アニメーション
戦闘やイベントを彩るエフェクト、それがアニメーションだ。
アニメーション以外の機能だけを使って演出しても、どうしても味気なくなってしまう。
最も派手な演出効果として、アニメーションの存在は欠かせないのだ。
アニメーションは全ての項目に再生ボタンがついており
調整したらすぐに確認できるようになっている。
こまめに確認して、より完成度の高いアニメーションを目指そう。
アニメーションの最大数の指定範囲は、0~1000である。
基本設定
基本設定では名前と、対象タイプ、下揃えについて設定出来る。
名前はゲーム内で使われることはないので、作り手側が確認するための存在と考えたほうが良いだろう。
肝心なのは対象タイプと下揃え。表示の形式と位置について設定する事となる。
まず対象タイプ。
「対象ごと」「全対象の中心」「画面中心」の中から選ぶ。
- 「対象ごと」を選ぶと、単体対象なら対象の中心にアニメーションが表示され、
全体スキルの際はそれぞれの対象にすべてアニメーションが表示される。
あまり大きくないアニメーション向き、または多く表示したい時に向いているだろう。 - 「全対象の中央」を選ぶと、単体対象の時は「対象ごと」と同じだが
全体スキルの際は対象すべての中心位置にアニメが表示されるようになる。
イベントで扱うときは「対象ごと」と同じ扱い。 - 「画面中央」を選ぶと、どういう対象を選んでも画面の中心を軸にアニメーションが表示される。
マップで実行した場合も画面の中心に表示される。画面全体で激しく動く大きなアニメーション向け。
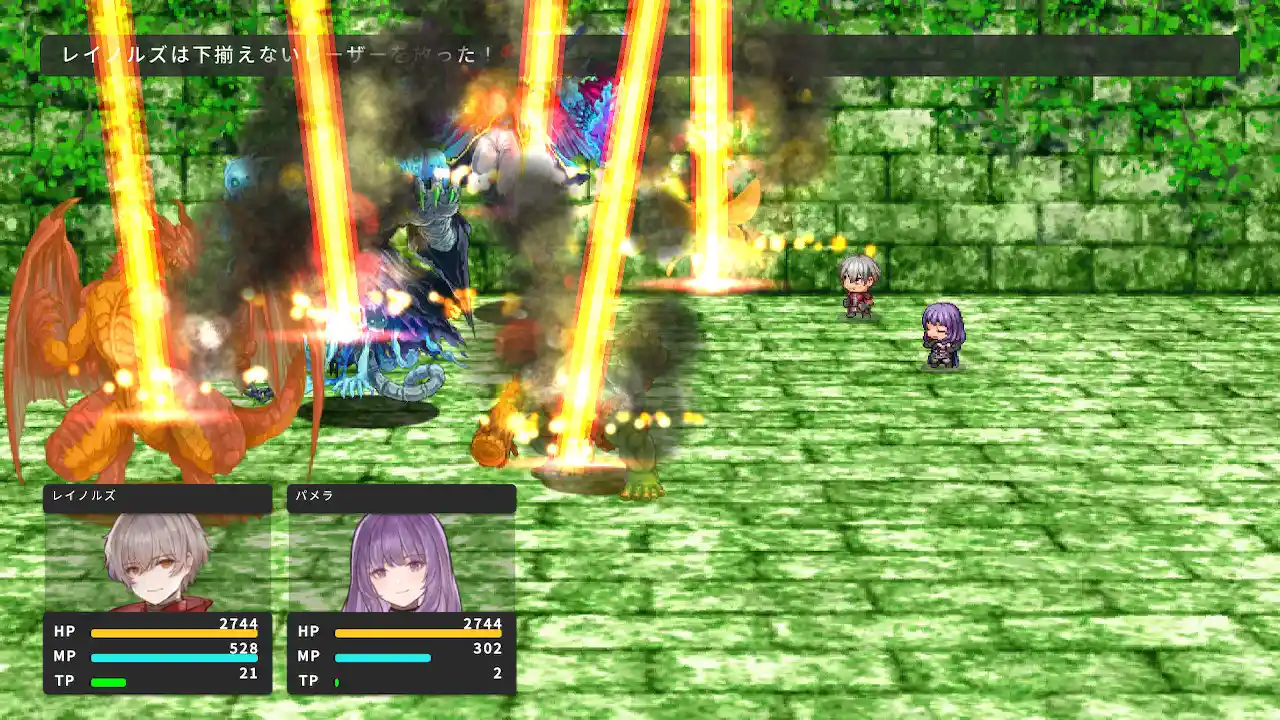
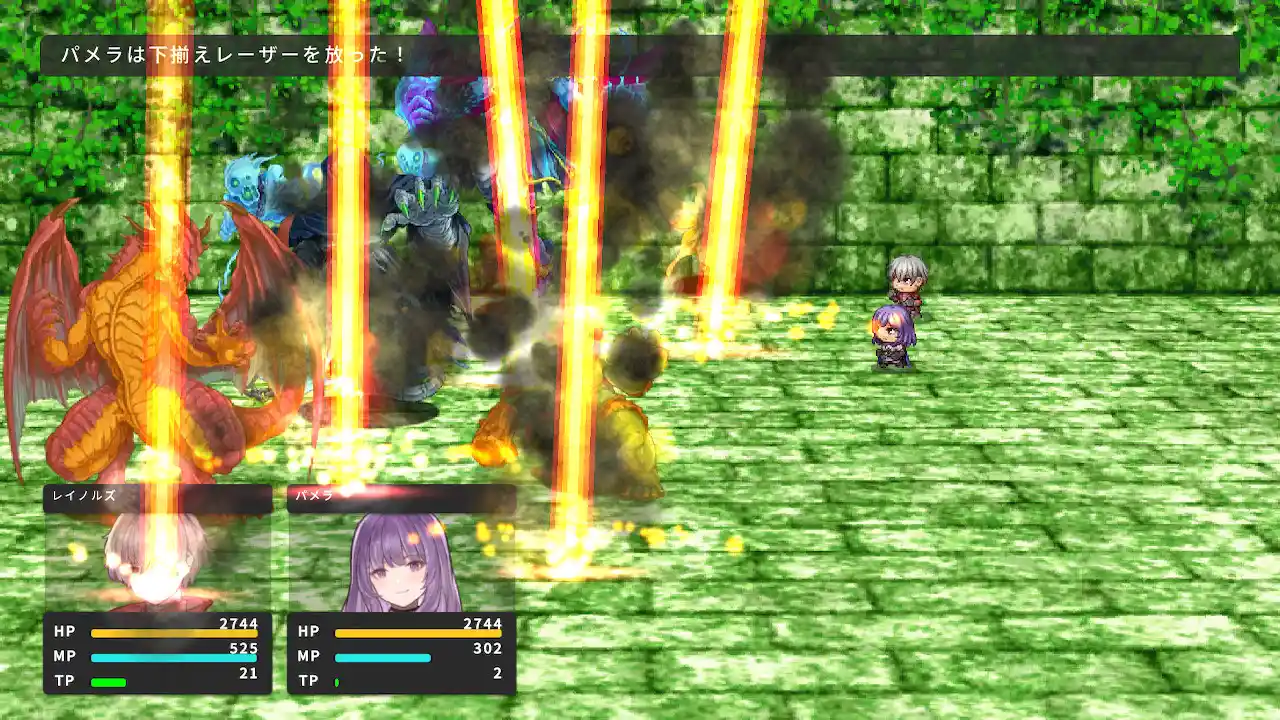
下揃えでは、敵の足元に向かって攻撃するような表現になる。デフォルトでこれを使っているアニメはない。
地面から何かが湧き出るアニメーションなどで使えるだろうか。
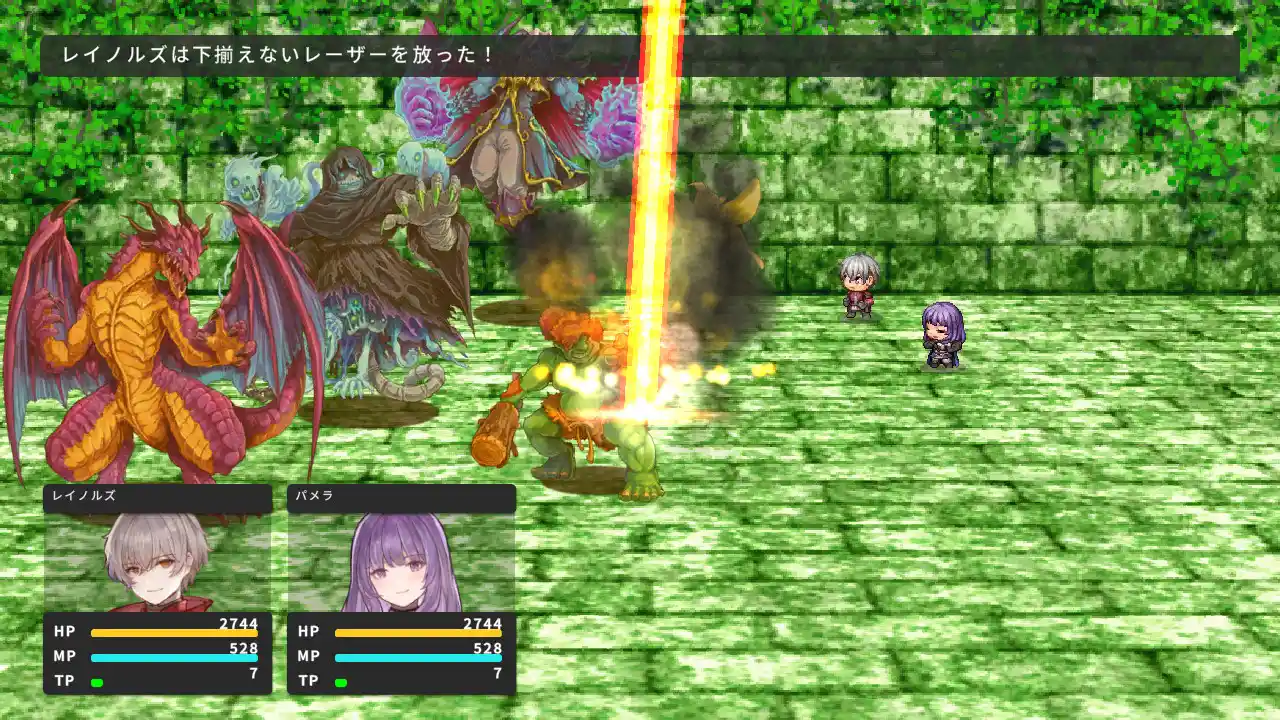
