お知らせ:0.38.0で「スレッドと板のカーソルのある行の背景をbackground-colorからbackground-imageへ変更」とのことなので、当ページの一部CSS例に修正が必要となっている可能性があります。
CSSで表示をカスタマイズするサンプル集。
CSSの心得があれば設定項目より遥かに細かい部分まで思い通りに調整できる。
しかし、アップデートなどによる仕様変更によってコード修正を余儀なくされることも少なくないため、手間暇かけてでも細かい部分を変えたい人向けのオプションとなっている。
このページで紹介しているサンプルも含めて普通にSikiを使うぶんには必要ないものが多いだろう。
スレから収集。すごい人いるなー。
- CSSによる設定方法
- タブのカスタマイズ
- レスのカスタマイズ
- 書き込み欄のカスタマイズ
- 板(スレ一覧)のカスタマイズ
- ヘッダーとフッターのカスタマイズ
- ポップアップ類のカスタマイズ
- その他いろいろカスタマイズ
CSSによる設定方法
CSSは以下のファイルのどれか1つに記入。通常のSikiウィンドウ用のものはuser.cssかmain.cssのどちらかで、0.25.0以降はそれらとは別に独立したウィンドウを持つ機能用のファイルが複数ある。
- Siki全体
- …\profile\theme\main.css
- テーマ別
…\profile\theme\default.theme\user.css
(default.themeは変更したいテーマのものに変える)- 別ウィンドウにしたスレッド(実況モード)
- …\profile\theme\floating.css
- ウィンドウ化した書き込み欄
- …\profile\theme\postform.css
- 画像ビューア
- …\profile\theme\mediaviewer.css
- 設定ウィンドウ
- …\profile\theme\setting.css
theme/ # テーマ全般のフォルダ
default.theme/ # デフォルトのテーマのフォルダ
xxxxxx.theme/ # 自分で作成したテーマのフォルダ(xxxxxxの部分はテーマ名)
theme.js # Siki上でした設定。基本的に触らない
user.css # テーマ別のカスタムCSSを記入するファイル
main.css # 全てのテーマに適用したいカスタムCSS
floating.css # 独立させたスレ窓のカスタムCSS
postform.css # ウィンドウ化した書き込み欄のカスタムCSS
mediaviewer.css # 画像ビューアのカスタムCSS
setting.css # 設定ウィンドウのカスタムCSS
『ハンバーガーメニュー > ツール > 場所を開く > 設定の場所を開く』と操作すると上記のthemeフォルダがある場所を開ける。
公式サイト「ファイル構成」も参照。
配置や表示/非表示などに関する設定は全体に適用したい場合が多そうだが、配色に関する設定はカラースキームに依存するためテーマ別に設定した方が良い場合が多いだろう。
上述のファイルをメモ帳などのテキストエディタで開き、希望のCSSを記入する。位置はどこでも良いが、ファイルの一番最後が無難。
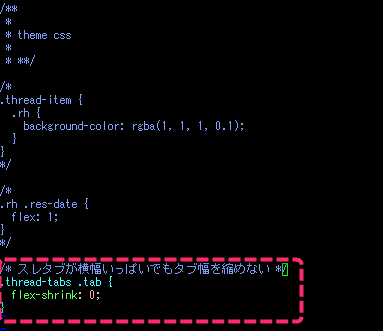
画像はテーマ別のCSS(user.css)に「スレタブが横幅いっぱいでもタブ幅を縮めない」を追加する例。

追記して保存したらSikiを再起動することで反映される。(再起動前にファイルのコピーを残しておくことを推奨)
基本的な設定方法は公式「カスタムCSS」も参照。
公式の「よくある質問」にもCSSカスタマイズ例あり。
CSSの調べ方
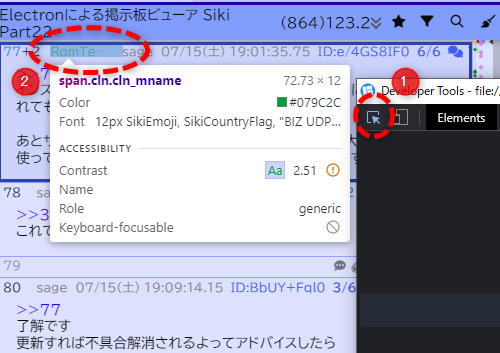
CSSの項目は「Ctrl+Shift+I(アイ)」や『ハンバーガーメニュー > ツール > 開発ツールの切り替え』でChromeと同じ開発者ツールが利用でき、この機能を使うことにより調べられる。
開発者ツールの左上のボタン(1)を押し、調べたいSiki上の要素にカーソルを乗せると情報が出る。

要素をクリックすると、開発者ツールの方に前後の詳しい情報が出る。
こんなのでけるか!
