概要
女性キャラアイコンを、EDGE というフリーソフトを使用し Windows 端末で作成するための講座です。
講座対象は、キャラアイコン作成未経験者を想定しています。
作成の流れのイメージ

5段階目で完成のイメージです。6段階目はおまけです。
注意事項
本ページの通りにキャラアイコン作成を行っても、必ずしもキャラアイコンを作成できるわけではありません。
ドット絵が簡単と言われるのは 16px * 16px 程度の話で、64px * 64px は難しいです。
キャラアイコン作成未経験者が本講座を実施する場合、数時間は掛かる想定です。
まず講座全体を流し読み、講座に掛かる時間を推測した上で実施の検討をしてください。
事前準備
キャラアイコン作成ソフトのダウンロード
本講座では EDGE というフリーソフトを使用します。
EDGE は Web ブラウザで「EDGE TAKABO SOFT」などで検索しダウンロードしてください。
※EDGE2は違うソフトなので注意
EDGE用のベースとカラーパレットのダウンロード
キャラアイコン用のベースとカラーパレットを数種類用意しているので、画面上部の[添付]もしくは下記のリンクより「a_palette_base_20231120.zip」をダウンロードし解凍してください。
どんな容姿のキャラアイコンを打つか決める
打ちたい容姿があればそれで構いません。
ただし、複雑な容姿の場合は難しくなるので覚悟をします。
悩む場合、服装は「ミーティア女学院冬季制服」を勧めます。
理由は単純で、本講座ではアイコン作成例として「ミーティア女学院冬季制服」を打つためです。

制服をデザインされた葛餅さんよりWikiへの掲載許可を得ております。感謝!
髪型は、好きなゲームやアニメなどのキャラクターを参考にするのが楽です。
版権キャラクターの模倣アイコンは投稿NGですが、よほど特徴的な髪型でない限り問題にはなりません。
ベースとカラーパレットを決める
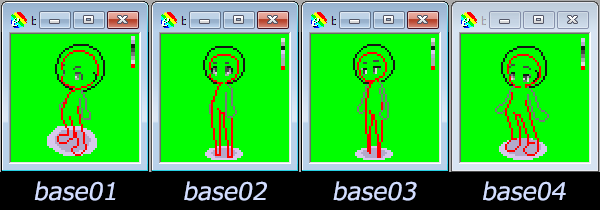
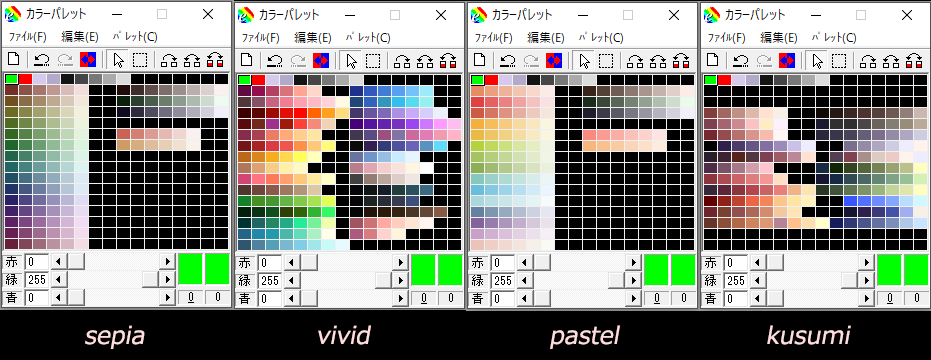
前述の「a_palette_base_20231120.zip」の中身に、キャラアイコン用のベースとカラーパレットがあります。
その中から、使うベースとカラーパレットを決めてください。


