下に行くほど詳細に設定できます
カラースキーム選択 
- 設定 > テーマ編集 > 「基本のカラースキームを選択」で、プリセットの中から色を選択
※詳細モード(色を個別に設定します)にチェックがない場合は、色を選択するとすぐに色が切り替わります。
※詳細モード(色を個別に設定します)にチェックがある場合は、「カラーをリセット」をしないと選択した色が反映されません。
詳細モードで個別に色を設定 
- 設定 > テーマ編集 > 「詳細モード(色を個別に設定します)」にチェックを入れると、文字色や背景色などの変更ができるようになる
詳細モードのチェックを外すと標準の配色に戻ってしまいます。設定内容自体が消えるわけではないので、チェックを入れ直すとまた以前に設定した配色になります。
上級設定をONにし、テーマ編集 > テーマの「色の出力フォーマット」の設定を変更すると、RGBやHEX値などをそのまま貼り付ける事ができます。
カラーの色が適用される主な場所 
- フォーカスカラー、ID数大
- アクティブなペイン上に表示される線(スレッドタブ欄とスレッド欄の間などに表示されるアクセントカラーの線)
- 板やタブなどに表示される未読数バッジの背景色(レス新着・レス未読数の〇背景)
- 板の勢いの色(この色をベースにして色が作成されます)
- 設定の上級設定のマーク
- 設定 > スレッド > IDの色 「レスのID色を変更するID数(第三段階)」
※IDだけでなく、被アンカーレス番号と名前、ワッチョイ、IP、吹き出しツリーの回数カウンターにも使用されます
- ID数中
- 板やスレッドのNG/強調/ミュートの状態表示アイコンと文字の色(タブの右クリックメニュー > 板orスレッド > 設定 > NG/マーク/ミュート > 「NG/強調/ミュートを一時的に無効化」か「NGだけを表示」をONにすると表示される「瞳に斜線アイコン」と隣の文字)
- 設定 > スレッド > IDの色 「レスのID色を変更するID数(第二段階)」
- ID数少、取得済みスレ
- 板の新着スレッドのマーク(⚫︎)とタブがあるスレッドのマーク(|)
- 板の取得済みスレッドの背景色(この色をベースにして色が作成されます)
- アクティブなタブの下に表示される線
- サイドパネルのスレッドタイトルやスレッド欄のレスの右下に表示される三角形のマーク(◢)
- 設定 > スレッド > IDの色 「レスのID色を変更するID数(第一段階)」
詳細モードの「カラーをリセット」について 
詳細モードの「カラーをリセット」をすると、その時に選択中のカラースキーム(ダークなど)のデフォルト状態の配色がセットされる。失敗した時のやり直しに使えるほか、カラースキームを変更した場合は、まずリセットしてから色を設定すると良いだろう。
なお、リセットする前にはバックアップを取っておくと安心。
https://egg.5ch.net/test/read.cgi/software/1680333697/948
948: RomTenma sage 2023/06/09(金) 00:48:00.21 ID:jfl43B3X0
(前略)
最初に起動したときにdefaultのテーマが作成されますが、その時にシステムがダークモードであった場合初期値がダークモードを基調にしたものに設定されます
詳細モードはその初期値を参照するので選択しているカラースキームとは別の色になってしまいます
カラーをリセットというボタンが追加されますが、それは選択したカラースキームで色を上書きするものなのでリセットしたあとに色を調整するという流れを想定しています
theme.jsを編集して配色をカスタマイズ 
- 色設定をファイルに出力してtheme.jsのcolorの項目で個別に色を設定
より詳細に色の指定ができます。
バージョン0.11.0の時点で設定できる項目が200以上あります。
theme.jsのcolorは詳細モードの色設定を上書きするため、詳細モードで設定した色が反映されない場合があります。
(詳しく知りたい方は、公式マニュアルの「より詳細なテーマ編集」(https://sikiapp.net/theme/#_11) をご確認ください)
をご確認ください)
設定方法
- 設定 > テーマ編集 > 「設定したいテーマの選択」付近にマウスポインターを移動する > 左上に出る「ギア」のアイコンをクリック > 色設定をファイルに出力する > 保存する
作者(RomTenma)による参考画像 https://i.imgur.com/QbOIX7p.png
- 1で保存した[テーマ名].color.jsonを開いて変更したい所を探す
- Chromiumで使用できる形式で色を記入する(透明度やtransparentも使用可能)
- profile/theme/[テーマ名]/theme.jsを開く
- "color": { }の中に変更したい項目を記述する
※注意
値がダブルクォーテーションで囲まれてない等のミスがあると、起動時にtheme.jsのほぼ全てが削除されてしまいます。
色が反映されてないと感じた場合は、すぐにミスの修正と上書き保存をしリロードしてください。
参考例(バージョン 0.10.8)
{
"type": "light",
"key": "sample.theme",
"name": "sample",
"color": {
// 【サンプル】
"siki.background": "white",
"siki.foreground": "#222222",
"siki.activeForeground": "rgb(216 222 233 / 80%)",