Sikiのデザイン関係はCSS化されているので、Webデザインの心得があれば設定機能より細かくほぼなんでも思い通りにできる。が……
そんな心得ないという(筆者のような)人はスレで相談すると良いだろう。
よく使われる項目は設定機能に昇格されることもあるのでフィードバック大事。
ここにあるコードを設定ファイルに書き込んで数字を調整するぐらいはできるようになれば楽しみがぐっと広がるかも。
色のコードはカラーピッカー類で生成してもらってくればOK。
Siki上のスレからコピペする時の注意
※0.15.15で実装されたコードブロック機能を使って書き込まれたものはそのままコピペしても大丈夫なようです。
SikiスレなどからCSSを直接コピペする際には冒頭のインデント(スペース)を削除しないと動作しないことあり。
(Chrome上など)このwikiからコピペするぶんには大丈夫。
https://egg.5ch.net/test/read.cgi/software/1631802792/909-916
909: 名無しさん@お腹いっぱい。 sage 2021/12/12(日) 16:24:30.75 ID:a3MOjyv50
>>906
>>820のcssをsikiでコピーすると、行頭半角スペースが特殊文字的な になっているために動かないようですね
chromeだと単なる半角スペース扱いなのでコピペで動きます
912: 名無しさん@お腹いっぱい。 sage 2021/12/12(日) 16:58:06.68 ID:a3MOjyv50
sikiの右クリックメニューのコピーだと になりますが、ctrl+cだとsikiからでも問題ないようです
空白関連は見た目にはわからないから落とし穴的ですね
偉そうに疑問を呈すほどのことではないと思いますが
CSSによる調整に向かないもの
Siki内のほぼあらゆるUI部分に適用可能なCSSではあるが、CSSによる設定に向かないものもある。
要素の表示・非表示や表示位置の入れ替えなどの機能がSiki本体に実装されている場合、設定内容によってはSiki内でそれらの設定を変える(もしくはSiki側で実装が変わる)などするたびにCSSの再調整が必要となる。たいへん煩雑なだけでなく、自分で対処できない場合には解決困難なトラブルになってしまうことも予想される。
例としては、板のヘッダー項目の左右を入れ替えたり幅を調整したりするものが挙げられる。個別の要素に名前がついておらず、項目の表示・非表示切替がSiki側にあるためSiki側で設定を変えるたびに破損してしまう。
もちろん、あらゆる要素は変更になる可能性があるのだが、特にこうした変化に弱いものについては「すぐに使えなくなる」「すべての人の環境には適用できない」「自分で難しい調整をしないと使えない」といった問題があるため原則としてこのページへの掲載を見合わせているのでご承知置きを。
SCSSについて
CSSファイルの拡張子は.cssであるが、user.scssなどのように拡張子.scssでも認識される。ただし、$変数などSCSS独自の機能は使えない。
0.27.0未満ではSCSSが使用できていたので、互換性のためこのようになっている。
https://egg.5ch.net/test/read.cgi/software/1700214602/862
862: RomTenma sage 2023/12/10(日) 16:53:26.27 ID:xNUlmsoG0
不要な機能やライブラリの削除を進めていますが次バーションでユーザー無駄にスクリプトを巨大化させていたscssのコンパイル機能を削除してcssのみ受け付ける形にする予定です
標準でネストの機能が実装されたので恐らくそこまで変化はないと思いますが使えなくなる記述が出てくる可能性が高いです
https://egg.5ch.net/test/read.cgi/software/1700214602/979
979: RomTenma sage 2023/12/15(金) 20:01:49.53 ID:hjmuzm6D0
以前の****.scssは互換のためにそのままcssとして読まれるのでcssとしての記述に問題がなければそのまま適用されます
ただし今後は****.cssも同じ場所にある時はそちらを優先し****.scssを読まなくなります
積極的に変更を行う場合は拡張子をcssに変更しておくのが無難です
SCSS→CSSで変更が必要な主な記法は次の通り。
| SCSS | CSS | 備考 |
| // コメント | /* コメント */ | |
| $変数 | var(--変数) | →詳細、→Siki独自の色変数 |
| span { hoge; } | & span { hoge; } | タグが先頭の時は&をつける(0.28.0以降は不要?) |
| rgba(#FFF, 0.5); | rgba(255, 255, 255, 0.5); | rgba関数の仕様違い |
作者による移行方法の解説はこちら。
※掲載中のCSSで、正常に動作しなくなっているものがあればお知らせ/ご編集ください。
タブのカスタマイズ
タブのタイトルを複数行表示する
タブの固定幅は変えずに、スレタイを1行表示から数行表示に変更
user.cssにて、この場合2行表示
.thread-tabs .title {
white-space: initial;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
padding-bottom: 0;
}
「-webkit-line-clamp」で、最大行数指定
white-spaceのみ設定すると、タイトル全て表示
「.tab .title」指定だと、板タブ含む
スレタブの各種数値表示を縦並びにする
上記の複数行表示を適用した上でこちらも設定することでスレタイ表示の幅を稼げる
.thread-tabs .tab {
flex-shrink: 0;
display: grid;
.bm,
.fas,
.ic {
grid-row: 1/3;
}
.forecast {
grid-row: 1/3;
display: inline-flex;
flex-direction: column;
height: initial;
}
.title {
grid-row: 1/3;
}
.posted {
grid-row: 1;
font-size: 80%;
}
.responsed {
grid-row: 2;
}
.fa-pen:before {
font-size: 50%;
}
}
上のCSSで1行タイトルの上寄せが気になる場合の追加CSS
/* タイトルを上下中央寄せにする */
.thread-tabs .title {
align-self: center;
}
スレタブが横幅いっぱいでもタブ幅を縮めない
.thread-tabs .tab {
flex-shrink: 0;
}
「flex-shrink: 0;」で、スレタブの幅を縮めないようにする
タブが多くてもスレタイが読みづらくならない
既存のタブ幅固定の設定と違って、短いスレタイは短い幅のまま
