そもそもこのためにHaikuをインストールしたと言っても過言ではありません。
アイコン以外は、かなりそれっぽくできます。
背景画像の変更
壁紙の変更は容易にできますが、配置方法の選択肢はあまりなく、しかも画像の編集ができるようなソフトは入っていないみたい(注)初期状態では画像編集ソフトは入っていないので、はじめからモニターサイズに合わせた画像を用意しておくことをお勧めします。
(注)青い羽>Applications>HaikuDepotによりKritaなどをインストールできます。
- お好みの画像を用意します。
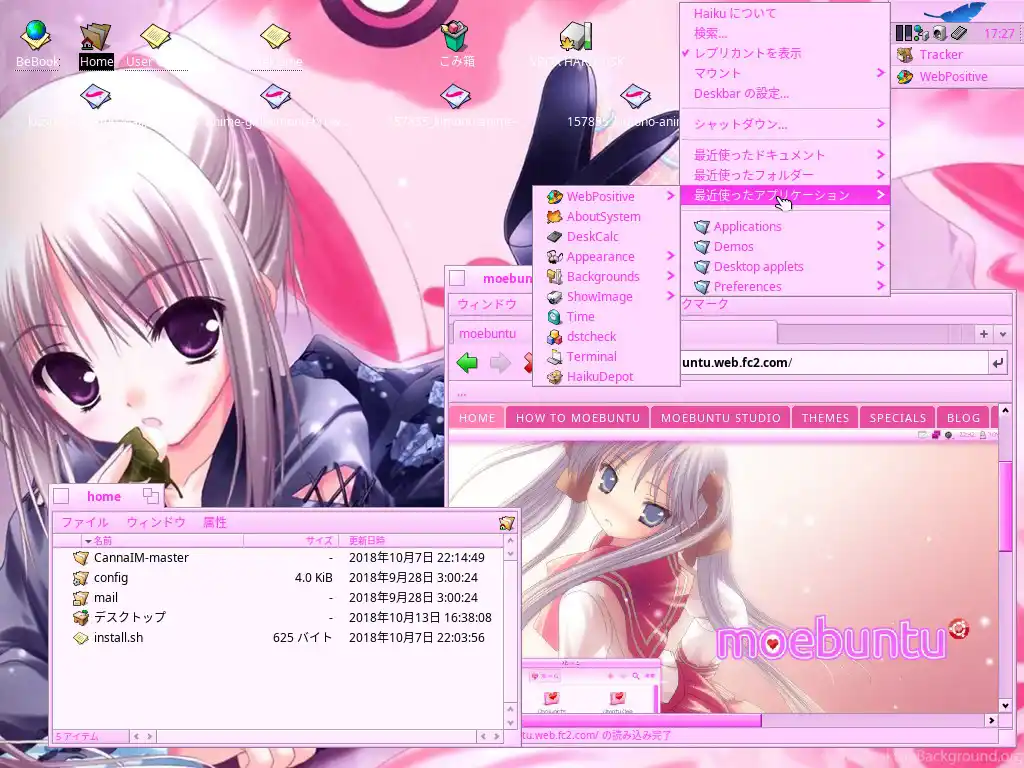
- 画像のファイルをダブルクリックするとビューアー(Showimage)が開きますので、その上で右クリックして「デスクトップの背景にする...」を選択します。
- デスクトップで右クリック>アドオン>Background等でも設定できます。
ウィンドウなどの萌え化
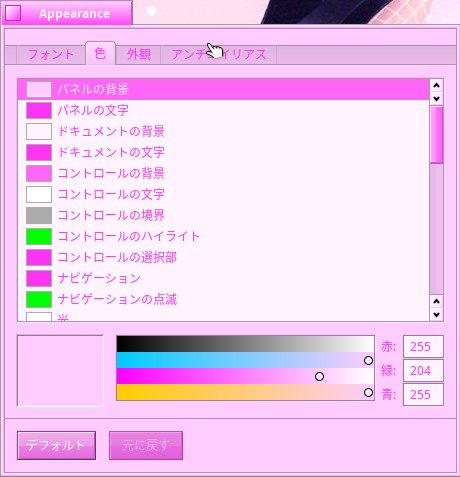
- 羽根のメニュー>Prefeance > Appearanceを開きます。
- 「色」タブを開くと、ウィンドウの各部品のリストが出てきて、細かく色の指定ができます。ただし、数値で指定した場合は、直ちに反映しなかったりするので、一度他の色の入力欄にカーソルを移動して、確定したのを確認してください。
一度設定した色は、パレットから他のマスにドラッグ&ドロップすることでコピーできます。
(ユーザーガイド「外観」(日本語)) - なお、「色」の下方にある「デフォルト」や「元に戻す」ボタンを押すとすべての色設定が元に戻ってしまったりします。色の設定の保存方法について下の方に追加しましたので、そちらをご覧ください。
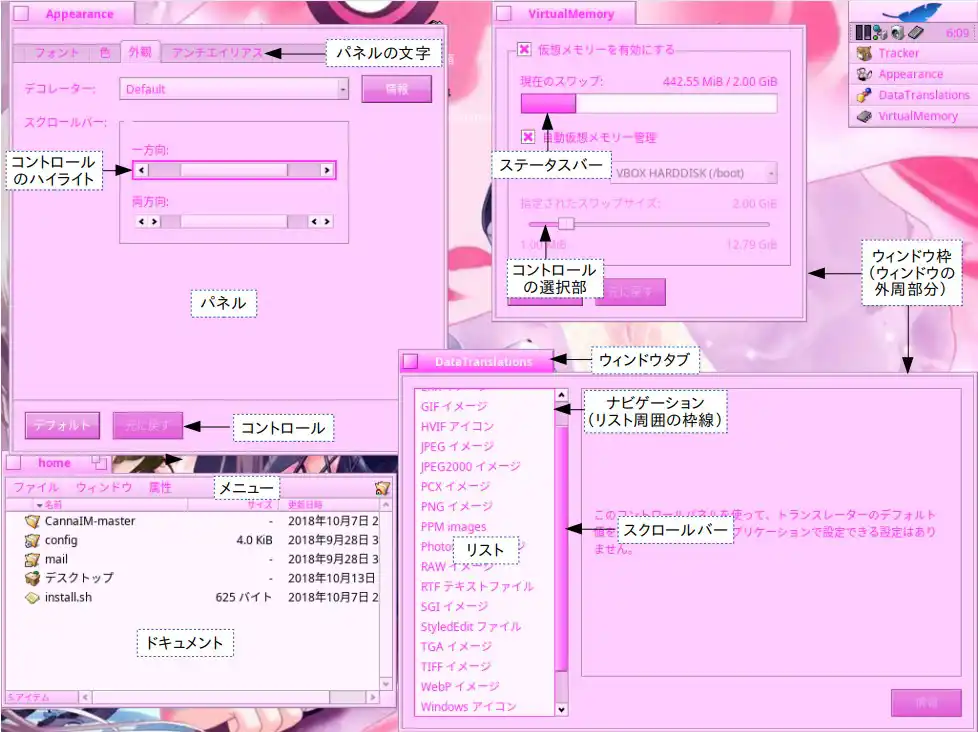
- 各項目がどこを示すかは、この図を参考にしてください。
(アプリによって見栄えが違う場合があります。)
色の設定例
moebuntu wikiのMoe-Pink を適用してみます。
- 色の分類(ピンク)
Haikuでは、10進法で色指定していますので、Moe-Pinkの各色は次のようになります。パターン コード 赤 緑 青 A #fff4ff 255 244 255 B #fea5fa 254 165 250 C #ff66f7 255 102 247 D #ff4cf6 255 76 246 E #ff33f4 255 51 244 X #ffccff 255 204 255 Y #cc84c8 204 132 200 - 色の対応表(「?」は、何の色を指定しているが現状不明な場所)