"siki.activeBackground": "hsl(220deg 16% 22%)",
"siki.outline": "hwb(210 0% 21% / 0.8)",
"windowsBtn.background": "transparent",
},
"colorSet": {
"id": 1,
"name": "Light",
"description": "標準的なライトテーマ",
"type": "light"
},
"size": {
"resheader": 12,
"resbody": 16,
/* 以下、省略 */ 記述するのは変更したい項目だけでOKです。
記述してない部分は選択しているカラースキームの色と詳細モードで設定したカラーが使用されます。
color.jsonはSikiで使用されないため自由にコメントが書けます。
theme.jsは半角スラッシュ2個でコメントを残せますが、設定のテーマ編集で何か変更するとコメントは全て削除されてしまいます。
Nordify (based on the Nord color palette)
【転載許可】○
【改変・流用・再配布】○
【テーマ】Nord Themeの配色をSikiで
【コメント】
キーワード強調色のみテーマ編集で変更可能です
スレ一覧の区切り線とフィルター使用時のグラデーションの線は表示されません
板の書き込めないスレとスレッド欄のレスの右下に◢があるレスの背景色が変化しない設定になっています
【配布】https://pastebin.com/raw/Z2kMKwfW

カラーパレットは下記のものを使用しています
https://www.nordtheme.com/docs/colors-and-palettes
一部の透明度とミニマップの幾つかはVS Code用v0.19.0の色を使ってます
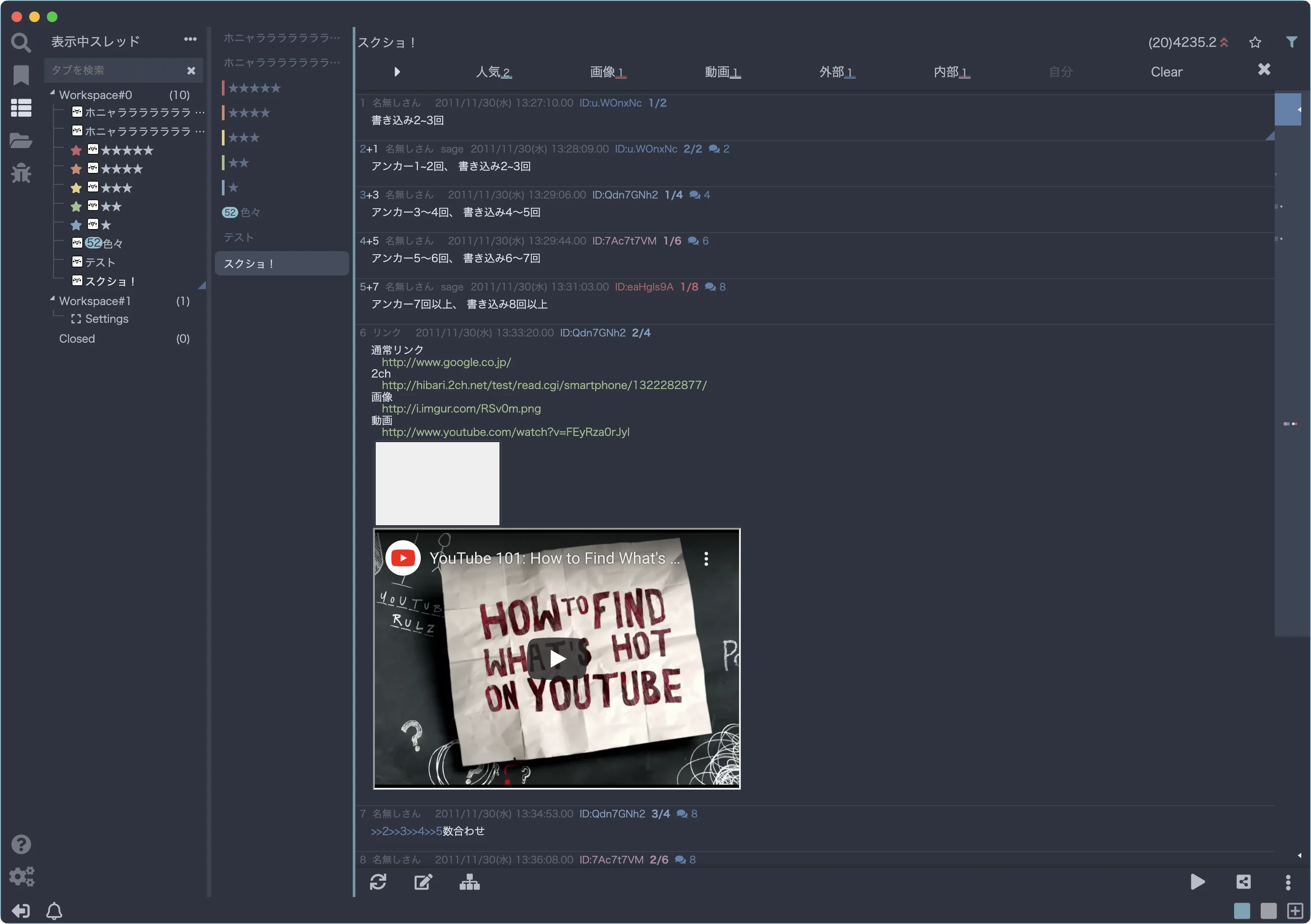
ミニマップの色の設定(順番はミニマップの右クリックメニュー「表示する点」と同じです)
※WIKIWIKIは透明度が使用できないため一部の色は実際の色と異なります
| 形と色 | 説明 |
| ● | 画像 |
| ● | 動画 |
| ● | 内部リンク |
| ● | 外部リンク |
| ■ | 多くレスされている |
| ◆ | レスツリーの起点 |
| ◆ | 自分のレス |
| ◆ | 自分への返信 |
| ◆ | 自分への返信への返信 |
| ◆ | お気に入りのレス |
| ◆ | マークされた対象 |
| ◀ | 始点、終点、新着 |
設定可能な項目一覧 
項目と説明はバージョン 0.11.5 時点
※ページ作成者が便宜上使用している非公式な名称が含まれています。
曖昧な説明の言語化や翻訳できる方は書き換えお願いします。
利便性を上げるため見出しを入れてあります。
逆引き一覧とまではいかないがテーマを作った時に変更した順で少し
(💬背景色や文字色などは置換を使用した方がいいかもしれません)
※見つけづらかった項目の追加や修正、順番を入れ替えて書き換え、抹消などお願いします
- スレ背景色
thread.background - レス本文文字色
thread.resForeground - タイトルバー背景色
siki.subBackground
- サイドパネルアイコン
- 背景色
panel.activeBackground - アクティブなアイコン
panel.activeForeground - 非アクティブなアイコン
panel.inactiveForeground
- 背景色
- サイドパネル
- 背景色
siki.background - 文字色
siki.foreground
- 背景色
- タブ欄
- v-header
- スレッドのアクションパネルボタン
- 背景色
thread.action.btnBackground - アイコン
thread.action.btnForeground
- 背景色
- スレッドのアクションパネル背景色
thread.action.background - スレッドのタイトル/URL表示
- 背景色
urlbar.background - タイトル文字色
thread.action.foreground - URL文字色
urlbar.foreground
- 背景色
- スレッドのアクションパネルボタン
- スレ欄
- レスヘッダー
- 文字色
thread.resHeaderForeground - 名前
thread.resNameForeground - メール
thread.mailForeground - 日付
thread.dateForeground - カウンター第四段階
thread.resCount4
thread.repCount4
- 文字色
- レスアンカー
thread.anchorForeground - 各種リンクとミニマップの色
- 画像リンク
thread.imgLinkForeground
thread.minimapImage他の項目は一覧のスレッドで
- 画像リンク
- レスとレスの間のボーダー
thread.resBorder
- レスヘッダー
- 設定画面
- 設定の文字色
thread.foreground - 設定の左ペインの背景色&レス検索ボックスの背景色
siki.activeBackground - 設定のアクセントカラー
siki.systemAccent
- 設定の文字色
- アクティブなペイン上に表示される線
siki.sightlineBackground - アクティブ時のウィンドウ境界線
window.activeBorder - 非アクティブ時のウィンドウ境界線