スレタブのスクロールバーを常時表示。スレの表示領域がずれるのを防ぐ(横並びタブ用)
.thread-tabs {
overflow-x: scroll;
}
タブの幅をタブバーの幅に合わせて指定した範囲内で変更する
#boardPane .board-tabs, #threadPane .thread-tabs {
.tab {
max-width: 200px;
min-width: 20px;
flex-grow: 1;
}
}
タブやタブバーの背景色を変えたい
/* タブバーの背景色 */
.board-tabs, .thread-tabs { background: rgb(240, 240, 240) !important; }
/* タブの背景色 */
& span.tab { background: inherit; }
/* アクティブなタブの背景色 */
& span.tab.active { background: rgb(255, 255, 255); }
アクティブなタブとそれ以外の色を反転したい
/* カラースキームSummerの場合 */
.tab {
background-color: #c6d7ff;
&.active {
background-color: #adc6ff;
}
}
色を直接指定しているだけなので、カラーコードは自分で調べて設定する必要がある
0.27.0以降であればテーマ編集などで設定した色を変数としてuser.css内から利用できるようになったため以下のように書き換えることができる
/* アクティブなタブとそれ以外の色を反転する */
#boardPane .tab {
background-color: var(--color-boardTab-activeBackground);
&.active {
background-color: var(--color-boardTab-inactiveBackground);
}
}
#threadPane .tab {
background-color: var(--color-threadTab-activeBackground);
&.active {
background-color: var(--color-threadTab-inactiveBackground);
}
}
ダーク系のテーマでタブの境界線をはっきりさせたい
#boardPane .board-tabs, #threadPane .thread-tabs {
.tab {
background-color: rgba(255, 255, 255, 0.05);
border-right: thin solid rgba(255, 255, 255, 0.15);
border-top: thin solid rgba(255, 255, 255, 0.15);
&.active {
background-color: rgba(255, 255, 255, 0.15);
border-color: transparent;
}
}
}
テーマ設定によって最適な配色は違うのでカラーコードは各自調整して使うこと
オンマウスのタブの色をもっとくっきりさせたい
.tab:not(.active):hover {
background: greenyellow;
}
タブの閉じるマーク(×)を消したい
0.26.2以降は『設定 > タブ > スレッド/板 のタブ > タブに閉じるボタンを表示する』のチェックを外して消せる
#boardPane .board-tabs, #threadPane .thread-tabs {
.closetab.ricon:has(i.fas.fa-close) {
display: none;
}
}
タブに表示されるレス数を消したい
.thread-tabs .tab {
.forecast {
display: none;
}
}
アクティブなタブのラインを消したい
.tab.active::after {
display: none;
}
タブのロック状態を常に表示したい
.fas.fa-lock::before {
visibility: visible;
}
レスのカスタマイズ
自分のレス・自分への返信レスとその返信に色を付ける
#threadPane .th-container, #popupField .popup-main {
/* 自分としてマークしたレス */
.mark-myself {
/* 背景色を変更 */
background-color: rgba(127, 191, 255, 0.2);
/* [自分]を非表示化 */
.res-num::before { display: none; }
}
/* 自分としてマークしたレスへの返信 */
.mark-anchor {
background-color: rgba(154, 191, 214, 0.2);
.res-num::before { display: none; } /* [返信] */
.res-num .fas.fa-reply::before { display: none; } /* レス番号の左にある矢印マーク */
}
/* 自分としてマークしたレスに返信されたレスへの返信 */
.mark-canchor {
background-color: rgba(52, 102, 138, 0.2);
.fas.fa-reply-all.mark-icon::before { display: none; } /* レス番号の左にある矢印マーク */
}
}
マークされたレス(IDやワッチョイの横に印が付いてるレス)の背景色を変える
https://sikiapp.net/mark/#id-bbsslip
/* マークされたIDがあるレスの背景色 */
.mark-id {
background: rgb(250 240 230);
}
/* マークされたBBS_SLIPがあるレスの背景色 */
.mark-id2 {
background: rgb(230 250 240);
}
/* マークされた名前があるレスの背景色 */
.mark-mname {
background: rgb(230 240 250);
}
サイトカードの文字色・背景色を設定
サイトカード内文字色指定
.th-cardlist {
color: #xxxxxx !important;
}
*.th-cardlist .title { でタイトルのみ、.th-cardlist .description { で本文のみ指定
サイトカード内背景色指定
.card_loaded {
background-color: #xxxxxx !important;
}
ダークテーマでもAAだけは白背景にする
:is(.th-container, .popup-container) .aa .rb {
color: dimgray;
background-color: whitesmoke;
}
動画サムネイルにぼかしをかける
