するところであなたが半径のプレースメントを必要とすると、どうなるでしょうか? また、それは可能です!
あなたの半径のパターンに3、4、6、8、または12の要素があるだけでよいなら、あなたはP3、P31M、P3M1、P4、P4M、P6、またはP6M左右対称を試みることができます。 これらは雪片と同様のもののためにうまく働いているでしょう。 しかしながら、より一般的な方法は以下の通りです。
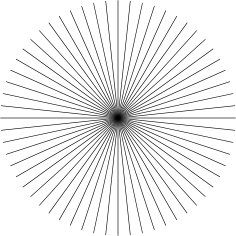
P1対称(シンプル)を選んでください、そして、次に、Shiftタブに行って、行ごと/垂直シフトと列ごと/水平シフトをともに-100%に設定することによって、その変形を補ってください。 現在、すべてのクローンがちょうどオリジナルの上で積み重ねられるでしょう。 するために残っているすべては、回転タブに行って、列単位で何らかの回転角を設定して、次に、1つの行と複数の列でパターンを作成することです。 例えば、ここに、30列、6度づつ回転する各列で水平な線から作られたパターンがあります:

時計ダイヤルを手に入れるために、切り取るか、または白丸を中央にかぶせます、(ブール演算をするために、最初にクローンの解除をしてください。)
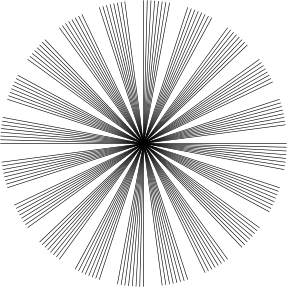
行と列の両方を使用することによって、よりおもしろい効果を引き起こすことができます。 ここに、10の列と8つの行、1行あたり2度と1列あたり18度の回転があるパターンがあります。 グループが互いからここの線の各グループが「列」であるのによる18度離れたところにあります; 各列の中に、個々の線が2度離れてあります:

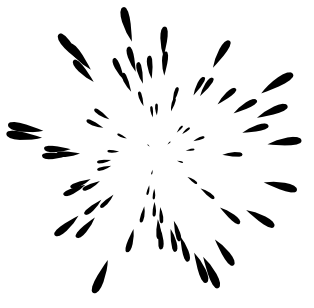
上の例では、線は中心の周りで回転しました。 しかし、あなたが、中心があなたの形の外にあって欲しい場合、どうなるでしょうか? ただ、あなたの形をカバーして、センターがあなたが必要とするポイントにある目に見えない(フィルがない、ストロークがない)長方形を作成してください、そして、形と長方形をグループ化してください、そして、次に、そのグループでTile Clonesを使用してください。 スケールや回転、もしくは透明度をランダム化することでで良い「爆発」または「スターバースト」が得られるでしょう。:

スライスの方法 (複数の矩形エクスポートエリア)? 
新しいレイヤを作成してください、そして、そのレイヤの中では、あなたのイメージの部品を覆いながら、目に見えない長方形を作成してください。 あなたのドキュメントがpxユニット(デフォルト)を使用するのを確実にしてください、そして、格子をつけてください、そして、各々がpxユニットの整数を測るように、格子にrectsをはまらせてください。 重要なイドをrectsに割り当ててください、そして、それぞれをそれ自身のファイルにエクスポートしてください。 そして、rectsはそれらのエクスポートファイル名を覚えているでしょう。 その後に、いくらかのrectsを再エクスポートするのは非常に簡単です: Tabを使用して(イドはFindを使用してください)、あなたが必要とするものを選択しなさい、エクスポート層に切り替わってください、そして、ダイアログでエクスポートをクリックしてください。 または、あなたは、コマンドと共に以下のようにあなたの領域のすべてをエクスポートするためにシェルスクリプトかバッチファイルを書くことができます。
inkscape -i <area-id> -t <filename.svg>
それぞれが領域を輸出したので。 -tスイッチは、覚えていられたファイル名ヒントを使用するようにそれに言います。さもなければ、あなたは-eスイッチを輸出ファイル名に提供することができます。 代わりに、あなたはInkscape SVGドキュメントから輸出しながら、自動化するsvgsliceユーティリティを使用することができます、部分層かガイドのどちらかを使用して。
非線形グラデーション 
SVGのバージョン1.1は非線形のグラデーション(すなわち、色の間に非線形の変形を持っているもの)をサポートしません。 しかしながら、あなたはマルチストップ-グラデーションでそれらをエミュレートすることができます。
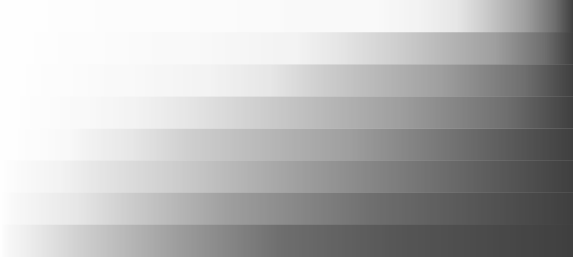
簡単な2ストップしているグラデーションから始めてください。 グラデーションエディタ(例えば、グラデーションツールのどんなグラデーションハンドルの上にもダブルクリックするのによる)を開いてください。 中央で新しいグラデーションストップを加えてください; それを少しドラッグしてください。 次に、以上が中央停止の前後に止まると言い足してください、そして、グラデーションが平坦になるように、それらも引きずってください。 あなたが加えるストップが多ければ多いほど、あなたは、より滑らかに結果として起こるグラデーションを作ることができます。 ここに、2つのストップがある初期のモノクログラデーションがあります:
そして、ここに、様々な「非線形」のマルチストップグラデーションがあります
(グラデーションエディタでそれらを調べてください):
*2

中心をずらした放射グラデーション 
放射グラデーションはシンメトリックである必要はありません。 グラデーションツールで、Shiftと共に楕円形の勾配の中央のハンドルをドラッグしてください。 x形をしている焦点ハンドルが中心から動くでしょう。 それを必要としないのであれば、中心へドラッグすることによって、焦点を戻らせることができます。

ページ中心への位置合わせ 
To align something to the center or side of a page, select the object or group and then choose Page from the Relative to: list in the Align dialog (Ctrl+Shift+A).
何かをページの中央に揃えるためには、まずオブジェクトかグループを選択してから、「整列/配置」ダイアログ(Ctrl+Shift+A)内の「基準」で「ページ」を選びます。
ドキュメントのクリンナップ 
ビットマップのクリッピングやマスキング 
By default, an imported bitmap (e.g. a photo) is an <image> element which is not editable by the Node tool. To work around this, convert the image into a rectangle with pattern fill by Object to Pattern (Alt+I). This will give you a rectangle filled with your bitmap. Now this object can be converted to path, node-edited, intersected with other shapes etc. In Inkscape Preferences (Misc tab), you can set the option of always importing bitmaps as pattern-filled rectangles.
デフォルトでは、インポートされたビットマップ(写真など)は、ノードツールでは編集不可能な「イメージ」エレメントです。これらを編集するには、「オブジェクトをパターンに」(Alt+I)で、イメージをパターンで塗られた矩形オブジェクトに変換します。これによってイメージはビットマップで塗られた矩形オブジェクトとなり、パスに変換したり、ノード編集したり、他のシェイプと交差させたりすることが可能となります。「Inkspaceの設定」(「その他」タブ)では、ビットマップ画像を常にパターンで塗られた矩形としてインポートするように設定することができます。
(訳注: 上記のように書いてあると思うのですが、当該個所に設定項目が見当たりませんでした。ご存知の方は訂正お願いします。)
 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結
凍結 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