作成者:雪樺ツインテール
領域作成法
目次
三大基本
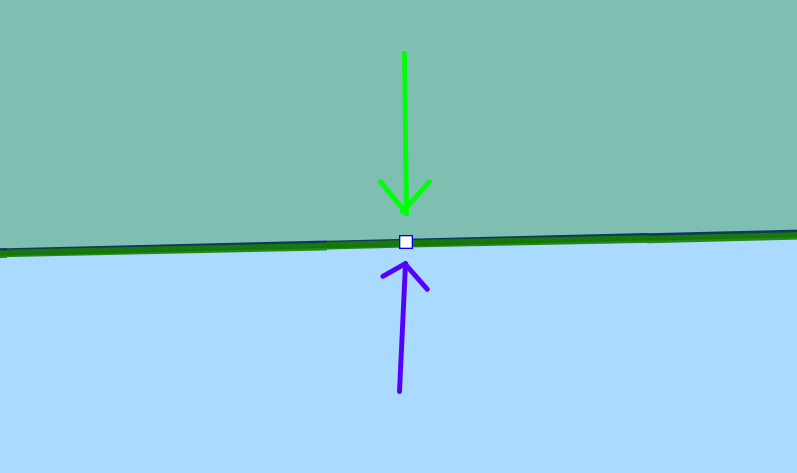
点合わせ
分解
 |
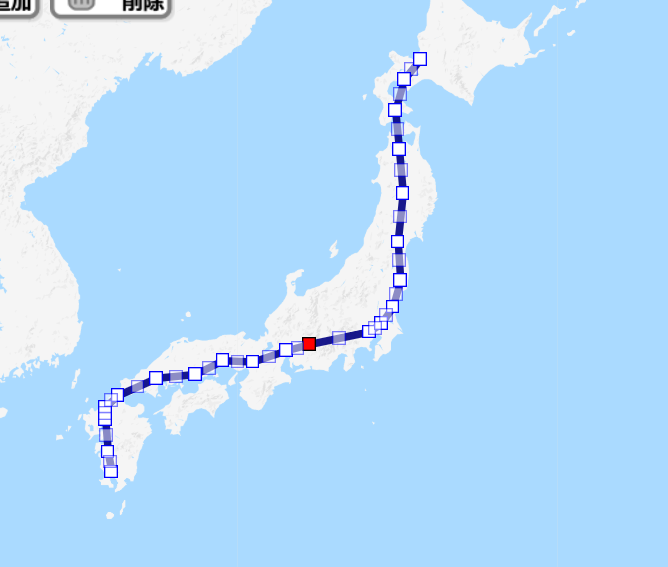
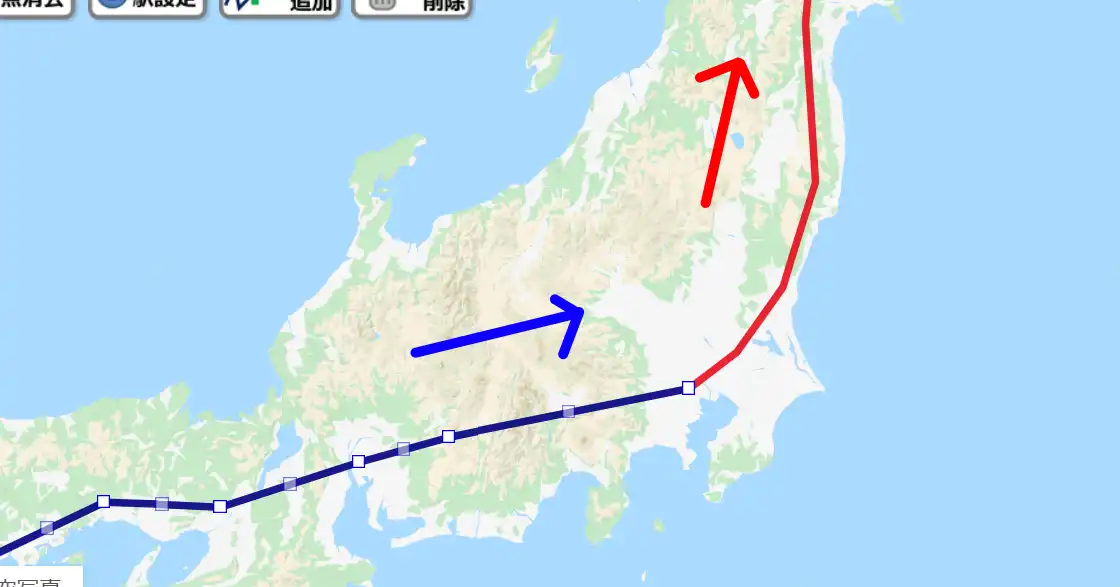
| 赤で示した点を境に2つの路線にしたい |
 |
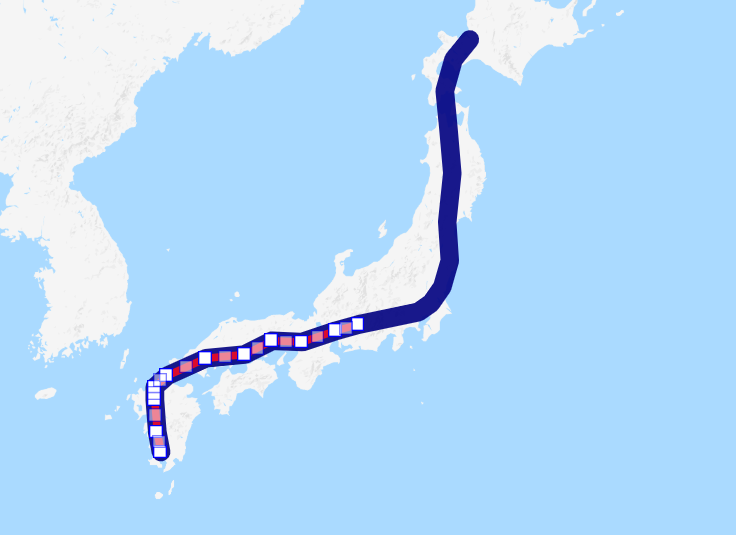