直張りされたmp4などのサムネイル表示やYoutubeなどの埋め込みにぼかし(モザイク)をかける。マウスオーバー中は解除される
.th-mov :is(video, iframe):not(:hover) {
filter: blur(6px);
}
非表示化は『設定 > サイト編集 > 表示するサムネイル > 映像』のチェックを外す
画像をぼかすのは『設定 > サイト編集 > 新規画像をぼかして表示』にチェックを入れる
英単語などの途中で改行されなくする
.rb {
word-break: normal !important;
}
https://egg.5ch.net/test/read.cgi/software/1623543881/806
806: RomTenma sage 2021/08/31(火) 01:30:12.74 ID:nqhQmv7X0
(前略)
ただ、幅が短かったりツリー表示にしていると全部が表示出来ない可能性があるので
テーマのレスのボトム間隔を増やしておくといいかもしれません
英単語の中途半端な場所でも問答無用で改行するようにする
#threadPane div.rb, #popupField div.rb {
word-break: break-all;
}
前項の逆で、どんな場合でも全部が表示できることを優先する設定。頻繁にスクロールバーが出てしまうような場合に試すと良い
スレ本文に書きこまれた「ID:hogehoge」のフォントを変更
.rb code[data-type="id"] {
font-family: "フォント名";
}
IDの隣のカウンターは
.rb m.count {
font-family: "フォント名";
}
文字が小さく感じる場合はfont-sizeを、文字が薄く感じる場合はopacityやcolorを変更
サンプル
.rb code[data-type="id"] {
font-family: "SF Mono", monospace;
}
.rb m.count {
padding: 0 4px;
font-family: "SF Mono", monospace;
font-size: 90%;
color: #808080;
opacity: 1;
}MacでSan Franciscoの等幅フォントを使用したい場合のフォント名は、"SF Mono"。
個別のレスにスクロールバーが出てしまうことがあるのを消したい
https://egg.5ch.net/test/read.cgi/software/1686475201/539-540
540: 名無しさん@お腹いっぱい。 sage 2023/07/03(月) 00:22:05.82 ID:xugm2NjE0
(前略)
個人的な体感だとスレッドペインそのものが不足し自動改行が使われると発生しやすいように感じます
なのでスレッドペインを大きくするかテーマ編集でレスのサイズ回りを調整すると頻度は下げられるかもしれません
スクロールバーがどうしても煩わしいのなら文字が見切れるのを承知で↓のCSSを使用してください (オススメはしません)
/* レス領域に表示されるスクロールバーの非表示を強制する */
#threadPane {
.rb {
overflow: hidden;
}
}
改行方法の変更で改善する場合もある。
NGされたレスのラベル表示を左側にしたい
#threadPane .res-ng {
text-align: left;
}
レスヘッダー行のカスタマイズ
レスのヘッダー行をすっきりさせたい
#threadPane .th-container, #popupField .popup-main {
/* 不要な機能を非表示 */
.res-replies { display: none; } /* レス番号右にある返信数 */
.res-talks { display: none; } /* 吹き出しアイコン */
.newly::before { display: none; } /* レス番号左にある新着レスを示すアイコン */
/*
不要なカウンターを非表示
ワッチョイやIDなどの後ろに付く2/2とか7/7といったレス数が消えます
*/
.res-col[data-type="mname"], /* 名前(上級国民やコテハンを含む) */
.res-col[data-type="trip"], /* トリップ */
.res-col[data-type="id2"], /* ワッチョイ */
.res-col[data-type="id"], /* ID */
.res-col[data-type="ip"], /* IPアドレス */
.res-col[data-type="host"] { /* ホスト名 */
.cnt {
display: none;
}
}
}
すっきりしすぎるかもしれないので、残したい項目の部分を適宜削除して使うと良い
別解として『スレで右クリック > 設定 > レスのスタイル > simple』などとしても簡潔な表示にできる
カウンター表示の切り替えは0.25.1以降なら『サイト編集 > カウントを表示する対象の選択』のチェックボックスから変更可能になった
レスのヘッダー行にある要素を並べ替えたい
/* レスヘッダーの並び変更、未記載の要素は{ order: 0; }
.rh {
.res-name { order: 1; }
.res-host { order: 2; } /* ip */
.rc-ip { order: 2; } /* 2回以降のip、hostと同数指定 */
.res-mail { order: 0; }
.res-date { order: 4; }
.rc-id { order: 5; }
.res-talks { order: 5; } /* ツリーふきだし */
.res-seq { order: 5; } /* ふたば等のNo */
.votes { order: 5; } /* good・bad */
.res-ng { order: 5; } /* NG・ミュートを本文非表示にした際の長い空白 */
}
orderの数値が大きいほど後ろに移動する。同値の場合は記述された順番になる
この例は
- IPをレスの時刻表示の後ろからワッチョイの後ろへ移動
- 「メール欄のsageを非表示にして背景色で区別する」と組み合わせて使うことを想定しメール欄を先頭へ移動
レス番号横の被アンカー数表示(+n)の色を変えたい
.thread-item, .popup-main {
.res-replies {
color: red;
font-weight: bolder;
}
}
名前欄を太字に変更する
0.38.6以降はデフォルトで太字に対応しているためこのCSSは不要となった。
.mname {
font-weight: bold;
}
以下は嫌儲板だけを変更する例。
.sv__greta_5ch_net {
.mname {
font-weight: bold;
}
}
逆に太字にならなくするには「font-weight: normal;」とする。
