Light.vnとは 
ノベルゲームやアドベンチャーゲーム(「ADV」「AVG」と略されるもの)の制作を想定しているエディターおよびエンジンです。
スクリプトに日本語を用いており、修正を即座に反映するリアルタイムプレビュー機能を備えているため、直感的かつ簡単な操作や編集が可能となっています。
英語主体のスクリプトに慣れていない初心者だけでなく、演出にこだわりたい中・上級者にもおすすめできます。
- エディターはWindows7以上(64bit)で動作します。
エディターの動作には「Visual C++ runtime distributable (再頒布可能パッケージ)」が必要です(導入済みであることがほとんど)。
もし起動時に「.dll」がないなどのエラーが発生する場合には、こちら からダウンロードしてください。Visual Studio
からダウンロードしてください。Visual Studio を導入することでも同様に対応できます。
を導入することでも同様に対応できます。 - 出力したプログラムは上記のようなランタイム等を必要とせず、単体で起動します。
ただし、「DirectX」のバージョンが11以上であることが必要です。 - 正式提供はWindows版(C++)、ブラウザ版(WebGL)、試験提供はAndroid版とiOS版とOSX版(C++)となっています。
ブラウザ版の出力は完了までに少し複雑な操作を必要とするので、初心者の方はWindows用のゲームを作るツールだと考えておきましょう。
アーカイブ
目次
準備をしよう 
本体をダウンロード・解凍しよう 
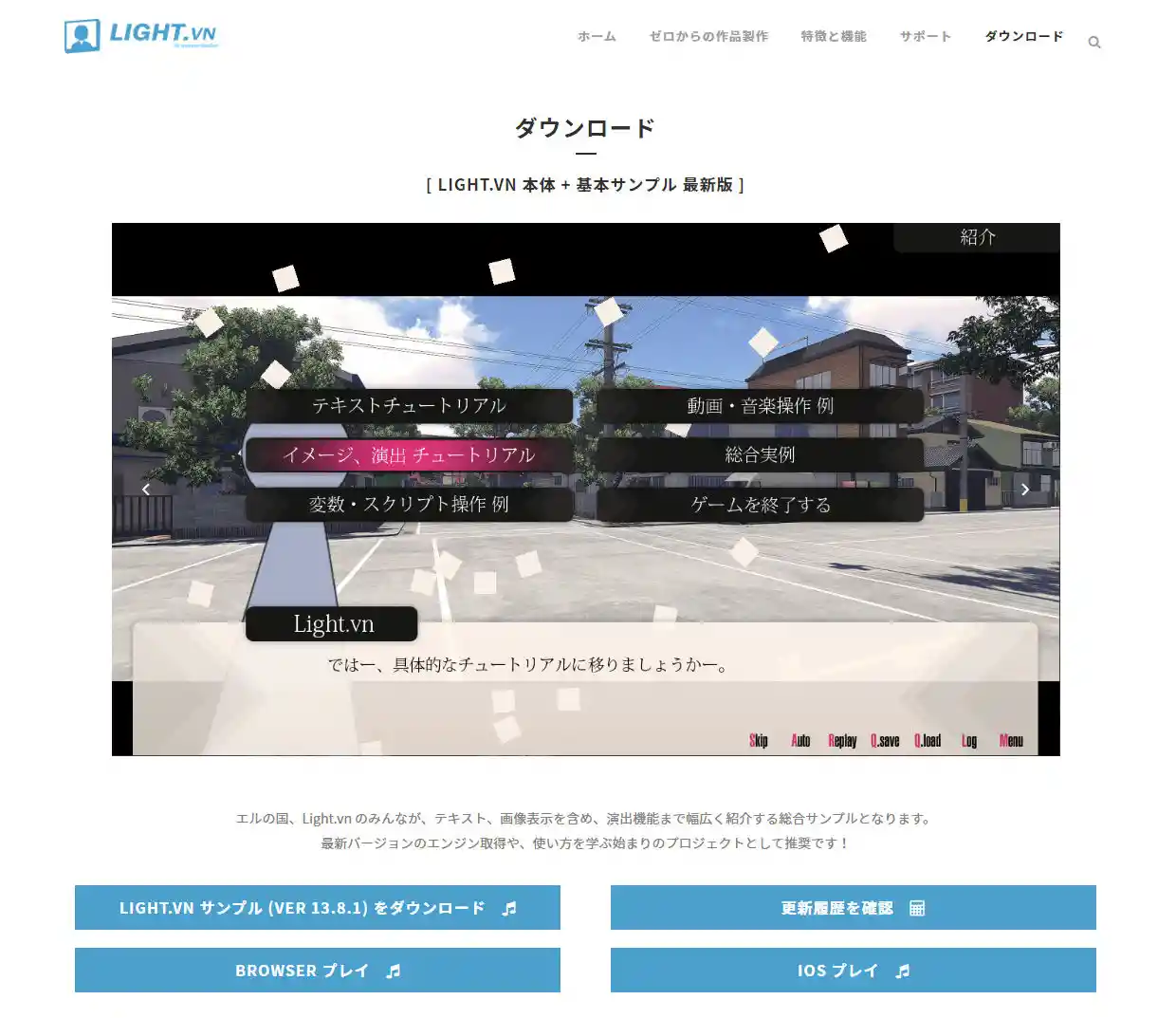
本体をダウンロードページ からダウンロードしましょう。
からダウンロードしましょう。
ダウンロードしたデータは圧縮されているので、解凍ツール(windowsエクスプローラーやLhazなど)を使用し、好きな場所に解凍しましょう。