対象タイプも含めて、画像を用意したので具体的に知りたい方は折りたたんだ項目を開いてほしい。
レーザー/単発のアニメーションの対象タイプと下揃えを調整してみた。
アニメーション再生イメージの構築の参考になるだろう。
パーティクルエフェクト
再生されるエフェクトの内容と、それに関するパラメータを調整することが出来る。
アニメーションの核となる設定である。
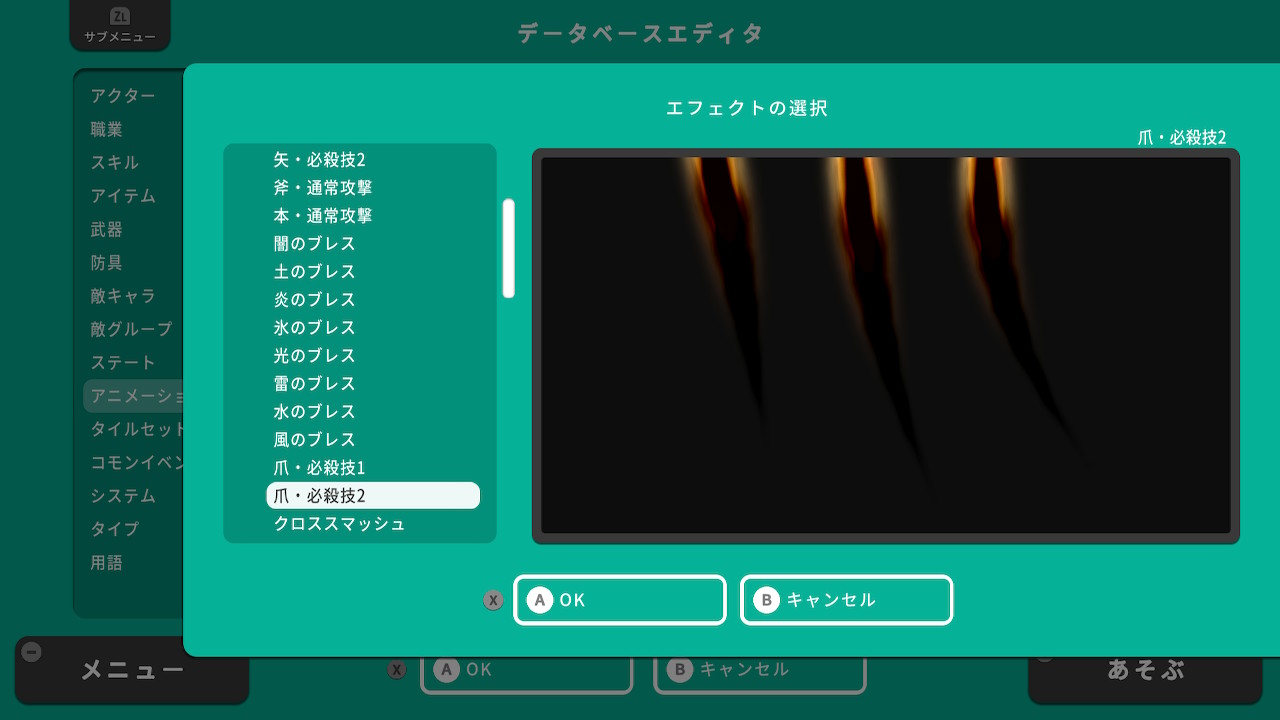
- エフェクト
アニメーションするエフェクトの種類を選ぶ。
他のすべての値はアニメーションの再生設定を変更するための値なので
再生対象そのものを変更させるエフェクトはもっとも重要。- ちなみに、このエフェクト選択画面でプレビューされるエフェクトについては
背景色かなり黒っぽいダークグレーとなっているため、減算処理*1に弱いことに注意。
例えば、魔法_状態異常フォルダの「弱体2」などはほとんど分からないだろう。
ただこれはデフォルト設定にも入っているのでそこまで問題にはならない。
だがDLCとして販売されている「3Dパーティクルエフェクト素材集」のエフェクトは
導入しただけではいちいち暗い選択画面から選ばなければならないので、欲しい物だけ使おう…と思っていると
この減算処理で設定されたエフェクトに気づかず「これだけ?しょぼいエフェクトだな」で終わってしまうことも。
- ちなみに、このエフェクト選択画面でプレビューされるエフェクトについては
- 拡大率
エフェクトの大きさを変更する。10~1000の値を指定可能。
100がエフェクト項で再生されるのと同様の等倍サイズ。
デフォルトのアニメーションでも少なくない数が100以外に設定されており
小さく指定することも、大きく指定することもどちらも演出に有用になり得ることである。
戦闘用でこの値を小さくすることは少なくないが
マップで再生するためのアニメーションや、サイドビューでアクター側に再生するアニメなら
もっと小さくすることも多いだろう。