window.inactiveBorder
Siki 
| 項目 | 説明 |
| siki.background | サイドパネルの背景色 スレッドアクションパネルのタイトル/URL表示のURL右にあるボタン背景色 フィルターコンテナの背景色 レス検索コンテナの背景色 検索履歴リストの背景色 設定の背景色 フッター背景色 |
| siki.foreground | サイドパネルの文字色 サイドパネルにある検索ボックスの×アイコン キーワード(文字列)フィルターコンテナにある>アイコン 検索ボックスなど文字入力欄の文字色 フッターのワークスペースアイコン以外のアイコン 設定のコンボボックス設定値の文字色 モーダルの文字色 |
| siki.activeForeground | サイドパネルヘッダーの・・・アイコン レスフィルターの該当するレスがあるボタンの文字色 レスフィルターの×アイコン レス検索コンテナの<>×アイコン NG/強調モーダルの対象データの文字色 |
| siki.activeBackground | サイドパネルの検索ボックスの背景色 板のスレッドタイトルをマウスオーバー時の背景色 レス検索ボックスの背景色 アクティブなレスフィルターボタン背景色 設定左ペインの背景色 設定右ペインのマウスオーバー時背景色 |
| siki.inactiveForeground | タブをマウスオーバーしてる時の×と鍵アイコンの色 サイドパネルSikiのログの時間 板の最後に書き込まれた時間 設定のコンボボックスのアウトライン 設定の検索ボックスのアウトライン |
| siki.inactiveBackground | タブをマウスオーバーしてる時の×と鍵ボタンの背景色 検索履歴コンテナの影 |
| siki.inputForeground | 設定のサイト編集にある全体設定、サイト別設定、板別設定と書いてある部分の文字色 コマンドパレットの入力欄文字色 |
| siki.inputBackground | 設定のサイト編集にある全体設定、サイト別設定、板別設定と書いてある部分の背景色 コマンドパレットのマウスオーバー時背景色 |
| siki.subBackground | タイトルバー背景色(最大化、最小化、閉じるが表示されるバー) 書き込み欄下のBEボタン背景色 |
| siki.outline | input(検索ボックスの入力欄など)にfocusしてる時のアウトライン 設定左ペインの現在選択している項目を示す装飾 |
| siki.systemAccent | 設定の大見出し(h2)の装飾 設定のレンジスライダー 設定のチェックが付いてるチェックボックス 設定のボタン背景色 |
| siki.systemAccnetForeground | 設定のボタン文字色 設定のシステム > 場所のディレクトリーパス文字色 |
| siki.systemInactive | ???非アクティブ時のウィンドウ境界線 |
| siki.onForeground | ON/OFFで色が変わるアクションパネルアイコンのON時の色 例 - フィルターが表示されているの時の漏斗アイコン - ツリーと標準切り替えアイコン(説明が「ツリー表示」コマンドが「🚫」の方、コマンドtab.viewmode.toggleは色変化なし) - 過去スレッドモードのアイコン |
| siki.starForeground | スレッドを立てる際のお気に入りボタンの色(「立てたスレッドをお気に入りに入れる」をONにした時の★の色) |
| siki.thinForeground | サイドパネルのワークスペースツリー罫線 レスフィルターの該当するレスがないボタンの文字色 |
| siki.focusring | フォーカスしている事を視覚的に伝えるためのアウトライン(ボタンなどをクリックすると表示される囲み線) |
| siki.accent1 | フッターの現在表示しているワークスペースのアイコン(色指定してないアイコン) 設定の上級設定がONの時の上級設定ボタン背景色(レンチアイコン🔧の外側) 設定の上級設定であることを示す小さな丸 |
| siki.accent2 | 設定の設定を変更したことを示す縦線のインジケーター 板やスレッドのNG/強調/ミュートの状態表示アイコンと文字の色 設定のサイト編集の編集中の場所を示すアクセントカラー1(全体設定) モーダルのボーダーやタブ(NG/強調にある「クリックして編集」で呼び出される子ウィンドウなど) |
| siki.accent3 | 設定のサイト編集の編集中の場所を示すアクセントカラー2(サイト別設定) モーダルのヘッダー下ボーダーライン |
| siki.accent4 | 設定のサイト編集の編集中の場所を示すアクセントカラー3(板別設定) |
| siki.starColor1 | お気に入りとレスのマークの★ |
| siki.starColor2 | お気に入りとレスのマークの★★ |
| siki.starColor3 | お気に入りとレスのマークの★★★ |
| siki.starColor4 | お気に入りとレスのマークの★★★★ |
| siki.starColor5 | お気に入りとレスのマークの★★★★★ |
| siki.sightlineBackground | アクティブなペイン上に表示される線(スレッドタブ欄とスレッド欄の間などに表示されるアクセントカラーの線) |
| window.activeBorder | アクティブ時のウィンドウ境界線 |
| window.inactiveBorder | 非アクティブ時のウィンドウ境界線 |
