原文 = https://apps.ankiweb.net/docs/manual.html#cards-and-templates
目次
基本のカードタイプ セクションで述べたように、Anki はユーザーが追加したカードに基づき、カードを自動的に生成します。(以下の説明は 基本 セクションを読み終えていることを想定して書かれています。まだであれば、先にそちらを読んでください。)
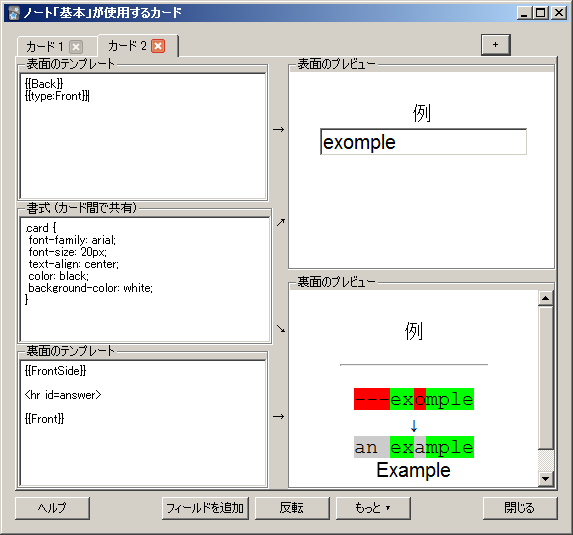
マテリアルの追加・編集時に "カード..." (Cards…) ボタンをクリックすることで、Anki が生成するカードや、表示され方の設定を行うことができます。ウィンドウの上部にはタブの集まりがあり、それぞれカードタイプを示します。右の "+" をクリックすることとで、現在のノートタイプに新しいカードタイプを追加できます。同様に、カードタイプを削除したければ、タブの "×" ボタンをクリックしてください。
左上には 表面のテンプレート (front template)、左下には 裏面のテンプレート (back template)、それらの間には カードの書式 (styling) 部があります。
Anki では、Web ページを書く際に用いる言語である、HTML を使ってテンプレートを書きます。書式指定には Web ページの表示スタイル指定に用いる CSS を使います。
右側には、現在選択されているカードの表面と裏面のプレビューが表示されています。ノートの追加中にウィンドウを開いた場合、ノートの 追加 (Add Notes) ウィンドウに入力したテキストの内容に基づいてプレビューが表示されます。ノートの編集中にウィンドウを開いた場合、プレビューはそのノートの内容に基づきます。ツール→ノートタイプを管理 (Tools→Manage Note Types) からウィンドウを開いた場合、ノートの内容の代わりに、フィールドの名前がカッコつきで表示されます。
ウィンドウの下部の もっと (More) ボタンからは、カードの名称変更と順番変更、そして以下の2機能が利用できます。
- 単語帳を指定 (Deck Override) オプションでは、現在のカードタイプから生成されるカードが入れられる単語帳を変更することができます。デフォルトでは、カードはノートの 追加 ウィンドウで指定した単語帳に入ります。ここで単語帳を指定した場合、カードタイプはノートの 追加 ウィンドウに一覧表示されている単語帳ではなく、指定した単語帳に入ります。このオプションはカードを異なる単語帳に分離したい場合に活用できます(例:言語の学習中、想起カードと認識カードを別の単語帳に入れる)。カードがどの単語帳に追加されるのかを確認するには、単語帳を指定 をもう一度選択してください。
- ブラウザーの表示設定 (Browser Appearance) オプションでは、ブラウザーの 質問 (Question) と 解答 (Answer) 列の表示用に、通常より簡略化したテンプレートを設定することができます。詳細は ブラウザーの表示設定 を参照してください。
反転カード
YouTube に 反転カードに関するVideo があります。
どちらの方向へもカードを作りたい場合(例:"big" → "大きい", "大きい" → "big")、いくつかの方法があります。最も簡単なのは標準ノートタイプの“Basic (and reversed card)”を選択することです。これは両方の方向への2枚のカードを生成します。
特定のマテリアルに対してだけ反転カードを生成したい場合(重要な内容のみ反転カードを学習するのに時間を割きたい場合や、反転カードが意味をなさない場合)、“Basic (optional reversed card)”ノートタイプを使うことができます。このノートタイプでは最初の2フィールドのみが埋まっている場合には、順方向 (forward) のカードのみを生成します。3つ目の“Add Reverse”フィールドに何かを追加で入力すると(例:"y")、反転カードも生成されます。このフィールドの内容はカードには表示されません。
追加した反転カードが不要であると後で判断した場合、“Add Reverse”フィールドからテキストを削除することでそのカードを削除することができます。同様に、反転カードを追加したい場合、“Add Reverse”フィールドにテキストを追加してください。最初にノートタイプで“Basic (optional reversed card)”を選択していなかった場合、ブラウザーから 編集→ノートタイプを変更 (Edit→Change Note Type) を選択することで変更することが可能です。
