
Google Map APRS (aprs.fi)
を使って地図データを作ろう
自作の お気に入りのマップで より快適に! より便利に!
▼ 目次 ▼
まえがき・・・
- 今回使用したソフトウェア
- ● Google Chrome ― Webブラウザ。InternetExplorer系では重い場合があるのと、画面最大化表示の最適化を見込んで。
● Windows標準 ペイント ― 画像データ生成用として
今回の作業でWindows標準インターネットブラウザ InternetExplorer以外の物を推奨しています。
これは、地図やAPRS.fi等で使われているajaxを快適に動作させる為です。
GoogleChromeは完璧なブラウザとは言えませんが、WebKitというエンジンで表示される速度は、とても高速です。
普段の利用でも是非使ってみて下さい。
【準備編】APRS用にカスタムする(重要)

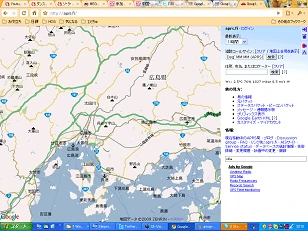
- まず、Google Map APRS(aprs.fi)のページを開きましょう。
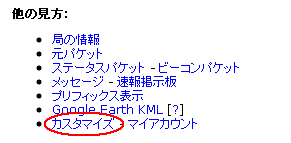
右メニューにある カスタマイズ のリンクをクリックして設定をしましょう。
この設定がされていないと、座標が滅茶苦茶な地図が出来ます。
また、作る上でも楽になるので必ず設定をして下さい。

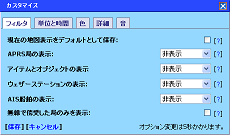
- 右のようなカスタマイズの画面が出て来ましたか?
初期では 「フィルタ」 のタブが表示されていると思います。
普通なら各局の座標が地図上に表示されますが、
今回は地図作成なので一時的に全ての局を 非表示 にします。
フィルター内の表示する局の項目を全て 非表示 に設定しましょう。
マップの作成が終わったら フィルターを元に戻せば、OKです。

- 続いて 「単位と時間」 のタブを表示させます。
以下のように設定を変更しましょう。
位置表示フォーマット
「Deg゜Min'Sec"」 ---> 「Deg゜MM.MM (APRS)」
タイムゾーン:
「UTC」 ---> 「ローカルタイム - Asia/Tokyo」
ここまで出来た人は左下の [保存] をクリックして設定内容を保存しましょう。 これで、マップを作る環境設定が整いました。
【加工編】地図を切り出す

- まず、欲しい地図の場所を表示させます。
この時、UI-View32で実際使う画像のサイズを考慮したり、
あまり詳細表示にし過ぎないように注意しながら決めます。
画像そのものの解像度が小さくて良い場合、
例えば 640 x 480 800 x 600 という
昔懐かしのサイズだったりすると、
ブラウザのウィンドウサイズを予め小さくして
表示させる方が作り易いと思います。
欲しい地図の感じに表示出来たら、
キーボードの Print Scen を押します。
これで画面全体が クリックボード なる物に一時保管されてます。

★ ワンポイント ★
地図画像を Print Scen でコピーする時に、右メニューの右上にある
メニュー消し アイコンをクリックしておくと、地図を横広く撮影できます。
1024 x 768 クラスの解像度の画像が欲しい場合は全画面表示とか出来る
Google Chrome などのブラウザがオススメです。
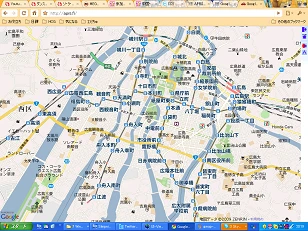
地図の解像度が決まって撮影したら、地図の位置やブラウザのウィンドウサイズを
変更してはいけません、座標がズレて分からなくなります。
撮影する際に、マウスポインターを右メニュー辺りまで移動させておくと、地図上の拡大・縮小バーや その他の不要な表示物が消えて、
スッキリした地図を撮る事が出来ます。

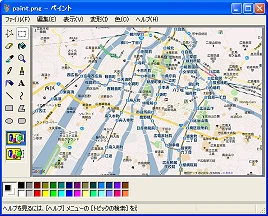
- 続いて、Windowsに標準で入っている
を使って画像の加工を行います。

ブラウザのメニューや Google Map APRS の右メニューの残りなど
地図でない部分を全てカットします。
最終的に地図のみまで仕上がったら保存しましょう。
保存形式は
.bmp のビットマップ形式(画質は綺麗。ファイルサイズが大きい)か、 .jpg のジェイペグ形式(画質はまぁまぁ。ファイルサイズが小さい)がオススメです。
【加工編】地図座標設定ファイル(.INF)を作る