| windowsBtn.foreground | 別ウィンドウで開く設定とWindows版のタイトルバーの右に表示される-□×の色 |
| windowsBtn.background | 別ウィンドウで開く設定とWindows版のタイトルバーの右に表示される-□×ボタンの背景色 |
| windowsBtn.hoverBackground | 別ウィンドウで開く設定とWindows版のタイトルバーの右に表示される-□×ボタンをマウスオーバーしてる時の背景色 |
| windowsBtn.closeBackground | 別ウィンドウで開く設定とWindows版のタイトルバーの右に表示される-□×の×ボタンの背景色 |
サイドパネルアイコン 
| panel.activeBackground | サイドパネルアイコンがあるバーの背景色 |
| panel.activeForeground | サイドパネルアイコンがあるバーのアクティブなアイコン |
| panel.inactiveForeground | サイドパネルアイコンがあるバーの非アクティブなアイコン |
| panel.highlightBackground | datをインポートする際のアクティブな行 |
| panel.cursorBackground | サイドパネルでクリックやドラッグをすると表示されるドットのアウトライン |
| action.background | *未使用(transparent) |
| action.foreground | *未使用 |
| action.btnBackground | *未使用 |
| action.btnForeground | *未使用 |
スレッドタブ 
| threadTab.foreground | *下位の要素に色が設定されているため表には出ない状態 (※threadTab.inactiveForegroundなどの色で上書きされている) |
| threadTab.background | スレッドタブ欄の背景色 ※タブの位置を上にした時のタブとタブの間の区切り線の色もここ |
| threadTab.activeForeground | アクティブなスレッドタブの文字色 |
| threadTab.activeBackground | アクティブなスレッドタブの背景色 |
| threadTab.activeMarker | サイドパネルのアクティブスレッドの右下に表示される三角形のマーク(◢) |
| threadTab.inactiveForeground | 非アクティブなスレッドタブの文字色 |
| threadTab.inactiveBackground | 非アクティブなスレッドタブの背景色 |
| threadTab.badgeForeground | スレッドタブの未読バッジの文字色 |
| threadTab.badgeBackground | スレッドタブの未読バッジの背景色 フッターのバッジ(フッターはgrayscale(0.8)後に、opacity: 0.8がかかった色になる) |
| threadTab.activeBorder | アクティブなスレッドタブの下に表示される線 |
| threadTab.unread | スレッドの未読タブ |
| threadTab.readonly | スレッドの終了タブ |
| threadTab.notfound | スレッドの見つからないタブ |
| threadTab.archived | スレッドの過去ログタブ |
| threadTab.error | スレッドのエラータブ |
板タブ 
| boardTab.foreground | *下位の要素に色が設定されているため表には出ない状態 (※boardTab.inactiveForegroundなどの色で上書きされている) |
| boardTab.background | 板タブ欄の背景色 |
| boardTab.activeForeground | アクティブな板タブの文字色 |
| boardTab.activeBackground | アクティブな板タブの背景色 |
| boardTab.inactiveForeground | 非アクティブな板タブの文字色 |
| boardTab.inactiveBackground | 非アクティブな板タブの背景色 |
| boardTab.badgeForeground | 板タブの未読バッジ文字色 |
| boardTab.badgeBackground | 板タブの未読バッジ背景色 |
| boardTab.activeBorder | アクティブな板タブの下に表示される線 |
| boardTab.unread | 板の未読タブ |
| boardTab.readonly | 板の終了タブ |
| boardTab.notfound | 板の見つからないタブ |
| boardTab.archived | 板の過去ログタブ |
| boardTab.error | 板のエラータブ |
スレッド 
| thread.background | スレッドコンテナの背景色(.th-container) 設定の設定検索ボックス周囲の色 |
| thread.foreground | スレッドコンテナの文字色(.th-container) 設定の文字色 |
| thread.cursorForeground | サイドパネルの現在表示中のスレの文字色(未読や過去ログなどの色がついてないスレ) |
| thread.cursorBackground | レスコンテナの右下に三角形のマーク(◢)が表示されてるレスの背景色 レスポップアップの元レス背景色 |