ノート
編集ミスによりスケジュール情報を失うのを避けるため、“Add Reverse”フィールドからテキストを削除してもカードを自動的には削除しません。削除を完了するには、メインウィンドウから ツール→白紙... (Tools→Empty Cards) を実行してください。
もっと複雑なノートタイプを使っていて(例えば1つのノートタイプに対して3つのカードなど)、特定の場合にだけ特定のカードを生成したい場合、条件付き置換 を参照してください。
基本的なテンプレート
最も基本的なテンプレートはこのようになります:
{{Front}}
波カッコの中にテキストを入れると、Anki はその名前を持つフィールドを探し、テキストをフィールドの実際の内容で置き換えます。好きなだけ多くのフィールドを含めることができます。
ノート
フィールド名は大文字・小文字を区別します。Front という名前のフィールドがある場合、{{front}} という記載では正しく動作しません。
テンプレートに含めるのはフィールドのリストのみではありません。任意のテキストもテンプレートに含むことができます。例えば首都を学習していて、“国”フィールドのあるノートタイプを作成した場合、テンプレートをこのようにすることができます:
{{国}}の首都は?
デフォルトの裏面のテンプレートはこのようになります:
{{FrontSide}}
<hr id=answer>
{{Back}}
これの意味は“表面のテキストを表示し、水平線を引いて、Back フィールドを表示せよ”となります。
id=answer の部分は質問と解答の間の水平線の位置を Anki に伝えます。これにより、長いカードで show answer ボタンを押したときに Anki は自動的に解答の開始位置までスクロールします。(特に画面の小さいモバイルデバイスで有効です。)解答の開始位置に水平線が欲しくない場合、paragraph や div といった別の HTML 要素を使うことができます。
回答の確認
YouTube に 回答のタイプ入力に関するVideo があります。
解答をタイプ入力して、入力が実際の答えに正しいか判定させたいと思うかもしれません。テンプレートを変更することにより、これが可能です。表面と裏面のテンプレートが次のようだったとします:
{{Native Word}}
{{FrontSide}}
<hr id=answer>
{{Foreign Word}}
外国語の単語を入力して正しいか確認するには、表面のテンプレートを編集してこのようにします:
{{Native Word}}
{{type:Foreign Word}}
比較したいフィールドの前に "type:" を追加したことに注意してください。FrontSide は カードの裏面であることから、解答ボックスは裏面にも同様に表示されます。(カードの裏面に FrontSide がない場合、解答側にも "type:" を同様に追加する必要があります。)
復習の際は、文字列を入力できるテキストボックスが表示され、エンターキーを押すか解答を表示ボタンを押すと、どの部分が正しく、どの部分が間違っているかが表示されます。テキストボックスのフォントサイズはフィールドで設定したサイズ(編集時に フィールド "Fields" ボタンを押すことで設定可)になります。
この機能では、どのようにカードに解答するかは変わりません。よってどの程度覚えられていたかの判断は依然ユーザー次第です。
ノート
カードにつき、1つのタイプ入力比較のみが可能です。上記のテキストを複数回記載した場合、動作しません。単一行のみがサポートされており、複数行で構成されるフィールドの比較にはうまく使えません。
解答比較には等幅フォントが使われ、「与えられた」部分と「正しい」部分が並んで表示されます(?*1)フォントを上書きしたければ、書式セクションの下に次を追加してください。
code#typeans { font-family: "myfontname"; }
高度なユーザーは標準の type-answer 色を CSS クラス typeGood, typeBad, typeMissed により変更することができます。このマニュアルの作成時点では、Anki のコンピュータ版のみがこれらのクラスをサポートしています。
