新しくページを作るには
 |
|---|
- 左上のをクリックしてください。
- 作りたいページの名前を書いてください。
- 後は文章を書いて、を押します。
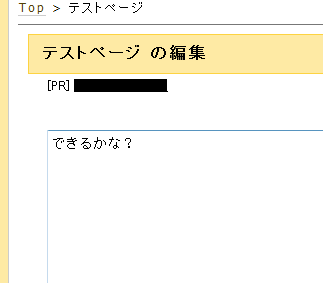
ページを編集するには
 |
|---|
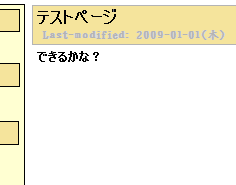
- 左上のをクリックするか、見出しの鉛筆マーク をクリックする。
- 編集画面が出てくる。

- 書き足したい部分、削除したい部分のソース削除・追加をする。

- できたら下のをクリック。
- ソースがどうなっているかを確認するには、を押してください。
- 編集を中止したい時はを押してください。

5.できた!
※一部編集できないページもあります。管理人の意図的なものです。
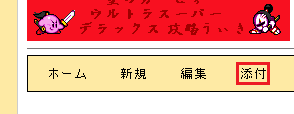
Wikiへの添付
 |
|---|
一番上にあるをクリックしてPCに保存してある画像を
アップロードしたのち、編集画面の下にある![]() をクリックして、
をクリックして、
かっこ内に画像の名前を入れてください。
書式:
&attachref(./********);
リスト構造
- +
インライン要素行頭で - を指定すると、番号なしリストになります。
番号なしリストは-、--、--- の3レベルあります。
インライン要素行頭で + を指定すると、番号付きリストになります。
番号付きリストは +、++、+++ の3レベルあります。
番号付きリストは、他のブロック要素の子要素になることができます。
他のリスト構造の子要素にする場合は、レベルを1段増やして記述します。
例:
番号なし
- サンプル
- サンプル
- サンプル
番号あり
- サンプル
- サンプル
- サンプル
表組み
|インライン要素|インライン要素|
または
|100|200|c |インライン要素|インライン要素|
後者の場合、文字を記載するピクセルを調整します。
例:
前者の場合
| サンプル | サンプル |
後者の場合
| サンプル | サンプル |
表組み
|インライン要素|h
このように記述すると、一番上を白くすることができます。
例:
| サンプル | サンプル |
| サンプル | サンプル |
|~インライン要素|インライン要素| |~|~インライン要素|
このように記述すると、指定した場所が黒っぽくなります。
また、上の表と連結します。
例:
| サンプル | サンプル |
|---|---|
| サンプル |
|インライン要素|インライン要素| |>|インライン要素|
このように記述すると、横の表と連結します。
例:
| インライン要素 | インライン要素 |
| インライン要素 | |
動画の貼り付け
&flash(動画の埋め込み用URL,幅x高さ,背景色);
と記述します。(背景色は省略出来ます。)
埋め込み用URLはYouTube動画画面の右側にあります。
例:
&flash(http://www.youtube.com/v/BFjkEcdvd74&hl=ja&fs=1,300x200);

 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結解除
凍結解除 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