| thread.highlightBackground | *未使用 |
| thread.activeMarker | レスをクリックするとレスコンテナ右下に表示される三角形のマーク(◢) |
| thread.resNameForeground | 名前 |
| thread.resBeForeground | BE |
| thread.resRepliesForeground | 返信数 |
| thread.dateForeground | 日付 |
| thread.mailForeground | メール欄 |
| thread.voteGoodForeground | サムズアップアイコン |
| thread.voteBadForeground | サムズダウンアイコン |
| thread.resForeground | レス本文の文字色 |
| thread.resBackground | レス本文の背景色 |
| thread.resHeaderForeground | レスヘッダーの文字色 |
| thread.resHeaderBackground | レスヘッダーの背景色 |
| thread.resAAForeground | AAのスタイルが適用されるレスの文字色 |
| thread.resAABackground | AAのスタイルが適用されるレスの背景色 |
| thread.cardForeground | ウェブサイトカードの文字色 ※ニュース系サイトなどのURLがあると自動で記事タイトルと冒頭部分などが読み込まれ表示される部分 |
| thread.cardBackground | ウェブサイトカードの背景色 ※埋め込みTwitter表示領域の背景色にも使用される |
| thread.resCount1 | 書き込み回数、ワッチョイ出現回数、吹き出しの閾値1の色 ※設定の「レスのID色を変更するID数(第一段階)」で使用される色 |
| thread.resCount2 | 書き込み回数、ワッチョイ出現回数、吹き出しの閾値2の色 ※設定の「レスのID色を変更するID数(第二段階)」で使用される色 |
| thread.resCount3 | 書き込み回数、ワッチョイ出現回数、吹き出しの閾値3の色 ※設定の「レスのID色を変更するID数(第三段階)」で使用される色 |
| thread.resCount4 | 書き込み回数、ワッチョイ出現回数、吹き出しの閾値4の色 |
| thread.repCount1 | 被アンカーレス数閾値1のレス番号の色 ※設定の「レスのID色を変更するID数(第一段階)」で使用される色 |
| thread.repCount2 | 被アンカーレス数閾値2のレス番号の色 ※設定の「レスのID色を変更するID数(第二段階)」で使用される色 |
| thread.repCount3 | 被アンカーレス数閾値3のレス番号の色 ※設定の「レスのID色を変更するID数(第三段階)」で使用される色 |
| thread.repCount4 | 被アンカーレス数閾値4のレス番号の色 |
| thread.resEmhance1 | キーワード強調色1 |
| thread.resEmhance2 | キーワード強調色2 |
| thread.resEmhance3 | キーワード強調色3 |
| thread.resEmhance4 | キーワード強調色4 |
| thread.resEmhance5 | キーワード強調色5 |
| thread.resEmhance6 | キーワード強調色6 |
| thread.resEmhance7 | キーワード強調色7 |
| thread.resMyself | 自分のレス |
| thread.resNewlyMark | 新着レスのマーク |
| thread.filterBorderBackground | フィルター使用時にスレッド欄左に表示されるグラデーションの線 |
| thread.anchorForeground | アンカー |
| thread.outLinkForeground | 外部リンク |
| thread.inLinkForeground | 内部リンク |
| thread.imgLinkForeground | 画像リンク |
| thread.movLinkForeground | 動画リンク |
| thread.resMarkerForeground | 新着レス数やここまで読んだなどが表示される帯の文字色(.markline) |
| thread.resMarkerBackground | 新着レス数やここまで読んだなどが表示される帯の背景色(.markline) |
| thread.postsForeground | スレッドタブの鉛筆と書き込んだ回数の色※表示するには、設定 > タブ > スレッドのタブ 「書き込んだスレッドに書き込んだ回数を表示する」にチェックが必要 |
| thread.responsedForeground | タブ上の自分への返信数の色 ※表示するには、設定 > タブ > スレッドのタブ 「自分への返信回数を表示する」にチェックが必要 |
| thread.resBorder | スレッド欄のレスとレスの間のボーダーライン |
| thread.scrollbarThumb | スクロールバーのつまみ |
| thread.scrollbar | スクロールバーの軌道の色 |
| thread.scrollbarHover | スクロールバーのつまみにマウスポインターを乗せた時の色 |