穴埋め問題カードについても回答をタイプ入力することが可能です。これをするには、{{type:cloze:Text}} を表面と裏面テンプレートに追加し、裏面テンプレートは以下のようになります:
{{cloze:Text}}
{{type:cloze:Text}}
{{Extra}}
穴埋めノートタイプでは FrontSide を使わないため、表面と裏面の両方にこれを追加する必要があります。
複数の穴埋めされた部分がある場合、解答をテキストボックスにカンマ "," で分離して入力することができます。
ノート
回答入力ボックスはブラウザーの プレビューダイアログ には表示されません。復習時や、カードタイプウィンドウでプレビューする場合には、表示されます。
改行
テンプレート中で改行するには、特別なコマンドが必要です。例えばテンプレートに次を記載した場合:
one two
プレビューではこのように表示されます:
one two
改行するには、行の末尾に <br> コードをこのように追加すつ必要があります:
one<br> two
br は、改行を表す英単語 "(line) br(eak)" から名づけられました。
フィールドについても同様です。2つのフィールドを別の行に表示したい場合、次のようにしてください。
{{Field 1}}<br>
{{Field 2}}
カードの表示書式
YouTube に カードの書式に関するVideo があります。
表面テンプレートと裏面テンプレートの間には、書式があります。ここでは背景色やデフォルトのフォント、テキストの行揃えなどを変更することができます。
ノート
タイプ入力解答の比較、回答のタイプ入力、編集のテキストボックスのフォントを変更するのはここではありません。これらのフォントを変更するには、checking your answer と customizing fieldsの項目を参照してください。
利用可能な標準オプションは以下の通りです:
- font-family
- カードで使うフォントの名称。フォント名にスペースが含まれる場合(例:"MS Unicode")、ダブルクォーテーション(")でフォント名を囲む必要があります。1枚のカードで複数のフォントを使うことも可能です。詳細は以下を参照してください。
- font-size
- フォントのサイズです(単位:ピクセル)。変更する場合は、後ろの "px" を残してください。
- text-align
- テキストの行揃えを指定します(center, left, right)。
- color
- 文字の色です。blue や lightyellow などといった色名や、HTML の 色コードで任意の色を指定することもできます。詳細は他の Web ページを参照してください。
- background-color
- カードの背景の色です。
書式にはどのような CSS も用いることができます。高度なユーザーは背景画像を追加したりグラデーションにすることもできます。ある書式をどのように実現できるかを知りたければ、Web で CSS に関する情報を検索すれば、素晴らしい説明文書が数多くみつかります。
書式は全てのカード間で共有されます。即ち、ここでの変更はそのノートタイプをもつ全てのカードに影響します。ですがまた、カード特有の書式を指定することも可能です。以下の例は1番目のカードを除くすべてのカードの背景色を黄色にします:
.card { background-color: yellow; }
.card1 { background-color: blue; }
標準では Anki は画像をスクリーンに収まるように縮小することに注意してください。この挙動は、書式の最後に次を指定することで変更できます:
img { max-width: none; max-height: none; }
もし画像のスタイルを変更しようとしてマーク付きのカードに表示される星の画像も影響されてしまう場合(たとえば拡大されるなど)、以下のように星の画像を指定できます:
img#star { ... }
フィールドの表示書式
デフォルトの書式はカード全体に適用されます。特定のフィールドやカードの一部で異なるフォントや色などを使うようにすることもできます。これは特に外国語を学習する際に重要であり、Anki では正しいフォントが選択されないと文字を正しく表示できない場合があります。
"Expression" フィールドがあり、これに OSX のタイ語フォント "Ayuthaya" を適用させたいとします。テンプレートがすでにこのようになっていることを考えてください:
What is {{Expression}}?