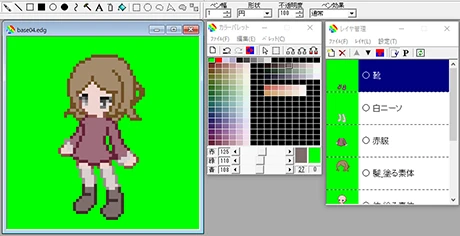
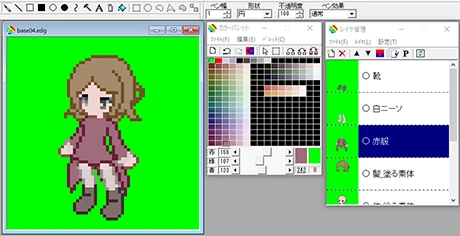
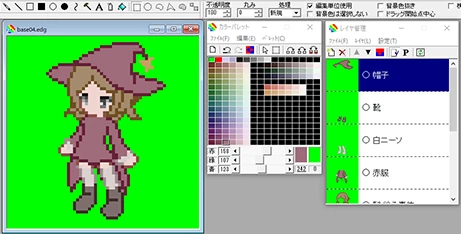
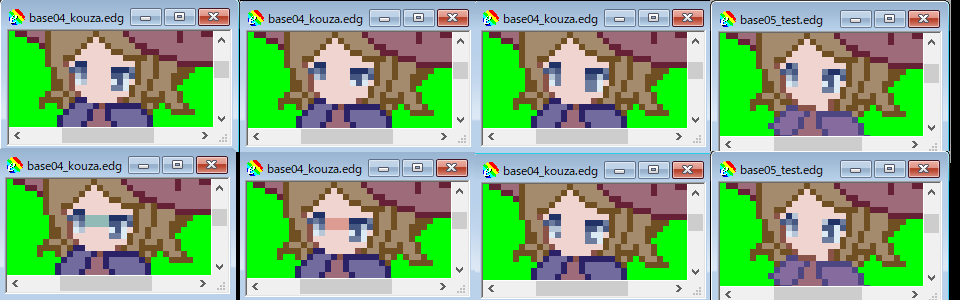
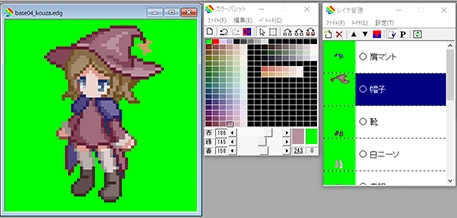
参考にいくつか打った例が下記です。
それぞれで印象が大きく違うのが分かると思います。
打ちたいイメージに近いベース/カラーパレットを選んでください。打ちたいの無かったらごめんなさい。

悩む場合はベースは「base02.edg」、カラーパレットは「vivid.pal」が打ちやすいためオススメです。
「ミーティア女学院冬季制服」を打つ場合は、カラーパレットは「vivid」が無難です。
(デザイン原案に近い色が存在する)
暗い色は、黄色以外は青に寄せるとそれっぽくなります。
もう少し専門的に言うと、影の色を下塗りの色と同じ色で塗ると補色に引きずられ汚く見えがちなので、影の色は下塗りの色から色相をずらことが絵描き界隈では推奨されています。
しかし、「sepia」と「pastel」はそういった工夫がされていません。
なのでパレット通りの色を使っても、綺麗な塗りにはなりづらいです。
筆者に色彩の知識が乏しく、セピアカラーやパステルカラーの暗い色の扱いが分からないためこうなっています。
ご承知おきください。
EDGEの基本操作を覚える
本講座では、講座が冗長になるのを避けるため最低限の操作しか記載しません。
何かしらのCG作成ソフトの使用経験がある方は、それで十分操作可能だと思います。
CG作成ソフトを一切使ったことがない方は、
Web上で「ドット絵 EDGE 講座」などで検索し、ヒットする講座サイトで、オススメの初期設定や、レイヤの説明を見てからの実施を推奨します。
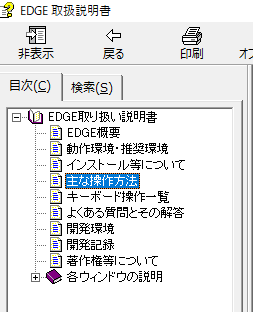
また、EDGE に同梱されている「manual.chm」内の、主な操作方法も読んでおくと幸せになれます。

