CSSとは、Webページの見た目をデザインする「スタイルシート言語」のことです。文字の色やサイズ、レイアウト、背景など、Webページのデザイン要素を定義します。HTMLでWebページの構造を記述し、CSSでその見た目を整えることで、より美しいWebサイトを制作できます。
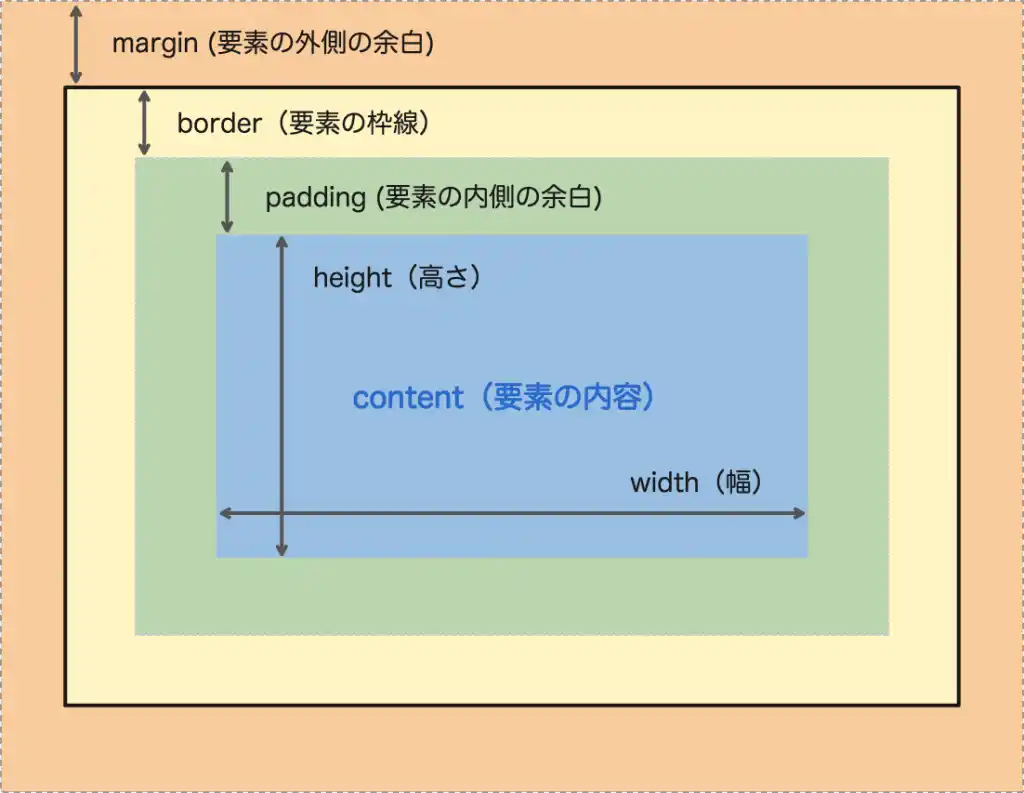
css基本ボックス
それぞれのボックスは 4 つの部品(または領域)から構成され、それぞれの縁についてコンテンツの縁 (content edge)、パディングの縁 (padding edge)、境界の縁 (border edge)、マージンの縁 (margin edge) が定義されています。■CSS 基本ボックスモデル入門
padding: 10px; パディング領域 (間隔)サイズはピクセル単位(px)で指定 border: solid; 境界領域 (枠) border-color: #9932cc; 境界領域の色 (枠の色) width: 200px; 全体の幅 (サイズ)サイズはピクセル単位(px)で指定 height: 100px; 全体の高さ (サイズ)サイズはピクセル単位(px)で指定 vertical-align: middle; 上下方向の揃え位置を指定(配置) text-align 上下方向の揃え位置を指定(配置)
| CSSの各プロパティの単語→■CSS辞典 |
|---|
コンテンツ領域
コンテンツ領域は、コンテンツの縁に囲まれた領域で、文字列、画像、動画プレイヤー等の「実際の」コンテンツを含みます。領域の寸法はコンテンツ幅(またはコンテンツボックスの幅)とコンテンツの高さ(またはコンテンツボックスの高さ)です。背景色や背景画像を持っていることがあります。
サンプル
【構文】
#cssbox("width:200px; border: 1px solid #9932cc;text-align: center;border-radius: 8px;background-color:
#800080;"){{
&fa(fa-solid fa-box fa-2xl fa-fw,#dda0dd);&color(#dda0dd){BOXプラグイン};
}}
【表示】
BOXプラグイン
【構文】
#cssbox("margin:0 auto; padding: 10px;border: solid;border-color: #9932cc;width: 320px;height:
100px;vertical-align: middle;"){{
''内部は段落になります。''段落を作りたくないときは、第2引数にテキストを書きます。
}}
【構文】
#cssbox("
margin:0 auto;
padding: 10px;
border: solid;border-color: #9932cc;
width: 320px;
height: 100px;
vertical-align: middle;
")
{{''内部は段落になります。''段落を作りたくないときは、第2引数にテキストを書きます。}}
内部は段落になります。段落を作りたくないときは、第2引数にテキストを書きます。
borderとは
borderとは上下左右のボーダーラインの太さ、色などを一括でまとめて指定するプロパティです。
以下の値で指定します。
「solid border」は、CSSにおけるborder-styleプロパティで指定される枠線の種類の一つで、実線(連続した線)を表します。`border-style: solid;`と記述すると、枠線が連続した線として表示されます。
border-width の値 ボーダーラインの太さを指定します。 border-style の値 ボーダーラインのスタイルを指定します。 border-color の値 ボーダーラインの色を指定します。
border-color
各辺を個々に設定する場合は、 border-top-color、 border-right-color、 border-bottom-color、 border-left-color、 または書字方向を意識したborder-block-start-color、 border-block-end-color、 border-inline-start-color、 border-inline-end-color を使用します。
| border-top-colorとは上のボーダーラインの色を指定するプロパティです。 |
| border-right-colorとは右のボーダーラインの色を指定するプロパティです。 |
| border-bottom-colorとは下のボーダーラインの色を指定するプロパティです。 |
| border-left-colorとは左のボーダーラインの色を指定するプロパティです。 |