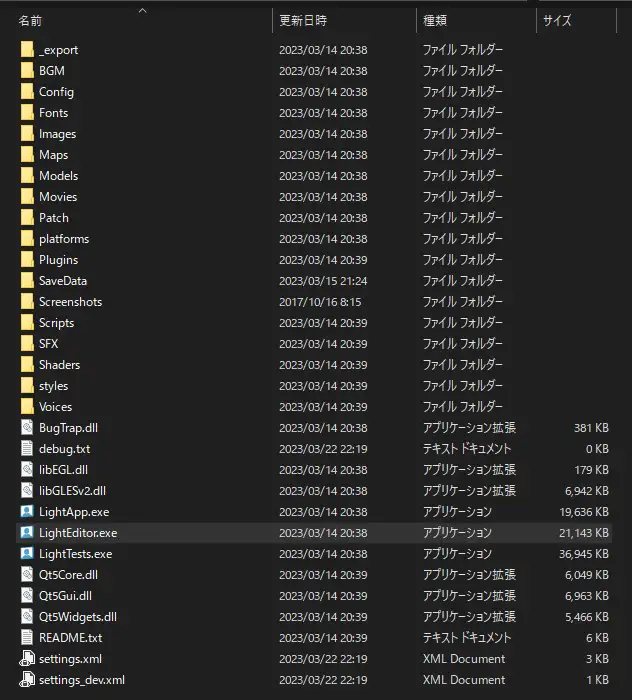
フォルダ構成を確認しよう 
解凍したフォルダの構成を見てみると、次のようになっています。
収容するファイルの種類が異なるので、確認しておきましょう。
- フォルダ「_export」……出力用のデータが入っているフォルダ。
- フォルダ「BGM」……音楽データを入れるフォルダ。
- フォルダ「Config」……コマンドなどについての設定が入っているフォルダ。
- フォルダ「Fonts」……フォントを入れるフォルダ。
- フォルダ「Images」……画像データを入れるフォルダ。
- フォルダ「Maps」……マップデータを入れるフォルダ。
- フォルダ「Models」……3Dモデルを入れるフォルダ。
- フォルダ「Movies」……動画データを入れるフォルダ。
- フォルダ「Patch」……パッチ作成時に素材を入れるフォルダ。
- フォルダ「platforms」……エディターのWindowsでの動作を扱うフォルダ。
- フォルダ「Plugins」……プラグインを入れるフォルダ。
- フォルダ「SaveData」……セーブデータが作られるフォルダ。
- フォルダ「Screenshots」……スクリーンショットが入るフォルダ。
- フォルダ「Scripts」……シナリオやスクリプトを入れるフォルダ。
- フォルダ「SFX」……効果音を入れるフォルダ。
- フォルダ「Shaders」……特殊効果を入れるフォルダ。
- フォルダ「styles」……エディターのWindowsでの様式を扱うフォルダ。
- フォルダ「Voices」……音声データを入れるフォルダ。
- LightApp.exe……ゲームアプリケーション。
- LightEditor.exe……スクリプトエディター。
- LightTest.exe……環境テストアプリケーション。
- README.txt……必ず読むべきファイル。
- setting.xml, setting_dev.xml……エディターおよび作品の設定ファイル。
サンプルをプレイしよう 
解凍したフォルダにはサンプルスクリプトがあります。
サンプルスクリプトはLight.vnの機能等を把握するための最良の教科書です。
エディターを開いてF5キーを押せばサンプルスクリプトをテストプレイできるので、制作を始める前にエディターで表示されるスクリプトを眺めながらテストプレイをしてみましょう。
最初は機能を大まかに把握するだけでも大丈夫です。
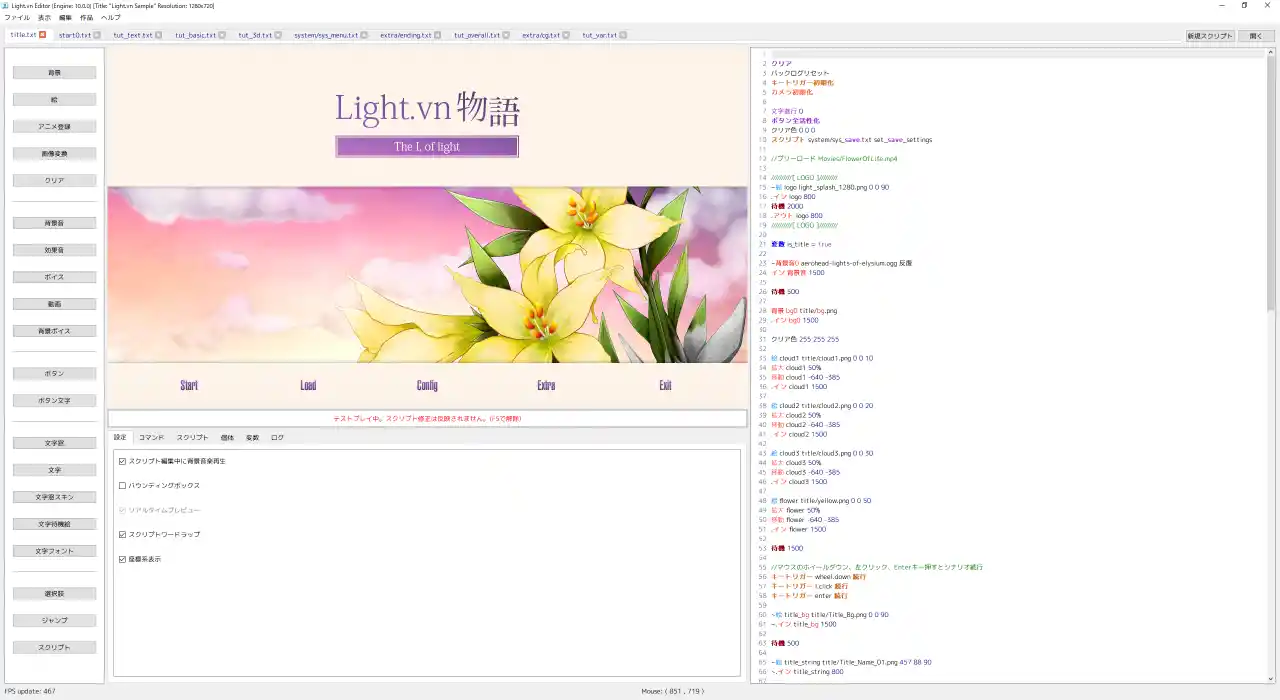
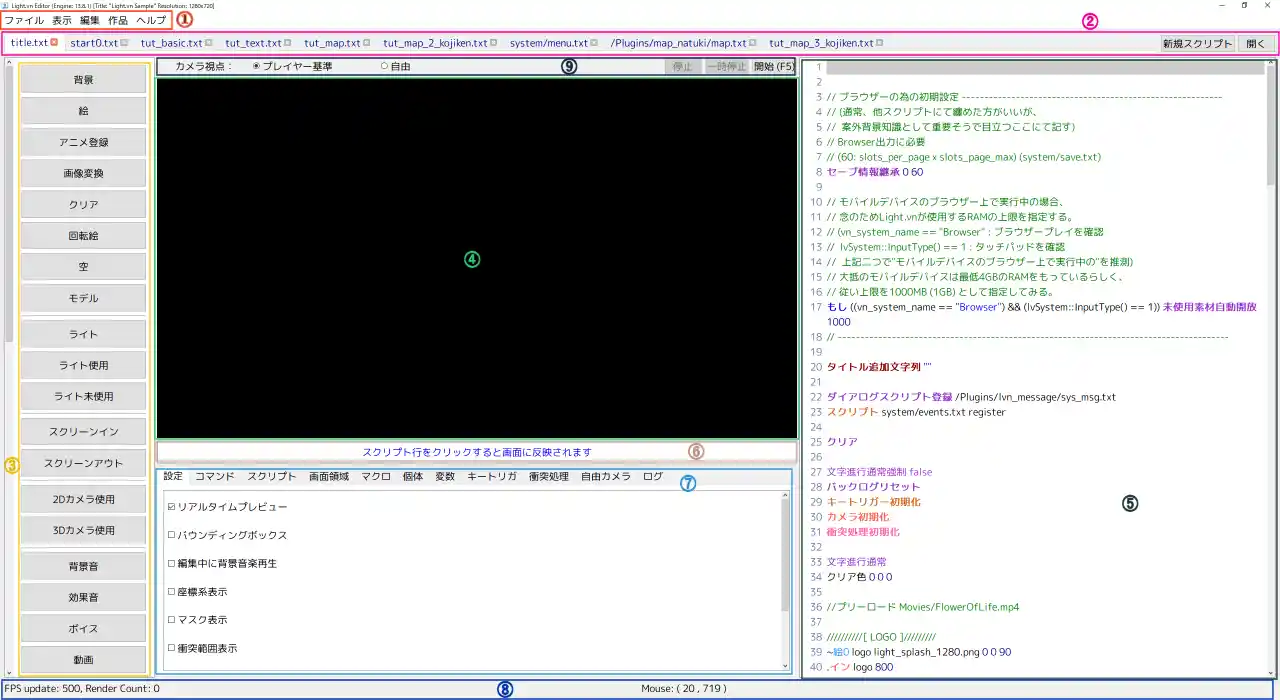
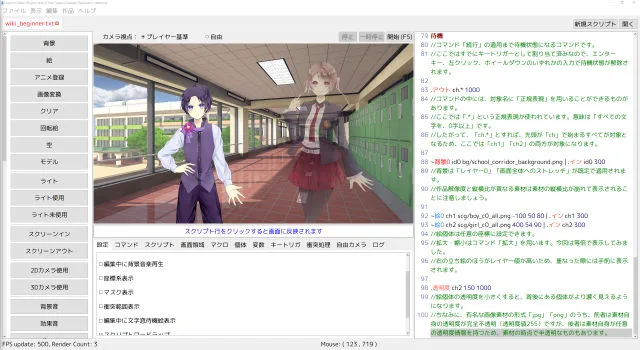
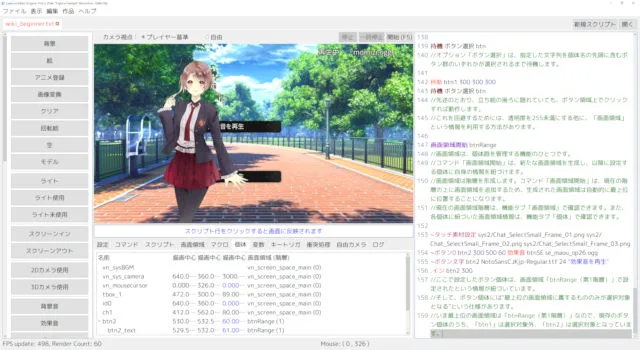
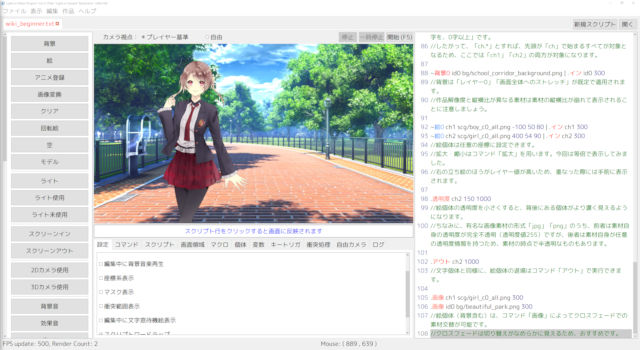
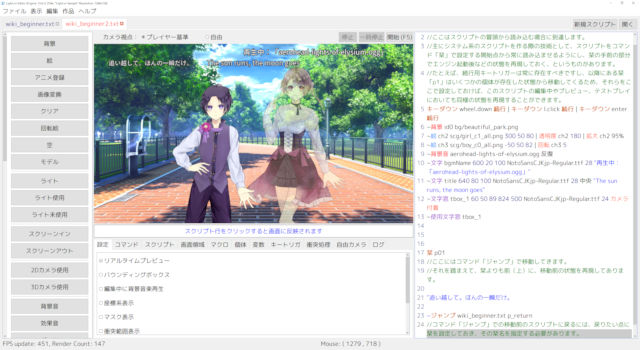
エディターを確認しよう 
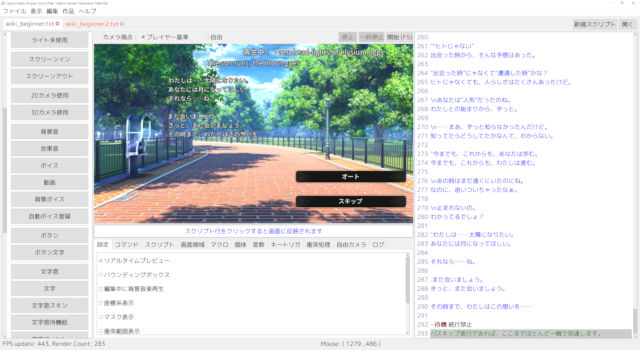
エディターを起動し、ウィンドウ内の各領域が担う機能を確認しましょう。
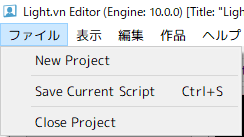
メニューバー(①)
ウィンドウ内の最上部にあります。
- ファイル
- New Project
新しい制作用フォルダを作成します。
新しいフォルダには素材ファイルが無いので、自分で素材を用意する必要があります。 - Save Current Script
スクリプト領域で表示しているスクリプトを上書き保存します。
ショートカットキー:CTRL+S - Close Project
エディターを閉じます。
終了前にダイアログが表示されます。
ショートカットキー:ALT+F4
- New Project
- 表示
- Preview Scale
エディター上におけるプレビュー領域の大きさを変更します。
縦横の大きさを、設定したノベル解像度の「50%」「75%」「100%」「150%」のいずれかから選択できます。
- Preview Scale
- 編集
- 検索・代替
スクリプト内の語句の検索・置換を行います。
ショートカットキー:CTRL+F
- 検索・代替
- 作品
- 現在位置からテストプレイ開始 on/off
スクリプト領域に表示しているスクリプトのテストプレイを開始または中止します。
スクリプト上にカーソル行が存在する場合には、ひとつ下の行からテストプレイを開始します。
スクリプトファイル自体を参照して動作するので、スクリプト領域上で上書き保存されてない変更はテストプレイに反映されません。
また、テストプレイ中はスクリプト領域における新たな変更が反映されません。テストプレイを終了するとプレビュー結果として反映されます(Ver13.8.1以降)。 - 設定
作品全体に関する設定や、エディターに用いる文法ファイルの変更等を行います。 - 配布
新しいフォルダを作成し、作品を出力します。
- 現在位置からテストプレイ開始 on/off
- ヘルプ
- User Wiki
ユーザーWikiのトップページにリンクしています。 - 解説チャンネル
Light.vn 解説チャンネル(非公式)のYouTubeチャンネルページにリンクしています。 - Support
Light.vn 公式サイトのサポートページにリンクしています。 - Light.vn HP
Light.vn 公式サイトのトップページにリンクしています。
- User Wiki
スクリプトタブ(②)
メニューバーの直下にあります。
エディターで編集するスクリプトはこの領域に並びます。
スクリプトタブに表示されていないスクリプトファイルも、フォルダ「Scripts」内に納めていれば出力されます。
領域の右端には2つのボタンがあり、各スクリプトをエディター表示上から除くには、各スクリプトタブの×マークを選択します。
- 新規スクリプト
新しいスクリプトファイルを作成し、スクリプトタブに加えます。 - 開く
フォルダ「Scripts」内にあるスクリプトファイルをスクリプトタブに加え、スクリプト領域に表示します。
ショートカットボタン(③)
ウィンドウ内の左端、スクリプトタブの直下にあります。
スクリプト上にカーソル行が存在する状態でボタンをクリックすると、表記されているコマンドの既定値をカーソル行に記述します。
一部のコマンドでは素材や座標の指定が必要となるので、説明バー等の指示に従ってください。
コマンドを手入力するよりも確実性が増すので、ショートカットボタンのあるコマンドはこれを積極的に使用しましょう。
プレビュー領域(④)
ショートカットボタンの右側、スクリプト領域の左側、スクリプトタブの直下にあります。
テストプレイ時にはここに作品が表示され、動作します。
リアルタイムプレビュー機能を使用している場合には、カーソル行までのスクリプトを反映して表示します。
スクリプト領域(⑤)
ウィンドウ内の右端、スクリプトタブの直下にあります。
編集中のスクリプトはここに表示されます。
上書き保存をするまで、スクリプト領域上におけるスクリプトの変更はスクリプトファイルに反映されません。
説明バー(⑥)
プレビュー領域の直下にあります。
プレビューやテストプレイ、ショートカットボタンに関する説明や指示を表示します。
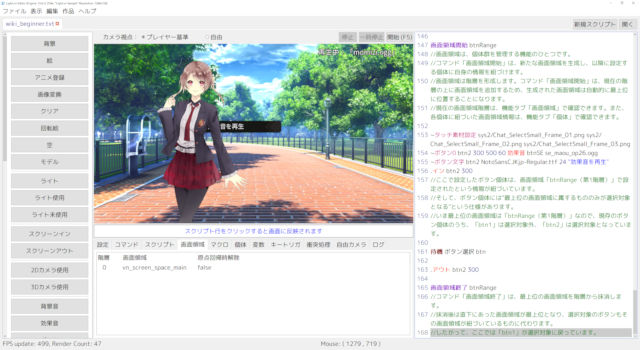
エディター機能タブ(⑦)
説明バーの直下にあります。
エディターの一部の動作を設定・変更できます。また、エンジン動作や個体の情報を閲覧できます。
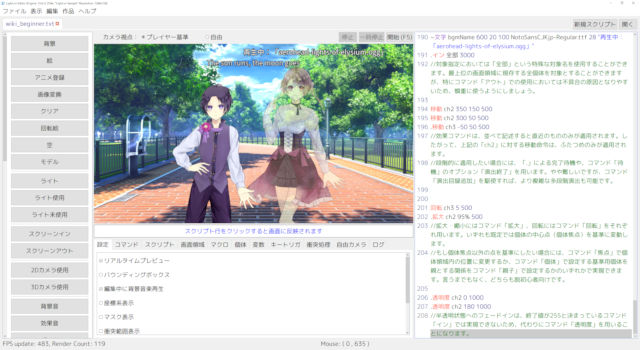
- 設定
エディターに関する設定を変更します。各機能を適用する場合にはチェックボックスを選択します。- リアルタイムプレビュー
リアルタイムプレビューを使用します。 - バウンディングボックス
各個体の占める領域を示す枠線を表示します。 - 編集中に背景音楽再生
カーソル行時点において再生している背景音・背景ボイス・反復効果音を再生します。
リアルタイムプレビューと合わせて用いると、実際の動作に近い環境を再現できます。 - 座標系表示
3Dカメラモード(コマンド「カメラモード 3」)において、プレビュー領域に座標系を表す直線を表示します。
色の淡いほうが正、濃いほうが負となります(x軸:桃-赤、y軸:黄緑-緑、z軸:紫-青)。 - マスク表示
マスクに用いている画像素材を明示します。 - 衝突範囲表示
接触や重複を検知する領域を示す枠線を表示します。 - 編集中に文字窓待機絵表示
カーソル行時点における文字窓待機絵およびその動作を表示します。 - スクリプトワードラップ
スクリプト領域でワードラップ(単語が途中で領域外に切れないように改行する機能)を使用します。
1行に長く記述した際に、記述全体の視認性は向上しますが、改行位置周辺の空白は識別しづらくなります。 - タブ変更時に未使用素材開放
スクリプトタブで編集スクリプトを変更する際に、メモリに一時保存されている素材データを解消します。
- リアルタイムプレビュー
- コマンド
すべてのコマンドとその説明とを表示します。 - スクリプト
現時点で読込中あるいは待機中のスクリプト名・読込行・状態を、スクリプト番号(ID)と併せて表示します。
スクリプトで関数機能を使用した場合には、渡した引数値も併せて表示されます。 - 画面領域
現時点で構築されている画面領域を、階層と併せて表示します。
コマンド「スクリプト終了原点回帰」の適用とともに抹消するよう設定されているものは、「原点回帰時解除」がtrueとなっています。 - マクロ
通常マクロの変換対象と変換結果を表示します。
コマンドマクロと文字マクロは表示されません。 - 個体
現時点で設定されている個体の個体名と座標、帰属画面領域名を表示します。
見えない個体でも、退場していなければここに表示されます。 - 変数
現時点で設定されている変数の変数名と変数値、種類を表示します。 - キートリガ
キー入力に対する設定を表示します。
「発動状態」としては、キーの押下、継続、解放があります。 - 衝突処理
現時点で設定されている物理処理を表示します。 - 自由カメラ
エディターの自由カメラ視点での、カメラの位置と視線方向の回転角とを表示します。
また、操作時の変動スピード変更(「スピード」で設定)や、自由カメラ位置への移動の一括コマンド入力(「自由カメラを適用」で入力)もできます。 - ログ
エディターの動作ログを表示します。
情報バー(⑧)
ウィンドウ内の下端にあります。
エディターのFPS(毎秒フレーム数)、現在編集中のスクリプトにおける描画回数、カーソル座標(エディター領域上の2次元座標)をリアルタイムで表示します。
エディター操作タブ(⑨)
プレビュー領域の直上にあります。
エディター上のカメラ視点の切替え、テストプレイの開始・一時停止・終了の操作ができます。
対応しているファイル形式を確認しよう 
Light.vnで素材として使用できるファイル形式は以下のとおりです。
支援外のファイル形式の素材を使用することによるエラーを回避するために、しっかりと確認しましょう。
- テキストデータ
スクリプトの文字コードには必ず「UTF-8」を使用してください。他の文字コード(「ShiftJIS」等)を使用するとエラーの原因となります。- txt(文字コード:UTF-8)
- 画像データ
- jpg, jpe, jpeg (arithmetic encoding 除外)
- png
- tga
- 3Dモデル
- glb
- 音楽データ
- ogg
- wav
- mp3
- flac
- 動画データ
- mpg(ビデオ側:mpeg1、オーディオ側:mp2)
- luaファイル
- 5.3.2
制作用のフォルダを用意しよう 
素材とエディター等を収めるフォルダを用意しましょう。
以下のような方法があります。
フォルダを新規作成する
フォルダごとコピーする
ダウンロードしたフォルダをコピーして任意の場所に貼り付けても制作用フォルダとして用いることができます。
この場合は素材もコピーされます。したがって、ダウンロードしたフォルダ内にある素材を容易に流用できます。
ダウンロードしたフォルダをそのまま使う
ダウンロードしたフォルダをそのまま制作用フォルダとすることもできます。
Light.vnで用意されている素材やスクリプトの流用が多いならば、この方法でも可能でしょう。
制作をしよう 
※リアルタイムプレビュー機能を使用することを前提としています。
使用するスクリプトは、公式サンプルの一部と、編集長が用意した以下のスクリプト「wiki_beginner.txt」「wiki_beginner2.txt」です。
ダウンロードして、フォルダ「Scripts」内に格納してください。
wiki_beginner.txt
wiki_begginer2.txt
前提・基礎知識 
制作を始める前に、Light.vnについて予め知っておいてもらいたいことを紹介します。
スクリプトとエンジンを知ろう
- Light.vnはエンジンでスクリプトを読込んで様々な動作を行います。
スクリプトとは、エンジンを動かす指示書や台本というイメージに近いものです。
Light.vnのゲームエンジンは、フォルダ「Scripts」内に収められているスクリプトファイルを読込み、スクリプトの記述を1行ずつ参照し、その行の記述が指示する内容に即した動作を行ってゆきます。 - スクリプトに記述するのは「コマンド」と「テキスト」です。
「コマンド」は、ゲームエンジンで行える様々な動作や機能を指示するものです(項目参照:コマンド)。
「テキスト」は、画面上に表示するためのテキストを指します(項目参照:テキスト)。
スクリプトにおける記述の仕方によって、エンジンは行内の記述がコマンドとテキストのいずれであるのかを判別して動作します。- コマンドを記述する際には、まず行の先頭に「~」を記述します。これによって、以降の記述はコマンドとして処理されます。
~ //ここからコマンド行になる。ここにコマンドを記述してもよい。
//「"」を記述しない限り、エンジンはこれ以下に記述したものをコマンド記述だと推定します。
//そして、どのコマンドにも該当しないものを記述するとエラーを出します。
- テキストを記述する際には、行の先頭に「"」を記述します。これによって、以降の記述はテキストとして扱われます。
また、テキストは「"」で囲むことでも識別させることができます。
テキストとして処理される記述は、エディター上で青字になります。" //ここからテキスト行になる。これもテキストとして扱われている。
//テキスト行では、「~」を除いて、記述したものがそのままのテキストとして扱われます。
//したがって、コマンド記述を意図していても、テキスト行に記述してしまうとコマンドとして処理されません。
~文字 txt_01 300 200 101 NotoSansCJKjp-Regular.ttf 100 "ここは青く見えるだろ?"
//コマンド行でテキストを記述する際には「"」で囲みます。片方だけだとテキスト扱いしてくれませんよ。
- コマンドを記述する際には、まず行の先頭に「~」を記述します。これによって、以降の記述はコマンドとして処理されます。
- 特定の条件下(テキスト行末尾の「\w」等)において、エンジンはスクリプトの読込みを一時停止して待機状態に入ります。
この待機状態を解除するには、コマンド「続行」の適用が必要となります。
一般的なノベルゲームにおける「クリックやエンターキーの入力によって進行する機能」を提供するためには、
コマンド「キーダウン」等を用いて、エンターキーや左クリック等に対してコマンド「続行」を設定しておく必要があります。
そうすることで、それらのキーを入力した際にコマンド「続行」が適用されるようになります。
ほぼすべての作品において必須となる機能なので、作品を起動すれば常にそれらのキートリガーが設定されるようなスクリプトを作りましょう(項目参照:キーダウン)。
というわけで、新しいスクリプトの先頭行に以下のように記述してから、以降の解説をご覧ください。
※以下の解説においては、上記のキートリガー設定を終えているものとします。キーダウン wheel.down 続行
キーダウン l.click 続行
キーダウン enter 続行
リアルタイムプレビューを活用しよう
- ある状況のスクリプトの記述の結果を前もって見るのがプレビューです。
一般的に、プレビューはそれを行うためになんらかの操作(「プレビューを表示」ボタンを押す等)を必要としますが、
Light.vnにはそのような操作を要せずにプレビューを実行する機能があります。それが「リアルタイムプレビュー」です。 - リアルタイムプレビューは、スクリプト記述の追加・変更・更新と同時に、カーソルのあるスクリプト行(カーソル行)までの結果をプレビュー領域へ反映する機能です。
リアルタイムプレビューの適用は、エディター機能タブの設定(項目参照:エディターを確認しよう)のチェックボックスで切換えます。
「プレビューに都度の操作を必要としない」「スクリプトの結果確認が迅速かつ容易」という特徴があり、制作において大いに助けとなる機能です。
例として、「画像の位置を変更する」を挙げます。- 「リアルタイムプレビューなし」
まずは画像座標の記述を変更します。ここで他の個体との位置関係をきっちりと決めたいならば、予め画像等を作っておいて座標を割り出しておく必要があります。
次にボタンを押す等の操作をしてプレビューを行います。ここでようやく実際の位置関係が判明します。
座標の割り出しを行っていない場合には、たいていここで修正が入ります。プレビューを中止し、座標を変更し、再度プレビューをして結果を確認する。これを何度か繰り返すことになります。 - 「リアルタイムプレビューあり」
まずは画像座標の記述を変更します。すると、記述の変更と同時にプレビュー画面の画像の位置も変更されます。
変更が即座にプレビューへと反映されるため、「もう少しAから遠ざけたいけれど、Bとのバランスも保ちたい」といった微細な調整とその確認も素早く行うことができます。
修正に対する労力が格段に軽減されることは明白です。
- 「リアルタイムプレビューなし」
- ゲーム動作に関連する一部のコマンドの結果はリアルタイムプレビューに反映されません。
連続的な変化を要するもの(時間を設定するものなどが該当し、それらは最終結果のみ表示される)と、エディターの表示や
処理を操作してしまうもの(「ゲームエンド」や「スクリーン」など)の動作は、エディターまたはエンジンでのテストプレイで確認することになります。
リアルタイムプレビューを正確に使いこなす(脱初心者向け)
- リアルタイムプレビューで表示されるのはスクリプトの1行めからカーソル行までのすべての適用結果です。
したがって、スクリプトの特定の部分のみ(特定の栞部分のみ等)をプレビューしたい場合には、その部分以前の初期化に加えて、
想定している状況を再現する記述が必要になる場合があります。- 具体的には、まず、確認したい部分までの適用結果をコマンド「クリア」等で初期化します。
次に、新たに状況の再現のための記述を追加します。
そして、コマンド「栞」で部分の開始点を置き、確認したい部分の記述を続けます。
「状況の再現のための記述」とは、その場面に存在する個体や変数の設定のことです。これをしなければ意図しない結果が出ます。
仮に意図どおりであったとしても、実際の動作では不具合が生じる可能性があります。//////プレビュー部分開始//////
クリア//ここまでの結果の初期化をします。
//////////////////////////////////////
//状況反映用の記述が入ります。
//たとえば、その状況で存在すべき個体があれば、ここで設定しておきます。
//処理の過程を捉えておく必要があるため、適切さが求められます。
//////////////////////////////////////
栞 part1//コマンド「栞」は、物語的な開始点だけでなく、処理の開始点にもなります。
//以下、プレビューしたい部分の記述となります。
- 具体的には、まず、確認したい部分までの適用結果をコマンド「クリア」等で初期化します。
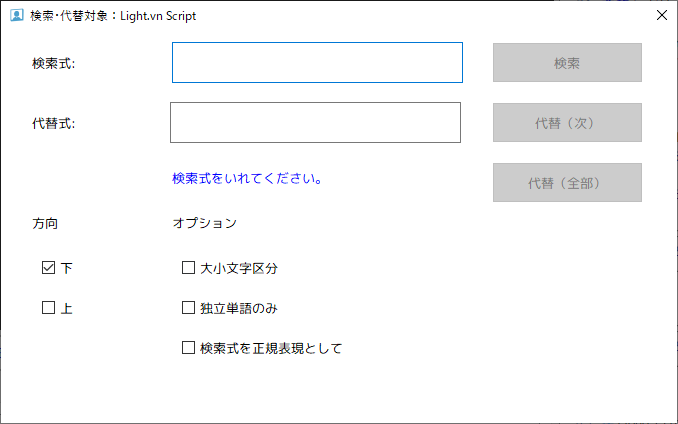
検索・置換機能を使おう(脱初心者向け)
- テキストエディタ等にある検索・置換機能が、エディターには備わっています。特定の文字等を検索したり、それを別の文字等に替えたりすることができます。
- 「検索式」
「検索をしたい文字等」を入力します。 - 「検索」
カーソルまたは選択範囲の直後から検索を始め、指定した文字等を探し出します。 - 「代替式」
「置換結果となる文字等」を入力します。 - 「代替(次)」
カーソルまたは選択範囲の直後から検索を始め、指定した文字等を探し出し、探し出した文字等(選択範囲)を置換します。 - 「代替(全部)」
検索によって探し出されるすべての文字等を一気に置換します。 - 「方向」
検索の方向を設定します。
通常(「下」)は上から下、左から右へと検索が進みますが、「上」を選択すると方向が反転し、下から上、右から左へと検索が進みます。 - 「大小文字区分」
大文字と小文字を区別します。
検索式が「Osaka」ならば、「osaka」は検索にかかりません。 - 「独立単語のみ」
検索語句の前後に文字のないものを検索します。該当語句が単語の一部である場合には検索にかかりません。
検索式が「me」ならば、「take me home」の「me」は検索にかかり、「home」はかかりません。
また、スクリプト行に「help me」とだけあれば、行末の「me」が検索にかかります。 - 「検索式を正規表現として」
検索式を正規表現の文字列として扱います(項目参照:正規表現に触れてみよう)。
ただし、検索式に文字列の記憶を使っても代替式にその代入を使うことはできません。代替式には正規表現を使わないということです。
- 「検索式」
外部エディターでスクリプトを編集する際の注意点(脱初心者向け)
- Light.vnのスクリプト編集にはエディターを用いるのが基本ですが、外部ツール等でスクリプトのテキストファイルを編集することもできます。
外部ツールはエディターにない機能によって制作の助けとなります。一括置換等も、エディターを開かずにテキストファイルを編集することで可能です。 - 外部ツール等によるスクリプト編集においては、文字コードの保持が必要となります。
文字コードとは「テキストファイルのデータと文字との対応を指定するもの」です。異なる文字コードを用いると異なる文字と対応してしまい、結果としてエラーの原因になります。
Light.vnでは「UTF-8」を文字コードに用いています。したがって、外部ツールを用いる際には他の文字コード(「ShiftJIS」等)に変更してしまわないように注意する必要があります。
ゲームの設定をしよう 
制作を始めるにあたって、最初にゲームの諸要素の設定を行いましょう。
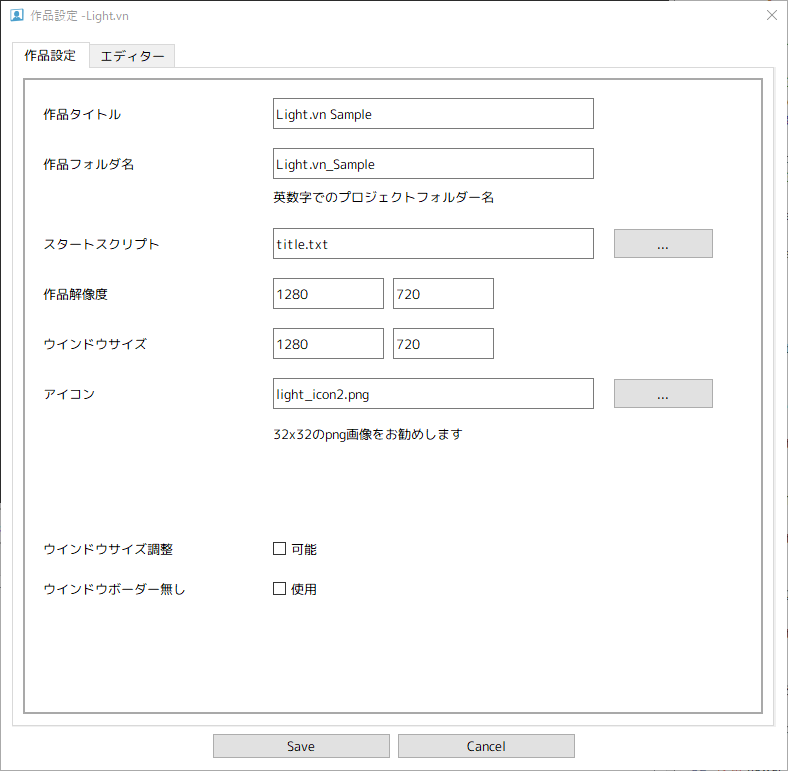
設定をするにはメニューバーから「作品」→「設定」→「作品設定」へと進みます。