枠線と下塗り
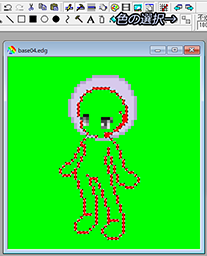
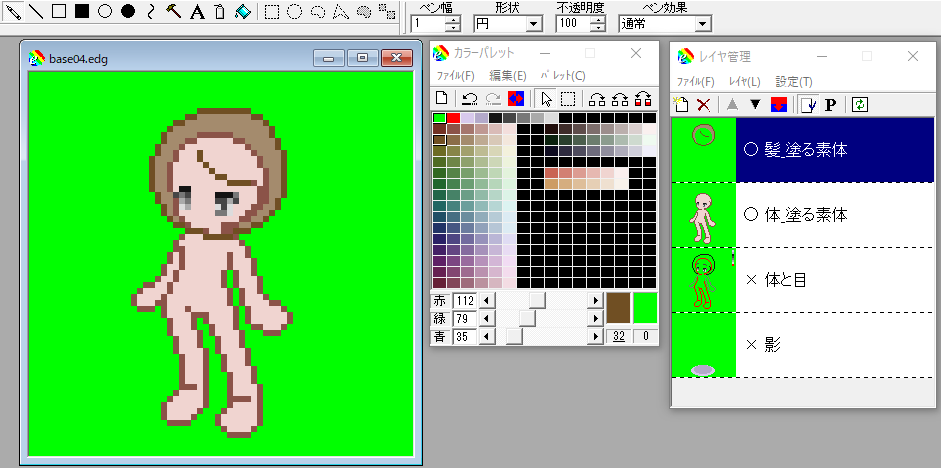
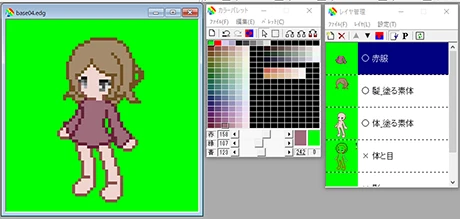
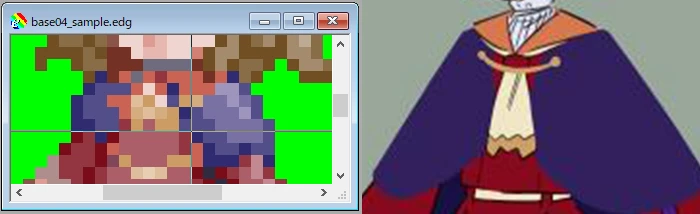
ベースを EDGE で開く
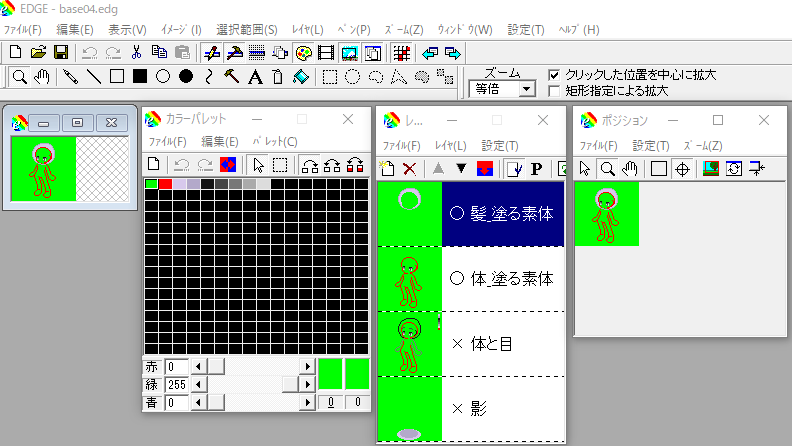
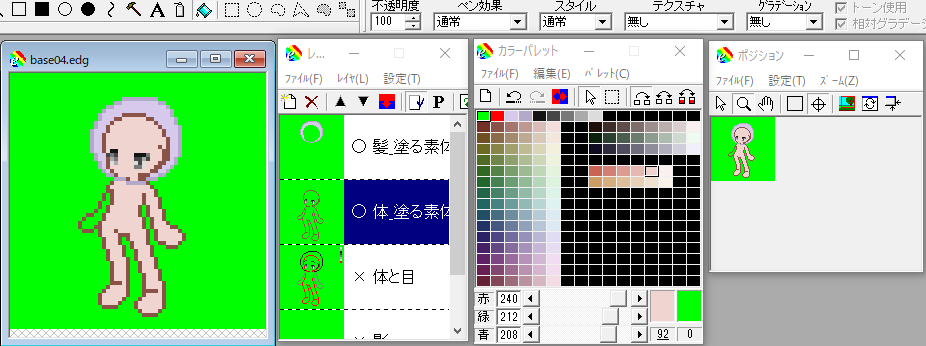
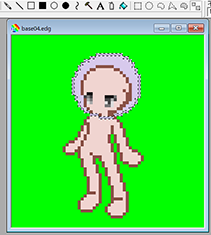
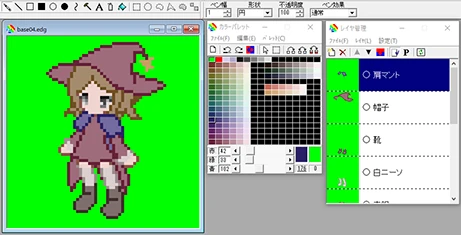
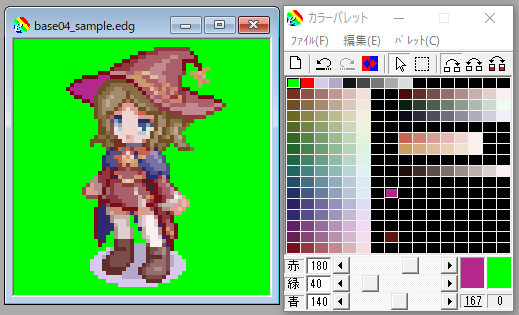
EDGE を起動し、「ベースとカラーパレットを決める」で決めたベースを ドラッグ&ドロップします。
本記事では例として「base04.edg」を使用します。