IDが「ID:???」のときIDカウンターを非表示にする
.rc-id[data-pp="???"] {
color: inherit !important; /* 色を強調しない */
.cnt { display: none; }
}
スレ内検索でヘッダー内のテキストがヒットした場合に下線をつける
.rh .smark {
text-decoration:underline;
text-decoration-color: var(--color-thread-searchHighlightBackground);
}
5chのどんぐりシステムの警備員とハンター、ころころの色を変える
.lname, .cln.cln_mname span{
color:rgb(0, 153, 255) !important;
}
どんぐりハンターだけ色を変える
.res-name[title*="ハンター"] > .lname {
color: red;
}
メール欄のカスタマイズ
メール欄を角括弧で囲みたい [sage]
& span.res-mail:not(:empty):before {
content: "[";
}
& span.res-mail:not(:empty):after {
content: "]";
}
メール欄が空白でない時に名前の色を変える
#threadPane .rh:has(.res-mail:not(:empty)) .res-name {
color: blue;
}
#threadPane .res-name > span:not(.rc-mname) {
color: initial;
}
メール欄が「sage」である時だけ名前の色を変える
#threadPane .rh:has(.sage) .res-name {
color: blue;
}
#threadPane .res-name > span:not(.rc-mname) {
color: initial;
}
メール欄が空白でない時に(名前欄でなく)メール欄の色を変える
#threadPane .res-mail.sage { color: blue; } /* sageを青字にする */
#threadPane .res-mail:not(.sage){ color: red; } /* sageでないものは赤字にする */
メール欄のsageを非表示にして背景色で区別する
.res-mail {
background-color: rgba(111, 216, 85, 0.1);
}
.sage {
font-size: 0;
height: 10px;
background-color: rgba(86, 97, 216, 0.3);
}
sageを背景色だけで表示することでレスのヘッダー行がきれいに揃うようになる。
新着レスのカスタマイズ
新着レスのレス番号を太字にする
.thread-item, .popup-main {
.newly {
.res-num {
font-weight: bolder;
}
}
}
新着レスにつく●を消したい
#threadPane, #popupField {
.newly::before {
display: none;
}
}
新着レスの文字表示の色を変えたい
& div[data-key="mark-new"] .markline {
/* 文字の色を指定 */
color: rgb(255, 255, 255);
/* バーの背景色を指定 */
background-color: rgba(0, 0, 0, 0.15);
}
新着レスの文字/ライン切り替えは『設定 > サイト編集 > スレッド > 新着のマークを表示』
新着レスのライン表示の色を変えたい
.markline-overlay.mark-new {
background: linear-gradient(135deg, transparent, rgba(255, 0, 0, 0.8), transparent);
}
書き込み欄のカスタマイズ
書き込み欄をウィンドウ化した場合の設定先は『…\profile\theme\postform.css』だが、ここにあるCSS例はそのままでは動作しないものがあるかもしれない(未検証)
書き込み欄の高さを変更
& div.postform {
min-height: 560px;
}
& div.postform-input {
min-height: 500px;
}
上が書込み欄全体、下が文字欄の大きさを指定(60差維持で変更するとバランスが良い)
書き込み欄の行間を調整
.form-body {line-height: 1.3em !important;}
書き込みボタンを左へ移動
※0.25.12以降はパネルアクション内のボタンを直接「Ctrl+ドラッグ」することで移動可能
.postform-foot {
/* ボタン群(外部サイトへアップロードなど) */
.postform-control {
order: 0;
}
/* 字数・行数カウント */
.postform-inputcounter {
justify-content: flex-start !important;
order: 2;
}
/* 書き込むボタン */
.postform-write {
margin-left: 0px !important; /* 左のボタン群と「書き込む」の間のスペースのサイズを指定 */
order: 1;
}
}
書き込みボタンを小さくしたい
.postform .postform-write {
transform: scale(0.8);
}
書き込み欄の名前欄やメール欄を修飾したい
書き込み欄をウィンドウ化している場合は機能しない
.post-form {
/* 名前欄 */
.form-name {
/* 枠線を追加 */
border: solid 1px #F00;
/* 背景色を変更 */
& input[type="search"] {
background-color: #00F;
}
}
/* mail欄 */
.form-mail {
border: solid 1px #0F0;
& input[type="search"] {
background-color: #00F;
}
}
}
特定サイトで「別サイトへアップロード」ボタンを無効化したい
ふたば☆ちゃんねるの例
非表示化
#threadPane .st__2chan_net .post-form {
& button.thread-media.leftClickMenu {
display: none;
}
}
無効化(マウスクリックをしても反応しなくなる)
#threadPane .st__2chan_net .post-form {
& button.thread-media.leftClickMenu {
pointer-events: none;
}
}
特定のキーを押している時、書き込みボタンに視覚効果が追加されるのを止めたい
.postform-write .mod_pressed {
