リアルタイムでソースコードの構文チェック機能を追加してくれるパッケージ。
なのだが、ただPackage Controlからインストールするだけでは動作しない。
「node.js」と「JSHint」というものを導入する必要がある。
※JSHintは、SublimeLinter上で動作する JavaScript用のチェッカー。
導入手順 
まず、node.js のサイトから、「node.js」をダウンロードし、インストールする。
のサイトから、「node.js」をダウンロードし、インストールする。
Mac なら Terminal、Windowsならコマンドプロンプトを開き、「node -v」と入力する。正常にインストールされているなら、バージョンが表示される。
確認できたら、コマンドプロンプトに「npm install -g jshint」と打ちこみ、エンター。
ずらずらと実行されるので、終わったらコマンドプロンプトを閉じる。
最後に、Sublime Textの「Package Control」から、「SublimeLinter」と「JSHint」をインストールする。
実行結果 
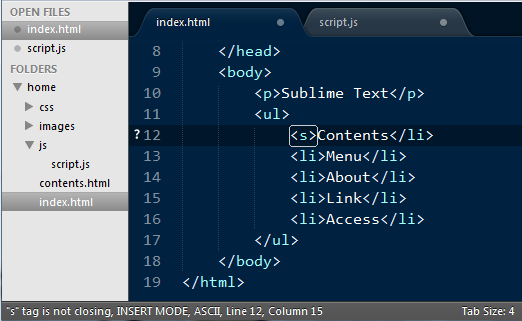
行番号の横にマークがつき、ステータスバーにエラー内容の詳細が表示される。
(下記の図で言うと、「?」マークと「"s" tag is not closing」の表示。)
カッコの抜けの場合、抜けている部分に下線が引かれるなど強調表示される。

 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結
凍結 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