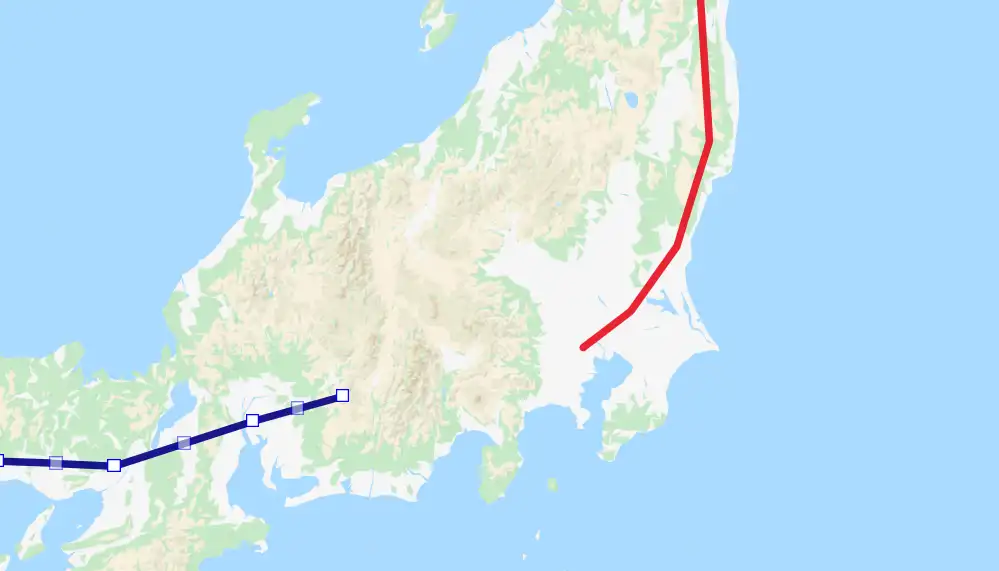
| 同じ路線をコピーして2つにする ※分かりやすくするために色と幅を変えてある |
 |
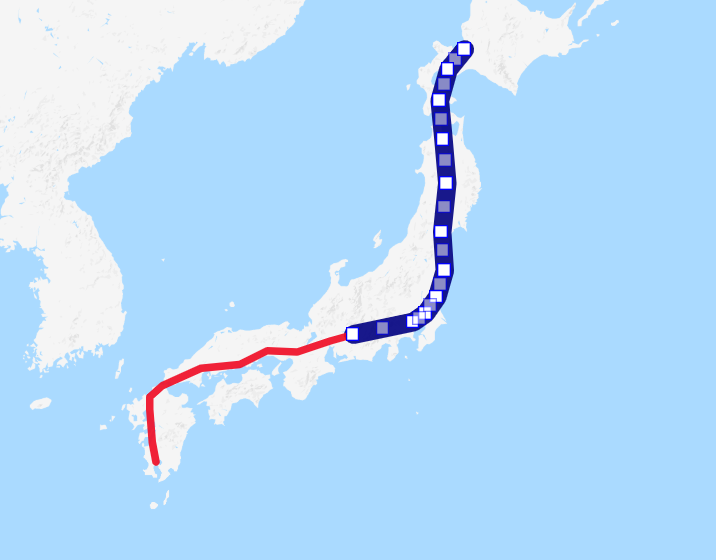
| 片方の路線の終端から、分割したい点までの点を削除する |
 |
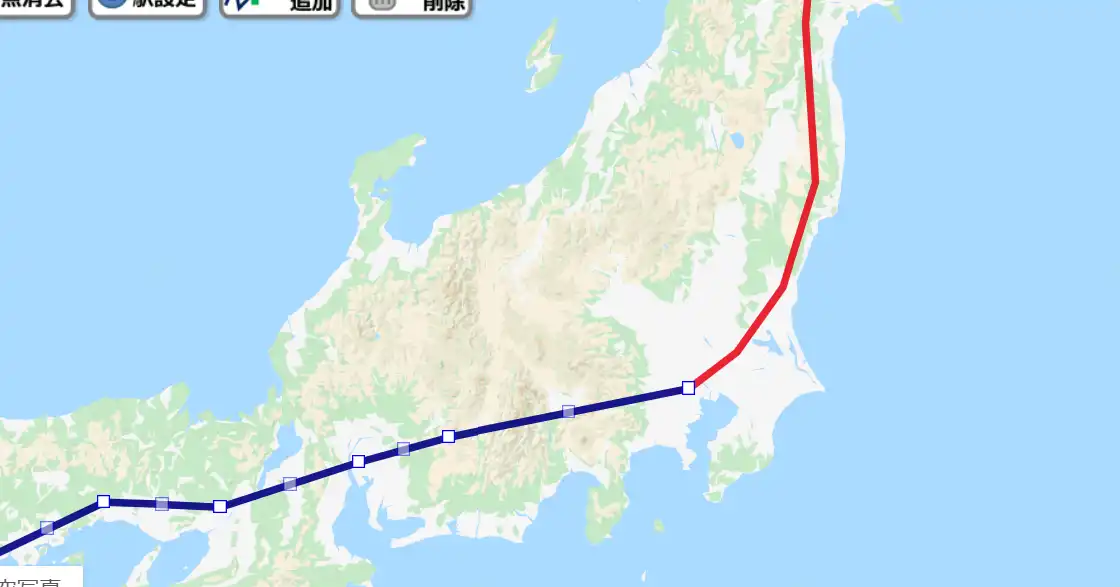
