android.widget.TableRow.LayoutParams
リファレンス:http://developer.android.com/reference/android/widget/TableRow.LayoutParams.html
SUMMARY
| 継承するXML属性 |
| android.view.ViewGroup.LayoutParamsの属性を継承します。 |
| android.view.ViewGroup.MarginLayoutParamsの属性を継承します。 |
| android.widget.LinearLayout.LayoutParamsの属性を継承します。 |
| XML属性 | ||
| 属性 | 対応メソッド | 概要 |
| android:layout_column | - | Viewのカラムを指定します。 |
| android:layout_span | - | Viewの使用する範囲を指定します。 |
XML属性
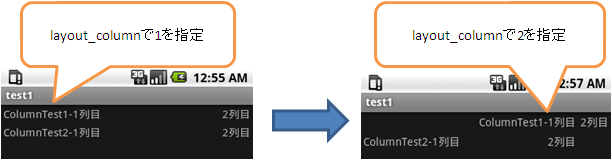
- android:layout_column
Viewのカラムを指定します。このタイプの値を含めている他のリソース、テーマ属性の参照を指定します。
- サンプルコード
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:stretchColumns="1">
- サンプルコード
<TableRow>
<TextView
android:layout_column="2"
android:text="ColumnTest1-1列目"
android:padding="3dip" />
<TextView
android:text="2列目"
android:gravity="right"
android:padding="3dip" />
</TableRow>
<TableRow>
<TextView
android:layout_column="1"
android:text="ColumnTest2-1列目"
android:padding="3dip" />
<TextView
android:text="2列目"
android:gravity="right"
android:padding="3dip" />
</TableRow>
</TableLayout>
結果
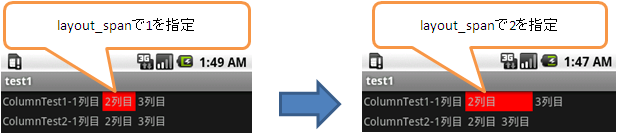
- android:layout_span
Viewの使用する範囲を指定します。このタイプの値を含めている他のリソース、テーマ属性の参照を指定します。
- サンプルコード
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content"> <TableRow> <TextView android:text="ColumnTest1-1列目" android:padding="3dip" /> <TextView android:layout_span="2" android:background="#FFFF0000" android:text="2列目" android:padding="3dip" /> <TextView android:text="3列目" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="ColumnTest2-1列目" android:padding="3dip" /> <TextView android:text="2列目" android:padding="3dip" /> <TextView android:text="3列目" android:padding="3dip" /> </TableRow> </TableLayout>結果
- サンプルコード