background: inherit !important;
i:not(.fa-spin) {
color: inherit !important;
transform: scale(1) !important;
}
}
0.34.0で追加された機能。
この視覚効果を与えてしまうキーは『設定 > 書き込み > Enterキーと同時押しで書き込みするキー』に設定されている「Shift/Ctrl/Alt」のいずれかのこと。デフォルトは「Ctrl」キー。
これら以外のキーを使いたい場合はキーボードショートカットに0.34.5から使用できる「tab:post.execute」コマンドを割り当てた上で、「Enterキーと同時押しで書き込みするキー」は「無効」を設定しておくと良い。
板(スレ一覧)のカスタマイズ
スレフッターがはみ出す場合の修正例
/* スレフッターが収まっていない方、勢いとレス等を右詰めにしたい方向けCSS */
.bcon .bf {
.res {
width: 2em;
}
.inc {
width: initial;
}
}
ソートヘッダーのフォントサイズを調整する
/*
ソートヘッダーを調整
板のスタイルに関係なく変更されます。本来ならスタイル毎に書いた方が良さげ
ソートヘッダー自身の大きさも文字サイズに合わせて変更されます
*/
#boardPane .list-header .bls {
--listHeaderFontSize: 1em;
font-size: var(--listHeaderFontSize);
line-height: calc(var(--listHeaderFontSize) * 1.2);
}
スレ一覧のスレ立て/更新日時のフォントを大きくしたい
#boardPane {
& span.pubdate, span.lastres {
font-size: 100%;
}
}
dat落ちアイコンを非表示にしたい
#threadPane .tab .fas.fa-download.fa-fw {
display: none;
}
板のスレッド一覧をストライプ表示にしたい
0.37.7以降は『設定 > テーマ編集 > カラー > 板欄の奇数行の背景を変更する』で実現可能となっており、新規作成したテーマではデフォルトでオンとなっている。そのため、より細かく色を指定したい場合のみこのCSSを使うとよいだろう。
#boardPane .bcon {
&.bc {
/* スレッド一覧の背景をストライプ化 */
background-color: color-mix(in srgb, var(--color-board-background), #FFF 5%);
&.odd {
background-color: var(--color-board-background);
}
/* 選択カーソルの背景色を変更 */
&.cursor {
background-color: var(--color-board-cursorBackground); /* ※0.29.0~0.37.9まで */
background-image: linear-gradient(0deg, var(--color-board-cursorBackground)); /* ※0.38.0~ */
}
/* ログデータを所持しているスレッドの背景色を変更 */
&.al {
background-color: var(--color-board-highlightBackground);
}
/* 複数選択時の背景色を変更 */
&.bsel {
background-color: var(--color-siki-selection-background);
}
}
/* コンテキストメニューを開いた要素を示すアウトラインの表示優先度を上げる */
&.menu_target {
z-index: 1;
}
}
旧バージョンなどで使用する場合、ダーク系テーマ用の配色なので、それ以外の場合は適宜色を調整した方が良いかも。
仕様上、透明NGされているスレッドがあるとストライプが崩れます。
ヘッダーとフッターのカスタマイズ
スレッドヘッダーのフォントを変更したい
#threadPane .header-actions {
/* フォントを変更 */
font-family: "MS Pゴシック";
/* フォントを太くする */
font-weight: bolder;
}
スレッドヘッダーのタイトルテキストを折り返したい
スレッドヘッダーのスレタイ表示を標準の「タイトル(フォーカス時URL)」ではなく「タイトルテキスト」にしている場合に、長いスレタイでも他のアクションパネル項目が見切れないようにする
.thread-item .title-line {
white-space: normal !important;
}
アプリフッターに設置したアクションボタンをマウスオーバーした時の背景色を変更
#footer .app-actions .btn:hover {
background-color: rgba(255, 255, 255, 0.1);
}
アプリヘッダー/フッターに設置したアクションボタンをマウスクリックした時、ボタンアイコンを少し大きくする
#header, #footer {
.app-actions .btn:active {
transform: scale(1.1, 1.1);
}
}
パネルアクションの時計やFPSのフォントを小さくしたい
時計:
.action-clock {
font-size: 1.0em;
/* デフォ値は1.5em */
}
FPS:
.action-fps {
font-size: 1.0em !important;
}
アプリヘッダーのアドレスバーを小さくしたい
#header {
.url-container {
width: 50% !important;
}
}
別解として、パネルアクションで左右に空白や時計などを追加する手もある。
ポップアップ類のカスタマイズ
ポップアップ内レスの枠線(ボーダー)を調整
.popupfield {
.rcon {
border: solid 2px red;
}
}
ポップアップの文字色を変更したい
.popupfield {
.rb {
color: カラーコード !important;
}
}
「カラーコード」のところは「#92b5a9」など好きな色を指定
ポップアップ上のレスヘッダーが見切れないようにしたい
#popupField .rh {
flex-wrap: wrap;
}
スレタブ内のレスヘッダーが見切れないようにしたい時は 『設定 > サイト編集 > スレッド > ヘッダーを複数行で表示』にチェック。
画像のホバーポップアップを常に中央に来るようにする
.inlinepopup {
inset: 0 !important;
margin: auto;
}
クイッククエリのポップアップを見やすくしたい
クイッククエリのポップアップに枠をつけ、背景色を変更する。色は使用中のテーマに合わせて要調整