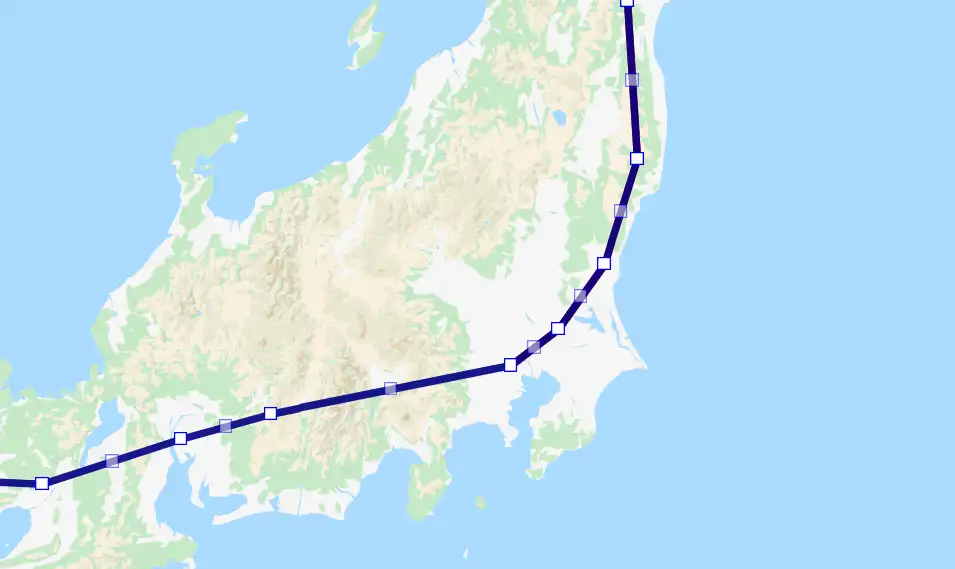
| もう一方の路線をリバースして反対向きにしてから、終端から分割したい点までの点を削除して完成 |
大量の点を消す場合は、路線の方向に気をつけた上、点消去のところを連打すると良い。先頭から点が消える。
マウス連打ツールを使って、「点消去」を連打するのが便利。というか有るのと無いので大違い!入れられるなら絶対おすすめ!