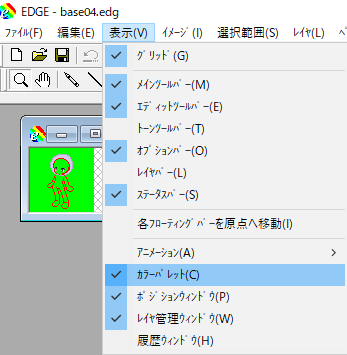
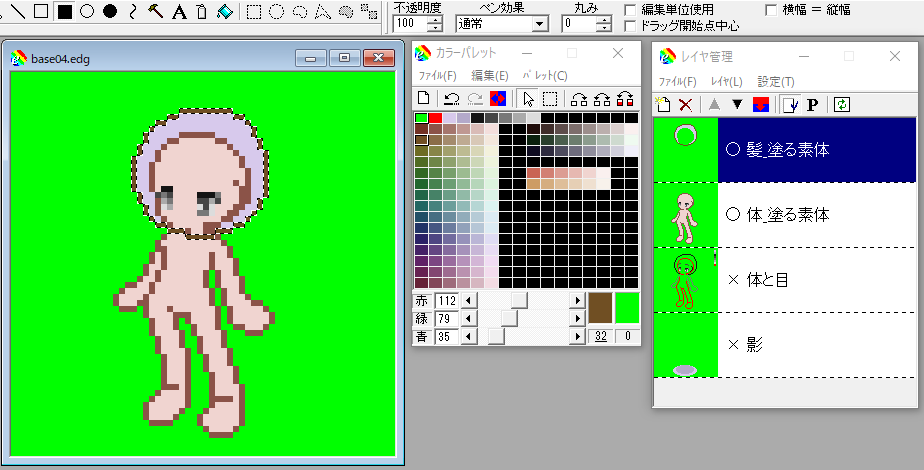
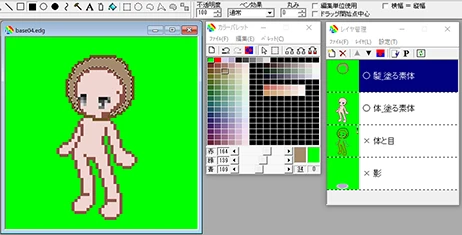
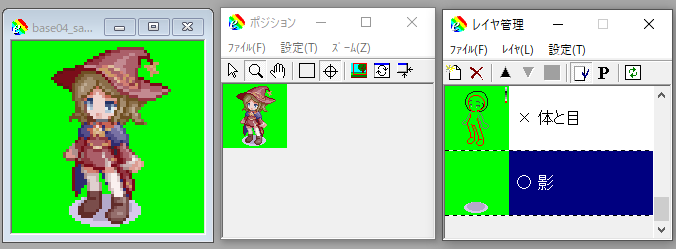
「カラーパレット」「ポジションウィンドウ」「レイヤ管理ウィンドウ」が表示されていない場合は、
ツールバーの[表示]より、それぞれの項目にチェックを入れ表示させます。