{{Notes}}
必要なことは、書式を用いたいテキストを HTML で囲うことです。以下をテキストの前に追加します:
<div class=mystyle1>
そして以下をテキストの後ろに追加します:
</div>
上記のようにテキストを囲うことで、囲われたテキストに "mystyle1" というカスタム書式を適用するよう指示することができます。このカスタム書式は後ほど作成します。
よって "What is …?" という表現全体にタイ語フォントを適用したければ、以下のようになります:
<div class=mystyle1>What is {{Expression}}?</div>
{{Notes}}
タイ語フォントを expressin フィールドにのみ適用したければ、こうなります:
What is <div class=mystyle1>{{Expression}}</div>?
{{Notes}}
テンプレートの編集が終わったので、テンプレートの間にある 書式 の欄に移りましょう。編集前には、書式はこのようになっています:
.card {
font-family: arial;
font-size: 20px;
text-align: center;
color: black;
background-color: white;
}
新しいスタイルを下部に付け加え、このようにします:
.card {
font-family: arial;
font-size: 20px;
text-align: center;
color: black;
background-color: white;
}
.mystyle1 {
font-family: ayuthaya;
}
スタイルには望む書式はどのようなものも含めることができます。フォントサイズも変更したければ、 mystyle1 セクションを次のように変更します:
.mystyle1 {
font-family: ayuthaya;
font-size: 30px;
}
カスタムのフォントを単語帳に含めることも可能であり、この場合コンピュータやモバイル端末にフォントをインストールする必要はありません。詳細は フォントのインストール を参照してください。
ここで使うことのできる書式についての詳細は カードの書式 を参照してください。
ヒントフィールド
カードの表面または裏面に追加したフィールドを、明示的に表示させるまで隠しておくことが可能です。これは ヒントフィールド (hint field) とよばれます。ヒントを追加する前に、質問に答えるのを簡単にすればするほど実際の生活で質問に出会った際に思い出せる可能性が低くなることに留意してください。進む前に最小情報原則 http://www.supermemo.com/articles/20rules.htm (日本語訳) を参照してください。
最初に、ヒントを記入するフィールドを追加してください。やり方がわからなければ フィールド の項目を参照してください。
"MyField" という名前のフィールドを追加したとすると、次のようにしてカードにヒントフィールドを表示できます:
{{hint:MyField}}
これにより "show hint" というリンクが追加されます。これをクリックすると、フィールドの内容がカードに表示されます。(MyField が空白であれば、何も表示されません。)
ヒントを表示してから解答を表示すると、ヒントはもう一度隠れます。解答表示時に常にヒントを表示したければ、裏面のテンプレートから {{FrontSide}} を削除して手動で表示したいフィールドを追加する必要があります。
ノート
ヒントフィールドを音声で使うことはできません。音声はヒントのリンクをクリックしたかどうかにかかわらず常に再生されます。
特別なフィールド
テンプレートで利用可能な、特別なフィールドがあります:
ノートのタグ: {{Tags}}
ノートのタイプ: {{Type}}
カードの含まれる単語帳: {{Deck}}
カードの含まれる最下層の単語帳: {{Subdeck}}
カードのタイプ("Forward" など): {{Card}}
フロント面テンプレート内容(バック面テンプレートでのみ有効): {{FrontSide}}