3つ以上に分解する時は、まず2つに分解して一旦保存し、再度分割をすれば2度手間にならない。
おすすめツール:Windows→連打くん Mac→iMouseTrick
合成
 |
| 2つの路線を合成したい |
 |
| 2つの路線のうち必要であればリバースして方向を揃える リバースする必要があるかはこれを参照 |
 |
| 1つめの路線の最後の点が2つめの路線の最初の点と重なってるので、 1つめの路線の最後の点を削除する ※2つの線の始点と終点が異なる場合はこれをやらないで、そのまま次のステップへ |
 |
| 一旦保存を行い、1つめの路線を選択した状態で、2つめの路線を追加統合することで完成 |
リバースについて
空地の路線は全て向きを持っています。
クリックして追加される側です。
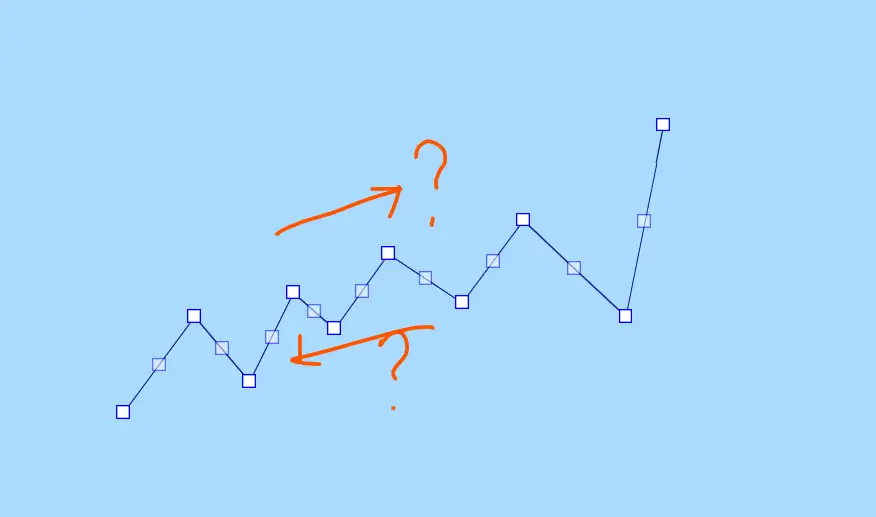
最初にぱっと見ただけではどっちに向いているのかは分からないです。