バグか分かりませんが、各ウィンドウを縮小した場合、画面のどこにも縮小画面が無い状態になることがあります。
その際は EDGE 自体のウィンドウを最小化したのち、最大化するとウィンドウが復活します。
EDGE の再起動などでは復活しないため注意です。
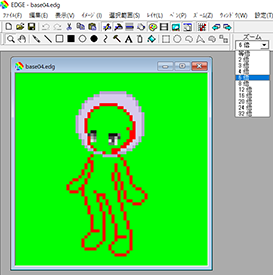
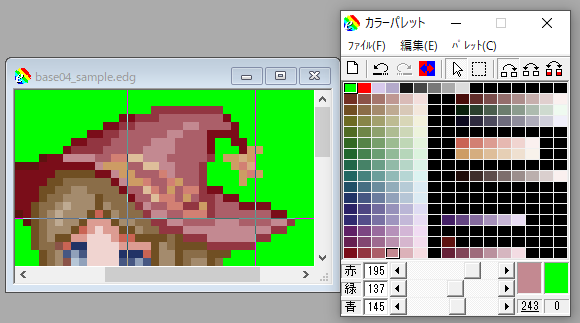
描画ウィンドウの拡大
メニューにある[ズーム]や、左上の虫眼鏡アイコンを使うことで拡大縮小ができます。
拡大しないと打つのが大変なため、適当に拡大しておきます。

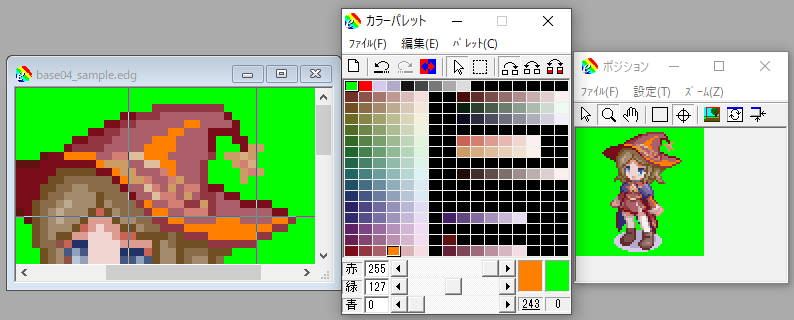
原寸大のドット絵の見た目は「ポジションウィンドウ」で確認するようにします。
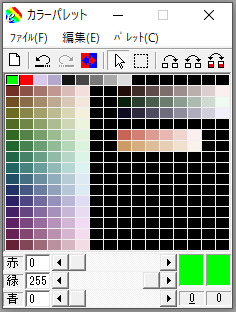
カラーパレットを開く
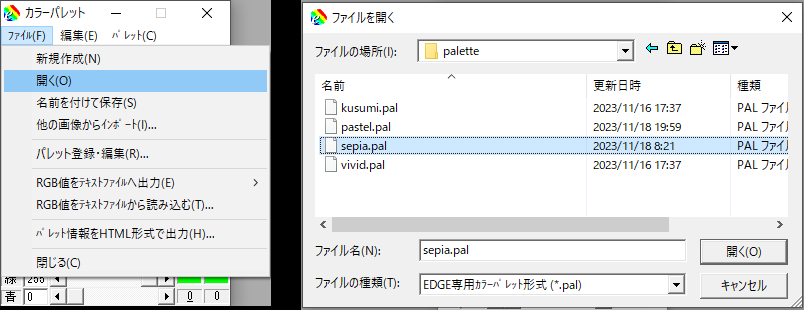
「カラーパレット」のメニューから[ファイル] > [開く] をクリックします。
「ベースとカラーパレットを決める」で使うと決めたカラーパレットを選択して開きます。
本講座の例では、使いづらい色の説明をする都合「sepia」パレットを使用します。