作品のタイトルを決めよう 
- 「作品タイトル」には、作品のタイトルを入力します。
入力したタイトルは、ゲームウィンドウに表示される名前に反映されます。 - 「作品フォルダ名」には、作品の出力フォルダ名となる英数字を入力します。
タイトルに関連のあるものにするとよいでしょう。
最初に読込むスクリプトを指定しよう 
- 「スタートスクリプト」には、ゲーム起動時において最初に読込むスクリプトを指定します。
基本的にはタイトル用のスクリプトとなるでしょう。
スタートスクリプトには、先述の続行用キートリガーの設定を必ず記述してください。
解像度・ウィンドウサイズを設定しよう 
- 「作品解像度」には、ゲーム画面の既定解像度を指定します。
「ウィンドウサイズ」には、ゲームウィンドウの既定サイズを指定します。
幅と高さの比は4対3か16対9が一般的です。極端な比にすることもできます。
ここは困ったら両方に同じサイズを指定しましょう。
アイコン画像を指定しよう 
- 「アイコン」には、ウィンドウ上部やタスクバー上に表示されるアイコンに用いる画像を指定します。
- アイコン画像の対応ファイル形式はLight.vnで支援しているものと同じです。
サイズは32×32が推奨されています。
ウィンドウに関する設定を決めよう 
- 「ウィンドウサイズ調整」は、プレイヤーが任意でウィンドウサイズ調整を行うことを許可するかどうかを決めます。チェックを入れれば許可になります。
- 「ウィンドウボーダー無し」は、いわゆるボーダーレスウィンドウにするかどうかを決めます。チェックを入れればボーダーレスウィンドウになります。
ダイアログ用のスクリプトを指定しよう 
- セーブ上書きやロード、ゲーム終了の選択に対して、プレイヤーの意思確認を行うのがダイアログです。
- ダイアログの表示には個別のスクリプトを用意することになりますが、そのスクリプトを実際にダイアログ表示用にするためには、コマンド「ダイアログスクリプト登録」を用います。
最初はサンプルのものを参考にしておきましょう(「title.txt」2行め)。 - 続行用キートリガーと同様に、コマンド「ダイアログスクリプト登録」をスタートスクリプトで必ず設定するようにしましょう。
テキストを表示しよう 
ノベルゲームの基礎であるテキストを画面に表示させてみましょう。
フォントファイルを用意しよう 
- Light.vnはPC内のフォント等を利用しないため、作品内で使用するフォントはフォルダ「Fonts」に入れておく必要があります。
- 使用したいフォントは、必ずライセンスを確認してからフォルダに入れましょう。
お使いのPCに導入しているフォントの流用であっても、念の為にライセンスを確認しておきましょう。
読み進めるテキストを表示しよう 
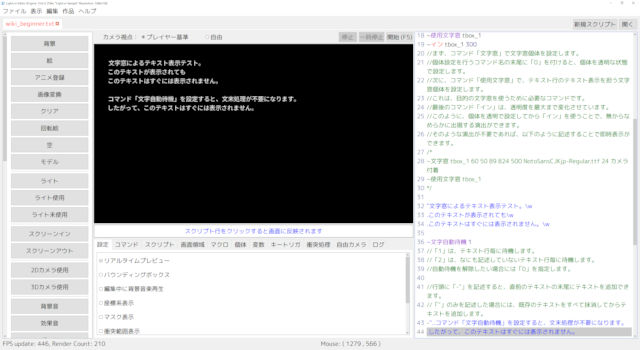
項目参照:文字窓・使用文字窓・テキスト・文字自動待機・文字自動改行・文章消去
~文字窓0 tbox_1 60 50 89 824 500 NotoSansCJKjp-Regular.ttf 24 カメラ付着
~使用文字窓 tbox_1
~イン tbox_1 300
//まず、コマンド「文字窓」で文字窓個体を設定します。
//個体設定を行うコマンド名の末尾に「0」を付けると、個体を透明な状態で設定します。
//次に、コマンド「使用文字窓」で、テキスト行のテキスト表示を担う文字窓個体を設定します。
//これは、目的の文字窓を使うために必要なコマンドです。
//最後のコマンド「イン」は、透明度を最大まで変化させています。
//このように、個体を透明で設定してから「イン」を使うことで、無からなめらかに出現する演出ができます。
//そのような演出が不要であれば、以下のように記述することで即時表示ができます。
/*
~文字窓 tbox_1 60 50 89 824 500 NotoSansCJKjp-Regular.ttf 24 カメラ付着
~使用文字窓 tbox_1
*/
"文字窓によるテキスト表示テスト。\w
.このテキストが表示されても\w
.このテキストはすぐには表示されません。\w
~文字自動待機 1
//「1」は、テキスト行毎に待機します。
//「2」は、なにも記述していないテキスト行毎に待機します。
//自動待機を解除したい場合には「0」を指定します。
//行頭に「-"」を記述すると、直前のテキストの末尾にテキストを追加できます。
//「"」のみを記述した場合には、既存のテキストをすべて抹消してからテキストを追加します。
-"..コマンド「文字自動待機」を設定すると、文末処理が不要になります。
.したがって、このテキストはすぐには表示されません。
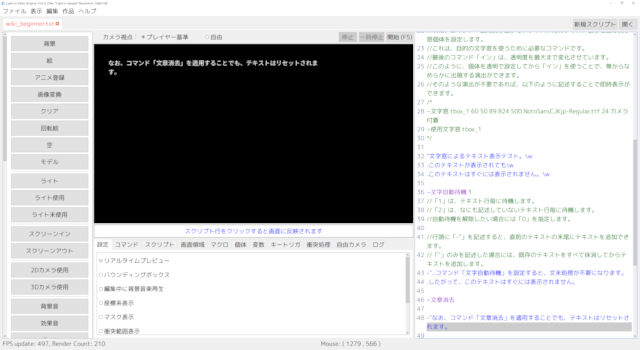
~文章消去
-"なお、コマンド「文章消去」を適用することでも、テキストはリセットされます。
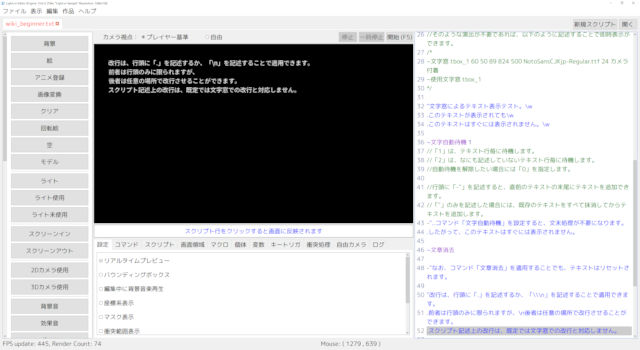
"改行は、行頭に「.」を記述するか、「\\\n」を記述することで適用できます。
.前者は行頭のみに限られますが、\n後者は任意の場所で改行させることができます。
.スクリプト記述上の改行は、既定では文字窓での改行と対応しません。
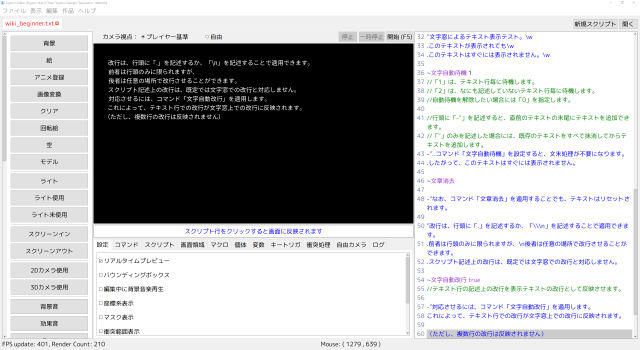
~文字自動改行 true
//テキスト行の記述上の改行を表示テキストの改行として反映させます。
-"対応させるには、コマンド「文字自動改行」を適用します。
これによって、テキスト行での改行が文字窓上での改行に反映されます。
(ただし、複数行の改行は反映されません)
- 一般的なノベルゲームで見られる「入力によってプレイヤーが読み進めるテキスト」は、コマンド「文字窓」「使用文字窓」を用いることで実現できます。
スクリプトにコマンド「文字窓」「使用文字窓」を設定して、その下に「"」を記述し、なにかテキストを入力してみましょう。
画面上にテキストが表示されれば、文字窓が正しく設定されているので、以降のテキストは文字窓に表示されてゆきます。 - 文字窓は基本的に画像よりも手前に表示するものなので、レイヤーの数値は大きめに設定しましょう。
- プレイヤーの入力を待機させるには、テキストの行末に「\w」を記述するか、コマンド「文字自動待機」を設定します。

