変数について 
虎猫サーバから新要素として追加された機能。
管理メニューのキーワードの欄にある、変数設定より追加、編集を行う。
ユーザーが任意の定義や数値を指定することにより、自然な会話や隠しコンテンツの実装が容易になる。

変数の設定 
\

\
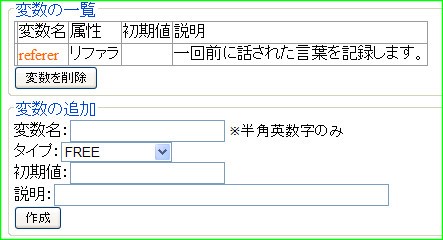
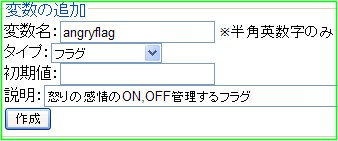
変数追加に進むと上図のページに飛びます。
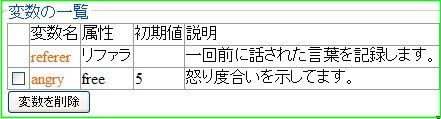
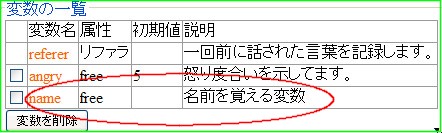
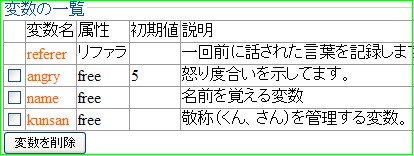
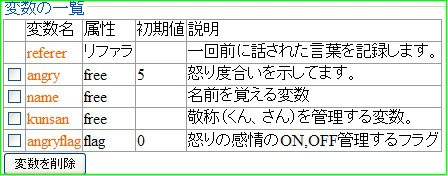
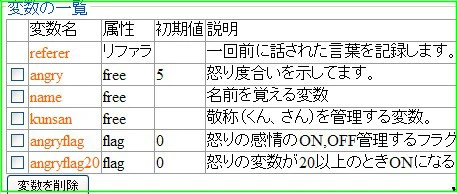
- 変数の一覧
ユーザーが設定した変数が表示されます。
設定できる上限は7つの変数(FREE、時間、キーワード、画像)と24のフラグとなっています。
--変数名:ユーザーが設定した名前が表示されます。
--属性 :ユーザーが変数に設定した属性が表示されます。
属性に対する説明は下記を参照してください。
--初期値:ユーザーが設定した変数の初期設定値が表示されます。
--説明 :変数に対してユーザが記述した説明文が表示されます。
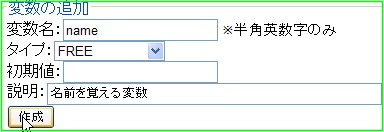
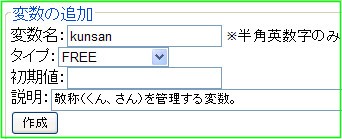
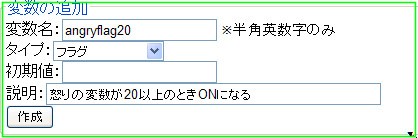
- 変数の追加
変数を追加する際、利用します。
--変数名:任意の名前を変数につけることが出来ます。
ただし半角英数のみでの設定となっています。

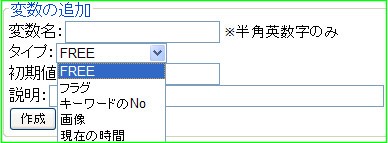
--タイプ:変数のタイプを選択します。
---FREE :自由に数値を変えられる変数。
---フラグ:変数のスイッチ的役割を果たす変数。
FREEとは違い1以上には増えず、また0以下になることがない。
---キーワードのNo:現在表示されているキーワードのナンバーを知らせるときに使う。
---画像 :現在表示されている画像名を知らせるときに使う。
---現在の時間:現在の時間を表示する変数を作る時に使う。
\
--初期値:タイプFREEの場合のみ設定できる。任意の数字を入れることが可能。
--説明 :どのような変数なのか忘れない為の覚書をする際に記入する。
後から編集することが出来ないのでなるべくわかりやすい文章で書くこと推奨。
変数の使用例 
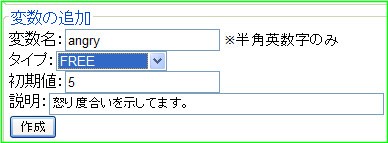
変数を作る。 

