簡易スクリプトエディタの使い方 
| 状態 | ActionScript | Suzukaのバージョン | 0.8.1以上 |
|---|---|---|---|
| 一言説明 | ActionScriptを書かずに、選択するだけでボタンアクションやタイムライン上の動きを変える。ボタンに効果を持たせる。 | ||
| :: Contents |
Suzukaには、直接ActionScriptを書かなくても、必要な項目を選択するだけでボタンアクションなどを設定できる簡易スクリプトエディタがあります。
限度はありますが、ある程度の事は可能になっています。
簡易スクリプトエディタは
- ボタン
- アクションレイヤー
で使う事ができます。
具体的にできることは、大体
- 一時停止中のムービーの再生
- ムービーを一時停止する
- フレーム番号やフレームラベルへジャンプ
- 指定したURLにアクセス(リンク)
です。
これらの他に、移動後に再生や前のフレームへ移動して停止等といったこともできます。
詳しくはHELPにも書いてあります。
簡易スクリプトエディタを使う方法 
アクションを設定したいボタンかフレームアクションのキーフレームを選択し、アクション欄の「簡易モード」にチェックを入れます。
準備はこれだけです。
後はボタンとフレームアクションで、微妙に方法が異なります。
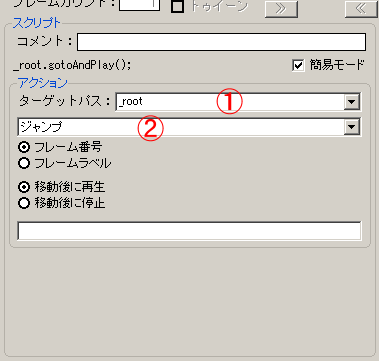
簡易スクリプトエディタ各項目の説明 
1.ターゲットパス
どの部分についてアクションを使うかを選択します。
- this
現在設定しているスプライト、またはFlash全体のみ - parent
- _root
Flash全体
2.アクション
具体的にどのような事をやるのかを選択します。
- 再生
- 停止
- ジャンプ
指定のフレームへジャンプします。
フレーム番号とラベル、移動後に再生・停止については、それぞれどちらかしか選べません。- フレーム番号
タイムライン上の任意のフレームへ飛びます。下の入力欄にフレーム番号を入力します。 - フレームラベル
ラベルレイヤーでラベル名を付けた、任意のラベルへ飛びます。下の入力欄にラベル名を入力します。 - 移動後に再生
- 移動後に停止
- フレーム番号
- 前のフレームへ移動して停止
- 次のフレームへ移動して停止
- URLを取得
指定したURLにアクセスします。- URL
どこのURLにアクセスするかを指定します。 - ターゲット
HTMLタグで使われるリンクのtarget属性と、同じ意味を持ちます。- _self
自分自身、表示しているウインドウ(フレーム)と同じウインドウ(フレーム)で開きます。 - _blank
常に名前なしの、新しいウィンドウを開きます。 - _parent
ウィンドウがフレームに分割されている場合は、親フレームに表示します。 - _top
全画面に表示します。フレームがある場合は、フレームを解除します。 - (フレームやウィンドウにつけた任意の名前)
指定したフレーム又はウィンドウに表示します。
- _self
- URL
ボタンアクションを使う 
ボタンアクションの場合、簡易モードをチェックした後にonイベントを選択する欄が表示されます。
これは通常のFlashで使われる、ボタンのonイベントと同じ動作をします。
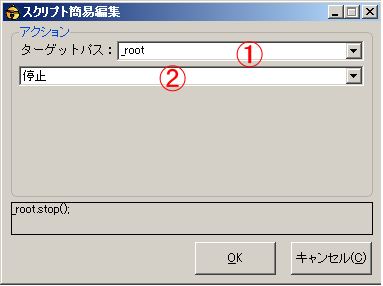
この中のどれかを選択後、「スクリプトを編集」ボタンをクリックし、スクリプト簡易編集ウィンドウを表示させます。
press 
ボタンを押した際のアクションを設定します。
例として、「ターゲットパス」を「_root」、「特定のフレーム番号へジャンプ(下の入力欄に、ライムラインの目盛を参考に、フレーム番号を入力する)」して「移動後に停止」というアクションを設定します。
すると、ボタンを押した後、設定した特定のフレームへ移動してそのまま停止(再生した際に、タイムラインの最初へ戻らない)するという動作をします。
release 
(^_- (--; (^^; (OO; &heart;
releaseOutside 
rollout 
rollover 
dragout 
dragover 
フレームアクションを使う 
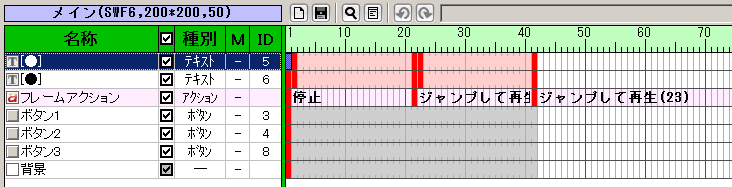
あらかじめレイヤーリストを右クリック→「アクションレイヤーを挿入」をし、任意の位置へキーフレームを動かしておきます。
今回は例として、Flash再生時に動画の最初へ戻ってループしないようにしてみます。
動画の最後にアクションレイヤーのキーフレームを設定し、アクションを入力する欄の簡易モードにチェックを入れ、「ターゲットパス」を「_root」、その下のアクションを選択する欄で「停止」を選択すると、このキーフレームの位置まで再生された際に動画を停止します。
ボタンアクションとフレームアクションを組み合わせる 
ボタンアクションとフレームアクションを組み合わせることで、ボタンをクリックするごとに、Flashに表示されているアイテムを切り替えたり出来るようになります。

サンプルのcsfz(csf)ファイルはこちら。
ダウンロード後、念のためにウイルススキャンを行ってください。
![]() sample.csfz
sample.csfz
ご意見・ご感想 
- サンプルを作ってみたので貼ってみました。ボタンとは直接関係がありませんが、ぶっちゃけ丸い物体が動くところは、スプライトの方が簡単ですし見た目もすっきりしてて良いかもしれません。 -- 2008-11-01 (土) 12:57:00
- ああ -- ああ? 2008-11-04 (火) 15:27:34
- 画像つきでわかりやすい解説だと思います。 -- 2009-10-20 (火) 18:29:45
- あ






![[heart]](https://cdn.wikiwiki.jp/to/w/common/image/face/heart.png?v=4)
![[star]](https://cdn.wikiwiki.jp/to/w/common/image/face/star.gif?v=4) -- あ? 2011-08-28 (日) 15:07:57
-- あ? 2011-08-28 (日) 15:07:57
 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結
凍結 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