衣装が3未満の場合 
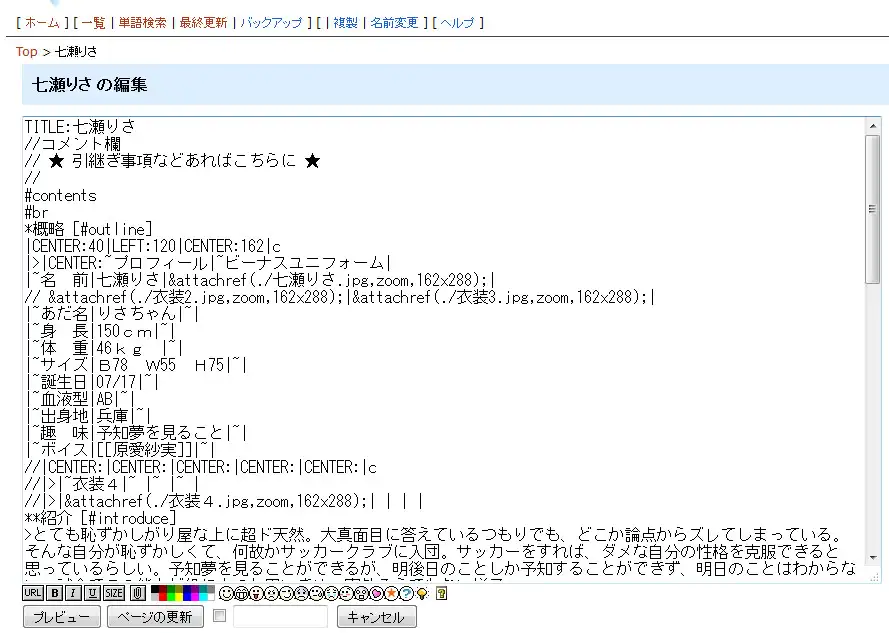
こう↓なってるので、
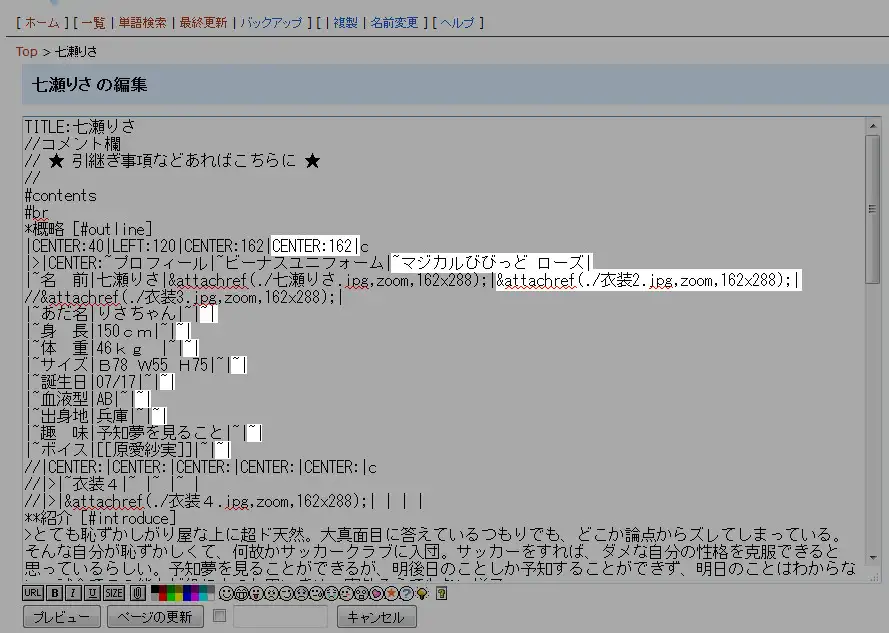
これ↓を書き加えよう
すると枠が増えてこう↓なるぞ
ちなこれ↓が画像ファイルを表示するところだよ
&attachref(./衣装2.jpg,zoom,162x288);
ファイル名は添付すると勝手に書き換わるから、なんでもいいよ。
衣装が4以上の場合 
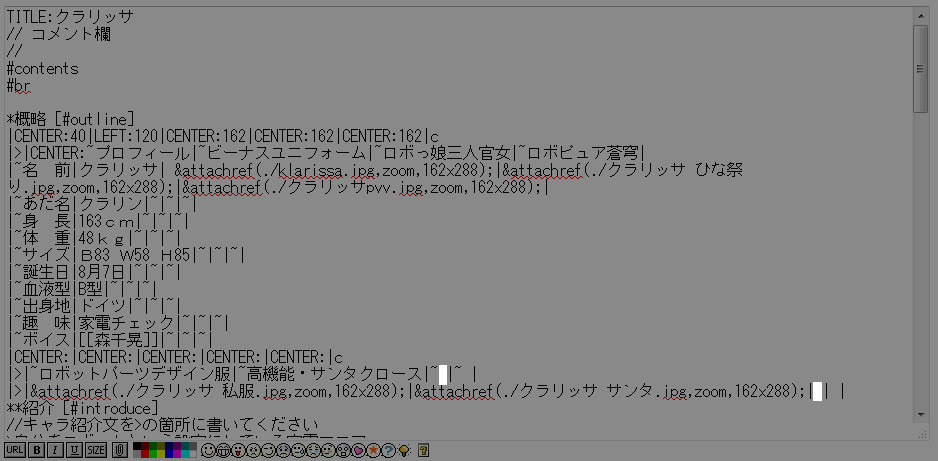
この隙間↓に衣装名と、画像ファイルを添付するアレを書き込むだけだよ。
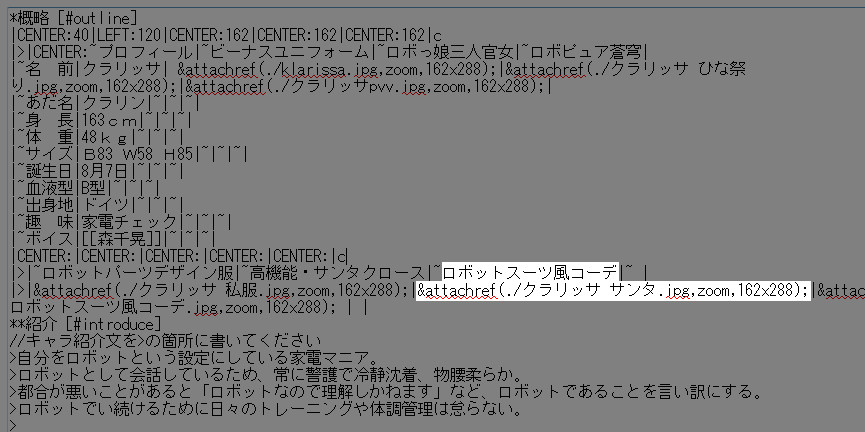
こんな感じ↓……って、明るくするところ間違えてんよ( ゚д゚)ナンテコタイ
まあ、わかるよね。いいよね。
うまく行けばこう↓なるよ。
一行増やす場合 
こう↓なってるので、
これ↓を書き加えよう
これ↓はコピペしてから使おう。
//|>|衣装|~ |~ |~ | //&attachref(./衣装4.jpg,zoom,162x288);| | | |
なかったらキャラページテンプレとかから持ってこよう。残しておいたほうが後々面倒がなくていいぞ。
古いテンプレで書かれたページだと、枠の数があってなかったりすることがあるから、うまくいかなかったらキャラページテンプレとかからコピってこよう。
これ↓は1個あればいいので、衣装4個めのときにコメントアウト(//)を解除しよう。8個めのときからはいらないぞ。
|CENTER:|CENTER:|CENTER:|CENTER:|CENTER:|c
古いテンプレで書かれたページは、これ↑がなかったりするから注意だ。
ちゃんと書き換えると、こう↓なる
縦幅がぺっちゃんこだけど、画像を添付すればちゃんと伸びるぞ。
衣装パラメータと画像だけでなく 
おしまい 
わからないことがあったら、連絡掲示板で質問すれば、誰かが答えてくれるよ。たぶん…

 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結
凍結 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