FrontSide には、カードのフロント面にあった音声は含まれません。カードのフロントとバックで同じ音声の再生を行いたい場合、バック面にも手動で音声フィールドを追加する必要があります。
他のフィールドと同様に、特別なフィールド名も大文字・小文字を区別します。
カードの生成と削除
カードの表面が空白の場合、そのカードは生成されません。よって例えば "My Field" が空欄であり表面テンプレートがそのフィールドのみしか含まない場合、そのカードは生成されません。
全ての表面が空白でありカードが1枚も作れない場合、Add Notes ウィンドウは警告を表示し、少なくとも1枚のカードが生成されるまでノートの追加をすることはできません。
以前に追加したノートを編集し、前回は空白であったカードが今回は空白ではなくなった場合、追加のカードが自動的に生成されます。反対に今回の編集で空白に変わった場合には、そのカードはすぐには削除されず、間違いによるデータ喪失を防止します。空白のカードを削除するには、メインウィンドウで Tools→Empty Cards を選択してください。空白のカードの一覧が表示され、それらを削除するかの選択ができます。
カードの生成の動作の仕方により、手動で個々のカードを削除するのは不可能です(次回にノートが編集された際に自動的に再生成されてしまいます)。代わりに関係する条件付き置換フィールドを空白にし、Empty Cards オプションを使うべきです。(カードの生成をコントロールするフィールドがない場合、反転カード と 選択的なカード生成 の項目を参照してください。)多数のノートについてこれを一度に行うには、ブラウザーの 検索と置換 機能を使うことができます。
カード生成には特別なフィールドやフィールドではないテキストは考慮しません。よって表面テンプレートが次の場合、"国名" フィールドが空白であればカードは生成されません:
{{国名}} は地図のどこにある?
選択的なカード生成
これを読む前に、前の カードの生成と削除 の項目を読んでください。
マテリアルの一部についてのみ追加のカードを生成したい場合があると思います。例えば重要な単語についてのみ想起できるかをテストしたい場合などです。これを実現するには、ノートにフィールドを追加し、追加カードが欲しい場合にはそのフィールドに何かの文字列(例えば "1")を追加するという方法が使えます。そしてカードテンプレートで、そのフィールドが空白でない場合にのみカードが生成できるように設定できます。以下の 条件付き置換 を参照してください。
メディア参照とLaTeX参照
Anki ではテンプレートでのメディア参照を解析しません。そうすると動作が遅くなるからです。これにより、テンプレートにメディアを含める場合には制約事項が発生します。
静的な音声や画像
全てのカードに共通な画像や音声を追加したければ(例:前カードの上部に会社のロゴを表示するなど):
- ファイルの名前を下線で始まる名前に変更する(例:"_logo.jpg")。下線のついたファイル名は、テンプレートに使われており、公開された単語帳へのエクスポートに含まれるべきだという意味になります。
- 表面または裏面テンプレートで、メディアへの参照を追加します:
<img src="_logo.jpg">
フィールド参照
フィールドへのメディア参照は認められていません。復習中に表示されるかは不明であり、未使用メディアのチェックや、インポートやエクスポートなどの機能で正しく動作しません。動かない例としては:
<img src="{{Expression}}.jpg">
[sound:{{Word}}]
[latex]{{Field 1}}[/latex]
代わりに、フィールドにメディア参照を追加すべきです。詳しくは インポート の項目を参照してください。
条件付き置換
フィールドが空白の場合、または空白でない場合にのみ特定の文字列やフィールド、HTML を追加することが可能です。例えば:
この文字列は常に表示されます。
{{#FieldName}}
この文字列は FieldName に文字列がある場合にのみ表示されます。
{{/FieldName}}
{{^FieldName}}
この文字列は FieldName が空白の場合にのみ表示されます。
{{/FieldName}}
実際の例としては、フィールドが空白でない場合にのみラベルを表示するような場合があります:
{{#Tags}}タグ: {{Tags}}{{/Tags}}
