- キャラ紹介のページを例に、画像添付のしかたをご案内します。
※ 急いで作ったため、画像やレイアウトがぐだぐだで 申し訳ありません…
[要点] ページの内容を 先に編集し、画像を 後から添付します。
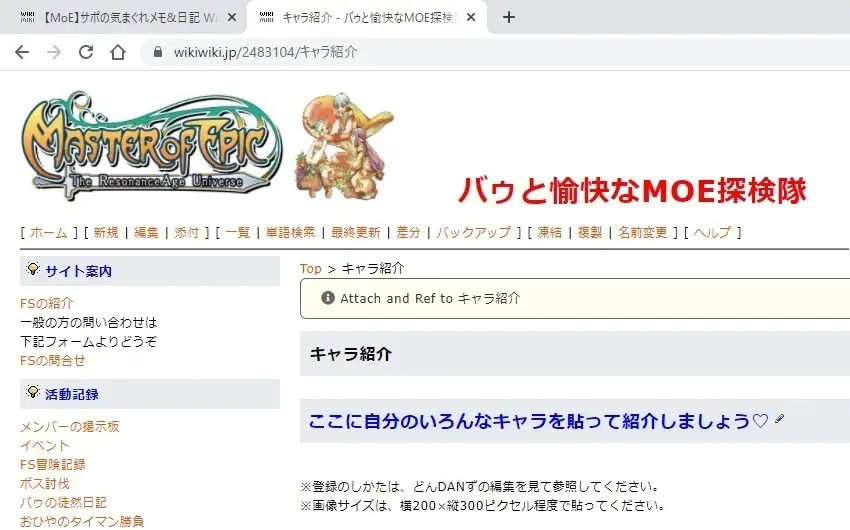
- 画像を追加したいページを選びます

- 画像ファイルの大きさ指定を確認しましょう
この場合、縦 300 ピクセル / 横 200 ピクセル ぐらいに収める必要がありますね。
※ 指定がないページもありますが、後述する "ファイルサイズの制限" にご注意ください。