マップのキャラやサイドビューのアクターは体が小さいので、エフェクトのサイズと合わなくなりがちなのだ。 - 速度
エフェクトの再生速度を変更する。10~1000の値を指定可能。デフォルトで変更されている素材は無い。
再生速度を緩めた再生は、勿論演出のためにも使うだろうが
実のところ作り手側が、次で説明する効果音やフラッシュのタイミング調節のために使うことや
早すぎてよくわからないエフェクトをじっくり見るために使う事の方が多いかも。
イベントでアニメーション後のウェイト量を考える為にも、再生速度を下げてみておく手は有用だろう。
また演出面では、遅い再生速度を使ってわざと「時間の流れがゆっくりに感じられるシーン」を演出することも出来る。
重要な登場人物が致命的な傷を受けるシーンで使うと、その印象をより深くすることが出来るだろう。
逆に速度が速いことでアニメーションの規模を小さく見せたり、テンポを速くすることが可能。
戦闘でよく使うエフェクトの一部は再生速度を速めてもいいかもしれない。
もともとWITHの戦闘のテンポは遅めだし、特に編者は回復魔法のエフェクトはもっと早くていいように感じている。
また、再生速度1000にしてアニメーションをキャッシュする上でも使える。詳しくはイベントコマンドを参照。 - 回転
X、Y、Zの3次元で角度の調節が可能。-360~360の値を指定可能。ピクチャでも三次元回転くれよ!
Lスティック押し込みのヘルプにはオイラー角と説明が出るが…おそらくそれを理解してもあまり役には立たない。
何故なら結局のところ、プレビューしないと効果のほどは分からないからだ。
一度角度を付けてプレビューすれば多少は角度の影響にアタリを付けることが出来るだろう。
どのみちイメージを具体化するためにも再生しないといけないわけだし、割り切ってしまおう。
とりあえず、回転を使えば3次元的にアニメーションの再生の向きを変化させることは間違いない。
また、エフェクトは2次元の表現が使われているものもあり、その場合は2次元絵の表示位置が変わるが