カラーパレットの色が変わっていれば開けています。

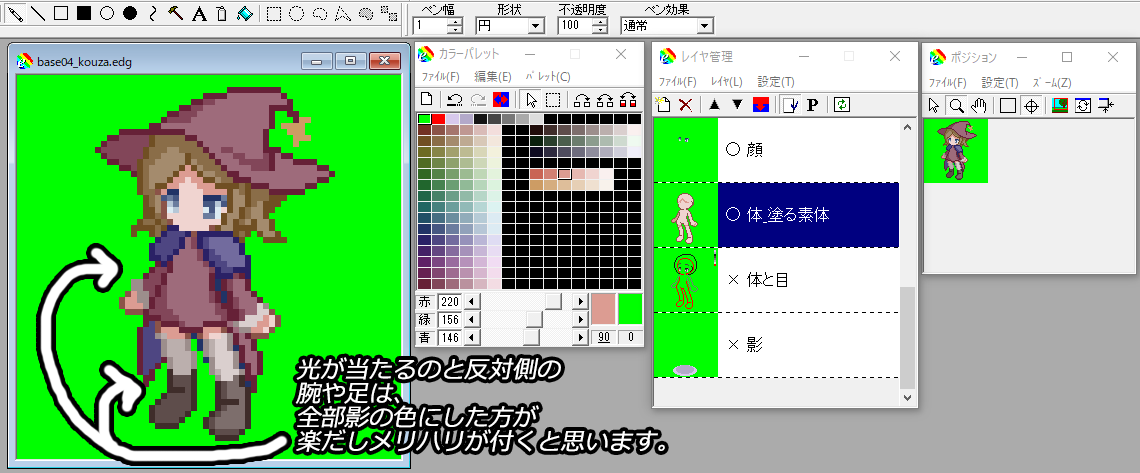
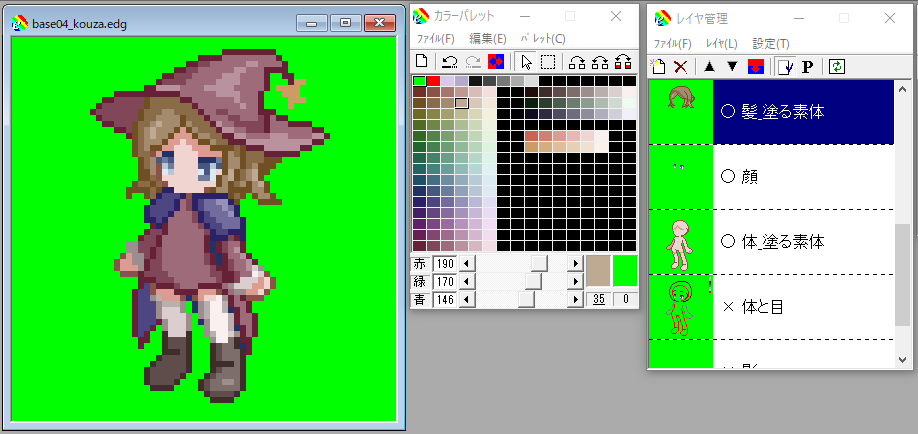
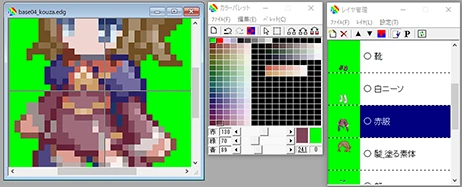
肌の枠線を塗る
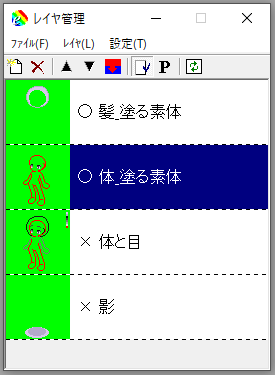
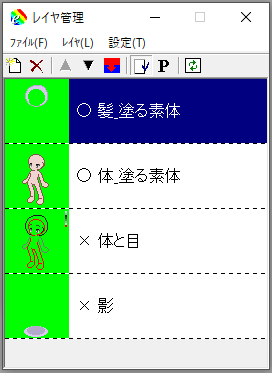
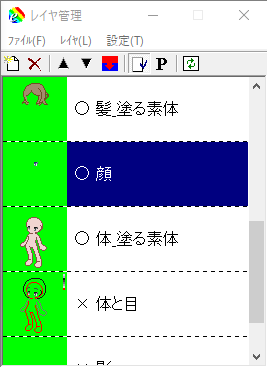
「レイヤ管理」の「体_塗る素体」をクリックして、選択した状態にします。