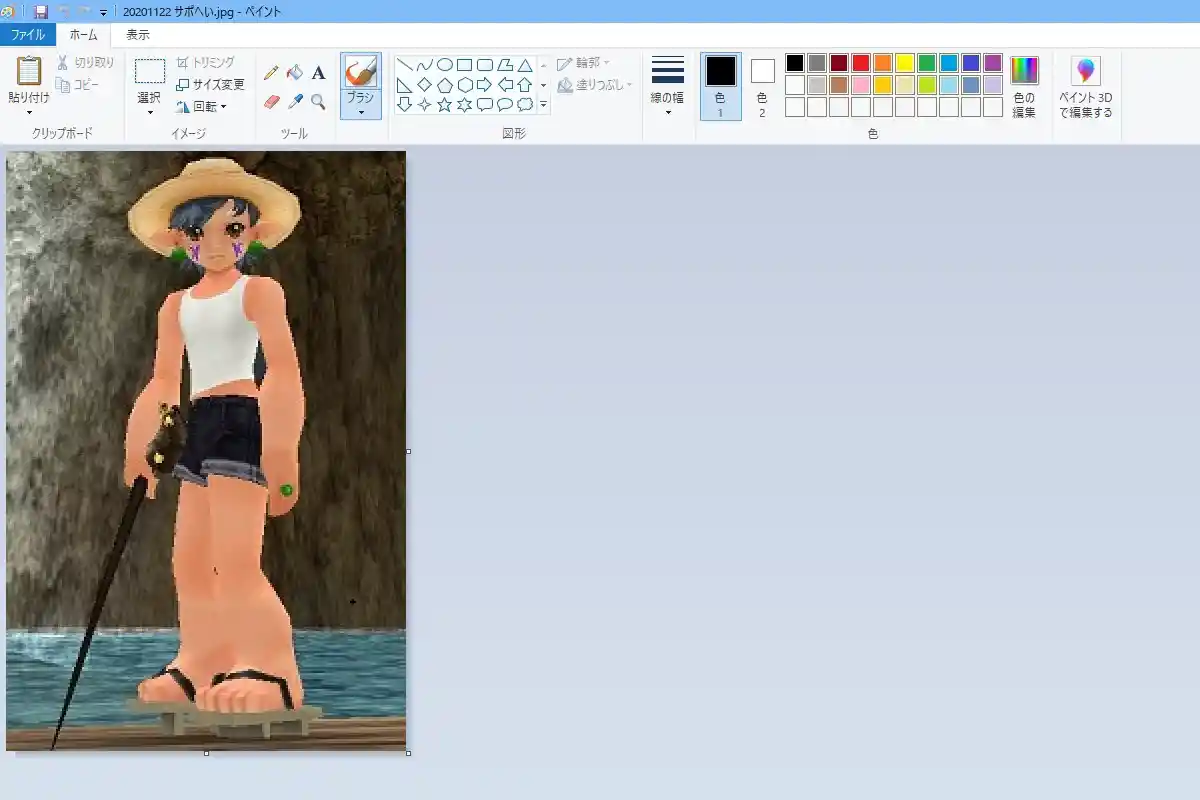
- キャラ紹介に載せたい画像を編集・保存します

- キャラ紹介の文面を編集します
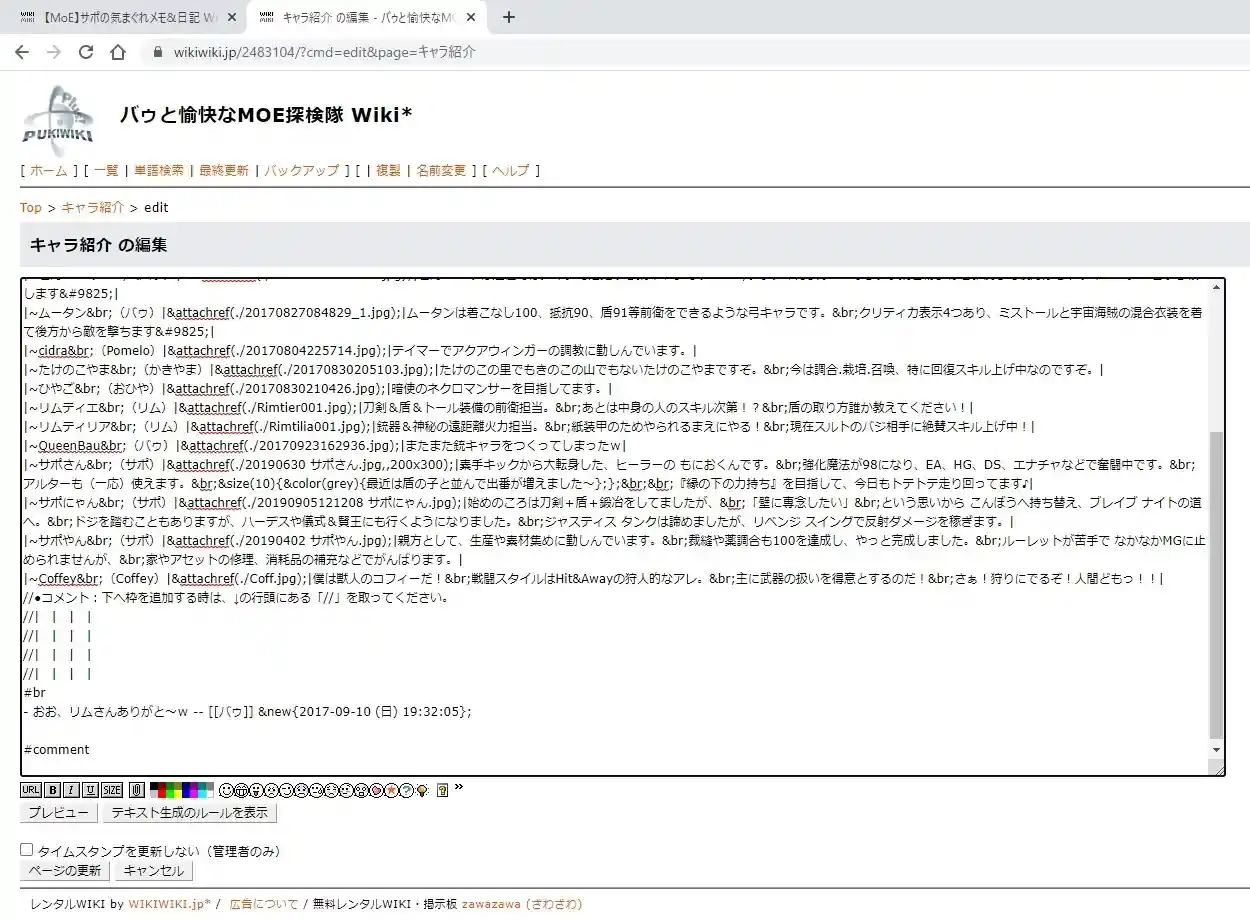
開いたところ。
 ただいま 編集中~♪
ただいま 編集中~♪