& div.tooltip-icon:has(button.quickquery-btn) {
background: rgb(239, 239, 239);
outline: rgba(4, 4, 4, 0.3) solid 1px;
}
以下はグレーの枠線だけをつけるバリエーション。視認性は上のものより落ちるが大半のテーマでそのまま使える
& div.tooltip-icon:has(button.quickquery-btn) {
outline: rgba(128, 128, 128, 0.3) solid 1px;
}
スレ更新時やベルアイコンのクリック時などに出るログ表示を調整
/* メッセージログの位置と背景色を調整 */
#footer {
.messageview {
/* 左端から右端に変更 */
--bottomPos: 30px;
.info_fulltext {
left: auto;
right: 35px;
bottom: var(--bottomPos);
}
.info-float {
left: 35%;
bottom: var(--bottomPos);
}
/* メッセージログの背景色を変更 */
.info_fulltext, .info-float .mes {
background-color: rgba(69, 87, 101, 0.9);
}
}
}
ログ表示の方式そのものを変えたい場合はこちらを参照。
最終メッセージログを消えないようにし、アプリフッター内に表示されるようにする
#footer {
.info-float div {
/* 最終メッセージログ以外は非表示 */
&:not(:last-child) .mes {
display: none !important;
}
/* 最終メッセージログの調整 */
&:last-child .mes{
background-color: unset !important;
/* 消えないように */
opacity: unset !important;
transform: unset !important;
/* 表示位置の調整 */
padding: 0 !important;
position: relative;
top: 19px;
left: 28px;
/* 改行を無効化 */
white-space: nowrap !important;
/* コードブロックのコピー等の長いログの省略 */
width: 650px;
text-overflow: ellipsis;
overflow: hidden !important;
}
}
}
メッセージログの設定を「フロート」にしておく必要有り
表示位置はデフォルトの状態のアプリフッターに合わせてある
(「メッセージ表示」アイコンの右隣の「空白(広げる)」のある位置に表示)
色やフォントサイズ、位置等は各環境のスタイルに合わせて要調整
スレ更新時に短時間出る新着件数ポップアップの表示を上側にしたい
.update-message {
bottom: unset;
top: 3px;
transform: translateY(-200%);
&.show {
transform: translateY(5%);
}
}
その他いろいろカスタマイズ
○○を消したい
基本的に開発者ツールで要素を探して
要素名 {
display: none;
}
で消せる。
サイドパネルのファビコンを非表示
.favicon {
display: none;
}
お気に入りのメモ欄を消したい
0.34.1以降はこのメモを含めた編集欄がデフォルトではオフになっている。
編集欄は『サイドパネルお気に入り > パネル上部にある … をクリック > 表示の設定 > 編集を表示』から切り替え可能。
「編集を表示」をオフにすると他の項目(名前変更欄やURL表示)もまとめて非表示になってしまう。メモ欄のみを隠したい場合はこのCSSを使うと良いだろう。
0.34.0以降用:
#panelPane .sidepanel {
.svs-info {
height: unset;
margin-top: unset;
.note {
display: none;
}
}
}
0.34.0未満用:
#panelPane .sidepanel {
.bookmark-container .info-area {
height: 8em;
.note {
display: none;
}
}
}
スレ一覧やレスの選択カーソルの装飾を消したい
#boardPane, #threadPane {
.cursor {
/* カーソルの背景色を透明色に変更 */
background-color: transparent; /* ※0.37.9まで。 */
background-image: linear-gradient(0deg, transparent); /* ※0.38.0~。 */
/* カーソル右下にある⊿のようなアイコンを非表示 */
&::after { display: none; }
}
}
#popupField {
/* ポップアップ用 */
.targetted {
background-color: transparent; /* ※0.37.9まで。 */
background-image: linear-gradient(0deg, transparent); /* ※0.38.0~。 */
&::after { display: none; }
}
}
「background-color: transparent;」の部分は「background-color: inherit;」と書いてもOK。この場合は親要素の背景色を継承します
ジェスチャの途中経過表示を消したい
0.25.13以降は『設定 > マウス > マウスジェスチャ > マウスジェスチャの実行コマンドを画面に表示』から消せる
.gesture-tracer {
display: none;
}
ホイールでタブを更新した時に出るアイコンを消したい
3つのうちどれか1つを選んで適用
/* マウスホイールによる更新確認をしたときに表示されるアイコンを非表示にする */
#threadPane {
.str-container {
display: none;
}
}
/* 板とスレッドの両方で非表示にする */
#boardPane, #threadPane {
.str-container {
display: none;
}
}
/* 矢印だけ非表示にする (更新確認中のくるくる回っているアイコンは残す) */
#boardPane {
.str-container .fas.fa-circle-up {
display: none;
}
}
#threadPane {
.str-container .fas.fa-circle-down {
display: none;
}
}
起動時に表示される「最近開いたスレッド」を表示させなくしたい
.thread-item .tab-home .cards .item:nth-child(1) {
