| Contents |
概要 
- ファイルの添付、添付したファイルの指定位置に展開、を同時に行います。
- 添付ファイルが画像の場合は画像を表示し、それ以外の場合はダウンロード用のリンクを表示します。
マニュアル 
書式
&attachref(添付ファイル名,noicon,noimg,nolink,zoom,150x150,150%,button,代替文字列);
- noicon - ファイルが画像以外の場合に表示されるアイコンを表示しません。省略時は表示します。
- noimg - ファイルが画像の場合に画像を展開しないようにします。省略時は展開します。
- nolink - デフォルトでは添付ファイルへのリンクが張られますが、nolink を指定するとリンクを張りません。
- zoom - 縦横比を保持します。省略時はサイズ指定に従います。
- 150x150 - サイズを指定します(幅x高さ)。省略時は拡大率あるいは対象画像のサイズに従います。
縦横比を保持するようになりました。 - 150% - サイズを指定(拡大率)します。省略時は100%です。
- button - 添付リンクをボタンに変更します。
- 代替文字列 - ファイル名の代わりに表示する文字列や画像の代替文字列を指定できます。指定しない場合は、ファイル名になります。このパラメタを指定する場合は、最後に記述します。
画像を{添付/参照}する 
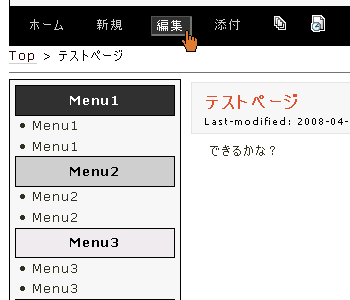
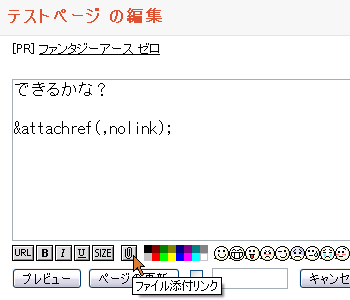
- 画像を添付したいページに移動し、画面上部にある「編集」というリンク(アイコン)をクリック!

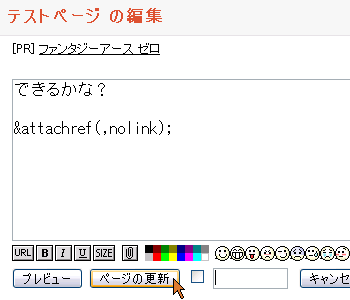
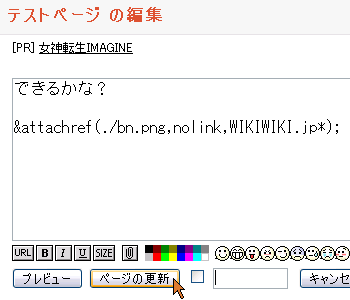
- 編集画面で、「&attachref(,nolink);」と記述しをクリックします。

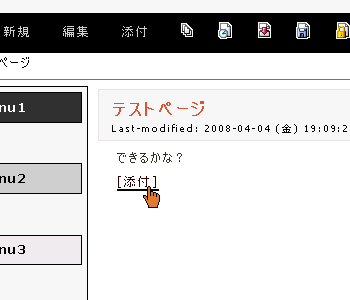
- 作成した[添付]リンクをクリックします。

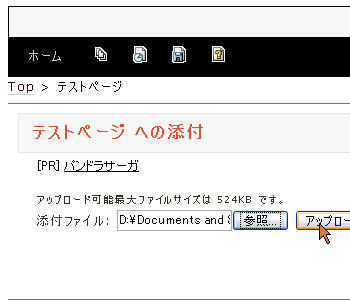
- パソコンから画像をアップロードします。

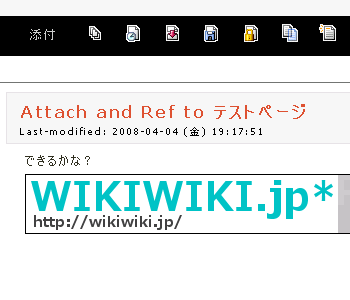
- できた!
(画像を添付し、指定位置への展開ができました。)
画像にマウスカーソルを合わせた時にコメントが出るようにする。 
- 編集画面で、「&attachref(ファイル名,nolink,代替文字列);」と記述しをクリックします。

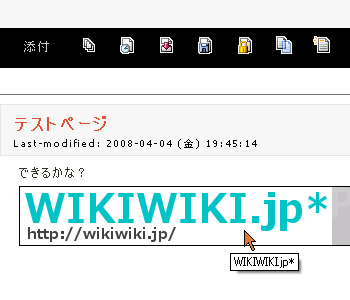
- できた!
※何も記述していない場合は、カーソルを合わせた時にファイル名を表示します。

画像にリンクを張る 
[参考:画像にリンクを貼る]
[添付]リンクを装飾する 
【書式】
&attachref(){[ここに添付してね]};
【書式】
&attachref(,button){アップロード};
使用例イロイロ 
【書式】
&attachref(./bn_468_60.png,nolink,zoom,150x150,代替文字列);
【使用例】
![]()
【書式】
&attachref(./bn_468_60.png,nolink,150x150,代替文字列);
【使用例】

【書式】
&attachref(./bn_468_60.png,nolink,80%,代替文字列);
【使用例】
![]()
【書式】
&attachref(./bn_468_60.png,noimg);
【使用例】
![]() bn_468_60.png
bn_468_60.png
【書式】
&attachref(./bn_468_60.png,noimg,代替文字列);
【使用例】
![]() 代替文字列
代替文字列
【書式】
&attachref(./bn_468_60.png,noicon,noimg);
【使用例】
bn_468_60.png
便利ワザ 
 |
コメントアシスト機能の「ファイル添付リンク」をクリックすると「&attachref();」が入力されます。
フォーム内の書式を入れたい場所にカーソルを合わせた上で「ファイル添付リンク」をクリックして下さい。
※デフォルトでは添付ファイルへのリンクが張られてしまいますが「,nolink」を指定するとリンクを張りません。

 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結
凍結 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ


![[hatena]](https://cdn.wikiwiki.jp/to/w/common/image/face/hatena.gif?v=4) test
test ![[star]](https://cdn.wikiwiki.jp/to/w/common/image/face/star.gif?v=4) てすと
てすと ![[heart]](https://cdn.wikiwiki.jp/to/w/common/image/face/heart.png?v=4)