なので、試しにクリックして点を追加した時どちら側につながるのか、見てください。

この場合、右に向いているのか分かります。
向きが分かったら試しに追加した点を消して元に戻してください。
その後リバースする必要があるなら、リバースを1回行い、必要ない場合はそのままにしてください。
領域作成法で向きを揃えるためには、現在の向きが分かっていないといけないです。
現在の向きをやりたい向きが同じであれば、リバースせずにそのまま、逆ならリバースして揃えるのです。
合成をやる前の保存前に向きを確認し揃えてください。揃えないと変な所と変な所が繋がります。
実際の作業例(領域2分割)
エリアを分割する
 |
| これを分割する |
 |
| 境界線を引く 3つ以上に分ける場合は、応用方法も参考にし別々の境界線を引くとよい |
 |
| それぞれが合成が出来るように分解をする |
 |
| リバースして向きを揃える(向きを揃えるなので、必要なところだけ向きを変え合成する路線の向きを統一する意味) |
 |
 |
 |
| 一旦保存した後に、それぞれ合成する 手本で示したような場合の時は、終点と始点が同一の場合と異なる場合が混ざっているので注意 |
発展
複数の領域を作る
基本は囲む線をいくつか作って、繋げる考え方でよい。
 |
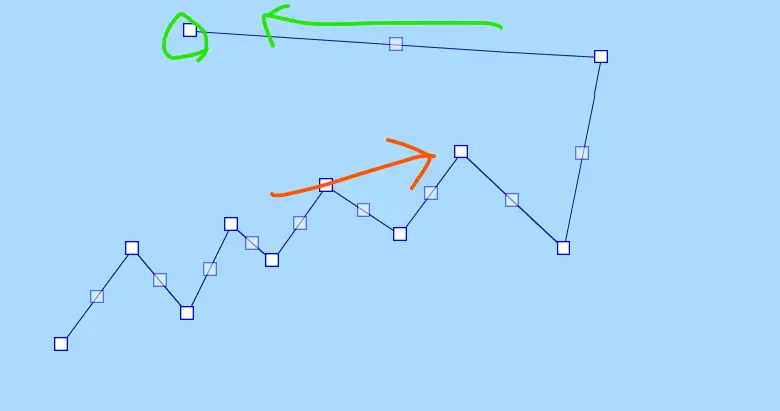
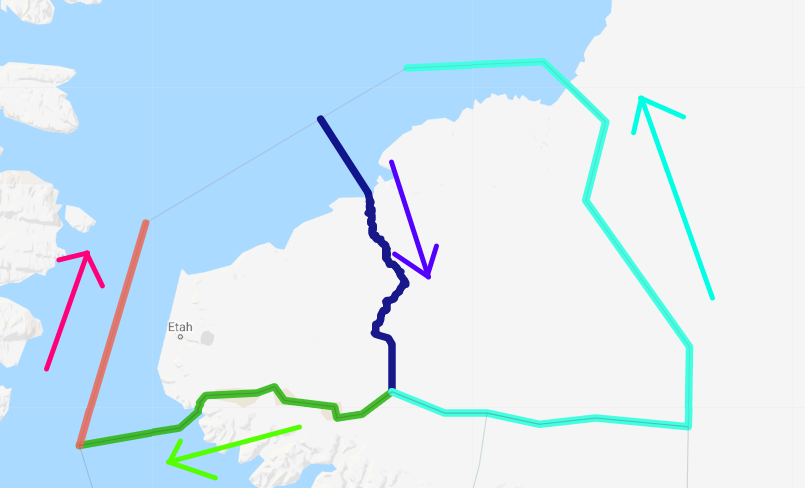
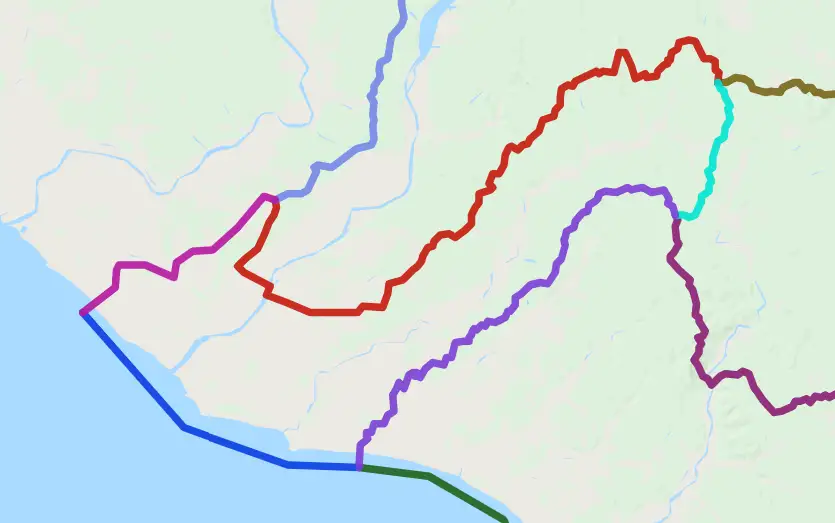
| 緑、赤、緑、黄の区域を作りたい |
 |
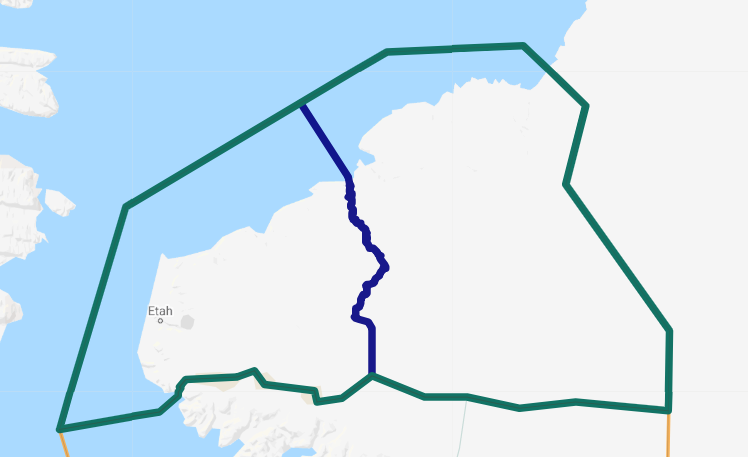
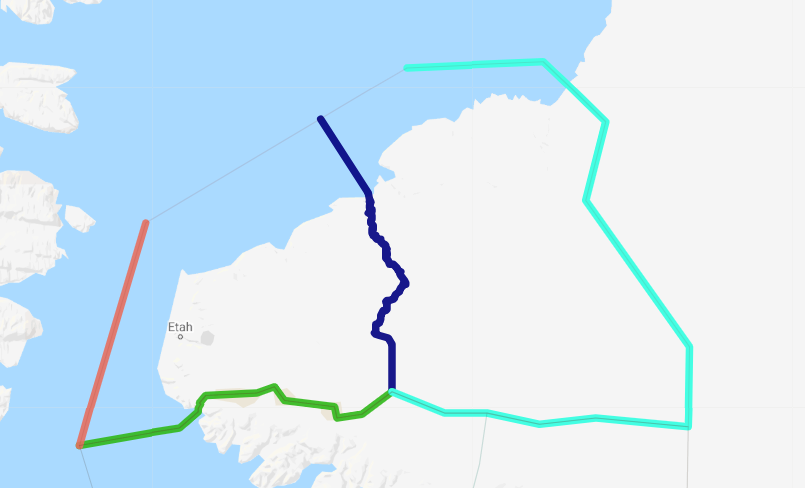
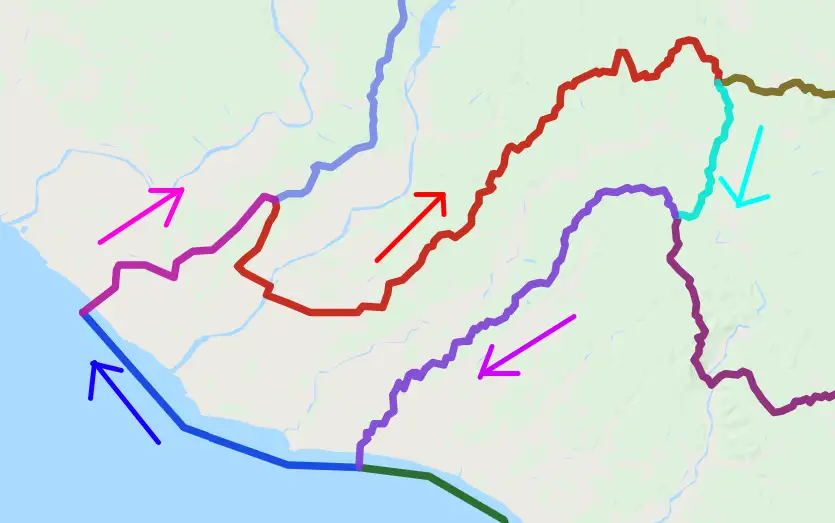
| 緑と黄との間の境界線だけ 緑と赤の境界線だけ 緑と青の境界線だけ … 青と外部の境界線 … という風にそれぞれの境界線ごとに別々の線を作る 終端は点合わせする |