| thread.headerForeground | *下位の要素に色が設定されているため表には出ない状態 |
| thread.headerBackground | *下位の要素に色が設定されているため表には出ない状態 |
| thread.scrollbarResult | スレッド欄のスクロールバー上の検索結果の位置 キーワード(文字列)フィルターの下の3pxのボーダーライン |
| thread.minimapBackground | ミニマップの背景色 |
| thread.minimapSliderBackground | ミニマップのスライダー(現在表示されているレスはスレッド全体のどの辺りなのかを示すものの色) |
| thread.minimapIndicatorBackground | ミニマップの◢が付いてるレスの位置(レスコンテナの右下に三角形のマーク(◢)が表示されてるレスの位置を示す線の色) |
| thread.minimapImage | ● ミニマップの画像 画像レスフィルターのアンダーライン |
| thread.minimapOlink | ● ミニマップの外部リンク 外部レスフィルターのアンダーライン |
| thread.minimapIlink | ● ミニマップの内部リンク 内部レスフィルターのアンダーライン |
| thread.minimapMovie | ● ミニマップの動画 動画レスフィルターのアンダーライン |
| thread.minimapAnchor | ■ ミニマップの多くレスされている(レスアンカーが付けられた回数の多いレスの位置) |
| thread.minimapStory | ◆ ミニマップのレスツリーの起点 人気レスフィルターのアンダーライン |
| thread.minimapMark | ◀ ミニマップにある◀︎ ※始点、終点、新着、ここまで読んだなどの位置を表している |
| thread.minimapMyself | ◆ ミニマップの自分のレス 自分レスフィルターのアンダーライン |
| thread.minimapAncme | ◆ ミニマップの自分への返信 |
| thread.minimapCancme | ◆ ミニマップの自分への返信への返信 |
| thread.minimapID | ◆ ミニマップのマークされた対象(「選択箇所のマーク」、「IDをマーク」と「BBSSLIPをマーク」のマークがある位置) |
| thread.minimapAn | ◆ ミニマップのお気に入りのレス(★をつけたレスの位置) |
| thread.searchHighlightBackground | レス検索の該当箇所ハイライト |
| thread.filterHighlightBackground | キーワード(文字列)フィルターの該当箇所ハイライト |
| thread.markHighlightBackground | スレッド内の単語をマークした際のマーカーの色 ※単語のマークはテキストを選択状態にし > その上で右クリックメニュー > 選択箇所を... > 「マーク」で出来る |
| thread.highlightForeground | 検索結果でハイライトされた部分の文字色 |
| thread.action.background | スレッドアクションパネルの背景色(ボタンなどがない部分) |
| thread.action.foreground | スレッドアクションパネルのスレッドタイトル、勢い、残り時間などの文字色 |
| thread.action.btnBackground | スレッドアクションパネルのボタン背景色 レスフィルターのボタン背景色 レス検索コンテナのボタン背景色 スレッドアクションパネルの正規表現ボタン背景色 |
| thread.action.btnForeground | スレッドアクションパネルのアイコン キーワード(文字列)フィルターを展開する▶︎ レス検索コンテナにある正規表現ボタンの.* |
板 
| board.foreground | 板のスレ立て日やレス数などの文字色 板のバッジが=の時の=の色 優先ワードラベルの文字色 |
| board.background | 板の背景色 |
| board.cursorForeground | 板のカーソルのある位置の文字色(スレをクリックして右下に三角のマーク(◢)がある行の文字色) |
| board.cursorBackground | 板のカーソルのある位置の背景色(スレをクリックして右下に三角のマーク(◢)がある行の背景色) |
| board.highlightBackground | スレを読み込み済み(ログ取得済み)の行の背景色 |
| board.titleForeground | スレッドタイトル文字色 |
| board.titleEm1 | 板のスレッドタイトル強調1 ※設定 > NG/強調 > 板 NG/強調で使用 |
| board.titleEm2 | 板のスレッドタイトル強調2 |
| board.titleEm3 | 板のスレッドタイトル強調3 |
| board.titleEm4 | 板のスレッドタイトル強調4 |
| board.titleEm5 | 板のスレッドタイトル強調5 |
| board.titleEm6 | 板のスレッドタイトル強調6 |
| board.titleEm7 | 板のスレッドタイトル強調7 |
| board.activeMarker | タブがあるスレッド(タブを開いてるスレ)のマーク 板のカーソルのある位置を示す三角のマーク(◢) |
