パネルアクションはペインやウィンドウの上下にある自由なボタンを置けるエリア。
Sikiウィンドウ上のあらゆる場所で自由にボタンを設置・再配置・撤去できる。
パネルアクションについて 
大半のコマンドや操作をアイコンボタン化してヘッダーとフッターに配置する機能。
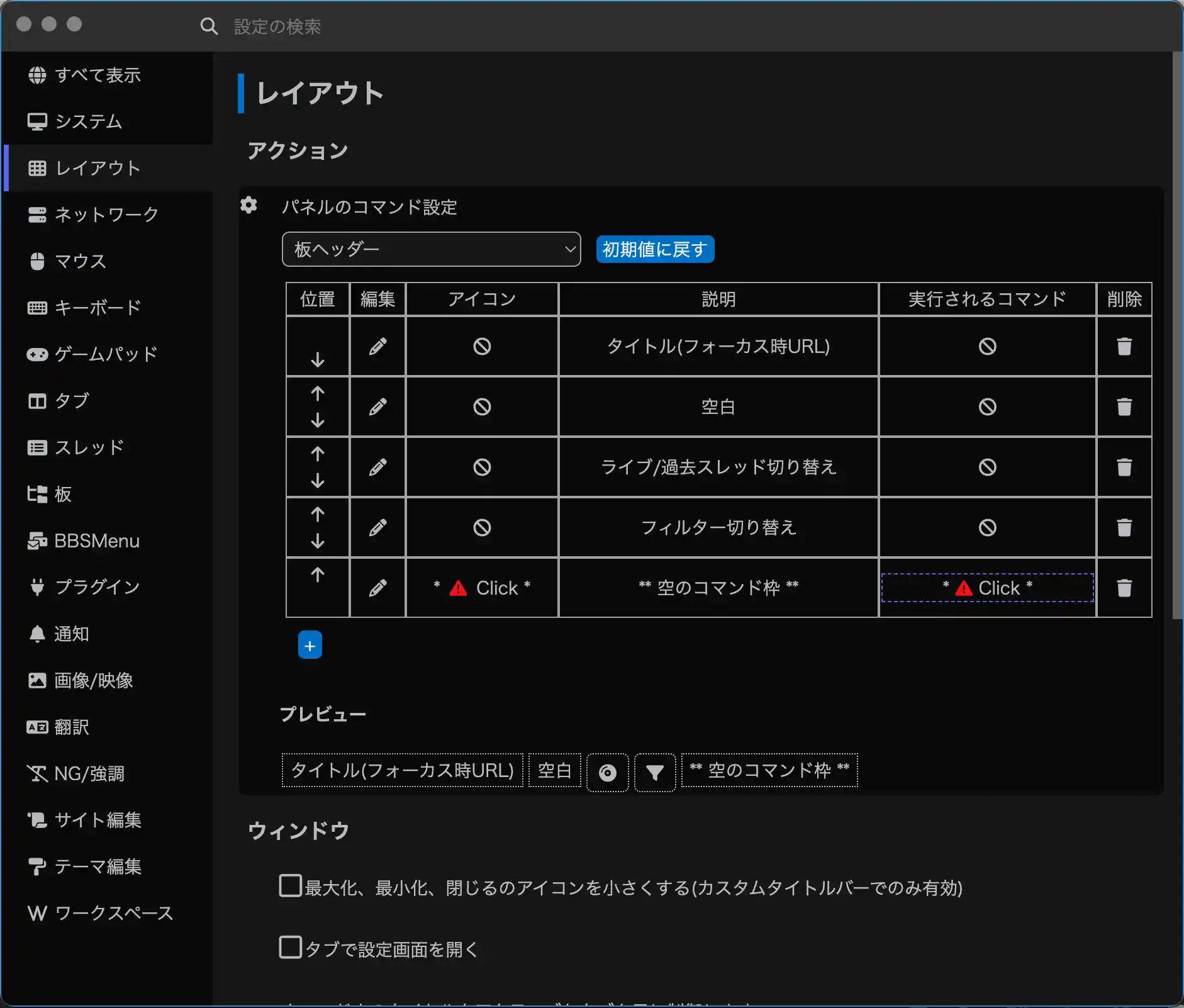
設定 > レイアウト > アクション > =パネル設定エリア=から設定箇所を選択。
0.25.12以降は各ヘッダー・フッターの右クリックメニューから設定画面を開くことができる。
新規項作成時と🖊クリックからは基本コマンドしか選択できない。
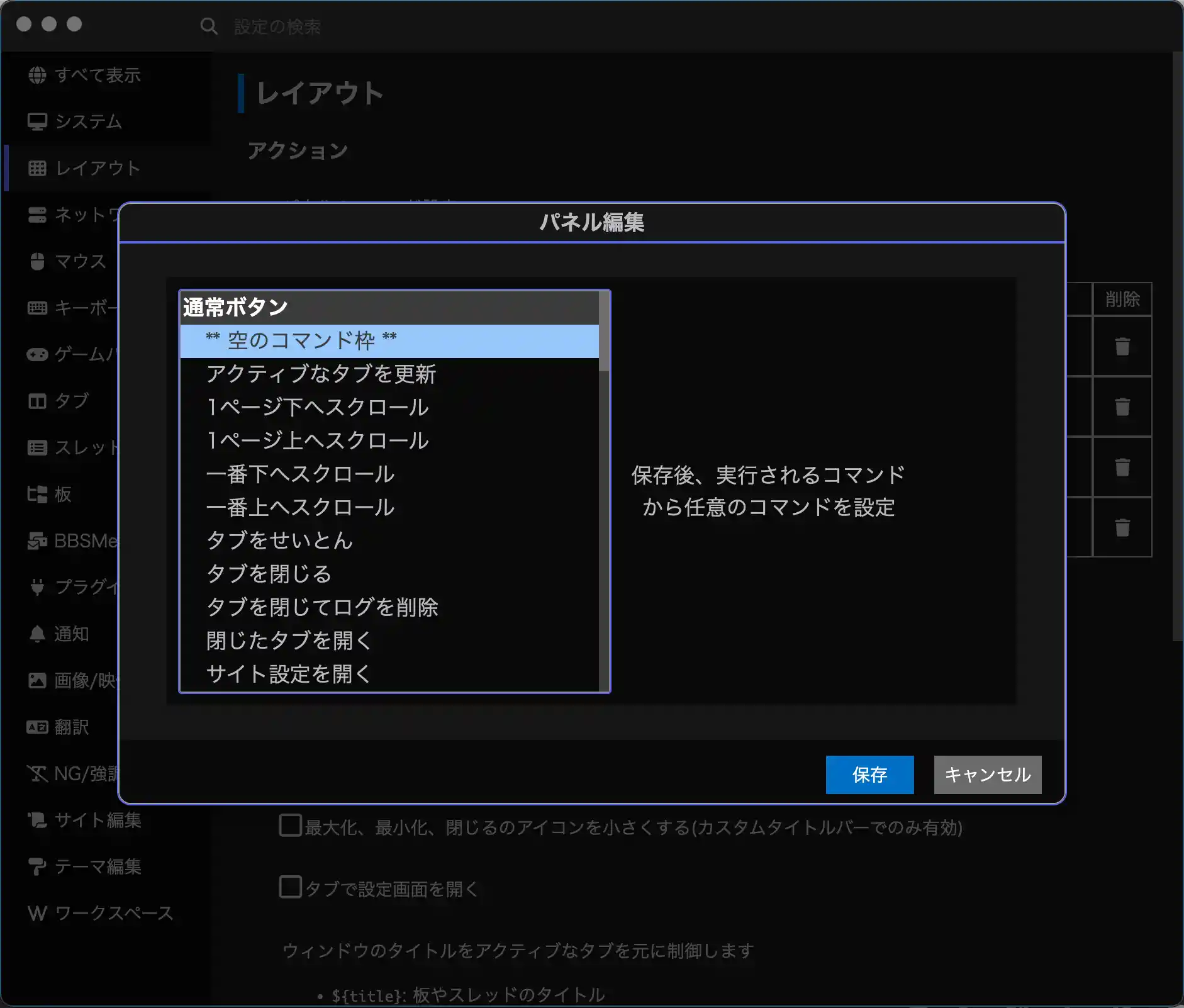
実行されるコマンド欄のコマンドをクリックすると編集画面が開き、設定可能な全ての項目から選択できる。
基本コマンド以外の任意のコマンドを追加したい時は「**空のコマンド枠**」を選択しよう。
編集画面では一覧の上に検索欄があり、項目名やコマンドからフィルタできる。
実行コマンド🚫はクリックしても編集画面へ入れない。
文字列選択系のコマンドはボタン化しても選択範囲を認識できず使えない模様。
(例)次スレ作成ボタンを作成
=パネル設定エリア=から設定箇所を選択。
下部の+クリック > 「次スレ作成」を選択・保存。
アイコンを変えたい場合は、アイコンをクリックして種類と色を設定。

(例2)基本コマンド以外のボタンを作成
=パネル設定エリア=から設定箇所を選択。
下部の+クリック > **空のコマンド枠**を選択 > 実行されるコマンドとアイコンを選択


パネル内でのボタンの位置は、設定画面で↑↓で動かすか、0.25.7以降は配置済のボタンをCtrl+左ドラッグして変更できる。
ドラッグで別のパネルへボタンを移動させることは現時点ではできない。
パネルアクションのCSSカスタマイズ 
CSSによる調整については「カスタムCSS」参照。
パネルアクションフッターをパネルヘッダー下に配置 
.bd-container .content {
position: absolute;
bottom: 0;
}
.th-container .content {
position: absolute;
bottom: 0;
}
コンテンツ側を下げている。
「*.content {」 のみで板スレ一括指定。
パネルアクションが端を越えたら折り返し表示 
.bd-container .action-panel {
flex-wrap: wrap;
}
.th-container .action-panel {
flex-wrap: wrap;
}
「*.action-panel {」 のみで板スレ一括指定
 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結
凍結 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