- 文字窓に表示しているテキストを一旦消してから新しいテキストを表示したい場合には、新しいテキストの行頭に「"」を記述するか、コマンド「文章消去」を設定します。

- テキストは文字窓の領域内に留まるよう折り返して表示されますが、途中で改行させたい場合には、改行位置に「\n」を記入するか、スクリプト上で改行させ、改行するテキストの行頭に「.」を記述します。

- スクリプト記述上の改行を文字窓に反映するには、コマンド「文字自動改行」を設定します。
ただし、複数行の改行は反映されません。

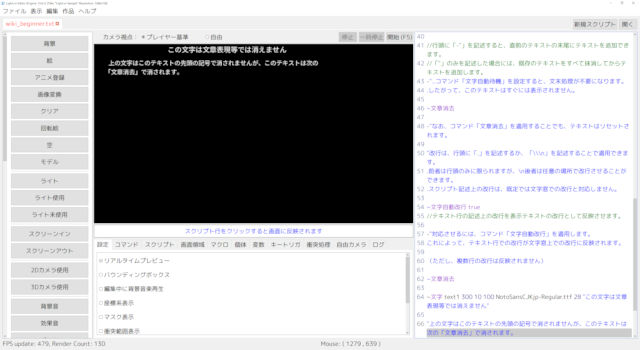
テキストを単独で表示しよう 
項目参照:文字
~文字 text1 300 10 100 NotoSansCJKjp-Regular.ttf 28 "この文字は文章表現等では消えません"
"上の文字はこのテキストの先頭の記号で消されませんが、このテキストは次の「文章消去」で消されます。
~文章消去
~アウト text1 300
//コマンド「文字」による文字個体は、コマンド「アウト」で消去できます。
//ちなみに、効果時間を設定項目に持つコマンドは、コマンド名の先頭に「.」を付加すると、そのコマンドの完了まで次の行に移りません。
- 他のテキストの影響を受けないテキストを表示させたい場合には、コマンド「文字」を用います。
文字窓に表示されるテキストと異なり、コマンド「文字」を用いて表示されたテキストは個体として扱われるので、文章表現に則らず、特定のコマンド(コマンド「アウト」等)の設定があるまで表示され続けます。

イメージを表示しよう 
物語の舞台や状況、登場キャラクター等を示す画像を画面上に表示させてみましょう。
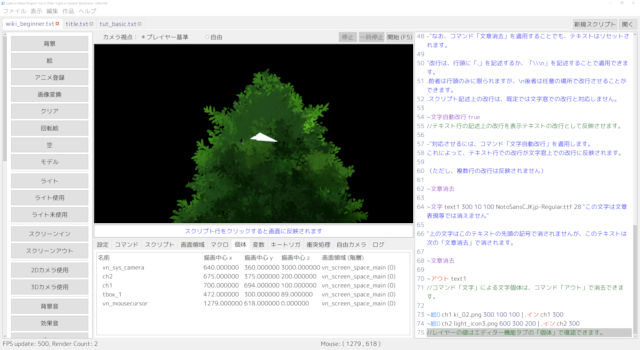
レイヤーを知ろう 
~絵0 ch1 ki_02.png 300 100 100 | .イン ch1 300
~絵0 ch2 light_icon3.png 600 300 200 | .イン ch2 300
//レイヤーの値はエディター機能タブの「個体」で確認できます。
//「|」で区切ると、複数のコマンドを1行に記述することができます。
- レイヤーとは、画面上における個体の表示順のことです。値が大きいものほど手前に表示されます。
個体を設定する際には、設定項目として必ず指定することになります。 - レイヤーの数値が大きいほど、個体は手前に表示されます。
同じレイヤー上で複数の個体の領域が被る場合には、どちらが手前に表示されるかが不確定になります。
たとえば、下の画像において、木はレイヤー100、紙飛行機はレイヤー200に位置しているため、紙飛行機が手前になっています。

- 設定済の画像個体に対しては、コマンド「レイヤ」で設定・変更ができます。
レイヤ ch1 150
//「ch1」のレイヤーを150に変更します。
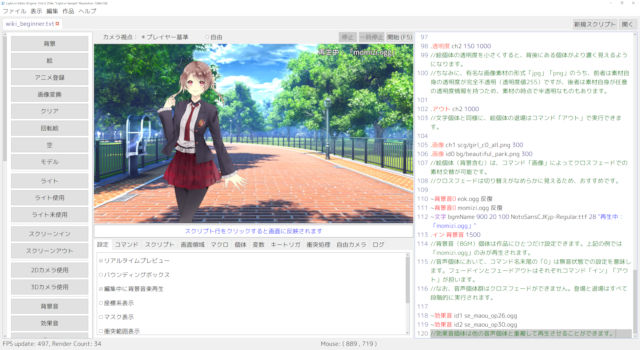
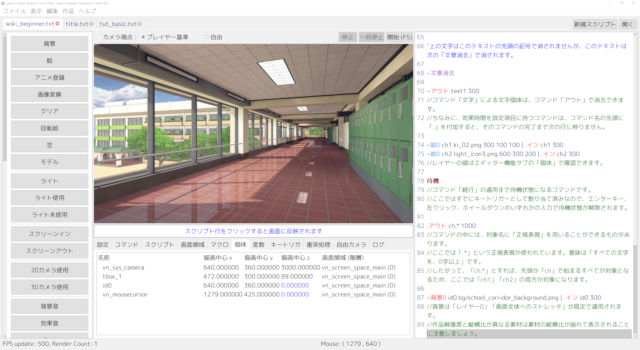
背景を表示しよう 
項目参照:背景
~背景0 id0 bg/school_corridor_background.png | .イン id0 300
//背景は「レイヤー0」「画面全体へのストレッチ」が既定で適用されます。
//作品解像度と縦横比が異なる素材は素材の縦横比が崩れて表示されることに注意しましょう。
- 背景を表示するには、コマンド「背景」を用います。
背景は自動的にレイヤーが0になるので、基本的にはレイヤーによる表示順序を考慮する必要がありません(他の個体のレイヤーに負の値を用いなければ問題ありません)。
また、背景に用いる画像は自動的にウィンドウのサイズに変更されるので、可能ならば既定解像度と同じ縦横比で、等倍以上のサイズの画像を用意するといいでしょう。

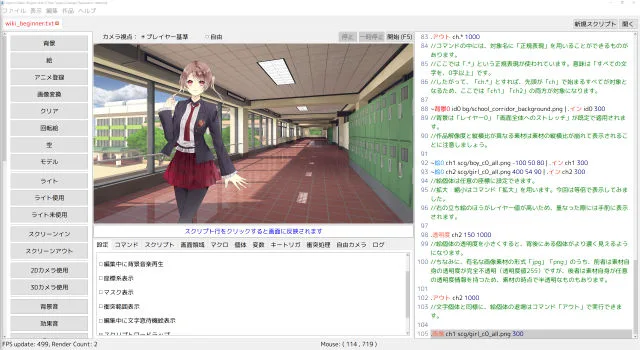
画像を表示しよう 
項目参照:絵
~絵0 ch1 scg/boy_c0_all.png -100 50 80 | .イン ch1 300
~絵0 ch2 scg/girl_c0_all.png 400 54 90 | .イン ch2 300
//絵個体は任意の座標に設定できます。
//拡大・縮小はコマンド「拡大」を用います。今回は等倍で表示してみました。
//右の立ち絵のほうがレイヤー値が高いため、重なった際には手前に表示されます。
- 立ち絵などの画像を表示するには、コマンド「絵」を用います。
背景は1枚のみ設定できますが、コマンド「絵」では個体名の数だけ個体を設定できます。
同じ個体名で設定すると、個体の素材を即時更新します(後述)。 - 画像はレイヤーの影響を受けるので、画像の設定時にはレイヤーの数値に注意しましょう。

透明度を知ろう 
項目参照:透明度
.透明度 ch2 150 1000
//絵個体の透明度を小さくすると、背後にある個体がより濃く見えるようになります。
//ちなみに、有名な画像素材の形式「jpg」「png」のうち、前者は素材自身の透明度が完全不透明(透明度値255)ですが、後者は素材自身が任意の透明度情報を持つため、素材の時点で半透明なものもあります。
背景や画像を交換しよう 
項目参照:画像
.画像 ch1 scg/girl_c0_all.png 300
.画像 id0 bg/beautiful_park.png 300
//絵個体(背景含む)は、コマンド「画像」によってクロスフェードでの素材交替が可能です。
//クロスフェードは切り替えがなめらかに見えるため、おすすめです。
- 設定した背景や画像を、個体名や座標を保ったままで別の画像に変更するには、コマンド「画像」を用います。
ショートカットボタンでは「画像変換」が該当します。 - 交換したい背景や画像の個体名を指定すれば、その個体に用いる画像素材が変更されます。
ただし、交換前後の画像のサイズは統一しておく必要があります(サイズが異なるとエラーが出ます)。
効果時間を設定すると交換がなめらかに行われます。


- コマンド「背景」「絵」において、画面上に存在する個体の個体名を再び用いて設定することによっても、画像素材の変更ができます。
この場合は座標が保持されないので、再設定する必要があります。
また、コマンド「背景」「絵」には効果時間の設定項目が無いので、変更は即座に行われます。
音を使おう 
場面を演出する音楽を取り入れてみましょう。
BGMを再生しよう 
項目参照:背景音
~背景音0 eok.ogg 反復
~背景音0 momizi.ogg 反復
~文字 bgmName 900 20 100 NotoSansCJKjp-Regular.ttf 28 "再生中:「momizi.ogg」"
.イン 背景音 1500
//背景音(BGM)個体は作品にひとつだけ設定できます。上記の例では「momizi.ogg」のみが再生されます。
//音個体において、コマンド名末尾の「0」は無音状態での設定を意味します。フェードインとフェードアウトはそれぞれコマンド「イン」「アウト」が担います。
//なお、音個体群はクロスフェードができません。登場と退場はすべて段階的に実行されます。
- BGMを再生するには、コマンド「背景音」を用います。
- 複数の楽曲をBGMとして同時に再生することはできません。
すでにBGMを再生している場合において、再度コマンド「背景音」を設定すると、BGMが即座に交代されます。

- エディター動作設定において「編集中に背景音楽再生動作」を適用しておくと、カーソル行をエンジンが読込んだ状況において再生される予定のBGMが、エディターでのスクリプトの編集中に再生されます。
場面想定に役立つので、制作環境に問題が無ければ適用しておくことをおすすめします。
効果音を再生しよう 
項目参照:効果音
~効果音 id1 se_maou_op26.ogg
~効果音 id2 se_maou_op30.ogg
//効果音個体は他の音個体と重複して再生させることができます。
音声を再生しよう 
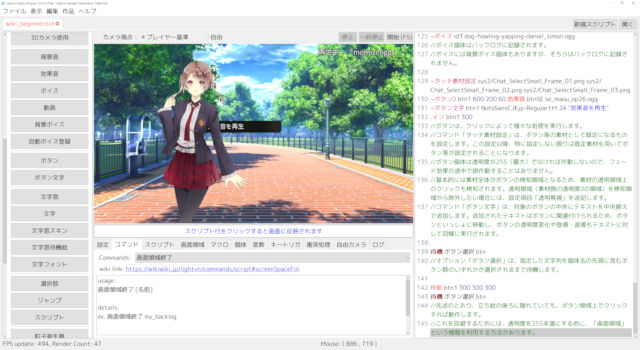
~ボイス id3 dog-howling-yapping-daniel_simon.ogg
//ボイス個体はバックログに記録されます。
//ボイスには背景ボイス個体もありますが、そちらはバックログに記録されません。
- 音声を再生するには、コマンド「ボイス」「背景ボイス」を用います。
前者は適切に設定されたバックログがあればそこに記録され、あとで個別に再生することができます。 - コマンド「ボイス再生」を適用することで、コマンド「ボイス」で直近に再生された音声をもういちど再生することができます。