Note フィールドを含むカードについてだけ、表面の特定フィールドを青く表示したい場合(例えば記憶のために Note を追加しており、回答の想起に時間をかけたい場合)、フィールドを次のように書式設定することができます:
{{#Notes}}<span style="color:blue;">{{/Notes}}
{{FieldToFormat}}
{{#Notes}}</span>{{/Notes}}
どのカードが生成されるのかをコントロールするため、条件付き置換を使うことができます。カードの表面が空白の場合には カードが生成されない ことを利用しています。例えば、表面に2つのフィールドがあるカードを考えます:
{{Expression}}
{{Notes}}
通常、Expression と Note フィールドのいずれかに文字列がある場合にカードが生成されます。Expression が空白でない場合にのみカードを生成したければ、テンプレートをこのように変更できます:
{{#Expression}}
{{Expression}}
{{Notes}}
{{/Expression}}
両方のフィールドが必要であれば、2つの条件付き置換を使うことができます:
{{#Expression}}
{{#Notes}}
{{Expression}}
{{Notes}}
{{/Notes}}
{{/Expression}}
カードの生成 で述べたように、これは条件付き置換のコードをカードの '表面' に置いた場合にのみ動作することに注意してください。裏面でこれを行うと、単にカードの裏面が空白となるだけです。同様に、これは表面が空白であるかのみをチェックしているため、必ず表面全体を条件付き置換で囲んでください。例えば次は期待したように動作しません:
{{#Expression}}
{{Expression}}
{{/Expression}}
{{Notes}}
デフォルトでの動作は "OR" 条件だと考えることができます。カードが生成されるのは、最初のフィールドが空白でなく、または 2つ目のフィールドが空白でなく・・・という場合です。上記の例での動作は "AND" 条件だと考えることができます。カードが生成されるのは、最初のフィールドが空白でなく、かつ 2つ目のフィールドも空白でなく・・・という場合です。
Anki では AND と OR の条件を混ぜて使うことはできない点に注意してください。よって、「Expression と Note、または Field 3 が必要」を意図した次のテンプレートは動作しません。
{{#Expression}}
{{#Notes}}
{{Expression}}
{{Notes}}
{{/Notes}}
{{/Expression}}
{{Field 3}}
カード生成をコントロールするために否定表現を使うことはできないことにも注意してください。つまり、テンプレートを {{^Field}} で囲んでも期待したような動作をしません。
穴埋めテンプレート
背景情報は 穴埋め問題 の項目を参照してください。
穴埋めノートタイプは、通常のノートタイプとは異なった動作をします。カードタイプの数がカスタマイズ可能な代わりに、穴埋めノートには全ての穴埋め問題で共有される単一のタイプを持ちます。
上記のカード生成の項目で述べたように、通常のカードが生成されるかどうかは質問の1つ以上のフィールドが空白でないことに依存します。穴埋めノートタイプでは異なって生成されます:
- 表面テンプレートから1つ以上の穴埋め置換({{cloze:FieldName}} など)を探します。
- FieldName フィールドで全ての穴埋め参照({{c1::text}} など)を探します。
- 別々の番号のそれぞれについて、カードが生成されます。
条件付き生成では特別なフィールドが提供され、どのカードが表示されるのかを判断できます。最初の穴埋めには "ヒント1" フィールド、2つ目の穴埋めには "ヒント2" フィールドを表示させたければ、次のテンプレートが使えます。
{{cloze:Text}}
{{#c1}}
{{ヒント1}}
{{/c1}}
{{#c2}}
{{ヒント2}}
{{/c2}}
他のHTML