上の表を元に、実際にHaikuに適用させていきます。コントラストが小さくて文字が読みづらい場合や、ディスプレイによっても発色が違うので、使いやすいように適宜調整してください。項目 パターン パネルの背景 X パネルの文字 E ドキュメントの背景 A ドキュメントの文字 E コントロールの背景 C コントロールの文字 デフォルト(黒、0,0,0) コントロールの境界 デフォルト(グレー、172,172,172) コントロールのハイライト ? コントロールの選択部 E ナビゲーション E ナビゲーションの点滅 ? 光 ? 影 ? リンクテキスト デフォルト(51,102,187) リンク(ポイント時) デフォルト(102,152,203) リンク(訪問済) デフォルト(145,112,155) リンク(選択中) デフォルト(121,) メニューの背景 X メニュー選択項目の背景 E メニュー項目の文字 E メニュー選択項目の文字 A メニュー選択項目の境界 Y リストの背景 A リスト選択項目の背景 C リスト項目の文字 E リスト選択項目の文字 A スクロールバーサム D ツールチップの背景 A ツールチップの文字 E ステータスバー 不明(デフォルト、50,150,255) 成功 不明(デフォルト、46,204,64) 失敗 不明(デフォルト、255,65,54) ウィンドウタブ D ウィンドウタブの文字 A アクティブでないウィンドウタブ B アクティブでないウィンドウタブの文字 E ウィンドウ枠 X アクティブでないウィンドウ枠 X
色の設定の保存
せっかく好みの色に設定しても、不用意に「デフォルト」をクリックしたりすると初期設定に戻ってしまいます。そのような悲劇を防ぐために設定ファイルのバックアップをとっておきましょう。
- 気に入った色の設定ができたら、ホームフォルダ/config/settings/system/app_serverの「appearance」というファイルのコピーを同じフォルダ内に保存します(別のフォルダに保存すると、コピーできない場合がありますので、必ず同じフォルダに保存します。)。コピーの仕方は、ファイル上で右クリックして「複製」。
- 何らかの事故で色設定がデフォルトに戻ってしまったりした場合には、バックアップしたファイルのコピーをappearanceに上書きします(必ずバックアップ本体は残しておくようにします。
- 再起動するとお気に入りの色に戻っているはずです。
気分や壁紙に合わせて色合いを変えたい場合は、このフォルダ内に色ごとに設定ファイルを作っておくとよいでしょう。
なお、残念ながらappearanceファイルはテキストファイルではないようです(テキストだったらいろいろとだいぶ楽なのですが。)。
フォント
- (実際に試してませんが)ユーザがインストールしたフォントは、次のフォルダに保存することになっているようです。
/boot/home/config/non-packaged/data/fonts/ttfonts/
アイコンについて
どうも、独自のベクター形式で、しかもバイナリでアプリケーションのメタデータ部分に含まれているらしいので、他の画像への差し替えは難しいようです。
画像の差し替え方法をご存じの方がおられましたら、教えていただくとありがたいです。
なお、HAIKUにはIcon-O-Maticという専用のアイコン作成ソフトが入っています。
ユーザーガイド「Icon-O-Matic」(日本語)
アイコンのガイドライン