概要 
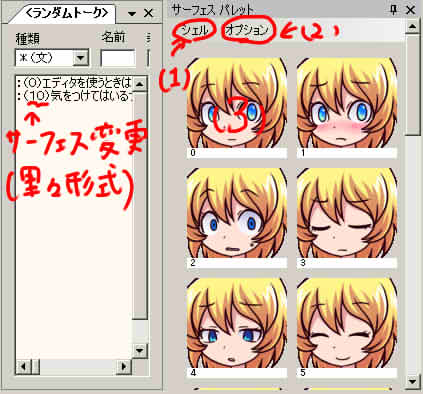
「サーフェスパレット」は、シェルの一部分を切り出してまとめて見られる機能です。
まとめずに全身を確認したい場合には「サーフェスビューワ」を使うと良いでしょう。
どちらも「表示」メニューから開けます。
表示するサーフェスを限定する、表示位置の調整をする等の設定も可能です。
詳しくは「サーフェスパレット・サーフェスビューワの設定」へ。
各部の説明 
(1). 「シェル」 
「シェル」をクリックすると、以下の項目が表示されます。
- 「シェルを読み込む」
shellフォルダに入っているシェルを選択して読み込むことが出来ます。
デフォルトでは適当に検出したシェルが読み込まれますが、シェルフォルダにmasterという名前のフォルダがあれば優先して読み込まれます。
また読み込みのダイアログに直接シェルフォルダのパスを入力しても開くことができます。
フリーシェルの確認などにも使えるかもしれません。
- 「シェルをリロード」
現在読み込んでいるシェルを再読み込みします。
(2). 「オプション」 
「オプション」をクリックすると、以下の項目が表示されます。
- 「リストをダブルクリックでサーフェス変更を挿入」
この項目をクリックしてチェックを入れると、サーフェスをダブルクリックした時に
編集中の文にサーフェス変更の命令を挿入することが出来るようになります。
- 「挿入に里々形式のサーフェス変更を使用する」
この項目にチェックを入れることで、挿入するサーフェス変更を里々形式にすることが出来るようになります。
例えば、surface10 を挿入する場合は次のようになります。
↓チェック有り(10)
↓チェック無し\s[10]
(3). 「サムネイル」 
シェル画像の一部を切り出したものです。
前述の「オプション」で設定した場合、ダブルクリックでサーフェス変更の命令を挿入することができます。

 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結
凍結 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