マニュアル 
書式 
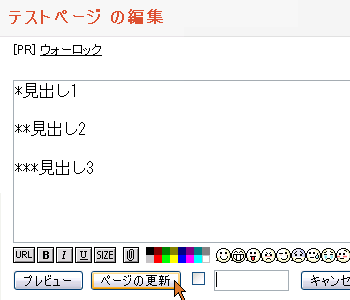
* 文字列
概要 
- 行頭で * を記述すると、見出しになります。見出しは *、**、*** の3段階あります。
備考 
- 見出しは、他のブロック要素の子要素になることはできません。
見出しが現われると他のブロック要素は終了します。 - 見出しは、他のブロック要素を子要素にすることはできません。
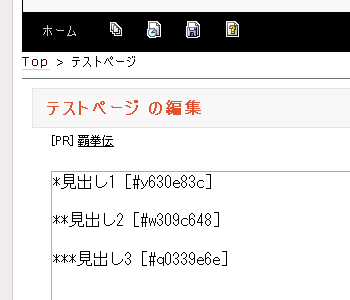
見出しアンカーの仕組み 
- 見出しをつけると、見出しの後ろに [#y630e83c] のような文字列が自動で作成されます。
この文字列は、目次や他の場所から直接見出しを呼び出す為の要素(アンカー)になります。
※アンカータグは出力されません。
※見出しにアンカータグをつけない状態にはできません。
※生成されたアンカータグは消してもかまいませんが(新しいアンカータグが自動で作成されます。)、
既にアンカータグを使用して見出しを呼び出している場合は、見出しへのリンクが外れてしまうのでご注意下さい。↓

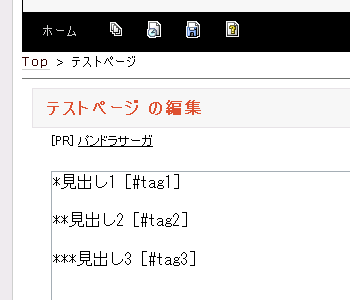
- アンカータグはわかりやすい文字列に変更することもできます。
※ただし、最初の1文字は英字でなければなりません(半角数字は不可)
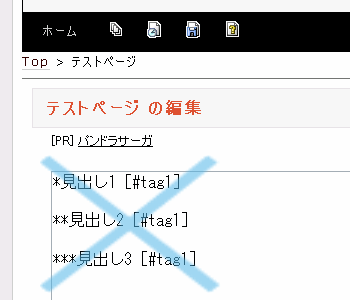
- 同じページの複数の見出しに同じ文字列のアンカーを指定すると
見出しへのリンクが正常に動作しません。
見出し毎編集機能 
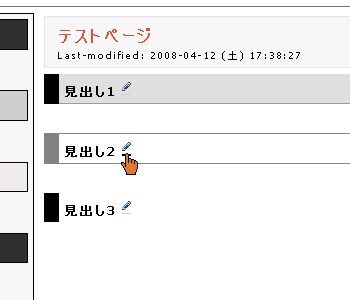
見出しある「エンピツアイコン」から、見出し単位の編集ができます。
※凍結中のページは「エンピツアイコン」が表示されません。
- 見出し2を編集(エンピツアイコンをクリック!)

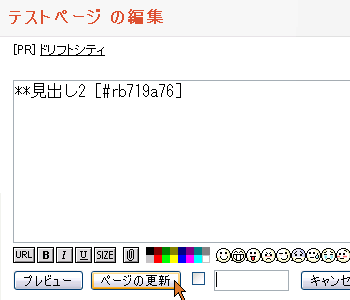
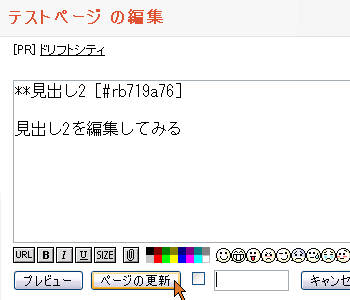
- 見出し2エリアの編集画面


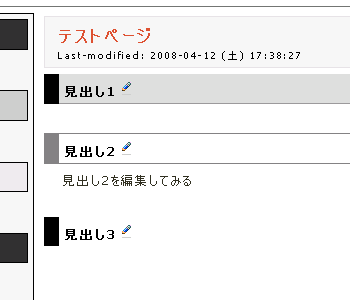
- できた!
(見出し2のエリアのみ編集しました。)

 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結
凍結 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ
![[hatena]](https://cdn.wikiwiki.jp/to/w/common/image/face/hatena.gif?v=4) test
test ![[star]](https://cdn.wikiwiki.jp/to/w/common/image/face/star.gif?v=4) てすと
てすと ![[heart]](https://cdn.wikiwiki.jp/to/w/common/image/face/heart.png?v=4)