| board.badgeForeground | 板の未読バッジ文字色 |
| board.badgeBackground | 板の未読バッジ背景色 |
| board.disabledBackground | スレッドに書き込める上限に達したなどで書き込めないスレの背景色 |
| board.disabledForeground | スレッドに書き込める上限に達したなどで書き込めないスレの文字色 |
| board.newMarkBackground | 新着スレのマーク |
| board.publisherForeground | 記者の文字色 |
| board.listLabelBackground | 優先ワードラベルの背景色 |
| board.listBorder | スレとスレの間のボーダーライン |
| board.headerForeground | 板のヘッダー文字色 |
| board.postsForeground | 板の書の列の鉛筆アイコンと書き込み数 |
| board.scrollbarResult | 板のスクロールバー上の検索結果の位置 |
| board.threadStatus | 板のスレッドの状態表示の文字色(スレのBBS_SLIP設定) ※設定のサイト編集にある「ヘッダーに表示する項目」の「[ワ]:ワッチョイの状態」にチェックを入れると表示される、「ワ」、「ワ+ip」、「●」などの文字色 |
| board.speedMark0 | 板の勢いの数値の色0 (数値小) スレッドヘッダーパネルの勢いのアイコン (⩔) |
| board.speedMark1 | 板の勢いの数値の色1 スレッドヘッダーパネルの勢いのアイコン (∨) |
| board.speedMark2 | 板の勢いの数値の色2 スレッドヘッダーパネルの勢いのアイコン (-) |
| board.speedMark3 | 板の勢いの数値の色3 スレッドヘッダーパネルの勢いのアイコン (∧) |
| board.speedMark4 | 板の勢いの数値の色4 スレッドヘッダーパネルの勢いのアイコン (⩓) |
| board.speedMark5 | 板の勢いの数値の色5 (数値大) スレッドヘッダーパネルの勢いのアイコン (⩓) |
| board.scrollbarThumb | 板のスクロールバーのつまみ |
| board.scrollbar | 板のスクロールバーの軌道 |
| board.scrollbarHover | 板のスクロールバーのつまみにマウスポインターを乗せた時の色 |
| board.action.background | 板のアクションパネルの背景色(ボタンなどがない部分) |
| board.action.foreground | 板のアクションパネルの文字色 |
| board.action.btnBackground | 板のアクションパネルのボタン背景色 |
| board.action.btnForeground | 板のアクションパネルのアイコン |
その他 
| post.foreground | 書き込み欄の文字色 ※文字数と行数カウンターで使用される |
| post.background | 書き込み欄の背景色 |
| post.inputForeground | 書き込み欄の入力欄の文字色 |
| post.inputBackground | 書き込み欄の入力欄の背景色 |
| post.placeholderForeground | 書き込み欄の何を記入する場所なのかを示すname、mail、messageの文字の色 |
| urlbar.background | スレッドアクションパネルのタイトル/URL表示の背景色 |
| urlbar.foreground | スレッドアクションパネルのタイトル/URL表示のURL文字色 |
| commandpallet.background | コマンドパレットの背景色 |
| commandpallet.foreground | コマンドパレットの文字色 |
| popup.shadow | ポップアップウィンドウの影 ポップアップウィンドウのoutline |
| popup.background | ポップアップの背景色 |
| popup.foreground | ポップアップの文字色 |
| popup.scrollbarThumb | ポップアップのスクロールバーのつまみ |
| popup.scrollbar | ポップアップのスクロールバーの軌道 |
| tooltip.shadow | 翻訳ウィンドウの影 ※設定 > スレッド > レスメニュー > テキストを選択したときに表示させるショートカットを「翻訳」に設定し、テキスト選択時に表示されるアイコンをクリックすると出現するウィンドウ |
| tooltip.background | 翻訳ウィンドウの背景色 |
| tooltip.foreground | 翻訳ウィンドウの文字色 |
| scrollbar.hover | |
| splitter.background | サイドパネルや板の隣にある区切り線の色(ドラッグするとサイドパネルや板の幅を変更できる線) |
| splitter.activeBackground | サイドパネルや板の隣にある区切り線をマウスオーバーしてる時の色 書き込み欄の高さを変えるボーダー |
user.cssでデザイン 
- profile/theme/[テーマ名]/user.cssに色を記述する
CSSで変更できない部分もありますが、theme.jsのcolorを併用する事で大部分の色を変更することができます。
