| Contents |
注意事項 
- ヘッドエリア&フットエリアに画像を沢山(またはファイルサイズの大きいものを)使用したり
複雑な作りにするとページの読み込み速度が遅くなりますのでご注意下さい。 - 悪用防止の為、特別な理由が無い限り編集後は「:Header」、「:Footer」ページを凍結して下さい。
[参考:ページを凍結・凍結解除する]
Tips 
- ヘッドエリア&フットエリアを編集前の状態に戻したい場合は、半角スペースを入れて更新して下さい。
- ヘッドエリアはテーブルの枠線、リンクの下線が反映されません。
- フットエリアはテーブルの枠線が反映されません。
- ヘッドエリア&フットエリアで縦に意図しない空白が空く場合は、左寄せ・センタリング・右寄せのどれかを使用してみて下さい。
LEFT: CENTER: RIGHT:
→よくある質問(WIKIWIKI):Defaultデザイン上部に画像を貼る場合の最適サイズを教えてください。
Wikiに添付した画像を表示させる場合 
- Wikiに添付した画像を表示させる場合は、ページ名から指定して下さい。
- altの部分には、画像名やメッセージを入れて下さい。(画像にカーソルを合わせたときに出る文字列)
&attachref(ページ名/画像,nolink,alt);
例)
:Header に画像を添付した場合&attachref(:Header/header_bn.jpg,nolink,トップ画像);
FrontPage に画像を添付した場合&attachref(FrontPage/header_bn.jpg,nolink,トップ画像);
ヘッドエリアを編集する 
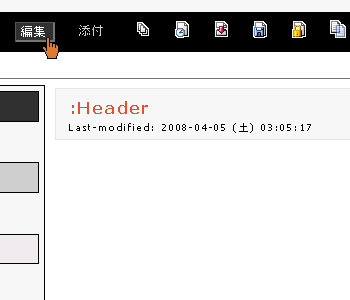
- 「:Header」ページに移動し、画面上部にある「編集」というリンク(アイコン)をクリック!
※「:Header」ページが見当たらない場合は、新規作成して下さい。(※先頭にコロン(:)が必要)
[参考:ページを探す、新しいページを作る、ページを凍結・凍結解除する]
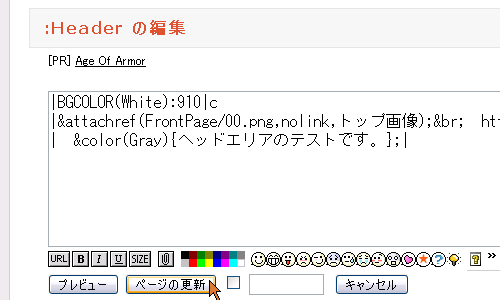
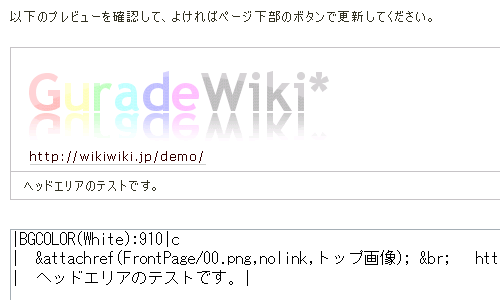
- 編集フォームにヘッドエリアの内容を記述(よくわからない場合はWikiのタイトルを入れて下さい。)してをクリックします。

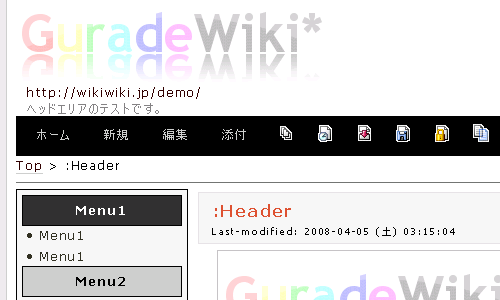
- できた!
(うまくいかない場合は、上記の「注意事項、Tips、Wikiに添付した画像を表示させる場合」をお読み下さい。)
- ヘッドエリアはテーブルの枠線、リンクの下線が反映されません。
実際のイメージは以下画像になります。
※リンクテキストを目立たせたい場合は文字に色を指定するなどして装飾してください。
- Tips
ヘッドエリアに画像を使用する場合は、画像にトップページへのリンクを張ると操作性があがります。
[参考:画像にリンクを貼る]
フットエリアを編集する 
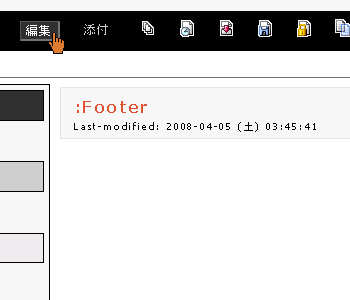
- 「:Footer」ページに移動し、画面上部にある「編集」というリンク(アイコン)をクリック!
※「:Footer」ページが見当たらない場合は、新規作成して下さい。(※先頭にコロン(:)が必要)
[参考:ページを探す、新しいページを作る、ページを凍結・凍結解除する]
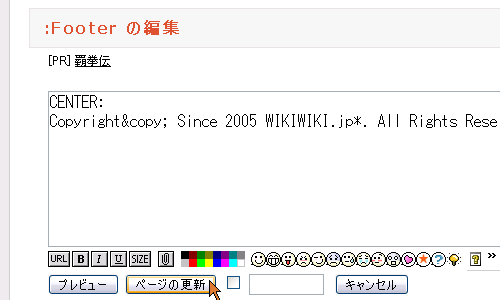
- 編集フォームにヘッドエリアの内容を記述してをクリックします。

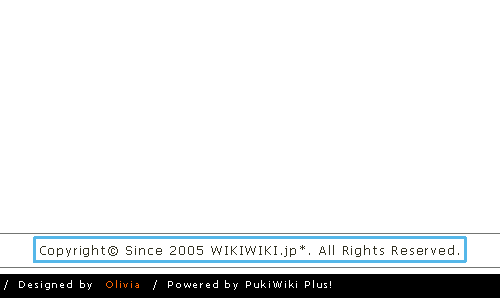
- できた!
(うまくいかない場合は、上記の「注意事項、Tips、Wikiに添付した画像を表示させる場合」をお読み下さい。)

 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結
凍結 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ
![[hatena]](https://cdn.wikiwiki.jp/to/w/common/image/face/hatena.gif?v=4) test
test ![[star]](https://cdn.wikiwiki.jp/to/w/common/image/face/star.gif?v=4) てすと
てすと ![[heart]](https://cdn.wikiwiki.jp/to/w/common/image/face/heart.png?v=4)