以下の情報を枠内に入れてください。
①変数名:半角英数で任意の名前(例ではangry)。
②タイプ:5つのタイプから好きなものを選んでください。(例ではFREE)
③初期値:好きな数字または文字列を入れてください。(例では5)
④説明 :自分が分かりやすい説明を記述してください。
「作成」ボタンを押せば「変数の一覧」に新たな変数が追加されます。

変数の現在値を表示する。 
「変数」を作るで作成した変数を基に説明します。
例ではキーワードを使用しますがトップページなどでも<[変数の名前]>を入れれば表示されます。
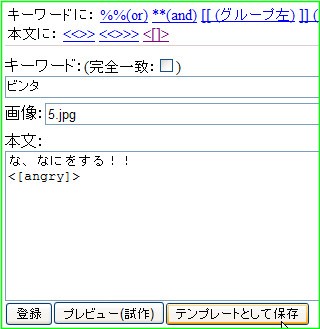
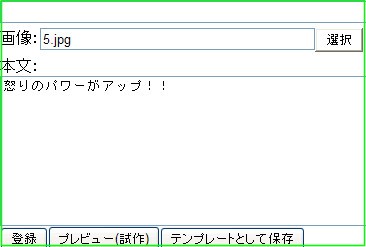
ワードを作ります。

ついでに変数がちゃんと表示されているか分かりやすくする為
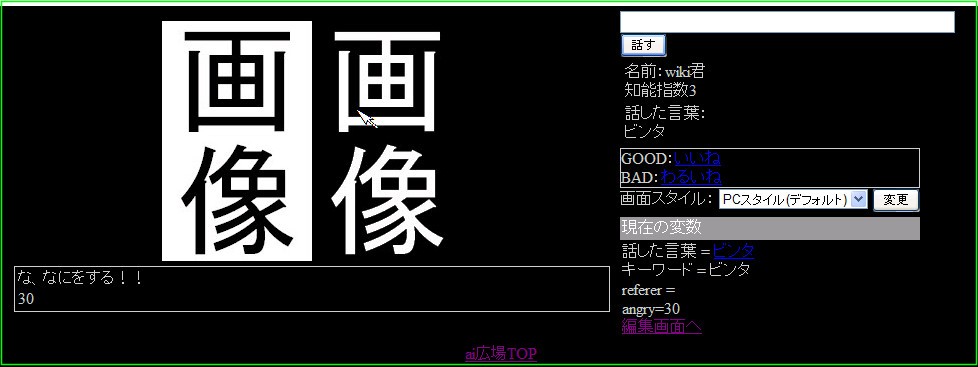
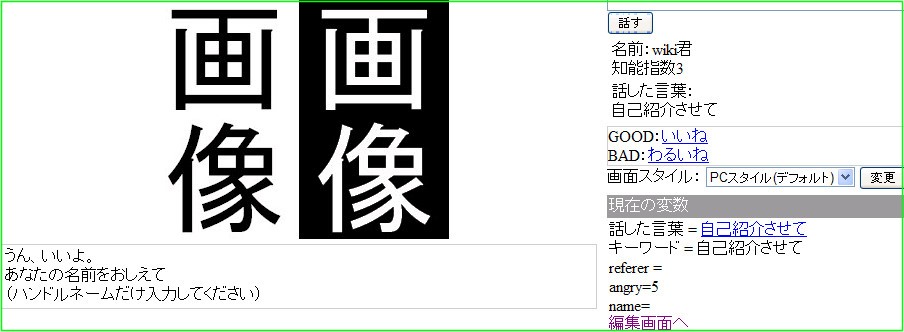
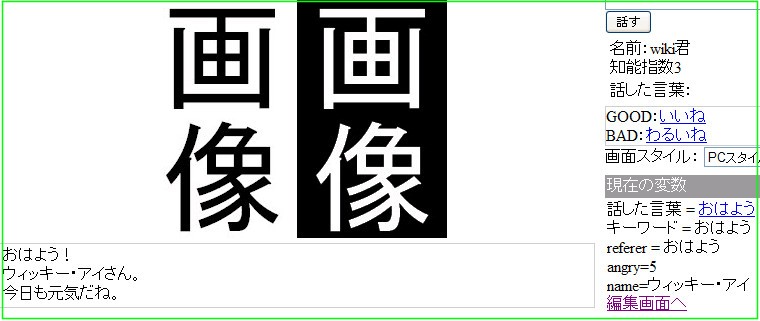
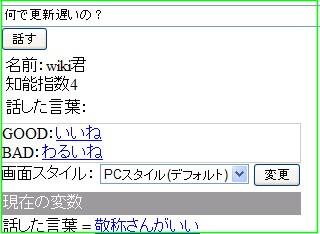
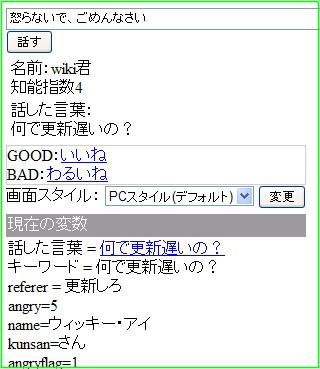
図のように話しかけると「angry」が25増えるように設定します。