ボタンを作ろう 
選択することでコマンドを適用できるボタンを設置しましょう。
コマンドを用いるためのボタンを設置しよう 
~タッチ素材設定 sys2/Chat_SelectSmall_Frame_01.png sys2/Chat_SelectSmall_Frame_02.png sys2/Chat_SelectSmall_Frame_03.png
~ボタン0 btn1 600 200 60 効果音 btnSE se_maou_op26.ogg
~ボタン文字 btn1 NotoSansCJKjp-Regular.ttf 24 "効果音を再生"
.イン btn1 300
//ボタンは、クリックによって様々な処理を実行します。
//コマンド「タッチ素材設定」は、ボタン等の素材として既定になるものを設定します。この設定以降、特に指定しない限りは既定素材を用いてボタン等が設定されることになります。
//ボタン個体は透明度が255(最大)でなければ作動しないので、フェード効果の途中で誤作動することはありません。
//基本的には素材全体がボタンの検知領域となるため、素材の透明領域上のクリックも検知されます。透明領域(素材側の透明度0の領域)を検知領域から除外したい場合には、設定項目「透明無視」を追記します。
//コマンド「ボタン文字」は、対象のボタンの中央にテキストを中央揃えで追加します。追加されたテキストはボタンに関連付けられるため、ボタンといっしょに移動し、ボタンの透明度変化や登場・退場もテキストに対して同様に実行されます。
待機 ボタン選択 btn
//オプション「ボタン選択」は、指定した文字列を個体名の先頭に含むボタン群のいずれかが選択されるまで待機します。
- クリックすることでコマンドを適用することができるボタンは、コマンド「ボタン」で実現できます。
一般的なノベルゲームで見られるオートやスキップを適用するためのボタンの他に、選択肢としても用いることができます。 - コマンド「タッチ素材設定」で、ボタン等のクリック対象となる個体の素材を予め定めておくことができます。
同じ素材を用いるボタンを複数設定する場合に役立ちます。 - 同じ素材を下地とし、テキストだけが異なるボタンを設定する場合には、素材にテキストを入れておく他に、コマンド「ボタン文字」で入れることもできます。
テキストはボタンの中央に中央揃えで設定され、常にボタンよりも手前に表示されます。ボタンの移動等にも追随するため、コマンド「文字」でテキストを入れるよりも格段に便利です。

特定のボタンだけが作動するようにしたい時は(脱初心者向け) 
画面領域開始 btnRange
//画面領域は、個体群を管理する機能のひとつです。
//コマンド「画面領域開始」は、新たな画面領域を生成し、以降に設定する個体に自身の情報を紐づけます。
//画面領域は階層を形成します。コマンド「画面領域開始」は、現在の階層の上に画面領域を追加するため、生成された画面領域は自動的に最上位に位置することになります。
//現在の画面領域階層は、機能タブ「画面領域」で確認できます。また、各個体に紐づいた画面領域情報は、機能タブ「個体」で確認できます。
~タッチ素材設定 sys2/Chat_SelectSmall_Frame_01.png sys2/Chat_SelectSmall_Frame_02.png sys2/Chat_SelectSmall_Frame_03.png
~ボタン0 btn2 300 500 60 効果音 btnSE se_maou_op26.ogg
~ボタン文字 btn2 NotoSansCJKjp-Regular.ttf 24 "効果音を再生"
.イン btn2 300
//ここで設定したボタン個体は、画面領域「btnRange(第1階層)」で設定されたという情報が紐づいています。
//そして、ボタン個体には“最上位の画面領域に属するもののみが選択対象となる”という仕様があります。
//いま最上位の画面領域は「btnRange(第1階層)」なので、現存のボタン個体のうち、「btn1」は選択対象外、「btn2」は選択対象となっています。
待機 ボタン選択 btn
.アウト btn2 300
画面領域終了 btnRange
//コマンド「画面領域終了」は、最上位の画面領域を階層から抹消します。
//抹消後は直下にあった画面領域が最上位となり、選択対象のボタンもその画面領域が紐づいているものに代わります。
//したがって、ここでは「btn1」が選択対象に戻っています。
- ボタンは上位のレイヤーに存在する画像等によって隠れていても、個体透明度が最大(255)である限り、領域上でクリックされれば作動します。
 ただ、コンフィグ画面やセーブ画面等においては、もともと設置しているボタンを退場させることなく、新たに設置するボタンのみを選択対象にしたい場合もあるでしょう。
ただ、コンフィグ画面やセーブ画面等においては、もともと設置しているボタンを退場させることなく、新たに設置するボタンのみを選択対象にしたい場合もあるでしょう。
その場合には、「画面領域」を新たに設定してから、選択対象にしたいボタン等の個体を設定しましょう。
簡単な効果を使おう 
設定した個体にあれこれしてみましょう。
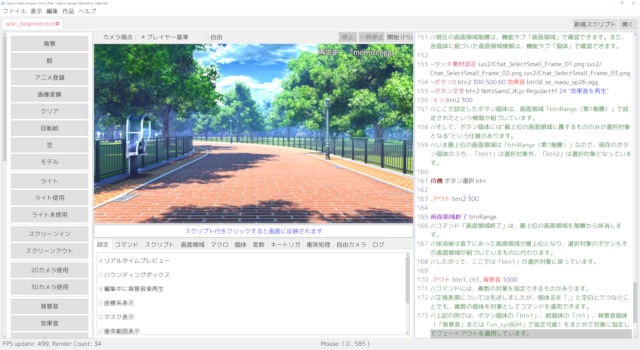
個体を退場させよう 
項目参照:アウト
.アウト btn1, ch1, 背景音 1000
//コマンドには、複数の対象を指定できるものがあります。
//正規表現については先述しましたが、個体名を「,」と空白とでつなぐことでも、複数の個体を対象としてコマンドを適用できます。
//上記の例では、ボタン個体の「btn1」、絵個体の「ch1」、背景音個体(「背景音」または「vn_sysBGM」で指定可能)をまとめて対象に指定してフェードアウトを適用しています。
- 個体の設定を無為に続けていると、画面上にたくさんの個体が表示されていて、画面や音が混みあうばかりです。
個体を退場させたい場合には、コマンド「アウト」を用います。
このコマンドを適用することで、背景・画像・音楽等、設定した個体を退場させることができます。
効果時間を設定すると、徐々に退場してゆきます(フェードアウト)。

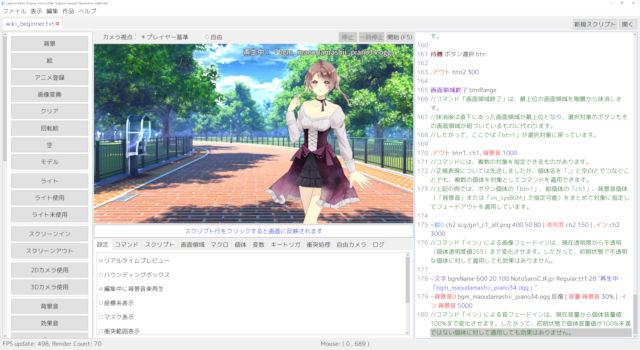
個体を登場させよう 
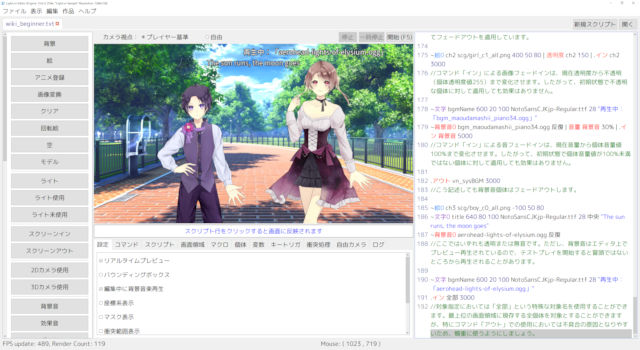
~絵0 ch2 scg/girl_c1_all.png 400 50 80 | 透明度 ch2 150 | .イン ch2 3000
//コマンド「イン」による画像フェードインは、現在透明度から不透明(個体透明度値255)まで変化させます。したがって、初期状態で不透明な個体に対して適用しても効果はありません。
~文字 bgmName 600 20 100 NotoSansCJKjp-Regular.ttf 28 "再生中:「bgm_maoudamashii_piano34.ogg」"
~背景音0 bgm_maoudamashii_piano34.ogg 反復 | 音量 背景音 30% | .イン 背景音 5000
//コマンド「イン」による音フェードインは、現在音量から個体音量値100%まで変化させます。したがって、初期状態で個体音量値が100%未満ではない個体に対して適用しても効果はありません。
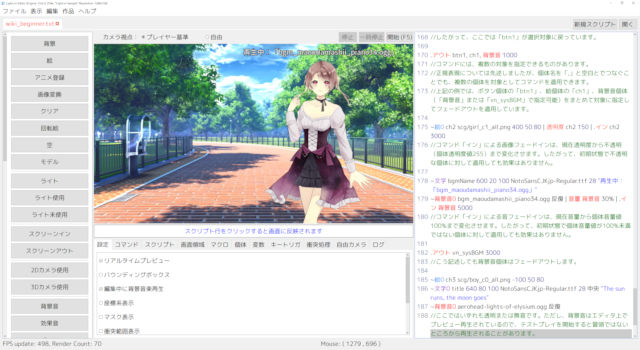
.アウト vn_sysBGM 3000
//こう記述しても背景音個体はフェードアウトします。
~絵0 ch3 scg/boy_c0_all.png -100 50 82
~文字0 title 640 80 100 NotoSansCJKjp-Regular.ttf 28 中央 "The sun runs, the moon goes"
~背景音0 aerohead-lights-of-elysium.ogg 反復
//ここではいずれも透明または無音です。ただし、背景音はエディタ上でプレビュー再生されているので、テストプレイを開始すると冒頭ではないところから再生されることがほとんどです。
~文字 bgmName 600 20 100 NotoSansCJKjp-Regular.ttf 28 "再生中:「aerohead-lights-of-elysium.ogg」"
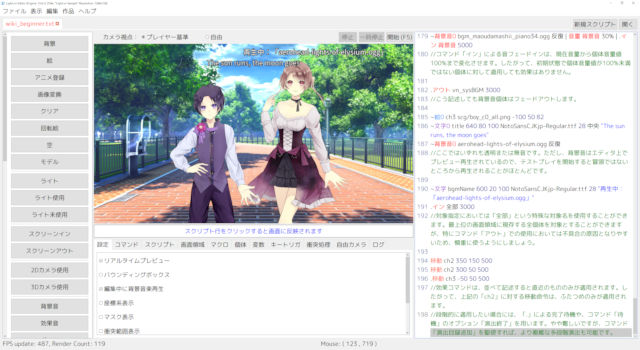
.イン 全部 3000
//対象指定においては「全部」という特殊な対象名を使用することができます。最上位の画面領域に現存する全個体を対象とすることができますが、特にコマンド「アウト」での使用においては不具合の原因となりやすいため、慎重に使うようにしましょう。
- 演出によっては、絵個体を徐々に表示したり、音個体の音量を無音から上げたいという場合もあるでしょう。
その場合には、コマンド「イン」を用います。 - コマンド「イン」は、対象に指定した個体の素材が画像の場合には、効果時間を設定することで現在の透明度から徐々に不透明(個体透明度値255)へと変化させて登場させることができます(フェードイン)。
対象に指定した個体の素材が音の場合には、効果時間を設定することで現在音量から徐々に音量を100%へと変化させることができます(フェードイン)。

- コマンド「背景」「絵」「ボタン」「背景音」などの個体設定を行うコマンド群は、コマンド名の末尾に「0」を付与することで、透明度や音量を0に設定します。
したがって、これらをあらかじめ設定しておいたうえで、コマンド「イン」を適用して初めて認識させることもできます。


個体を移動させよう 
項目参照:移動
移動 ch2 350 150 500
移動 ch2 300 50 500
.移動 ch3 -50 50 500
//効果コマンドは、並べて記述すると直近のもののみが適用されます。したがって、上記の「ch2」に対する移動命令は、ふたつめのみが適用されます。
//段階的に適用したい場合には、「.」による完了待機や、コマンド「待機」のオプション「演出終了」を用います。やや難しいですが、コマンド「演出目録追加」を駆使すれば、より複雑な多段階演出も可能です。
- 個体の位置の変更は、コマンドの再設定の他に、コマンド「移動」を用いることでも可能です。
コマンド名のとおり、このコマンドでは個体を特定の座標まで移動させます。 - 効果時間を設定すると、移動がなめらかに行われ、移動の軌跡を見ることができるようになります。

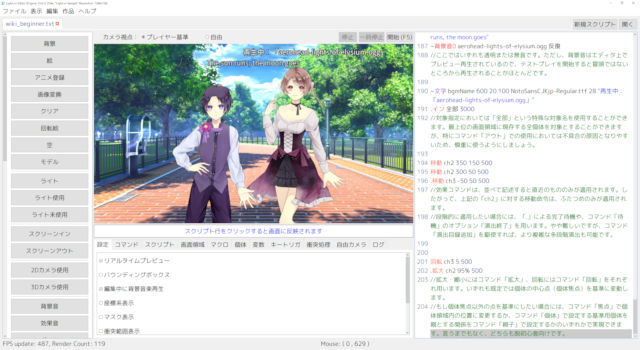
個体を回転・拡大しよう 
回転 ch3 5 500
.拡大 ch2 95% 500
//拡大・縮小にはコマンド「拡大」、回転にはコマンド「回転」をそれぞれ用います。いずれも既定では個体の中心点(個体焦点)を基準に変動します。
//もし個体焦点以外の点を基準にしたい場合には、コマンド「焦点」で個体領域内の位置に変更するか、コマンド「個体」で設定する基準用個体を親とする関係をコマンド「親子」で設定するかのいずれかで実現できます。言うまでもなく、どちらも脱初心者向けです。
- 個体の角度を変更するには、コマンド「回転」を用います。
回転量ではなく角度を指定する点に注意が必要です。 - 個体の画面上における表示サイズを変更するには、コマンド「拡大」を用います。
拡大だけでなく、縮小も可能です。 - 効果時間を設定すると、徐々に回転や拡大・縮小をしてゆきます。