編集記号と その意味について | 行頭と行末に入れると、罫線 (表) になります。 ~ 罫線の先頭へ付けると 項目セルとなり、レイアウトが変わります。 &br; (実際は半角文字です) 罫線内での改行を示します。 - 画面に表示させるため、コメント行のマークを消しましょう
行頭の "//" を消せば OK です。

- プレビューして、キャラ名と文面が きちんと表示されているかを確かめましょう
※ 画像ファイルは後から添付します。
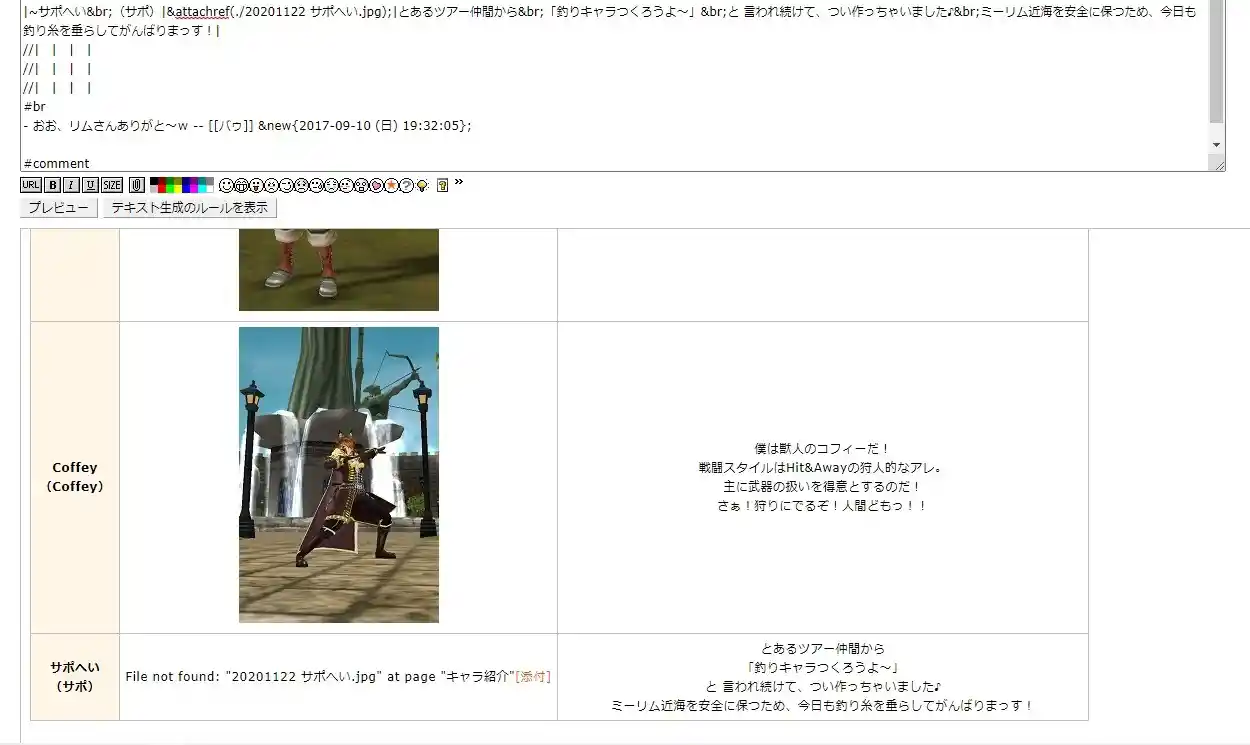
 画面を下へスクロールすると…
画面を下へスクロールすると…