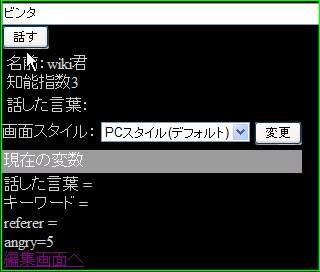
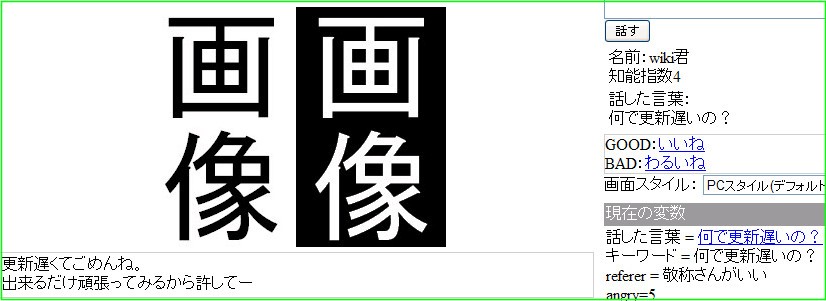
実際に話しかけて見ます。

無事表示に初期設定の5から25足された30が応答の欄に表示されました。

名前を覚えてもらう。 
最初に次の変数を用意します。
タイプ:FREE
初期値:無し
\


\
用意が出来たら、名前を覚えてもらうためのワードを作ります。
名前を覚えてもらう為にはリファラ機能を使う必要があるのでリファラさせるワードを一つ作ります。
\

\
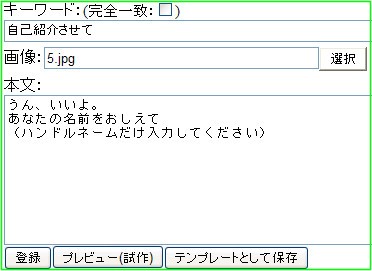
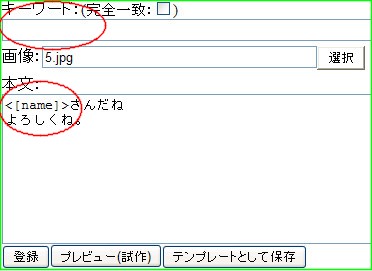
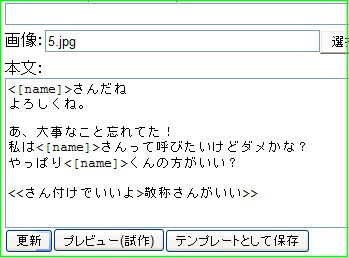
次に名前を覚える変数を起動させるワードを作成します。
キーワードは必ずランダムアンサー(何も入力しない)に設定してください。
本文に<[変数の名前]>を入れて変数が表示されるようにします。
\

\
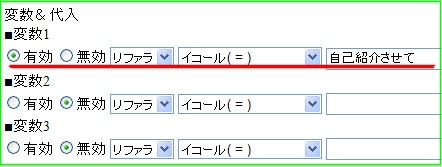
その後、変数1を有効に設定し、リファラを設定してください。
こうすることで確実に覚えさせたい名前だけを変数に記憶させることが出来るようになります。
\