個体を透明に近づけよう 
項目参照:透明度
.透明度 ch2 0 1000
.透明度 ch2 180 1000
//半透明状態へのフェードインは、終了値が255と決まっているコマンド「イン」では実現できないため、代わりにコマンド「透明度」を用いることになります。
システムを組み上げよう 
スクリプト間を移動したり、一般的な機能を実装して、ゲームシステムを組み上げてみましょう。
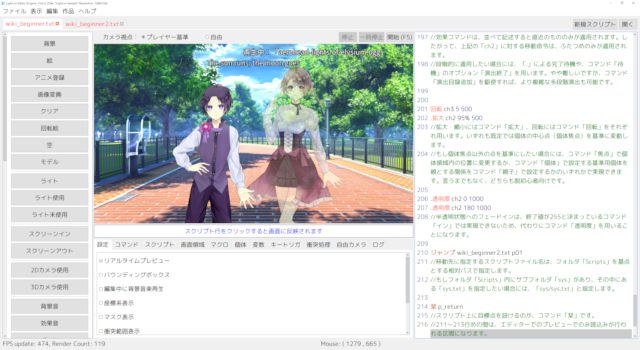
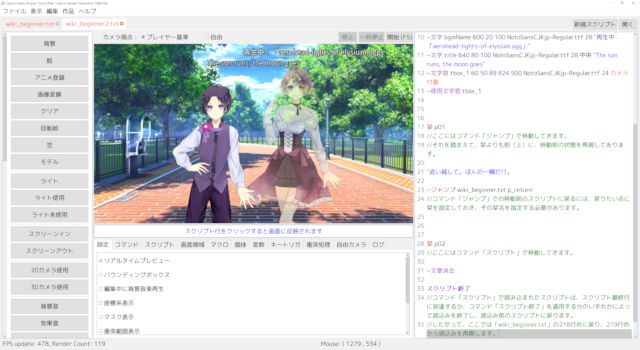
コマンド「ジャンプ」でスクリプトを移動しよう 
ジャンプ wiki_beginner2.txt p01
//移動先に指定するスクリプトファイル名は、フォルダ「Scripts」を基点とする相対パスで指定します。
//もしフォルダ「Scripts」内にサブフォルダ「sys」があり、その中にある「sys.txt」を指定したい場合には、「sys/sys.txt」と指定します。
栞 p_return
//スクリプト上に目標点を設けるのが、コマンド「栞」です。
//211~213行めの間は、エディターでのプレビューでのみ読込みが行われる区間になります。
栞 p01
//ここにはコマンド「ジャンプ」で移動してきます。
//それを踏まえて、栞よりも前(上)に、移動前の状態を再現してあります。
"追い越して。ほんの一瞬だけ。
~ジャンプ wiki_beginner.txt p_return
//コマンド「ジャンプ」での移動前のスクリプトに戻るには、戻りたい点に栞を設定しておき、その栞名を指定する必要があります。
- ひとつのスクリプトファイルだけでは、実装できる機能に限界がありますし、制作中に物語の区切りを見失いそうになります。
そこで、複数のスクリプトを用意し、コマンド「ジャンプ」を用いて、読込むスクリプトを移動しましょう。 - このコマンドを用いると、移動先に指定したスクリプトを読込みます。
スクリプトのファイル名のみを記述すると、そのスクリプトの先頭行から読込みを始めます。
スクリプト上にコマンド「栞」を用いて栞を設定し、スクリプトのファイル名に併せて栞名を記述すると、その栞が存在する行から読込みを始めます。


- このコマンドを用いてスクリプトを移動すると、再びコマンド「ジャンプ」または「スクリプト」を適用しない限り、移動前のスクリプトには戻りません。
したがって、章を持つ物語などにおいて章間を移動する場合やタイトル画面へ戻る場合などには適していますが、コンフィグやセーブ・ロード画面用のスクリプトに対して用いる場合にはあまり適していません。
コマンド「スクリプト」でスクリプトを参照させよう 
スクリプト wiki_beginner2.txt p02
//コマンド「スクリプト」は、「読込むスクリプトの移動」というよりも、「参照するスクリプトと開始点の移動」と表すのが適しています。
//参照を終えれば参照元に戻り、読込みを再開します。
//ここでは、参照先でコマンド「文章消去」が適用されたことで、文字窓上のテキストが抹消されています。
栞 p02
//ここにはコマンド「スクリプト」で移動してきます。
~文章消去
スクリプト終了
//コマンド「スクリプト」で読み込まれたスクリプトは、スクリプト最終行に到達するか、コマンド「スクリプト終了」を適用するかのいずれかによって読込みを終了し、読込み前のスクリプトに戻ります。
//したがって、ここでは「wiki_beginner.txt」の218行めに戻り、219行めから読込みを再開します。
- 読込むスクリプトを移動する(読込み行を移動する)方法としては、コマンド「スクリプト」を用いるというものがあります。
スクリプトの移動そのものや、移動先の指定方法、読込み動作等は、コマンド「ジャンプ」と同様です。
異なるのは、コマンド「ジャンプ」を移動とするならば、コマンド「スクリプト」は参照であるという点です。 - このコマンドを用いてスクリプトを移動すると、移動先(参照先)のスクリプトにおいて最終行または「スクリプト終了」と記述された行を読込んだ段階で、元のスクリプトの、コマンド「スクリプト」を適用した行(参照元)まで戻ってから読込みを再開します。
したがって、画面の状態等を保存しつつ、別のスクリプトによる動作を適用したい場合に適しており、コンフィグやセーブ・ロード画面等のスクリプトへの移動にはコマンド「スクリプト」を用いるほうがよいでしょう。


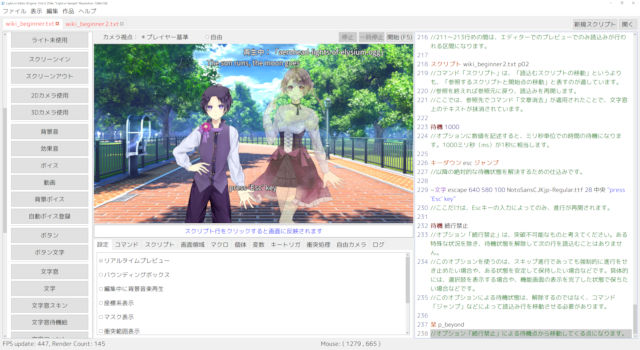
コマンド「待機」にオプションをつけよう 
項目参照:待機
待機 1000
//オプションに数値を記述すると、ミリ秒単位での時間の待機になります。1000ミリ秒(ms)が1秒に相当します。
キーダウン esc ジャンプ
//以降の絶対的な待機状態を解決するための仕込みです。
~文字 escape 640 580 100 NotoSansCJKjp-Regular.ttf 28 中央 "press 'Esc' key"
//ここだけは、Escキーの入力によってのみ、進行が再開されます。
待機 続行禁止
//オプション「続行禁止」は、突破不可能なものと考えてください。ある特殊な状況を除き、待機状態を解除して次の行を読込むことはありません。
//このオプションを使うのは、スキップ進行であっても強制的に進行をせき止めたい場合や、ある状態を安定して保持したい場合などです。具体的には、選択肢を表示する場合や、機能画面の表示を完了した状態で保ちたい場合などです。
//このオプションによる待機状態は、解除するのではなく、コマンド「ジャンプ」などによって読込み行を移動させる必要があります。
栞 p_beyond
//オプション「続行禁止」による待機点から移動してくる点になります。
アウト escape
キーダウン esc
//迂回が完了したので、キートリガーと指示テキストは抹消します。
- コマンド「待機」にはオプションを付与することができ、それによってコマンド「続行」の適用以外の方法を待機状態の解除条件にすることができます。
- オプションに数値を記述すると、その数値の時間だけ待機をして、時間経過とともに待機状態を解除します。
- オプションに「続行禁止」と記述すると、以降の行はコマンド「ジャンプ」等を適用しなければ読込まれなくなります。
選択肢やボタンの表示後等、プレイヤーがクリック等の入力を行っても待機状態を解除しないようにしたい場合には、このオプションを設定したうえで、以降の行に移動先の栞を設定しておきましょう。
最も強力な待機状態なので、基本的にはコマンド「待機」を設定すればこのオプションを付与すると考えてもいいかもしれません。

オート進行・スキップ機能を実装しよう 
項目参照:文字進行オート・文字進行スキップ・文字進行通常・ボタン・キーダウン
キーダウン shift.l 文字進行オート true
キーダウン ctrl.l 文字進行スキップ true
キーダウン wheel.down 続行 文字進行通常
キーダウン l.click 続行 文字進行通常
キーダウン enter 続行 文字進行通常//上記の記述では、左のShiftキーでオート進行、左のCtrlキーでスキップ進行を適用できます。また、続行用キートリガーの入力で通常進行に戻せるように再設定もしています。
文字自動待機 2
移動 tbox_1 300 120.アウト ch.* 500
ボタン0 b_auto 800 500 150
ボタン0 b_skip 800 600 150~ボタン文字 b_auto NotoSansCJKjp-Regular.ttf 24 "オート"
~ボタン文字 b_skip NotoSansCJKjp-Regular.ttf 24 "スキップ"
.イン b_.* 500
//ちょっと準備しますね。
"“ヒトじゃない”
出会った時から、そんな予感はあった。“出会った時”じゃなくて“遭遇した時”かな?
ヒトじゃなくても、人らしさはたくさんあったけど。\nあなたは“人形”だったのね。
わたしとの始まりから、ずっと。\n……まあ、ずっと知らなかったんだけど。
知ってたらどうしてたかなんて、わからない。"今までも、これからも、あなたは歩む。
今までも、これからも、わたしは進む。\nあの時はまだ遠くにいたのにね。
なのに、追いついちゃったなぁ。\n止まれないの。
わかってるでしょ?"わたしは……太陽になりたい。
あなたには月になってほしい。それなら……ね。
.また会いましょう。
きっと、また会いましょう。その時まで、わたしはこの想いを……
待機 続行禁止
- 一般的なノベルゲームで見られるオート進行モードやスキップモードを実装するには、コマンド「文字進行オート」「文字進行スキップ」を用います。
基本的にはボタンに適用コマンドとして設定するか、キートリガーとして任意のキーに割り振ります。 - コマンド「文字進行オート」は、オート進行モードに該当します。
オート進行モードを適用すると、特定の時間が経過すれば、コマンド「待機」(オプション無し)や、テキスト側から指示される入力待機を自動で解除します。
したがって、プレイヤーがキーなどを入力しなくてもテキスト表示が進行し、効果や演出も適用されてゆきます。
待機解除までの時間を変更したい場合には、コンフィグ機能を用いてもらうことになります(項目参照:コンフィグ機能を実装しよう)。 - コマンド「文字進行スキップ」は、スキップモードに該当します。
スキップモードを適用すると、コマンド「待機」(オプション無し・時間指定)や、テキスト側から指示される入力待機を自動で解除しつつ、一部の演出を省略しながら(効果時間の無効化等)、テキスト表示を高速で進行させます。
スキップモードによる高速進行は、コマンド「待機 続行禁止」によって一時的に停止できます。スキップモードを解除することなく待機させたい場合にはこのコマンドを用いましょう。 - 両モードとも、解除するにはコマンド「文字進行通常」を適用します。
公式サンプルでは変数分岐を用いて両モードのキートリガーの再入力で解除になるようにしてあります。
変数の理解導入に適しているので、脱初心者を志したらそこの処理を始めに確認することをおすすめします。