ツールバーの[色の選択]をクリックします。
このツールは、描画ウィンドウ上でクリックした色を選択できます。
今回は赤く塗られている箇所のどこでもいいのでクリックして、赤い箇所を選択状態にします。

失敗した場合は「Ctrl + D」で選択を解除できます。
また、「Ctrl + Z」で1つ前の状態に戻るためそれでも構いません。
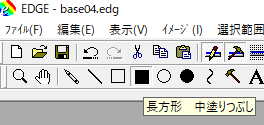
ツールバーの[長方形 中塗りつぶし]をクリックします。

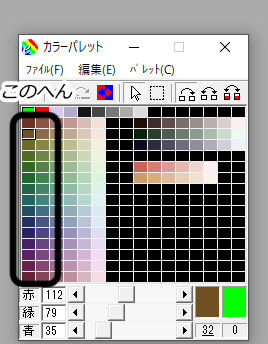
カラーパレットから暗めの肌色をクリックします。
赤色や橙色の、列の左の方の暗めの色を選ぶのがオススメです。
黄色の暗めの色は扱いづらいのでオススメしません。

[長方形 中塗りつぶし]ツールなので、
描画ウィンドウ上でドラッグすると、選択した部分を先ほど選んだ暗めの肌色で塗れます。

塗り終わったら「Ctrl + D」で選択を解除します。
肌の枠線の中を塗る
カラーパレットから薄い肌色をクリックします。
あとで暗めの影色が入るので、それなりに薄めの色で大丈夫です。