\
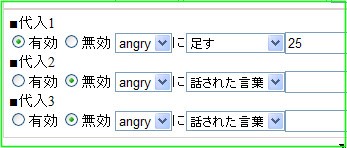
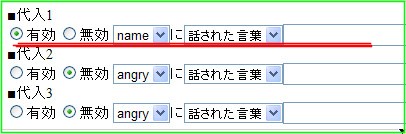
また同時に代入1を有効に設定し、名前を覚えさせる変数を選択します。
変数に入力させる数値は話された言葉に設定をした後、ワードを登録してください。
\

\
これで準備は完了です。
\
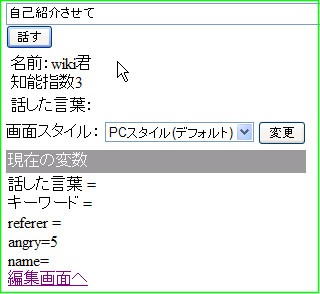
実際に機能しているか確かめて見ましょう。
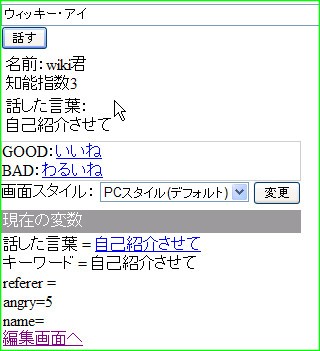
名前を覚えてもらうワードを表示させ
\


\
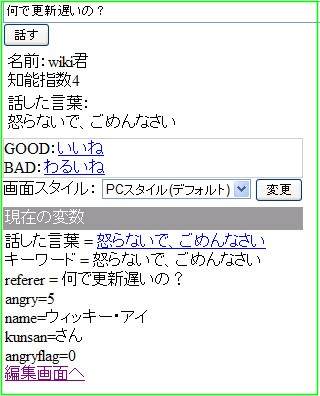
ハンドルネームを入力して話しかけると。
\

\
無事名前を覚えてもらえました。
\

\
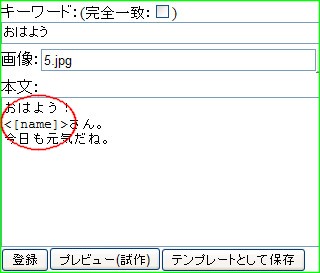
その後、覚えてもらった名前を他のワードにもさせたい場合は
キーワード登録の際、本文に<[変数の名前]>を入れて変数が表示されるようにしておけば
\

\
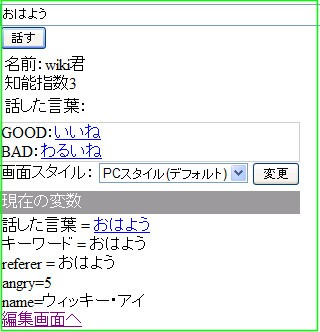
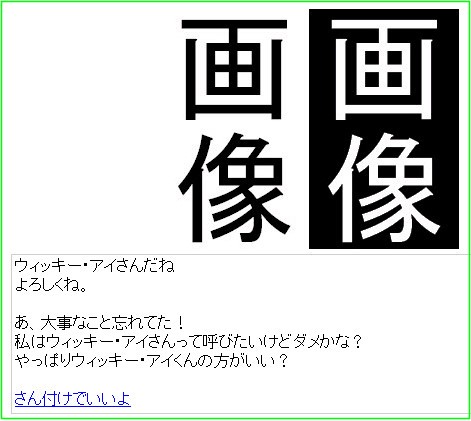
このように名前を覚えた状態で会話をしてくれます。
\


\
名前のあとにすきな敬称をつけてもらう。 
最初に次の変数を作ります。
タイプ:FREE
初期値:自由記入


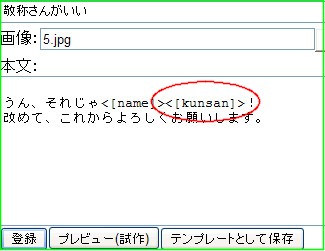
次に敬称を有効にさせるワードを作ります。
前記同様、本文中に<[変数の名前]>を入て確認できるようにします。