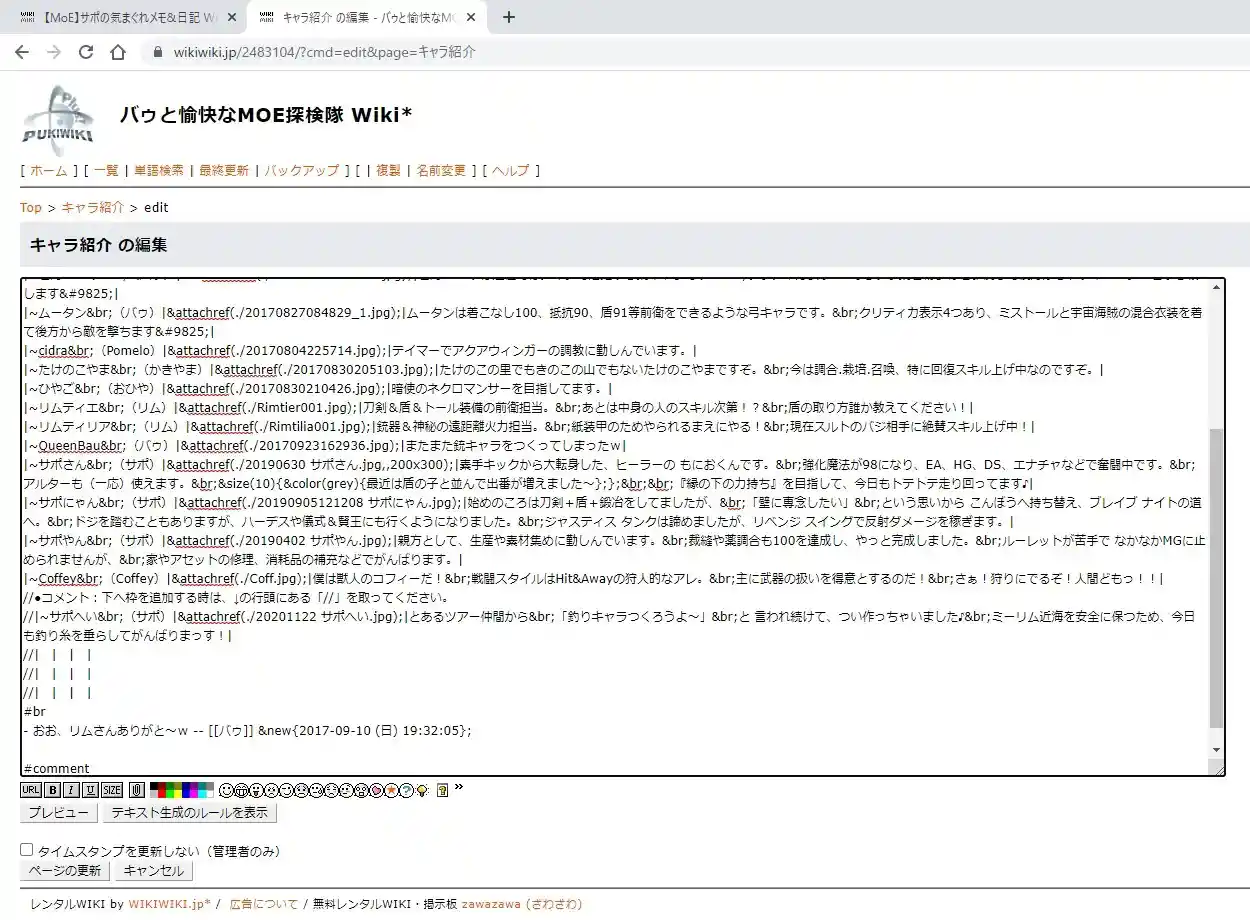
- このまま、わざとページを更新します
[ご注意] "ファイルが見つからない" という英文表示は 無視してください。
ここで なまじ添付すると、話が ややこしくなります。 "ページの更新" ボタンを押すと、下のようなお知らせが出ます。
"ページの更新" ボタンを押すと、下のようなお知らせが出ます。

