TwitterWidgetプラグイン
※Twitterの仕様変更により、このプラグインのサポートは終了しました。
TwitterTimelineを使用してください。
過去の記事
Twitterのタイムラインを表示できる公式ツール「埋め込みタイムライン」がWIKIにも設置できるようになりました。
- 書式
#twitter_widget(各種パラメータ)
- 引数
引数は、順不同となっています。- "パラメータ=値"
パラメータ 説明 例 data-widget-id 必須 data-widget-id=272373117710635008 width 最大表示幅を指定 width=100 height 最大表示高を指定 height=300 data-theme 明るさを指定 data-theme=dark data-link_color リンクの色を指定 data-link_color=#FFFFFF href リンク先URLを指定※widget非表示時 href=https://twitter.com/doubutsuno_mori by リンクするテキストを指定※widget非表示時 by=@doubutsuno_mori からのツイート
- "パラメータ=値"
- 使い方
#twitter_widget(data-widget-id=272373117710635008)
ウィジェット作成方法
ウィジェットを作成するにはツイッターアカウントが必要です。
以下のページでウィジェット作成します。
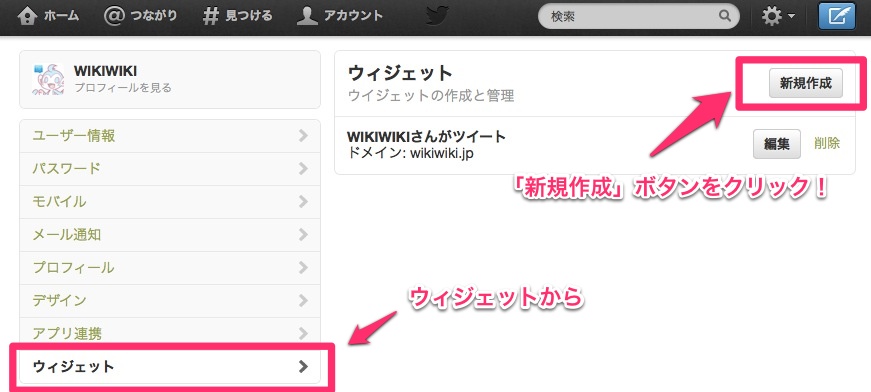
ウィジェット
ウィジェットIDが取得できない方はTwitterTimelineプラグインをお試しください。
新規作成

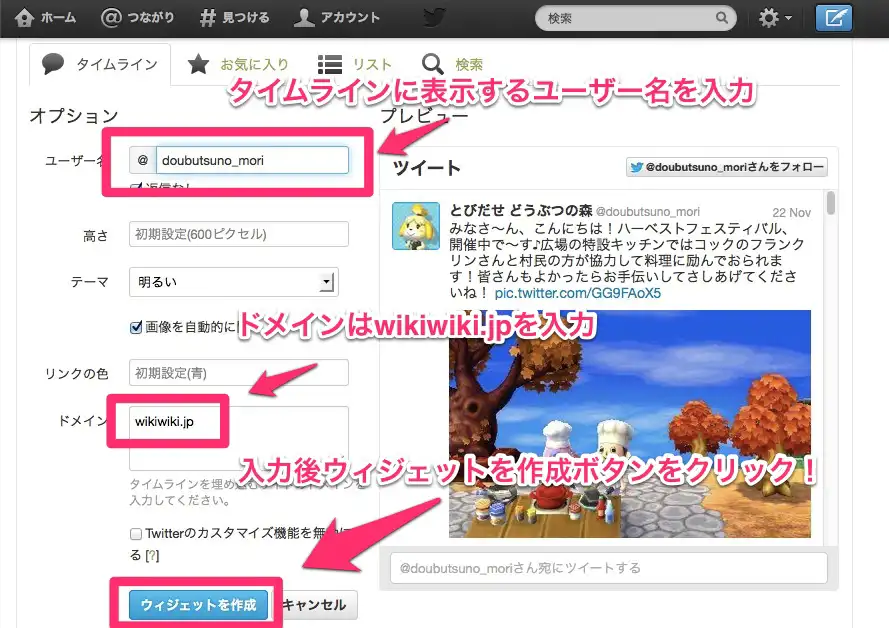
登録

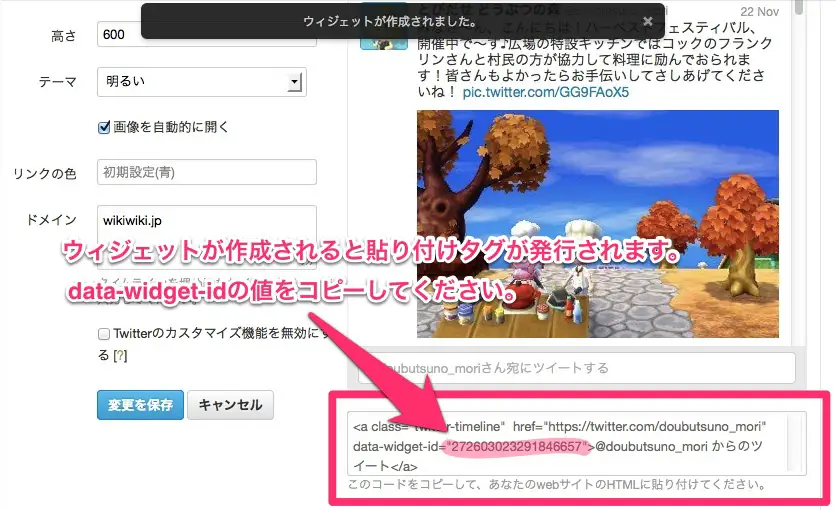
タグの発行

使用例1
#twitter_widget(data-widget-id=272373117710635008)
X 社の仕様変更により、twitter_widget プラグインは廃止されました。
使用例2
#twitter_widget(data-widget-id=272603023291846657,width=100,height=200)
X 社の仕様変更により、twitter_widget プラグインは廃止されました。
使用例3
ウィジェット作成でユーザー名でなく検索クエリを指定することも可能です。
#twitter_widget(data-widget-id=272630397756637184)
X 社の仕様変更により、twitter_widget プラグインは廃止されました。


![[hatena]](https://cdn.wikiwiki.jp/to/w/common/image/face/hatena.gif?v=4) test
test ![[star]](https://cdn.wikiwiki.jp/to/w/common/image/face/star.gif?v=4) てすと
てすと ![[heart]](https://cdn.wikiwiki.jp/to/w/common/image/face/heart.png?v=4)