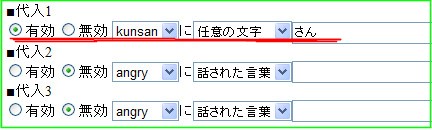
今回は代入1を有効にし
変数に入力させる数値を任意の文字に設定します。
その後、好きな敬称を入力してください。
*例では「○○さん」と表示させたいので「さん」と入れています。
「○○くん」としたいときは「くん」と、逆に何も表示させたくないときは「 」と何も入力しないで下さい。

ついでに前記の名前を覚えてもらうで作ったワードを編集して
スムーズに敬称の設定が出来るようにします。

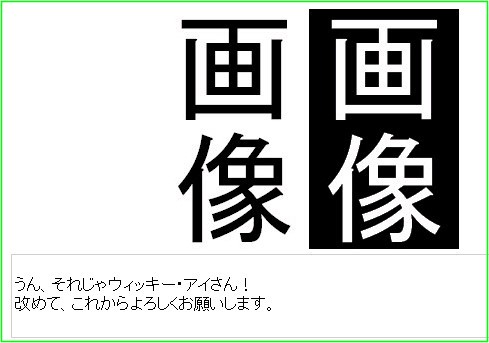
実際に話しかけて見ます。

無事に敬称が設定されました。

好感度を実装する。(簡易版) 
最初に以下の変数を作ります。
タイプ:フラグ
初期値:無記入


次に変数が0のとき(OFF)、1のとき(ON)に表示されるワードをそれぞれ作ります。


1のとき(ON)に表示されるワードには
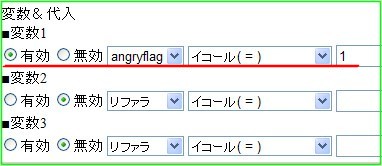
変数1を有効にし下図のように条件変数が1ならば表示を設定します。

今度はフラグのON、OFFを管理するワードを作ります。

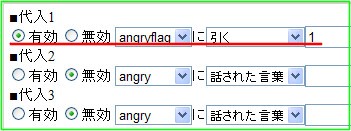
フラグをONにするワードには
代入1を有効にし1を足すように設定してください。

フラグをOFFにするワードには
代入1を有効にし1を引くように設定してください。


これで完成です。
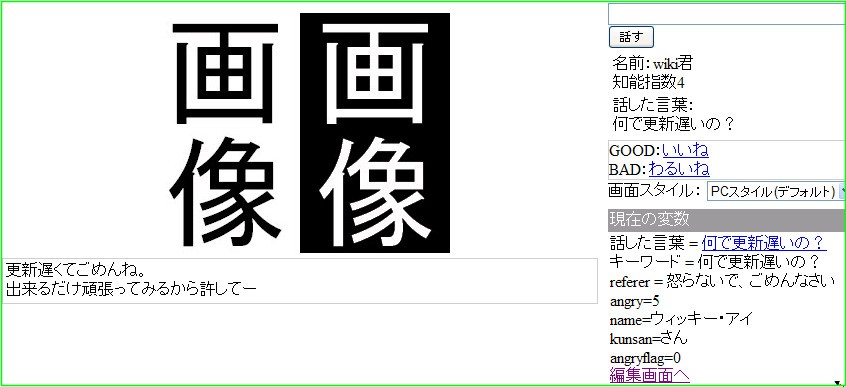
実際に機能するか確認してみます。
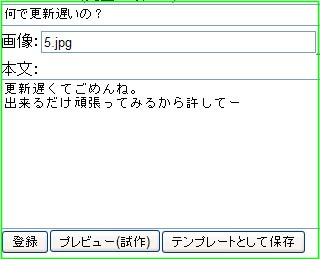
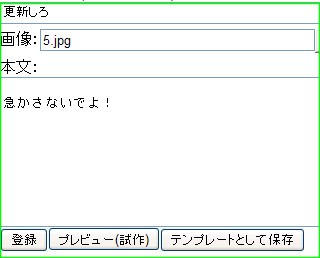
まずは普通に話しかけます。