display: none;
}
なお、タブを1つでも開いてあればそもそも表示されない
画像全体をサムネイル枠内に収める
.th-img img {
object-fit: contain !important;
}
一部のフォントで文字が旧字になる場合に対処
body {
font-variant-east-asian: jis78;
}
異なる絵文字を使いたい場合
BlobmojiWindows.ttfなど絵文字フォントをインストール後、main.cssに以下を記載
※Windowsのみ確認
@font-face {
font-family: 'SikiEmoji';
src: local("Blobmoji"); /* 絵文字のフォント名 */
}
@font-face {
font-family: 'SikiEmoji';
src: local("Segoe UI"); /* テーマで使用中のフォント名 */
unicode-range: U+0020, U+0023, U+002A, U+0030-0039; /* 半角スペース、#、* 、数字を除外 */
}
https://egg.5ch.net/test/read.cgi/software/1702679229/27
27: RomTenma sage 2023/12/16(土) 16:37:58.86 ID:LWWOzLTX0
(前略)
Electron27以降で、システムにインストールされたNotoColorEmoji_WindowsCompatible.ttfをsrc: local("Noto Color Emoji");という形で利用しようとすると該当する絵文字が透明になる問題が発生します
(中略)
フォントファイルへの絶対パスを指定することで回避できるようですが理由はわかりませんsrc: url('file:///C:/Users/{ユーザー名}/AppData/Local/Microsoft/Windows/fonts/NotoColorEmoji_WindowsCompatible.ttf');
スレ/レスの強調を修飾したい
/* レスを太字に */
.em .rb>span {
font-weight: bold;
}
/* スレタイも太字に */
.em .title {
font-weight: bold;
}
/* 強調1の文字色を虹色に */
.em.e1 .rb>span {
background: linear-gradient(to right, red, orange, yellow, green, cyan, blue, violet);
background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
ウィンドウ右上のWindowsボタン(-□×)の背景色を変えたい
#header .titlebar {
.windowsBtn {
background-color: red;
}
}
『設定 > レイアウト > ウィンドウ > タイトルバーとメニューの形態』のプルダウンからカスタムタイトルバーを選択しておく必要がある
※Windows10でのみ確認済み
NG設定の一覧に表示されるNG内容をぼかしたい
NGには不快なワードを登録することが多いので、これをあまり目に入らないようにしたい時向け
設定ウィンドウはsetting.css、タブ化している場合はmain.cssに記載する
マウスオーバーでぼかしを解除する
.td-edit {
filter: blur(4px);
}
常にぼかしたままにする(編集に入れば表示される)
.cond-container.skip-mt {
filter: blur(4px);
}
ワークスペースの切り替えボタンを任意の画像に変更する
ワークスペースの切り替えボタンを任意の画像に差し替えます
アイコン画像はsiki直下のresourcesフォルダに配置してください
Sikiの設定で指定しているアイコンによってボタンのクラスが変わるため、変更したいアイコンに応じて「fa-0」「fa-1」などの箇所を適宜変えたり追加したりする必要があります
簡単に変更したい場合は設定>ワークスペースのアイコンで0 1 2と順に設定してから使ってください
サンプルでは例として0と1を差し替えるようになっています
十分に動作確認してないので自己責任で使ってください
※ 0.27.0以降はこのままでは動作しない($の部分を直接指定に置き換える必要あり)
/* WSの標準アイコンを非表示にする */
#footer .workspace_switch_con,
#workspaceindicator .workspace-indicator {
i.fa-0:before,
i.fa-1:before {
font-size: 0;
content: "";
display: inline-block;
background-size: contain;
}
}
/* WS切り替えボタンのアイコンサイズを設定 */
$wsicon-footer-size: 20px;
#footer .workspace_switch_con i.fas:before {
width: $wsicon-footer-size;
height: $wsicon-footer-size;
}
/* WS変更時のポップアップのアイコンサイズを指定 */
$wsicon-indicator-size: 30px;
#workspaceindicator .workspace-indicator i.fas:before {
width: $wsicon-indicator-size;
height: $wsicon-indicator-size;
}
/* 用意した画像を参照する */
#footer .workspace_switch_con,
#workspaceindicator .workspace-indicator {
/*
siki/resouces/app.asar内の構成がZIP版とインストーラ版で異なる(くだ質Part.2 182より)
そのため相対パスの指定もZip版とインストーラ版で変わってくる
下記はZip版での設定
インストーラ版の場合はパスの「../」を1つ増やす("../../../画像ファイル名")
*/
i.fas.fa-0:before { background-image: url("../../画像ファイル名"); }
i.fas.fa-1:before { background-image: url("../../画像ファイル名"); }
}
/* アクティブWSのアイコンを明るくする */
.workspace_trigger.active .fas { filter: contrast(1) !important; }
/* 非アクティブWSのアイコンを暗くする */
.workspace_trigger .fas { filter: contrast(0.5) !important; }