SpinnerUIのカスタマイズをしたい場合は下記の方法で編集します。
- SpinnerItemの定義
- Iconの定義
- SpinnerDropdownItemの定義
- 定義したパーツを使う
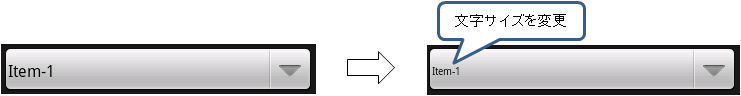
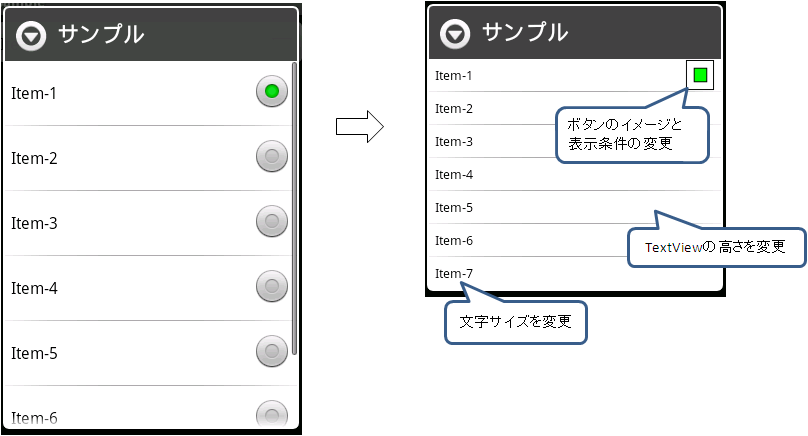
完成図
- SpinnerItem

- SpinnerDropdownItem

SpinnerItemの定義
Spinnerボタン上に表示するTextViewを定義します。
下記のようにxmlファイルを作成し、layoutに配置します。
new_simple_spinner_item.xml
<?xml version="1.0" encoding="UTF-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
style="?android:attr/spinnerItemStyle"
android:singleLine="true"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="left"
android:textSize="10sp"
android:ellipsize="marquee" />
Iconの定義
SpinnerDropdownItemの定義で使うためのxmlファイルを定義します。
まず、Iconを作成し、drawableに配置します。
![]()
次にIcon画像をxmlファイルに定義します。
作成したxmlファイルはdrawableフォルダに配置します。
sample_check.xml
<?xml version="1.0" encoding="UTF-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 選択されているときのみアイコンを表示 -->
<item
android:state_checked="true"
android:drawable="@drawable/sample_icon" />
</selector>
最後に上で作成したxmlファイル(変更用Icon画像)を参照する新たなスタイルを定義します。
styles.xmlファイルを以下のように作成し、valuesに配置します。
styles.xml
<?xml version="1.0" encoding="UTF-8"?>
<resources >
<style name="SampleIcon" parent="android:Widget.DropDownItem.Spinner">
<item name="android:checkMark">@drawable/sample_check</item>
</style>
</resources>
SpinnerDropdownItemの定義
Spinnerボタンを押したときに表示されるDropdownItemのCheckedTextViewを定義します。
Iconの定義で作成したスタイルを適用します。
new_simple_spinner_dropdown_item.xml
<?xml version="1.0" encoding="UTF-8"?>
<CheckedTextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
style="@style/SampleIcon"
android:singleLine="true"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="13sp"
android:ellipsize="marquee" />
定義したパーツを使う
SpinnerDropdownItemの定義、SpinnerItemの定義で作成したxmlファイルをソースコードでSpinnerのitemとして定義します。
サンプルのソースコード
SpinnerSample.java
SpinnerSample.java
public class SpinnerSample extends Activity {
@Override
protected void onCreate( Bundle savedInstanceState) {
super.onCreate( savedInstanceState);
setContentView( R.layout.spinner_sample);
setSpinnerItem();
}
/**
* スピナーの内容を設定します。
*/
private void setSpinnerItem() {
// スピナーボタンに表示するテキスト
ArrayAdapter<String> adapter = new ArrayAdapter<String>( this,R.layout.new_simple_spinner_item);
// スピナーを押したときに表示するチェックテキスト
adapter.setDropDownViewResource( R.layout.new_simple_spinner_dropdown_item);
adapter.add( "Item-1");
adapter.add( "Item-2");
adapter.add( "Item-3");
adapter.add( "Item-4");
adapter.add( "Item-5");
adapter.add( "Item-6");
adapter.add( "Item-7");
Spinner spinner = ( Spinner) findViewById( R.id.spinner_sample);
spinner.setAdapter( adapter);
}
}