回転することはない。違和感が生じることも多々あるだろうが、回転するまで分からない。
調整の仕方によっては意外と良い方向にイメージが変わったりもするので、その価値を感じた人には是非。
また、回転を指定されたデフォルトのアニメーションも1つだけ存在する。「沈黙」である。
沈黙アニメは本来、粒子が頭上から降って「・・・」が対象の頭上に出るものだが
デフォルトの沈黙は回転のXが90に指定されており、画面手前から粒子が注がれて画面中心に「・・・」が出る。
結局回転ってどうすればいいのか分からない、効果はありそうだけどどうすればいいの?
という人のために、プレビュー方法のおすすめを準備した。
正直結構面倒だが、ここでちゃんと追及しておけば結果としてあきらめる事になってもモヤモヤを残さずに済むだろう。
今回は「無属性・全体3」で試してみよう。
まず、アニメーションの最大数を増やし、あなたが使っているデータベースの空き枠ならどこでも構わないが
今回は161番に無属性・全体3のアニメーションを161番から順に4つコピーしよう。
そして、このように回転を設定する。この際、プレビューせずに数値だけ一気に設定してしまったほうが良い。
| No. | X | Y | Z | 備考 |
|---|---|---|---|---|
| 161 | 0 | 0 | 0 | 基本形の確認用 |
| 162 | 90 | 0 | 0 | ここからX・Y・Zを1つづつ90に設定する。 |
| 163 | 0 | 90 | 0 | |
| 164 | 0 | 0 | 90 | |
| 165 | 90 | 90 | 0 | 2つづつ設定。165と166については 162をコピーして設定するとラクだろう。 |
| 166 | 90 | 0 | 90 | |
| 167 | 0 | 90 | 90 | 163か164をコピーして設定するとラクだろう。 |
| 168 | 90 | 90 | 90 | 165~167のどれかからコピーするとラクだろう。 |
