XML属性値の指定には文字列や数値等を直接記述する方法の他に、
リソースやテーマ属性で定義している値を参照する方法があります。
以下でその方法を紹介します。
リソースの参照
リソースの参照は"@[+][package:]type:name" 形式で記述します。
Android既存のリソースの参照
例) TextViewの背景に白色のカラー情報を参照を指定
- whiteのカラー情報を参照します。
android:background="@android:color/white"
結果
独自のリソースの参照
文字列の参照を指定
例) TextViewのテキストに"Test"という文字列の参照を指定
- res>values>strings.xmlに文字列の定義を記述します。
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="test">Test</string> </resources>
- 定義した文字列の参照を指定します。
android:text="@string/test"
結果
色の参照を指定
例) TextViewのテキストカラーにカラー情報"#ff0000"の参照を指定
- res>values>colors.xmlに色の定義を記述します。
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="red">#ff0000</color> </resources>
- 定義した色の参照を指定します。
android:textColor="@color/red"
結果
画像の参照を指定
例) TextViewの背景に画像の参照を指定
- 配置した画像を参照します。
android:background="@drawable/image"
結果
Viewの参照
属性値にViewの参照を指定するには、"@+Id/≪ViewのId≫"形式で記述します。
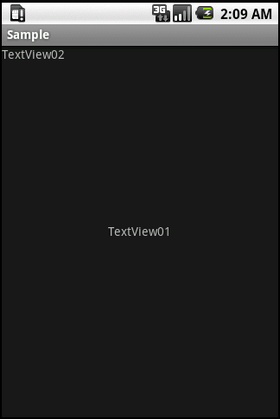
例) RelativeLayoutのignoreGravity属性にTextViewを指定
- サンプルコード
<RelativeLayout android:id="@+id/RelativeLayout01" android:ignoreGravity="@+id/TextView02" android:layout_height="fill_parent" android:layout_width="fill_parent" android:gravity="center"> <TextView android:text="TextView01" android:id="@+id/TextView01" android:layout_width="wrap_content" android:layout_height="wrap_content"> </TextView> <TextView android:text="TextView02" android:id="@+id/TextView02" android:layout_width="wrap_content" android:layout_height="wrap_content"> </TextView> </RelativeLayout>結果
(ignoreGravity属性がTextView02に適用されている)
テーマ属性の参照
テーマ属性の参照は"?[package:][type:]name"形式で記述します。
Android既存のテーマ属性の参照
例) TextViewの背景にデフォルトテーマのcolorForeground属性の参照を指定
- colorForeground属性を参照します。
android:background="?android:attr/colorForeground"
結果
独自のテーマ属性の参照
例) TextViewのテキストカラーにMyThemeのMyColor属性の参照を指定
- res>values>attrs.xmlにMyColor属性の定義を記述します。
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="MyTheme"> <attr name="MyColor" format="color"></attr> </declare-styleable> </resources>
- res>values>styles.xmlにMyThemeおよびMyColorの定義を記述します。
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="MyTheme"> <item name="MyColor">#ff0000</item> </style> </resources>
- AndroidManifest.xmlを編集し、MyThemeを適用します。
<activity android:name=".AttributeValue" android:label="@string/app_name" android:theme="@style/MyTheme"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity>
- MyColor属性を参照します。
android:textColor="?attr/MyColor"
結果