- 最後に地図の座標を定義する .inf ファイルを作成します。
仮に、先程保存した画像ファイルが Hiroshima-City.bmp という
名前で保存したとします。おもむろに、この画像ファイルを そのまま
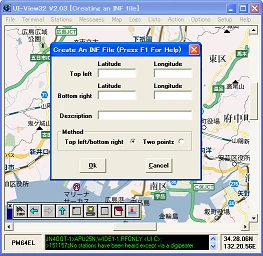
UI-View32の地図画面の中に ドラッグ&ドロップ します。
すると、右写真のように「Create An INI File (Press F1 For Help)」
という入力画面が出てくると思います。
それぞれに座標を入力し、この地図データの名前も記入します。
Description の所は地図名です。
分かり易いのは地図画像のファイル名と同じ名前にしておく事です。
座標の記入の仕方は2種類あり、
「地図画像の左上と右下の座標を設定する方法」 と 「地図上の交差点等の目印2点を基準に設定する方法」 です。
今回は大きく実用的な地図を Google Map APRS で作る事を前提にしているので、 精度が高い 左上・右下 座標の方法を紹介します。
Methodの設定はTop left/bottom right のままにしておきましょう。 2点測位の場合は Two pointsの方にラジオボタンを変更します。

- 先程地図をコピーした Google Map APRS のブラウザを再度開いて、
ウィンドウサイズを変更したり、地図を動かしたりしないように
気をつけながら、地図の左上までマウスポインターを移動させます。
すると、右写真のように地図上に座標が表示されますので
地図の最も上で最も左となる場所の座標を確認しましょう。
UI-View32 の画面に戻って、Create An INI Fileの画面の
Top left側の Latitudeに 『 34.24.73N 』
Longitudeに 『 132.24.58E 』 という感じに入力します。
同様に、Google Map APRS 地図画面 右下にマウスポインターを移動させて、最も下で最も右となる場所の座標を調べます。
そのポイントの座標をBottom right側に入力します。
全て入力し終えたら Ok をクリックします。
設定画面が消えて座標割り当てを終えた地図が UI-View32 の画面に表示されます。
と、同時に画像データのある場所と同じ場所に HIROSHIMA-CITY.INF のように画像と同名の .INF ファイルが出来ているはずです。
この画像ファイル と .INF ファイルは2つで1つのセットファイルになりますので、一緒に扱って下さい。
☆ この地図データのセットファイルはUI-View32だけでなく、AGWTrackerでも使用可能です。
以上で 地図作成は終了です。
【おまけ】画像形式を変える
出来れば、綺麗な地図データを多く使いたいところですが、ビットマップ(.bmp)形式のファイルは、どうしてもファイルサイズが大きくなり
UI-View32 で表示させる場合もモタつく事があります。
UI-View32 もマルチで色々な画像形式に対応してくれると都合が良いのですが、融通が効きません 
(個人的にはGoogleMapのようなポスターカラーチックな地図は PNG形式が画質劣化が少ないと思っています。)
UI-View32 の場合は ジェイペグ(.jpg)形式の表示は正常に行えるようなので、その形式を使いましょう。
Windows標準のペイントで加工し保存する際にJPEG形式で保存しても良いのですが、圧縮率が悪かったりで画質劣化が気になる場合は
他の画像変換ソフトを使用する事を強くオススメします。
上の記事はいかがでしたか?
コメントはこちらへ
- とても参考になります。執筆ありがとうございます&お疲れ様です。 -- JM4PTF 2010-01-15 (金) 23:52:28
- どうやってUi-Vier32の地図作成するのか探してました。 -- JH5JJK 2010-06-30 (水) 02:12:12
- Ui-View32がやっと使えるようになりました。感謝してます
 -- jj7iwf? 2011-07-18 (月) 05:24:30
-- jj7iwf? 2011-07-18 (月) 05:24:30

![[tip]](https://cdn.wikiwiki.jp/to/w/common/image/face/tip.gif?v=4) (2012年07月31日)公開
(2012年07月31日)公開![[star]](https://cdn.wikiwiki.jp/to/w/common/image/face/star.gif?v=4)