こうして8個のアニメーションが完成したならば、「武器」か「スキル」の使ってない項目に移動して
武器の場合は基本設定、スキルの場合は発動の項目からアニメーションの選択画面に移動できる。
アニメーションの選択画面でこの160番台のアニメーションを1つづつ、プレビューで見比べてみよう。
こうすると、アニメーション純正のプレビュー機能を使うよりも他のアニメと見比べやすくなる。
普段は画面右上から降ってくる隕石が手前から進んでいったり、奥上から降ってきたり、左側から着たりと
いろんなバリエーションで見ることが出来るだろう。
また、前述の通り2次元の表現は位置だけ変わって角度が変わらない。
この場合魔法陣のエフェクトがそれに該当し、位置だけが変わっている事を確認出来る筈だ。
今回紹介した確認方法は無属性・全体3だけでなく他のすべてエフェクトで試す事が出来る。
また、角度90度のみに留まらず、45にしてみるとか、180にしてみるとか、
別々の角度を試すとか、面倒だろうが色々やりようはあるはずだ。
納得がいくまで試してみると良いだろう。キリがないと思ったらほどほどでやめておくと良いだろう。
- オフセットXY
アニメーションの表示位置を変更出来る。-999~999の範囲を指定可能。単位はたぶんピクセル。
まあ要は座標である。特に戦闘用のアニメーションに変更を施す事は多くはないと思うが
その方が自然になるエフェクトもいくつかあるだろう。
また、マップイベントで扱う場合にも使えるし、おそらくその方が効果が高い。
マップイベントで表示する場合は1マスのサイズが72x72であることを覚えておこう。
その他座標に関する詳しいことはイベントコマンドのピクチャで確認して欲しい。
効果音
どのフレームでどの効果音を鳴らすのかの指定が可能。
効果音は音量・ピッチ・位相の調整も可能。
ただし音を鳴らしたいタイミングはどのフレームかは自分でアタリを付ける必要がある。