 |
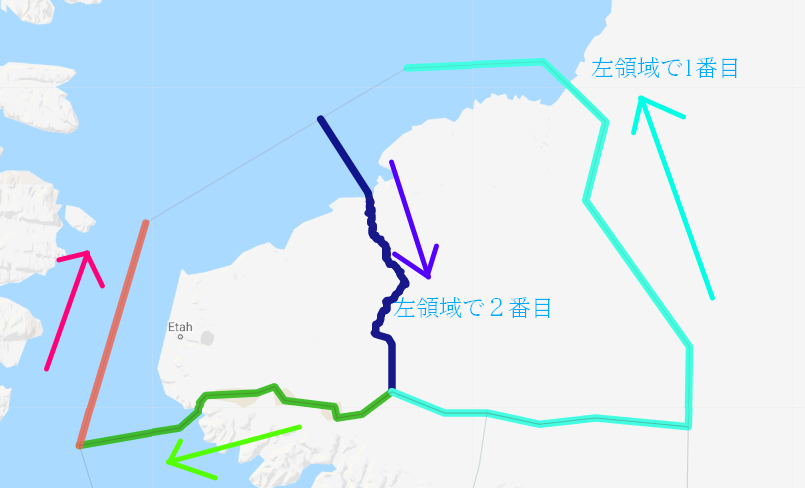
| 緑を囲む境界線をすべて同じ方向にリバースする |
 |
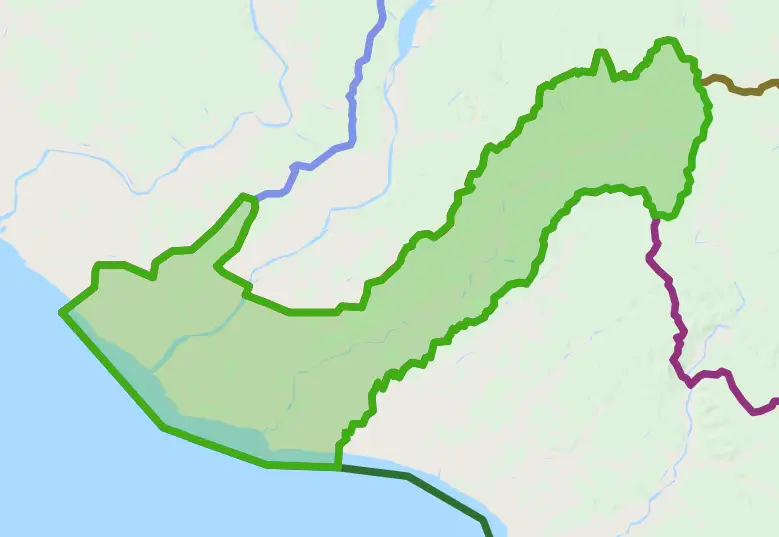
| 緑を囲む路線を合成すると一周する路線が完成 |
 |
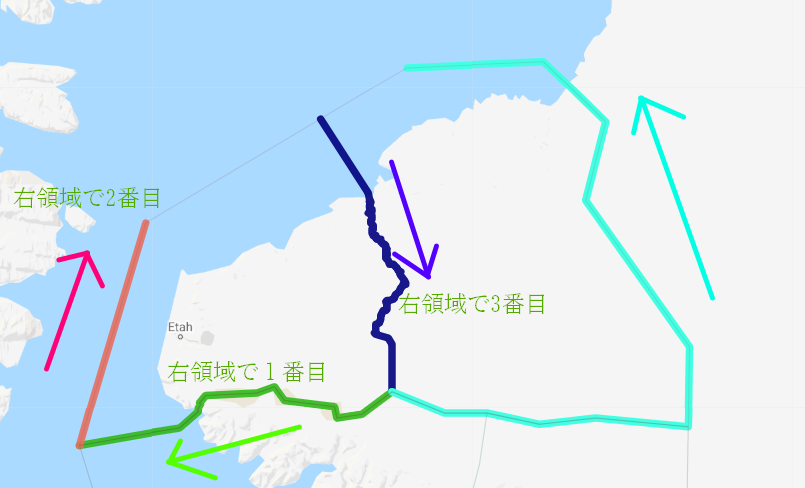
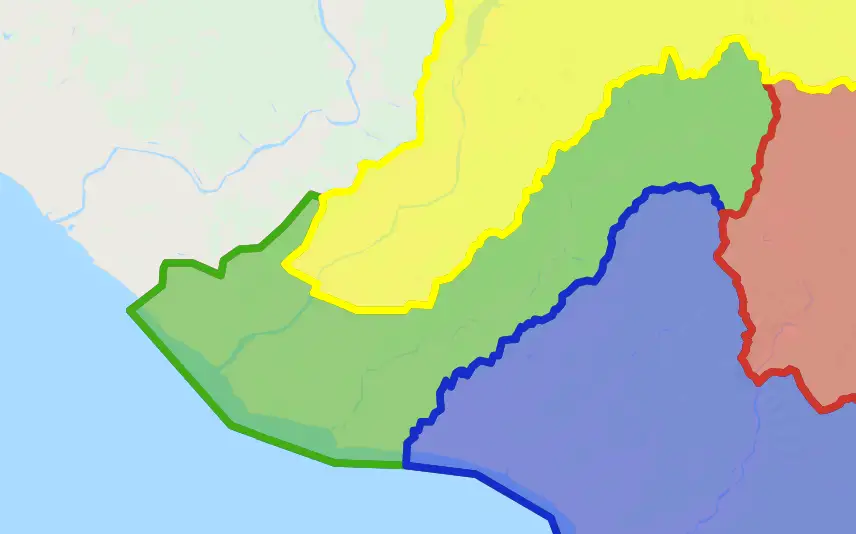
| 緑の時と同じように、青の囲む路線に対しても 青を囲む境界線をすべて同じ方向にリバース →合成をして青も作る |
 |
| 赤・黄も同じように作る |
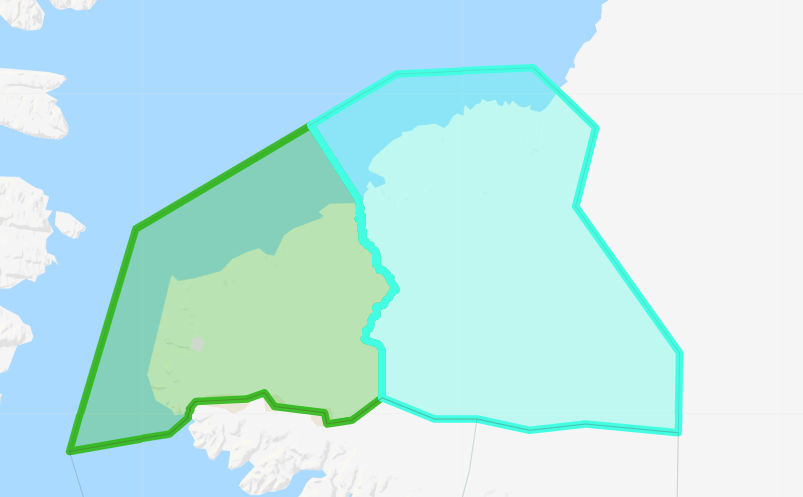
| このように、一回引いた境界線を使って、両側のエリアの作成が出来るため、結果的に作業量を減らすことが出来る |
片方の領域の点を確認してもう一方の点を合わせる