(別ウィンドウで開く設定画面やブラウザビューなどはカスタムCSSを適用できません)
0.27.0以降であればjsonに出力される色設定を変数としてuser.css内から利用することが可能になりました。
https://egg.5ch.net/test/read.cgi/software/1702679229/338
338: RomTenma sage 2023/12/27(水) 13:42:33.67 ID:SeCa9IjS0
ユーザーCSSは<style id="siki-user-style">の下に次のように展開されていますmain[data-theme="default.theme"] { /** ここにuser.cssが展開 **/ }現在は構文のチェックは行なっていないので例えば{や}を無駄に置いただけでユーザーcssが機能しなくなってしまいます
css変数は<style id="siki-theme-style">の下に次のように展開されます:root main[data-theme="default.theme"] { --size-windowBorder: 1px; --size-sightline: 3px; --color-siki-sightlineBackground: #f32e20; }色は色設定をjsonに出力したものに準拠していて
siki.foregroundは --color-siki-foregroundに置き換えたものが変数名となります
user.css内でこの変数を使いたい時はcolor: var(--color-siki-foreground);というような形で呼び出せます
また変数を上書きしたい場合はuser.css内で以下のように出来ます& * { --color-siki-sightlineBackground: green; }
基礎的なCSSの知識は必要ですが色の変更だけならなんとかなるはず。
公式のマニュアル やこのWikiのカスタムCSSも参考に。
やこのWikiのカスタムCSSも参考に。
素人による開発者ツールで色変更TIPS
- ポップアップコンテナ(#popupField)の色を変更するには
設定 > スレッド > 「マウスカーソルの移動でポップアップを閉じる」のチェックを外す
- ポップアップのサムネイル画像の影を変更するには
.modal-containerと.tooltip-popupの間にあるdivをBreak onで止める
サンプル
.inlinepopup { box-shadow: 0 0 5px 0 rgb(0 0 0 / 15%); } - マウスジェスチャの矢印などの色を変更するには
.gesture-tracerをBreak onで止める
矢印の色と背景色のセレクタは、.gt-command .gt-box
実行される内容の文字色と背景色のセレクタは、.gt-guide
colorが矢印で、backgroundが背景色、font-familyも変更可能
全体の透明度は、.gesture-XXXXXXXXXXで設定されていますサンプル
[class^="gesture-"] { opacity: 1; } .gt-command .gt-box, .gt-guide { color: rgb(255 255 255); background: rgb(125 125 125); }
矢印の色は個別に変更できますがボックスの背景色は個別に変更できません
矢印のセレクタは.up .right .down .leftですサンプル
.gt-box .up::before, .gt-box .down::before { color: rgb(197 0 121); } .gt-box .right::before, .gt-box .left::before { color: rgb(26 127 194); }
こういう事もできます

- スクロール/引っ張って更新をすると出てくる矢印アイコンの色を変更するには
スレッド欄の一番下などにある.str-containerのelement.styleにあるvisibility: hiddenのチェックを外す
- Sikiと同じように矢印の外側のみ色を変えるサンプル
.str-container .huge.arrow { color: lime }
- 矢印と周囲の色両方変えるサンプル
(矢印の色が円の外側にはみ出てしまうため、円形にくり抜くという方法で実現しています。その影響で円の大きさがわずかに小さくなってしまいます)// 矢印 .str-container .huge.arrow { clip-path: circle(44%); // ※わずかに周囲の円が小さくなる // clip-path: circle(45%); // アイコンにFont Awesome 6 Free Solidを使用する場合は45%がおすすめ &::before { background: rgb(11 87 208) !important; // i.icon::beforeが{background: 0 0!important}のため } } // 周囲とローディングアイコン .str-container .circle::before, .huge.sync.loading { color: rgb(211 227 253); }
- Sikiと同じように矢印の外側のみ色を変えるサンプル
 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結
凍結 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