速度10%にして再生したり、それをSwitchの録画機能を使ってから(左下の〇ボタン長押し)再生してみたりなどで
どう動いてるか確認しながら調整するといいだろう。
デフォルトのアニメーションでは音を同じフレームで2重に鳴らしているものも多いので参考にしてみよう。
特に設定例の無いDLCのアニメーションの素材は1から作らなければならない。自分なりに頑張って工夫してみよう。
フラッシュ
どのフレームでどうフラッシュするかの指定が可能。
タイミングの調整自体は効果音と同等。
フラッシュといっても、光るのは対象自身であり画面全体のフラッシュではない。
しかしフラッシュを設定することで「確かにこの対象を狙っている」ということを確認出来るので、なるべく付けたいところ。
フラッシュの具体的な色調設定については、イベントコマンド「画面のフラッシュ」を確認して欲しい。
プレビュー
ここで作ったアニメーションを再生できるが、実は他の項目すべてで再生できるのであんまり使わないかも。
またこのプレビューでは、アニメーションのターゲットと戦闘背景を変更する事が可能。
ここで変更されたターゲットと戦闘背景は、武器。スキル、イベントでのアニメーション一覧画面でも適用される。
アニメーションは加算合成が多いので、白い背景に弱い。だから雪原での表示具合を確認出来るようにしておいたり
小さい対象に対してアニメが大きすぎないか、大きい対象にどう見えるかも確認しておきたい。
自分が作る作品に起こりうるシチュエーションにもよるが、見せ場の少ないアニメーションは
1度で印象に残さなければならない事もあるため、特によく確認しておきたい。
また、回転の項目の折り畳みでも説明しているが
他のアニメーションと見比べるなら、普通にここや他の項目で再生するよりも
「スキル」や「武器」のアニメーション一覧で再生したほうがずっとラクである。
そちらは方向キーを入力するだけでアニメーションを切り替えることが出来るだめだ。
自分の作品を解像度の高いものにするためには、演出の要となるアニメーションはしっかり確認しておこう。