セーブ機能を実装しよう 
項目参照:ボタン・タッチ素材設定・画面領域について・LIGHT.VN関数・待機・セーブ・セーブ除外範囲・セーブ画像除外範囲・セーブ削除・変数
- ゲーム作品の必須機能とも言える、セーブ・ロード機能。ここでは、そのうちのセーブ機能を実装しましょう。
なにも無い状態から作るのはかなり複雑になるので、以下では公式サンプルの「save.txt」(フォルダ「Scripts/system」内)を参照します。
機能全体の実装難易度は脱初心者の水準にあるので、初心者の方は素材や配置を変える程度に留めましょう。 - セーブ画面を表示する際には、コマンド「スクリプト」を用いるようにしましょう。
また、セーブ画面において設定するボタンの個体名は、共通の文字列を持つこととします(今回は先頭に「sys」、中間に「save」となっています)。
※以下の解説は、脱初心者を想定します。初心者のうちはサンプルの流用に留めましょう。 - 4行めのコマンド「ダイアログスクリプト登録」は、セーブ上書きや削除等において意思確認を行う機能である「ダイアログ」の表示を司るスクリプトを設定するものです。ダイアログの自作をするなら変更を忘れないようにしましょう。
- 栞「set_save_settings」以下は、ロード後の動作と、セーブ画面の個体に対する基本設定(セーブ時の記録関連)を行う部分です。
コマンド「セーブ除外範囲」はセーブデータそのものに対する保存対象外指定を、コマンド「セーブ画像除外範囲」はセーブ時に撮られるスクリーンショットへの反映対象外指定を、それぞれ制御します。
セーブ画面などの独自の画面上に設定される個体群は基本的にセーブデータに記録する必要はありません。したがって、例のままであれば、個体名の先頭に「sys」を用いることで、対象外指定が可能となります。 - 栞「display」以下は、セーブ画面の表示を行う部分です。
- 最初に適用されるコマンド「画面領域開始」は、「特定のボタンだけが作動するようにしたい時は(脱初心者向け)」で紹介したものと同じで、ここでは機能専用のスクリプト処理を始めるという宣言になります。
この宣言が行われると、新たな画面領域が生成され、以降に設定される個体はその画面領域で設定されたという情報を紐付けられることになります。
また、キートリガーは画面領域専用のものを新たに設定する必要があります。 - 2つの変数は、セーブデータのページ制御を行うために設定しています。
上の変数(vn_slotsPerPage)は、「セーブ画面1ページに表示するセーブスロットの数」を表します。ここで決めた数だけ、セーブスロットを設定することになります。保存変数 slots_per_page = 6 //1ページに存在するセーブ・ロードスロット数
保存変数 slots_page_max = 10 //セーブ・ロードデータページ数
下の変数(slots_page_max)は、「セーブ画面を何ページ用意するか」を決めるものです。 - データページ設定のための変数の直下にある条件分岐は、データページのページそのものを指定するためのものです。これによって、セーブ画面を読込む初回において表示するべきページが指定されないという事態を防ぎます。
また、ページ指定を初回に限ることによって、次回からはセーブ画面の読込み時において、直近に開いていたページが表示されるようになります。もし (slot_page_current == undefined) 保存変数 slot_page_current = 0
- ページ指定の直下にある変数は、セーブ日時の記録形式を指定するものです。「2020/12/21 13:04:09」のように記録されます。
臨時全域変数 vn_save_time_format = "%Y/%m/%d %H:%M:%S"
- 画面領域「my_saveload」では最後に絵個体(セーブ機能画面の背景)を設定しており、その後で画面領域が「my_saveload_save」に上書きされています。
画面領域の仕様のひとつに、「効果コマンドは最上位の画面領域に属する個体のみを対象とすることを既定とする」というものがあります。
したがって、これ以降の効果コマンド等の対象に先ほどの絵個体は含まないことが既定となります。
これによって、セーブスロット等のみを抹消し、背景を保持することができます。これは画面領域の活用において重要な技術です。
なお、最上位の画面領域に属していない個体も含めたい場合には、設定項目「画面領域」に「同階層画面領域」や「全画面領域」を指定します。
- 最初に適用されるコマンド「画面領域開始」は、「特定のボタンだけが作動するようにしたい時は(脱初心者向け)」で紹介したものと同じで、ここでは機能専用のスクリプト処理を始めるという宣言になります。
- ある番号のセーブデータの存在を検出するには、LVN関数「lvSaveExists」を用います。
これをコマンド「もし」の括弧内に記述することで、セーブデータが存在する時に上書き確認のダイアログを出すようにするなどの処理を行うことができます。 - サンプルスクリプトでは、配置されたセーブスロットが実際に担うスロット番号を変数「slot(番号)」によって管理しています。
現在ページ番号(slot_page_current)と1ページあたりのスロット数(slots_per_page)とを掛け合わせてページ先頭のスロット番号までの値を導出しています。スロット slot_start = (slot_page_current * slots_per_page)
スロット slot1 = (slot_start + 1)
スロット slot2 = (slot_start + 2)
スロット slot3 = (slot_start + 3)
スロット slot4 = (slot_start + 4)
スロット slot5 = (slot_start + 5)
スロット slot6 = (slot_start + 6) - コマンド「セーブ」を適用してセーブデータを記録すると、記録時の画面のスクリーンショットを撮ります。
LVN関数「lvSaveImagePath」を用いることで、撮影したスクリーンショットを個体の画像素材として用いることができます。
また、セーブをすると画面上に存在する個体の情報を記録してロード時に反映します。もし (lvSaveExists(slot1)) 絵0 sys_save_on_1_image (lvSaveImagePath(slot1)) 116 127 306 カメラ付着
ところが、セーブ画面のスクリプトにおいて設定する個体は基本的にスクリーンショットにもセーブデータにも反映させないものですので、コマンド「セーブ除外範囲」「セーブ画像除外範囲」を適用します。
これによって、特定の個体がセーブ時のスクリーンショットに記録されず、セーブデータにも記録されなくなります。
個体名への「sys」「save」の使用は、実はこの除外指定対象にするための準備でした。 - セーブ画面で設定する個体のレイヤーは基本的に大きくしておきましょう。
小さくしてしまうと元の画面領域の個体の背面に表示されてしまう可能性があります。 - LVN関数「lvSaveInfo((スロット番号), "date")」には、指定した番号のスロットにセーブデータが記録された時点の年月日と時刻が記録されます。
サンプルスクリプトではコマンド「文字」のテキストとして用いられています。
コマンド「文字」のテキストに変数を代入値として用いる場合には、コマンド「文字」が設定された時点における変数の値を反映しますが、そこから変数の値が変化しても、表示される文字には反映されません。文字0 sys_save_on_1_info 375 137 306 texgyreheroscn-bold.otf 23 カメラ付着 (lvSaveInfo(slot1, "date"))
したがって、セーブ時・セーブデータ削除時・データページ変更時にコマンド「文字」を更新するようなスクリプトを組む必要があります。
サンプルスクリプトでは、コマンド「待機 ボタン選択 sys」「ジャンプ 表示_即時」を用いることで対応しています。待機 ボタン選択 sys
ジャンプ 表示_即時 - 栞「page_next」においては、「slot_page_current」の値を増加させる処理と、増加させた値がページ数を超える値になる場合に値を0に初期化する処理とが行われます。
まず、式「(slot_page_current + 1)」によって値が1増加します。次に「% slots_page_max」によって増加後の値に関する処理が行われます。変数 slot_page_current = ( (slot_page_current + 1) % slots_page_max )
ジャンプ 表示_即時
「%」は剰余(割り算のあまり)を指します。例においては増加後の値を「slots_page_max」(データページ数)で割り、そのあまりを求めることになります。
増加後の値が「slots_page_max」未満であれば、増加後の値がそのまま「slot_page_current」に設定されます。
増加後の値が「slots_page_max」と同じになれば、増加後の値を「slots_page_max」で割ったあまりは0となるため、「slot_page_current」に設定される値は0になります。 - 栞「page_pre」においては、「slot_page_current」の値を減少させる処理と、減少させた値が0を下回る値になる場合に値を「slots_page_max」より1小さい値に初期化する処理とが行われます。
まず、コマンド「変数 slot_page_current -= 1」によって値が1減少します。変数 slot_page_current -= 1
もし ( slot_page_current < 0 ) 変数 slot_page_current = (slots_page_max - 1)
ジャンプ 表示_即時
次に、減少前の値が0だった場合に対応するために、コマンド「もし ( slot_page_current < 0 ) 変数 slot_page_current = (slots_page_max - 1)」を置き、1ページめからの移動が最終ページになるようにします。
ロード機能を実装しよう 
項目参照:ボタン・タッチ素材設定・ボタン単独活性化・ボタン全活性化・ボタン活性スタック・待機・ロード・セーブ削除
- ロード機能に関しては、セーブ画面のスクリプトを複製し、コマンド「セーブ」を「ロード」に変えるだけでもスクリプトが完成します。
初心者の方は、セーブ画面と同様に公式サンプルの「load.txt」(フォルダ「Scripts/system」内)を参照し、変更は素材や配置を変える程度に留めましょう。 - ロード画面を表示する際には、コマンド「スクリプト」を用いるようにしましょう。
バックログ機能を実装しよう 
項目参照:文字窓・バックログ設定・バックログ現在話者・バックログ改ページ接頭辞・バックログスクロール・イン・待機・バックログリセット・画面領域について・トラックバー
- ノベルゲームは基本的にテキストが主役となるゲームなので、プレイヤーが読むテキスト量は多くなります。すると、少し前に読んだはずの文章をうっかり忘れてしまったりすることが起こりえます。
そんな場合に読んだテキストを振り返ることができる機能がバックログ機能です。
Light.vnではコマンド「バックログ設定」をすることでバックログ機能を用いることができるようになります。
以下では通常版のサンプルスクリプトにある「backlog.txt」(フォルダ「Scripts/system」内)を参考にします。 - バックログとは「文字窓上に表示したテキストを記憶し、その記録を表示する機能」のことを指します。
エンジンがテキストを記録するようにするためには、コマンド「バックログ設定」を設定してバックログ機能の適用開始を指示する必要があります。
したがって、テキストの表示を開始する時点において必ずバックログの設定が行われるようなスクリプトを作る必要があります。
具体的には、たとえば文字窓用のスクリプトにおいては、コマンド「スクリプト」を用いてバックログ設定用のスクリプトを呼び出すようにするとよいでしょう。- 初心者の方は、文字窓個体の設定時に、以下のコマンドを適用するようにしておきましょう。これでバックログの実装は完了できます。
スクリプト system/backlog.txt log_init
- 初心者の方は、文字窓個体の設定時に、以下のコマンドを適用するようにしておきましょう。これでバックログの実装は完了できます。
- バックログは設定以降に文字窓で表示されるすべてのテキストを記録し続けるので、次第に記録量が増え、表示量も増えます。
その記録を初期化するには、コマンド「バックログリセット」を用います。
このコマンドを用いると、バックログとして記録されていたテキストを初期化してから、記録を再開します。バックログ機能そのものを消去するわけではありません。 - バックログ画面を表示する際には、コマンド「スクリプト」を用いるようにしましょう。
- 機能全体の実装難易度は脱初心者の水準にあるので、初心者の方は素材や配置を変える程度に留めましょう。
※以下の解説は、脱初心者を想定します。初心者のうちはサンプルの流用に留めましょう。 - バックログを表示するには文字窓を用いることになるので、コマンド「文字窓」で予めバックログ用の文字窓を設定したうえで、コマンド「バックログ設定」を設定するようにしましょう。
ただし、これらの設定は必ず新たな画面領域を設定したうえで行いましょう。サンプルスクリプトでは画面領域「my_backlog」を設定しています。
これは、基底の画面領域(「vn_screen_space_main」)に設定すると抹消される可能性が高まることと、バックログを第1階層(基底のひとつ上)で扱うことが想定されているからです。
ちなみに、コマンド「バックログ設定」によってバックログ表示用に指定された文字窓が見た目上は退場しますが、コマンド「イン バックログ」できちんと呼び出せるので心配しないでください。画面領域開始 my_backlog 原点回帰時解除
文字窓 backlog_textbox 200 80 301 900 550 KozMinPro-Light_0.otf 20 カメラ付着
使用文字窓 backlog_textbox
文字色 0 0 0 // 255 255 255
文字陰 0
文字ワードラップ false
タッチ素材設定 sys2/Backlog_Btn_Sound_01.png sys2/Backlog_Btn_Sound_02.png se_maoudamashii_system48.ogg se_maoudamashii_system47.ogg
バックログ設定 backlog_textbox
バックログ台詞登録 true
バックログ改ページ接頭辞 "\n\n"
バックログボイス位置 -10 0
画面領域終了 my_backlog - バックログの表示は、必ずバックログ設定時の画面領域と同じ名前の画面領域を同じ階層(基本的には基底の1つ上)に設定してから始めましょう。
そうしなければバックログを表示・機能させることが格段に難しくなります。 - 複数のスクリプトを読込んでいる時に、スクリプト階層に並列スクリプト(コマンド「並列スクリプト」で読込むことのできる、上位スクリプトの読込みによる待機をしないスクリプト)が存在することがあります。
その場合に、当該スクリプトの読込みを一時停止して不具合の発生を防ぐという処理が最初に行われています。変数 下位スクリプトを一時停止させる必要あり = (!lvSystem::IsPausingLowerScripts())
もし (下位スクリプトを一時停止させる必要あり) 下位スクリプト一時停止 true - バックログは、コマンド「トラックバー」で設定できるスクロールバーによってスクロールを行います。
変数名「vn_backlog_pos」は、バックログの表示位置を値に持ちます。トラックバーの操作対象変数にこの変数を設定することで、トラックバーがスクロールバーの役割を担います。トラックバー0 backlog_main_scrollball 1237 236 301 縦 265 vn_backlog_pos 0 100 カメラ付着
- バックログのスクロール(表示領域の移動)には、コマンド「バックログスクロール」を用います。キートリガーの適用コマンドとして設定します。
キーダウン wheel.up バックログスクロール -1
キーダウン wheel.down バックログスクロール 1 - バックログは最下部までスクロールされている状態において正のバックログスクロールを入力されると、バックログのスクリプトにおけるあらゆる待機状態を解除し、バックログ自体は即時退場します。
これには「待機 続行禁止」も含まれるので、注意が必要です。
コンフィグ機能を実装しよう 
項目参照:ボタン・タッチ素材設定・ハイライト条件・画面領域について・待機・スクリーン・文字スキップ方式・トラックバー・開く・変数
- ゲームの動作には、テキストや効果等、表示に速さを持つものがあります。また、画面の大きさや音量もゲームに関係してくるでしょう。
それらをプレイヤー側で調整してもらう機能がコンフィグ機能です。
以下では通常版のサンプルスクリプトにある、ファイル名に「config-」が付いているスクリプトを参考にします。 - コンフィグ画面を表示する際には、コマンド「スクリプト」を用いるようにしましょう。
- 一般にコンフィグ機能で提供する調整項目は、「画面サイズ」「未読部分におけるスキップモードの動作」「テキスト表示速度」「オート進行モード適用時のテキスト表示速度」「オート進行モード適用時の待機時間」「主音量」「BGM音量」「効果音音量」「ボイス音量」です。
また、各種の情報をコンフィグ画面に表示することもあります。
これらの中から、作品において必要とされている項目を選んで、コンフィグ画面のスクリプトに追加してゆきましょう。 - 調整項目「画面サイズ」「未読部分におけるスキップモードの動作」は、それぞれコマンド「スクリーン」「文字スキップ方式」をボタンのコマンドとして設定することで実装します(コマンドの詳細に関しては各項目を参照)。
それらのボタンは、各コマンドの設定状況に応じた表示に変えることができます。
たとえば、未読スキップが適用されている場合には、コマンド「ハイライト条件 sysc_btn_skip0 "vn_sysTextSkipMethod == 0"」が設定されているボタンが「UIクリック時画像(UI活性時画像)」で表示されるようになります。タッチ素材設定 sys2/Config_System_Btn_FullScreen_01.png sys2/Config_System_Btn_FullScreen_02.png sys2/Config_System_Btn_FullScreen_Selected.png se_maoudamashii_system47.ogg se_maoudamashii_system48.ogg
ボタン sysc_btn_win0 236 198 705 カメラ付着 スクリーン 0
ハイライト条件 sysc_btn_win0 "vn_sysWindowMode == 0" - 残る調整項目の実装には、コマンド「トラックバー」を用いましょう。
トラックバーとは、数値等の大小やその調整を視覚化するためのもので、プレイヤーが直感的に調整することを可能にします。
調整項目ごとにコマンド「トラックバー」において指定する変数名が異なるので、項目を参照してください。トラックバー sysc_tr_TextS 317 335 707 横 770 vn_sysTextSpeed 300 0 カメラ付着
- 音声素材に関しては、コマンド「トラックバー」の設定項目「変数名」にシステム変数名を記述する他に、コマンド「ボイス」「背景ボイス」の設定項目「音量数値変数」で設定した変数名を記述することもできます。
これによって、特定のボイス素材のみを調整対象にすることができます。
したがって、たとえば特定の登場人物の音声に対して同じ変数名を設定すると、その登場人物のみを対象とする音量の調整項目を設定することができます。トラックバー sysc_tr_TextVoiceLight 463 285 707 横 350 gvoice_ace 0 100 カメラ付着
- 各種の情報には、コマンド「開く」を用いることでサイト等へのリンクを設定することができます。
制作者のサイトや、素材元のサイトへのリンクとして用いるとよいでしょう。ボタン0 sysc_link0 70 615 705 カメラ付着 開く http://twitter.com/lightvn_online

作品を出力・配布しよう 
作品のチェックを繰り返そう 
作品の完成を宣言する前に、必ずデバッグと呼ばれる不具合検査と修正を行いましょう。
デバッグをしないと…… 
- 長編はもちろん、短編作品であっても、不具合は少なからず存在するものです。
もしもそれを放置して作品を配布すれば、プレイヤーが困ります。
プレイヤーはプログラムやスクリプトのことをまったく知らない人もいるので、もしもそのような人がプレイ中にエラー表示を出されたらとても驚いてしまいます。
もちろんそういう事態が発生すれば制作者にも悪影響はありますが、最も困るのはプレイヤーであるということを忘れずにデバッグをするよう心がけましょう。