OFFのときに表示されるワードが出てきました。

次はフラグをONにするワードを話しかけてみます。


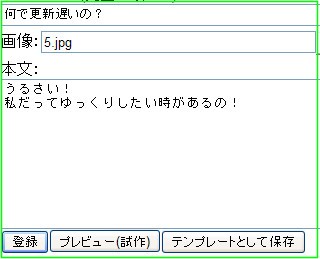
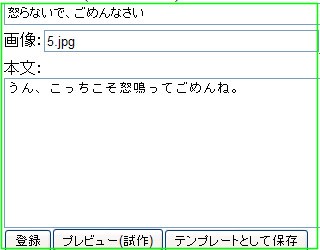
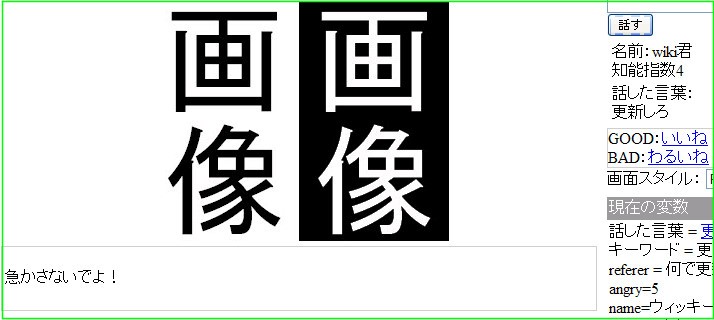
この状態で先ほどと同じ言葉を話してみると
さっきとは違う返答が帰ってきます。

では今度はフラグをOFFにするワードを話しかけます。

これでフラグはOFFになったはずです。

この状態でまた話しかけてみると。

元通りフラグがOFFのときに表示されるワードが反応します。

あとは自分の使いたいフラグを追加しワード毎に設定を施していけば
隠しコンテンツの表示として変数を使うだけでなく
好感度をしめす数値として変数を使うことが出来ます。
しかし、好感度として変数を利用する際に注意として
ワードヒットの条件に指定できる変数の数、一つのワードで変数に代入できる数が
それぞれ3つまでであることと、登録するワード数が倍以上になることを頭に入れておく必要があります。
好感度を細かく設定する。 
変数とフラグを組み合わせて使うことで好感度(ステータス)をより細かく設定できるようになります。
例えば、怒りの度合いを示す数値を変数(タイプFREE)に割り当て
変数の数値が節目に来るとフラグを建てるようにします。


その際、フラグを建てる確率をあげるために
フラグのスイッチをランダムアンサーにします。
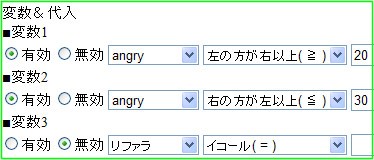
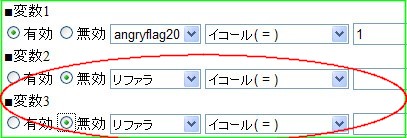
後はスイッチONの条件を設定したい範囲にあわせて登録します。



これにより、変数による条件指定がスマートになります。
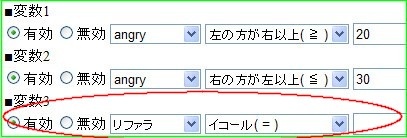
例は怒りの変数が20~30のときヒットさせたいワードを登録する場合です。
フラグと組み合わせれば1枠だけで条件指定できます。

(ちなみにフラグを使わなければ2枠使ってしまいます。
またさらにここから、「心配して怒ったいる」や「悪口を言われて怒っている」などの
怒りの他の感情もキーワードの使い分けに必要とする場合。
さらに枠が足りなくなってしまいます。)

この方法を用いれば簡単に、またさらに細かく感情を表現できるようになります。
が、やはりここまでして感情(好感度)を表現しようとすると一つのワードで膨大な量を登録しなければならなくなります。
注意点 
管理側の注意点 
- 設定した変数の変動過程を利用者は直接見ることが出来ない。
そのため利用者に変数の現在値を知らせるには
<[]>を使い変数をキーワード内に表示させなければならない。
利用者側の注意点 
- ブラウザを閉じると変数の値は初期化されてしまう。
これを防ぐにはURLのコピーもしくは変数が有効になっている状態でブックマークする必要がある。
 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結
凍結 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