テンプレートでは任意のHTMLを使用することができます。よってインターネットの Web ページで利用可能な全てのレイアウトを、カードでも用いることができます。表、リスト、画像、外部ページへのリンクなどもすべてサポートされます。例えば表を用いてレイアウトを変更し、カードのフロントとバックを上下ではなく左右に並べて表示することもできます。
全ての HTML の機能を説明するのは、このマニュアルの範囲外です。HTML についてもっと知りたい場合、Web 上には HTML の良い説明資料が多数あります。
辞書へのリンク
フィールドの置換を利用して、辞書へのリンクを作成できます。言語の学習中をしており、オンラインの辞書が次のような URL を使った単語検索に対応している場合を想像してください:
http://example.com/search?q=myword
次のテンプレートで、リンクを自動的に生成することができます:
{{Expression}}
<a href="http://example.com/search?q={{Expression}}">check in dictionary</a>
上のテンプレートにより、復習中にリンクをクリックすることで、各ノートの表現を検索することができます。これには注意事項があり、次のセクションも確認してください。
HTMLの除去
テンプレートと同様に、フィールドは HTML で保存されます。上記の辞書リンク例では、expressionが "myword" という単語を書式なしで保持していれば、HTML も同様に "myword" です。しかしフィールドに書式指定が含まれていれば、フィールドには追加の HTML も含まれます。例えば "myword" が太字であれば、実際の HTML は "<b>myword</b>" になります。
辞書リンクなどにおいては、これが問題となります。上記の HTML を含む例では、辞書リンクはこうなります:
<a href="http://example.com/search?q=<b>myword</b>">check in dictionary</a>
リンクでの余分な文字は辞書サイトを混乱させ、マッチした情報を得られないでしょう。
これを解決するため、Anki では置換時にフィールドから書式指定を除去する機能が用意されています。フィールド名のに "text:" を追加すると、いかなる書式も含まれません。よって書式付きのフィールドでも動作する辞書へのリンクはこうなります:
<a href="http://example.com/search?q={{text:Expression}}">check in dictionary</a>
ブラウザーの表示設定
カードのテンプレートが複雑な場合、カードリスト の 質問 (question) と 解答 (answer) 列を読むのが難しくなります。ブラウザーの表示設定 (browser appearance) オプションではブラウザーでのみ使用されるカスタムのテンプレートを定義することができ、これにより重要なフィールドのみを含めたり、望むのであれば表示順序を変更することもできます。構文は通常のカードのテンプレートと同じです。
RTL (right to left) テキスト
右から左へと読む言語を勉強している場合、テンプレートをこのように調整する必要があります。
<div dir=rtl>{{FieldThatHasRTLTextInIt}}</div>
もしリンクから直接この説明まで飛んできた場合、更なる情報はこのページの最初を確認してください。
プラットフォーム固有のCSS
Anki では、プラットフォームごとに異なる書式を定義するため、特別な CSS クラスを定義しています。例えば以下ではプラットフォームに応じて復習中の表示フォントを変更します。
.win .jp { font-family: "MS Mincho"; }
.mac .jp { font-family: "Hiragino Mincho Pro"; }
.linux .jp { font-family: "Kochi Mincho"; }
.mobile .jp { font-family: "Hiragino Mincho ProN"; }
テンプレートでは:
<div class=jp>{{Field}}</div>
For different iOS devices, you can use '.iphone' and '.ipad'.