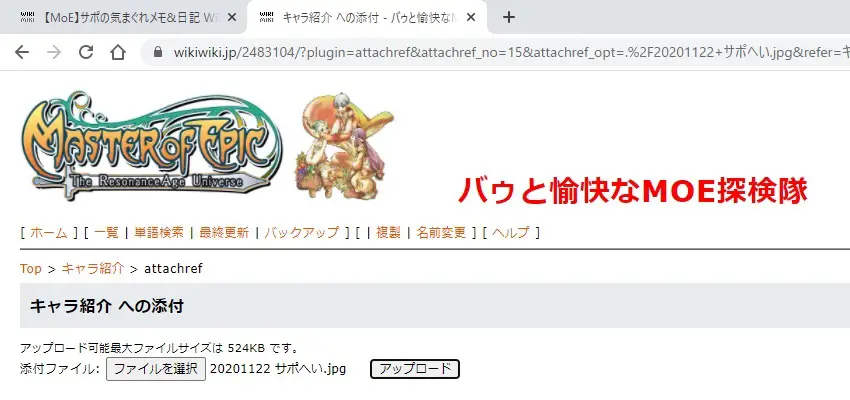
- 更新したページで、改めて 画像の "添付" ボタンをクリックします

- 画面が切り替わるので、"ファイルを選択" ボタンをクリックします
[ご注意] ファイル サイズを 確認しましょう。この例では、524KBまでとなります。
(JPG / PNG 形式が 無難です)
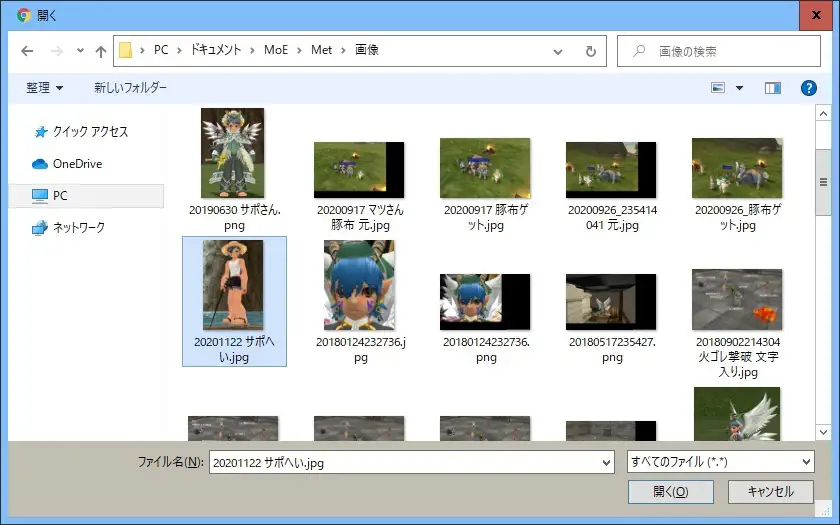
- 載せたい画像を保存したフォルダを開き、さらに 目的の画像ファイルを開きます

- ファイル名が表示されるので、合っていれば "アップロード" ボタンをクリックします
[ご注意] 画像ファイルが大きすぎると、アップロードできません。 
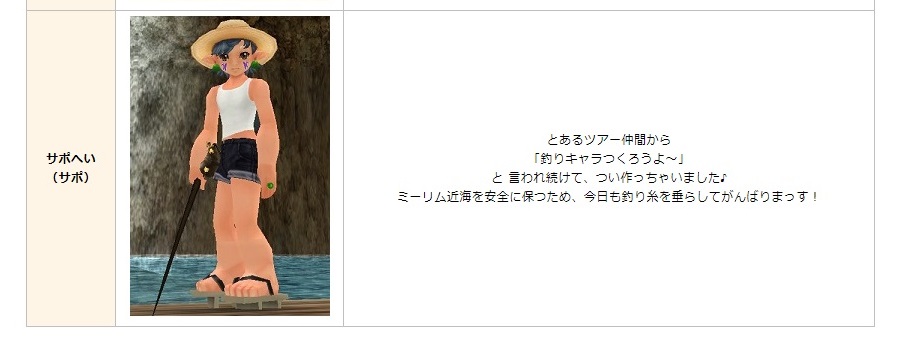
- 添付できると、そのまま キャラ紹介のページへ戻ります