 |
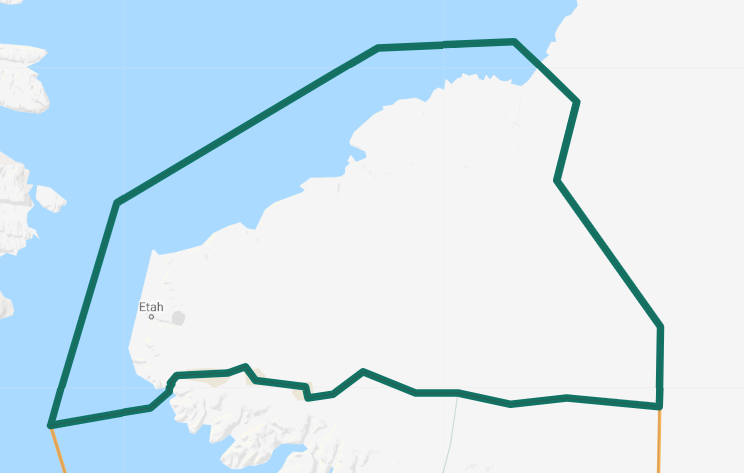
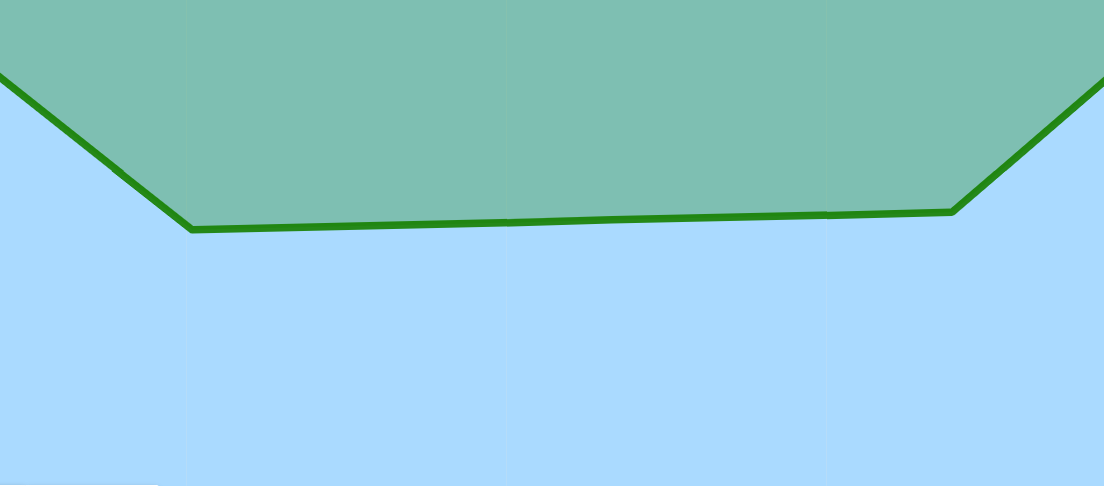
| 緑の線にぴったり合うように青線を引きたい |
 |
| 左の角と右の角にぴったり合わせて青線を引いてみた |
 |
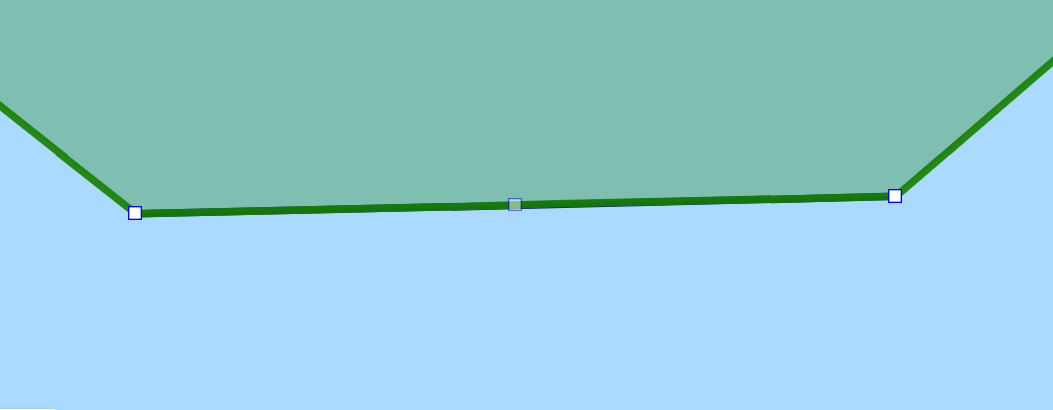
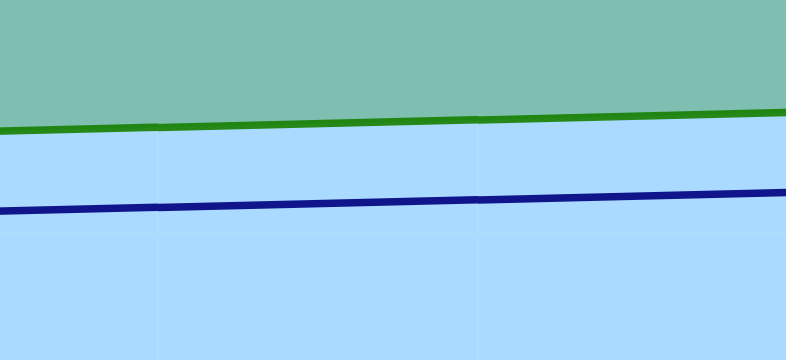
| 拡大するとずれて…いる? |
 |
| 実は緑の方に点が隠されていた |
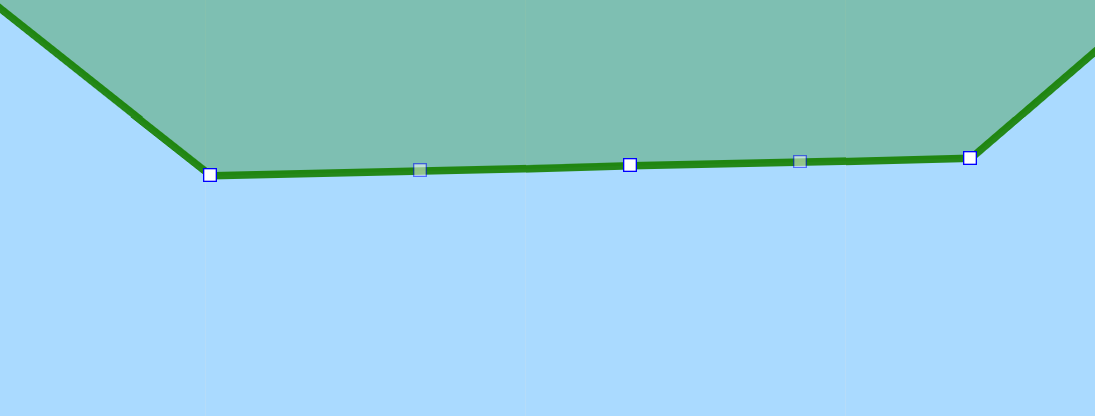
| これを解決する方法は2つある 1つ目は緑の方の点を消して本物の直線にする 緑の方が他人のもので修正出来ない場合は、 2つめの方法で青の方を緑に合わせる必要がある |
 |
| 緑の点を探しながら最大縮尺まで拡大し、最大縮尺の状態で、緑と青の点をぴったり合わせる |