AnkiWeb を Web ブラウザーで利用中には .gecko, .opera, .ie のプロパティも使うことができます。オプションの全リストは http://rafael.adm.br/css_browser_selector/ を参照してください。
フォントのインストール
Anki を職場や学校のコンピュータで使っており、新しいフォントのインストールをする権限がない場合や、Anki をモバイル端末で使っている場合には、Anki に直接フォントを追加することができます。
Anki にフォントを追加するには、TrueType フォントでなければなりません。TrueType フォントのファイル名は .ttf で終わります(例:Arial.ttf)。一度 TrueType フォントを配置したら、それをメディアフォルダーに追加する必要があります:
- ファイル名を最初に下線のついた名称に変更します(例:"_arial.ttf")。下線の追加はそのファイルがテンプレートで使われていることを意味し、未使用メディアのチェックで削除されません。
- コンピュータのファイルブラウザで "Documents" フォルダーの中の Anki フォルダーを開いてください。その中の"User 1" という名前(プロファイルの変更・追加をしている場合にはプロファイル名)のフォルダーを開いてください。
- フォルダー内部に "collection.media" というフォルダーがあります。名称を変更したファイルをそのフォルダーに入れてください。
これを終えたら、テンプレートを更新する必要があります:
- メイン画面の上部から "Add" をクリックし、左上のボタンから変更したいノートタイプを選択してください。
- "Cards" をクリックします。
- 書式セクションで、下 (after the last "}" character) に次のテキストを追加します("_arial.ttf" をメディアフォルダーにコピーしたファイル名に置き換えてください)。
@font-face { font-family: myfont; src: url('_arial.ttf'); }
ノート
"arial" の部分だけを変更し、"myfont" の部分は変更しないでください。
この後、フォントを全てのカードに適用することも、個々のフィールドに適用することも可能です。すべてのコードのフォントを変えるには、.card セクションに "font-family:" の行を追加してフォントを "myfont" に変更してください。特定のフィールドのみのフォントを変えるには、上記の フィールドの書式設定 の項目を参照してください。
ノート
ファイル名が正確に一致することを確認してください。ファイル名が arial.TTF であり、カードのテンプレートに arial.ttf と書いた場合には、うまく動作しません。
Macでのフォント
埋め込みフォントは今のところ OS X では動作しません。カスタムのフォントを使うことは可能ですが、システム側にインストールされている必要があります。
システムにフォントをインストールするには、http://support.apple.com/kb/HT2435?viewlocale=en_US&locale=en_US を参照してください。
Mac ではシステムフォント、他の環境では組み込みフォントを使うように設定できます。
表面と背面のテンプレートで、書式を変えたいフィールドを次のコードで囲ってください("FieldName" を実際のフィールド名に変えてください):
<span class="mystyle">{{FieldName}}</span>
書式セクションでは、上述の font-face 行に加え、以下を追加します:
.mystyle { font-family: myfont; }
.mac .mystyle { font-family: Helvetica; }
"Helvetica" をシステムにインストールしたフォント名で置き換えてください。"myfont" はあなたが組み込んだフォントへの参照であるため、変えずにそのままにしてください。
ナイトモード [#Night Mode]
設定画面で夜間モードが有効になっている場合のテンプレートの表示方法をカスタマイズできます。
黒ではなく灰色の背景が必要な場合は、次のようなものを使用できます。
.card.nightMode {background-color:#555; }
myclassスタイルがある場合、夜間モードが有効になっていると、次のテキストが黄色で表示されます。
.nightMode .myclass {色:黄色; }
Javascript
Anki カードは Web ページとして取り扱われるため、カードに Javascript をインラインスクリプトタグとして埋め込むことが可能です (loading external files using src= is not supported)。これは高度な機能であり、特定の Javascript が動作することを保証できませんし、動かない場合のサポート提供もできません。迷ったら、使用を避けるのが一番です。
カード表示の実装は Anki クライアントごとに異なっており、プラットフォームごとに動作のテストをする必要があります。多くのクライアントでは長い期間 Webページを保持し、カードの復習時に動的に部分をアップデートします。よって Javascript では document.write() などを使って処理をするのではなく、document.getElementById() などを使って文書の一部を更新する必要があります。
window.alert のような関数も利用できません。Anki は Javascript エラーをターミナルに出力するので、Mac や Windows コンピュータを使用している場合、手動でエラーをキャッチしてファイルに書き出し、内容を確認する必要があります。デバッガは利用不可能のため、問題を明らかにするにはコードを分割していってどこでエラーが発生しているのかを調べる必要があります。