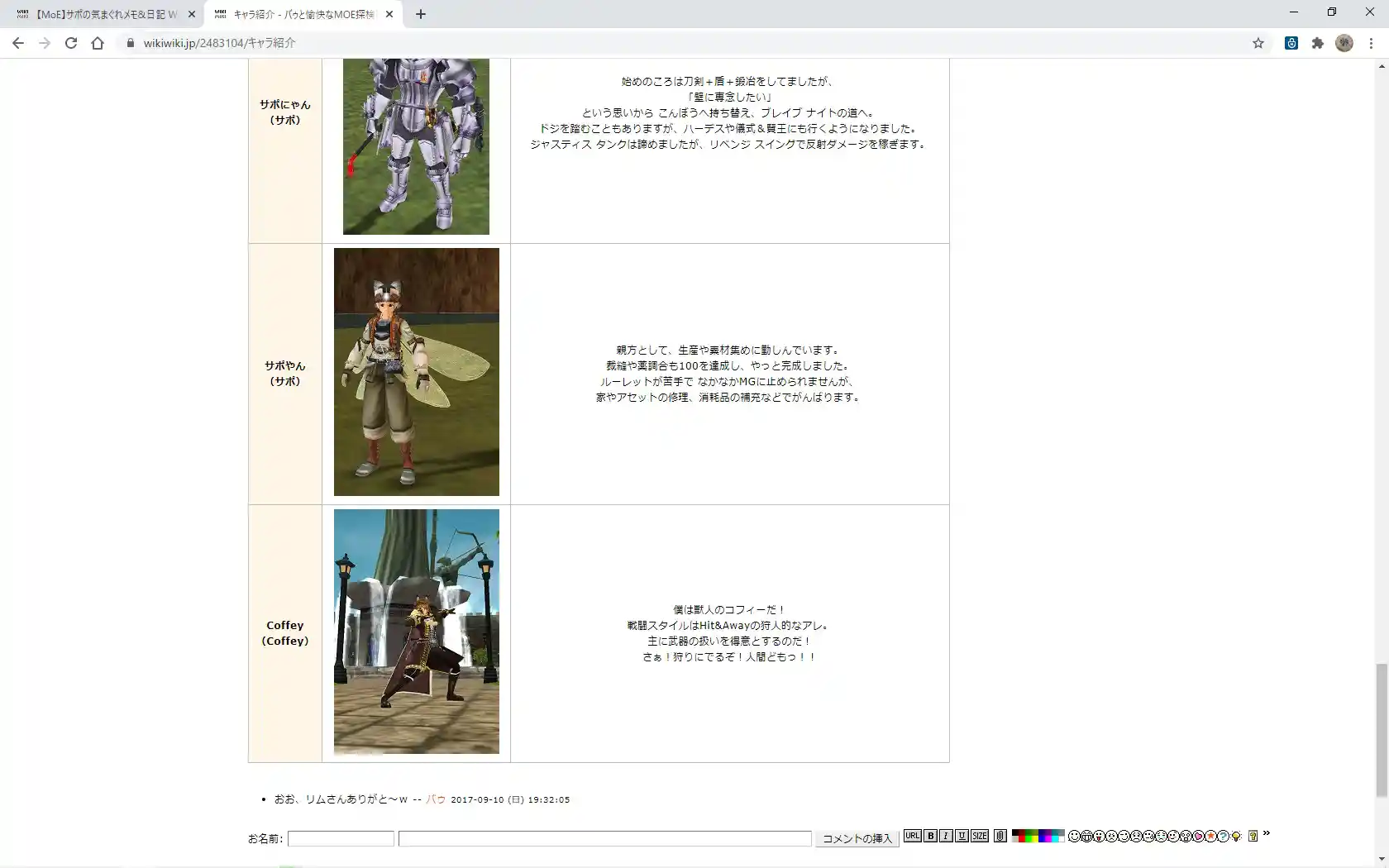
- 確認してみると、ほら このとおり!

| これで 作業は完了です。お疲れさまでした! |
このページの コメント欄です

 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結
凍結 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ![[tip]](https://cdn.wikiwiki.jp/to/w/common/image/face/tip.gif?v=4)