デバッグの方法を知ろう 
- 不具合には「制作者のスクリプトの不備によるもの」と「エンジン処理やコマンド動作自体の誤作動によるもの」があります。
どちらも原因の把握が簡単ではなく、区別するのも難しいです。
基本的には、「コマンド単体の動作まで絞って確認して、不具合が発生している場合」は後者である可能性が高く、そうでない場合は前者である可能性が高いでしょう。
また、エラーウィンドウが出る場合にはコマンドの使用要件を満たしていない場合がほとんどであり、したがって前者である可能性が極めて高いです。
ほとんどの不具合は前者ですが、もしも後者の可能性が高ければ、エンジン制作者の方に報告しましょう。 - デバッグの方法としては、まず不具合を発見することから始まります。
検査の細かさには段階がありますが、できる限り細かいものを選ぶようにしましょう。
また、不具合の中にはリアルタイムプレビューで確認できないものがあるので、テストプレイで確認するようにしましょう。
以下では粗いものから順に紹介します。また、「前者」「後者」という表現も踏襲します。- スキップモードを適用しながらテキストをすべて表示してゆく
この方法は前者の発見に一定の効果があります。 - 通常進行でテキストをすべて表示してゆく
この方法は両者の発見に一定の効果があります。 - 通常進行でテキスト・各種画面をすべて表示してゆく
この方法は特に前者の発見に効果があります。
各種画面にはスクリプトの不備が発生しやすいので、この方法まではぜひやっておきたいです。 - オート進行でテキストをすべて表示してゆく
この方法は特に後者の発見に効果があります。
ただし、そこまで必要ではないかもしれません。 - 進行モードをランダムに変え、コマンド「続行」を連続で適用しながらテキスト・各種画面をすべて表示してゆく
クリックやエンターキーを押しまくり、進行モードも変えまくり、とにかくめちゃくちゃな操作を行います。
ここで発見した不具合は、発生箇所まで戻り、進行モードごとに確認します。
両者の発見に十分な効果があるものの、果てが無い検査方法なので、適当な段階で切り上げるようにしましょう。
また、確認箇所や操作等を把握しておかなければ重複が発生して効率がさらに落ちます。
- スキップモードを適用しながらテキストをすべて表示してゆく
- 不具合の箇所を確認し、前者と後者のいずれであるかまで把握できれば、修正を行いましょう。
- 前者であればコマンドごとの動作を再度確認し、wikiの記述等を参考にして、そのコマンド構成で本当に自分が意図している動作になるのかを順番に確認してゆきます。
- クリックで勝手に進行してしまう場合には、コマンド「待機」のオプション設定のミスである場合が多いです。
- 意図しないテキストを表示している場合には、変数の代入値のミスや、マクロ機能の影響が考えられます。
- 分岐ミスは変数の演算を見直してみましょう。
- コマンド「ジャンプ」「スクリプト」の失敗は、スクリプトファイル名や栞名のミスを考慮しましょう。
- コマンドの適用抜けは、対象名の指定ミスが考えられます。
対象の複数指定時には特に発生しやすいです。スペースの挿入や、「,」の付与、「^」を先頭に付与している個体名の先頭に対する「\」の付与等を再確認しましょう。
スキップモードの仕様である場合もありますが、スキップモードで省略されるのは効果時間なので、設定から行われていない場合には対象名の不備を確認し、それでも確認できない場合には後者である可能性が考えられます。
- 後者であれば制作者の方に報告し、修正を待ちましょう。
報告の際には「発生状況」「不具合の内容」「debug.txt」「作品の制作用フォルダと内容物」を揃えて提出します。
- 前者であればコマンドごとの動作を再度確認し、wikiの記述等を参考にして、そのコマンド構成で本当に自分が意図している動作になるのかを順番に確認してゆきます。
- 「BugTrap」が作動した場合にはエラーが致命的なものであるということなので、この場合にはエンジン制作者の方まで報告しましょう。
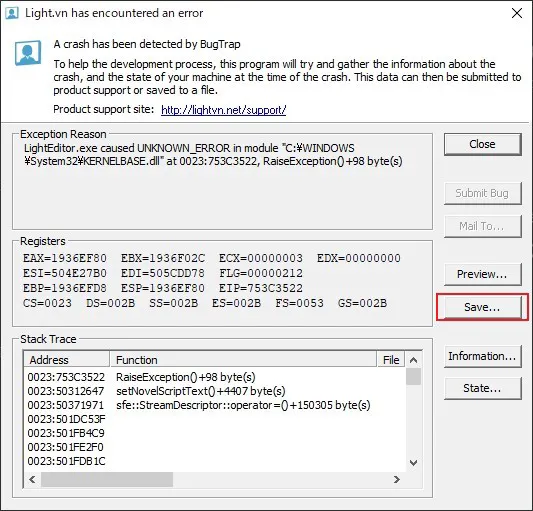
報告の前に、まずBugTrapの画面にあるボタン「More...」を選択します。それによってバグ発生時の記録の一部が表示され、いくつかのボタンが展開されます。
 次に、展開されたボタンのうち、「Save...」と書かれているものを選択します。それによって、バグ発生時の状況を把握するためのファイルを収めたzipファイルが作成されるので、報告時にはそれと使用環境に関する説明文書(自分で作成します)とを併せて送りましょう。
次に、展開されたボタンのうち、「Save...」と書かれているものを選択します。それによって、バグ発生時の状況を把握するためのファイルを収めたzipファイルが作成されるので、報告時にはそれと使用環境に関する説明文書(自分で作成します)とを併せて送りましょう。

デバッグを行うタイミングとは 
- デバッグを行うタイミングはいくつかあります。
可能であれば3回程度は行いましょう。- 各種画面のスクリプトが完成した段階
タイトル画面等の各種画面は、スクリプトが完成したタイミングで確認しておきましょう。
機能が増えるほど不具合が発生しやすくなるので、画面ごとに確認するように決めておけば、不具合を一度に修正しなければならないという事態を防げます。 - すべてのコマンドを設定した段階
コマンドが作品を通して意図どおりに動作しているかを確認します。
コマンドを設定する度に確認するよりも、いくらかまとめて確認することをおすすめします。 - 完成宣言直前
作品の完成を宣言する前に、必ずデバッグを行いましょう。 - 配布開始直前
配布を開始する前に、仕上げとして不具合の確認をしておくことをおすすめします。
特にzip化等の圧縮を行う場合には、解凍した作品のほうでも確認を行えば十分でしょう。
- 各種画面のスクリプトが完成した段階
作品を出力しよう 
完成までもう少しです。ついに作品が形になります。
出力する作品のプログラム形式を知ろう 
- 素材にファイル形式が存在したように、Light.vnで出力する作品にもプログラム形式が存在します。
Ver8.4.0で実装されたV2出力は、5種類の形式を制作者側で選択できます。
Ver13.8.1現在ではそのうちの1種類がベータ提供(正式には実装が完了していない形式)、2種類がアルファ提供(試験の初期段階の形式)です。
Ver10.6.0でブラウザ出力が大幅強化されましたが、配布時に追加作業が必要となるため、初心者の方は「Windows(C++)」で出力することをおすすめします。- Windows(C++)
- OSX(C++)(dev)
- Browser(WebGL)
- Android(alpha)
- iOS(alpha)
作品を出力して完成させよう 
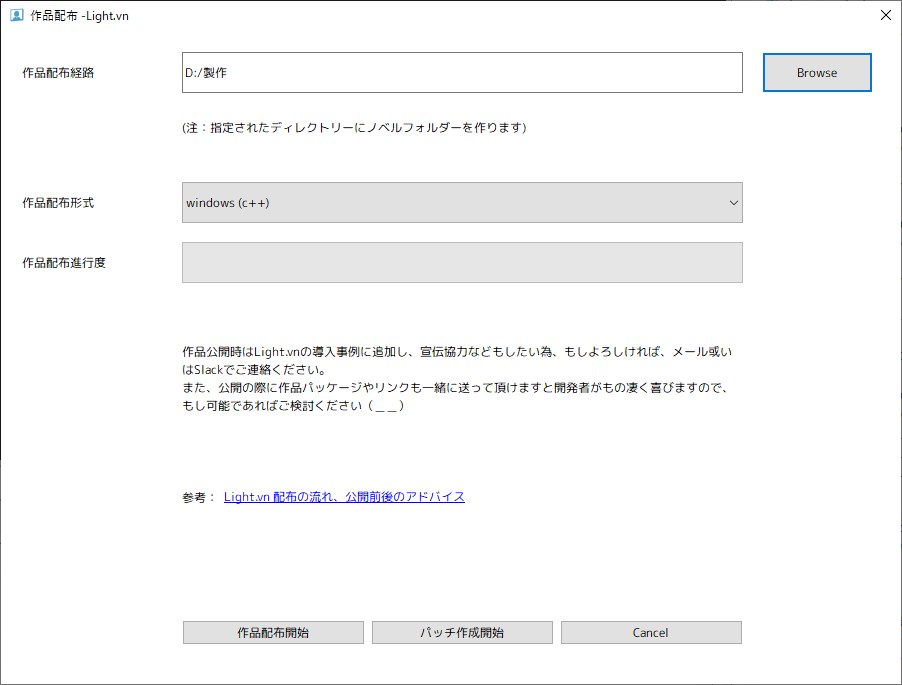
- 出力作品のプログラム形式を決めたら、いよいよ作品の出力に移りましょう。
出力には、メニューバーの「作品」から「配布」に移動します。

- 「作品配布経路」では、出力フォルダを作成する場所を指定します。
手入力も可能ですが、右隣の「Browse」を利用するほうが確実です。 - 「作品配布形式」では、決めておいたプログラム形式を選択します。
出力は何回でも行えるので、予定外の形式を試してみてもいいかもしれません。
- 「作品配布経路」では、出力フォルダを作成する場所を指定します。
- 項目を設定し終えたら、下部にあるボタン「作品配布開始」を押して出力を開始します。
完了すればメッセージが表示されるため、ボタン「Cancel」を押して配布用画面を閉じましょう。 - 作品の公開後に「パッチ」と呼ばれる追加修正・コンテンツを作成したいという場合にも、「配布」でパッチの出力を行います。
- パッチの作成時には、パッチに用いる素材をフォルダ「Patch」に収めておく必要があります。
この際には既定のフォルダ内に子フォルダを作っている場合において、それをフォルダ「Patch」内にも再現しておく必要があります。
たとえば、フォルダ「Images」内に子フォルダ「ch」を作っている場合には、フォルダ「Patch」内のフォルダ「Images」にも、子フォルダ「ch」を作成する必要があります。
ただ、基本的には既定のフォルダをコピーして、フォルダ「Patch」内に貼り付けて上書きすれば済みます。 - パッチを作成すると、「ノベル配布経路」で指定したフォルダ内に「Patch.vndat」という名前のファイルが作成されます。
このファイルを配布し、作品のフォルダ内の最上層(「exe」のある層です)にそれを置くようにしてもらえば、パッチの適用は完了します。

- パッチの作成時には、パッチに用いる素材をフォルダ「Patch」に収めておく必要があります。
作品の配布準備を整えよう 
ついに作品が完成しました……が、配布前にやっておきたい準備がいくつかあります。
配布形態は決めていますか? 
- 作品の配布にはいくつか方法があります。作品に適したものを選びましょう。
- 無料作品の場合
フリーゲームとして配布するには、「自分のサイトにダウンロード経路を作る」「公開フォルダサービスを利用する」「外部フリーゲームサイトを利用する」「即売会等のイベントで配布する」等の方法があります。
「自分のサイトにダウンロード経路を作る」場合には、自他共に安全性の問題を考慮する必要があります。
「公開フォルダサービスを利用する」場合には、自身の作品が安全であるということを事前に証明していることが必要とされるでしょう。
「外部フリーゲーム配布サイトを利用する」場合には、サイト側の審査に通る必要はありますが、安全性を保証してもらうことができます。
「即売会等のイベントで配布する」場合には、実体としてパッケージを作成する必要があります。
初めての作品である場合には外部のフリーゲーム配布サイトを利用し、問題を解決できるのであれば他の方法に移行するというのが好ましいでしょう。 - 有料作品の場合
有料作品として配布するには「自分のサイトにオンラインショップを作る」「有料作品販売用の外部サイトを利用する」「即売会等のイベントで販売する」等の方法があります。
「自分のサイトにオンラインショップを作る」場合には、おそらくあなたはもはや同人作品制作者ではないはずです。同人活動であれば、この方法はおすすめしません。
「有料作品販売用の外部サイトを利用する」場合には、サイト側の手数料や制作費用等を考慮して価格を設定しましょう。
「即売会等のイベントで販売する」場合には、実体としてパッケージを作成する必要があります。
初めての作品を販売するのはとても挑戦的ではありますが、金銭の取引には、たとえ少額であっても責任が生じるということも考慮しましょう。
できれば無料作品で実績を重ねてから挑戦することをおすすめします。
- 無料作品の場合
お知らせは決して忘れないように 
- すべての素材を自前で用意するというのはかなり難しく、ほとんどの作品には外部の素材が利用されています。
そして、外部の素材を利用した場合には、可能な限りクレジット表記を行い、完成や配布を開始する際には素材の使用報告を行いましょう。
中には使用報告を不要とする素材制作者の方もいらっしゃいますが、いずれにせよライセンスの確認はどのような素材であっても必ず行うようにしましょう。 - ゲーム作品においては、慣例として「readme.txt」を作成して、作品に同封します。
「readme.txt」とは、最初のプレイ開始前においてプレイヤーに読んでもらう、ゲームの説明書です(実際に読むプレイヤーは少ないですが、決して不必要というわけではありません)。
内容としては、「インストール方法」「アンインストール方法」「操作方法」「システム要件」「素材元情報」「制作者情報」等を明記します。
システム要件には「動作を保証しているOS」として「Windows(7,8,10)」と記述する程度でもよいでしょう。グラフィック要件として「OpenGL2.1以上」というのも記述しておけばとりあえず十分でしょう。
素材元情報には、可能であればリンクとしてURLを併記しておきましょう。素材の制作者だけでなく、他のゲーム制作者にとっても素材探しの助けとなる場合があります。 - 作品の宣伝は、できればやっておきたいものです。
あなたも、共同制作者も、フリー素材等の制作者も、作品が世間に広く知られ、プレイされるほどに、知名度という利益を得ます。
特にフリー素材等の制作者は、知名度の向上による利益が大きく影響します。たとえあなたからは遠い存在であったとしても、そのことを考慮し、宣伝によってまずは作品自体の知名度が少しでも上がるように努力しましょう。
宣伝方法に関しては説明を省略しますが、過剰な宣伝は逆効果ですので、効果的かつ効率的な宣伝方法を模索してみてください。
公開後の動きを想定しておこう 
- 配布形態を問わず、作品を公開すればなんらかの変化があります。
感想を頂いたり、バグ報告を受けることもあるでしょう。
修正対応以外にも、サイドストーリーの追加等、制作者側から動きたい場合もあるはずです。
そのような変化を場当たり的にこなそうとすると、なんらかの失敗をする可能性が高まります。
できれば公開前にそれらの変化を想定し、大まかでもいいので対応を考えておきましょう。
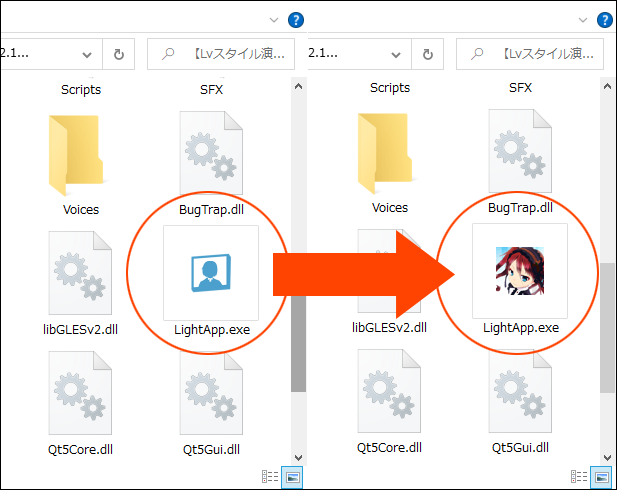
出力した作品の「LightApp.exe」のアプリアイコンを変更してみよう 
- フォルダ表示時の「LightApp.exe」のアイコンはLight.vnの既定のものなので、もしもこれを変更したい場合には、外部ツールを使用しましょう(ファイルの破損等は自己責任です)。

- 外部ツールの使い方などを解説した動画がありますので参考にしてみてください。
loading...
動画内で説明している「マルチアイコン(.ico)」を手軽に作成できるWebサイトを紹介しておきます。
正方形サイズの画像1枚から作成可能となっています。
(Faviconジェネレーター )
)
- 外部ツールの使い方などを解説した動画がありますので参考にしてみてください。
作品の配布を始めよう そして…… 
完成と配布開始、おめでとうございます!
返ってくるものを眺めながら、これまでを振り返ってみましょう。
そして、もしもまた作りたいと思えたなら……その時にはもう、世界のどこかにあなたの次作を待っている人がきっといますよ。

 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結
凍結 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