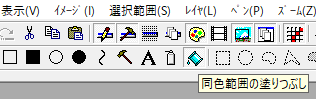
ツールバーの[同色範囲の塗りつぶし]をクリックします。

この状態で描画ウィンドウの、肌色の枠線内でクリックします。
枠線内が肌色で塗られればOKです。

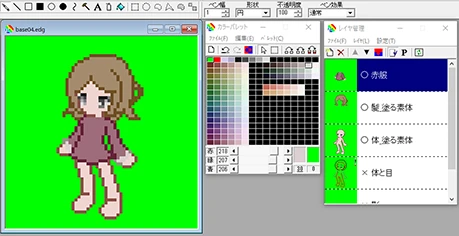
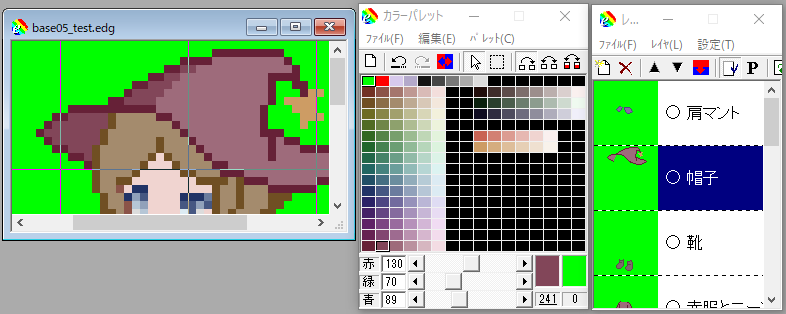
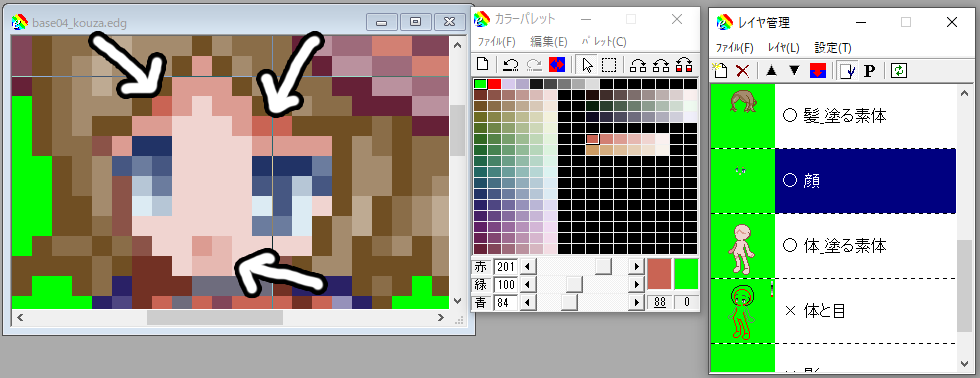
髪の枠線を塗る
肌に対してした処理を「髪_塗る素体」にもしていきます。
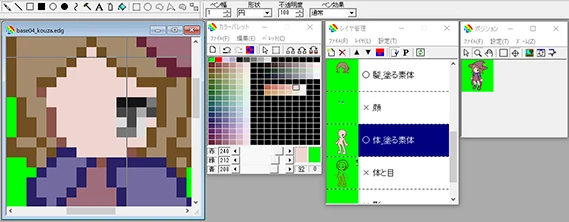
「レイヤ管理」の「髪_塗る素体」をクリックして、選択した状態にします。

ツールバーの[色の選択]をクリックします。
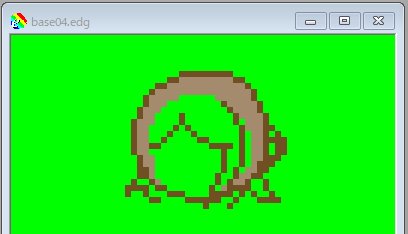
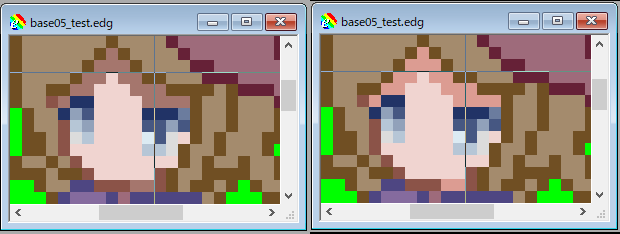
薄い紫で塗られている箇所の少し濃い目の部分を、どこでもいいのでクリックします。
画像の様に円状に選択がされていればOKです。

この線は「ボブカットの場合の髪のおおまかな外枠」になります。
髪を打つときに目安にする線として使います。
ツールバーの[長方形 中塗りつぶし]をクリックします。
カラーパレットから髪に塗りたい色の暗い色をクリックします。

色は後から変えてもいいので神経質にならなくて大丈夫です。
肌同様、[長方形 中塗りつぶし]で描画ウィンドウ上をドラッグし、選択した部分を先ほど選んだ暗めの色で塗ります。

塗り終わったら「Ctrl + D」で選択を解除します。
例では金髪にしたかったのですが、金髪に適した色がパレットには無いため、茶色を選び茶髪にすることにしました。
鮮やかな黄色や橙色がないパレットでは、金髪(黄色)を綺麗に表現するのは難しいです。
黄色の影を塗る場合、暗い黄色で塗ると汚くくすんだ感じに見えます。
影の色は青に寄せるといいと絵描き界隈では言われますが、黄色だけは例外で駄目とされています。
黄色い下塗りに対し影を塗る時は、赤に寄せた色を使うのがいいとされています。
カラーパレット「vivid」が如実ですね。
また、黄色は同じ明度/彩度であれば、他のどの色よりも明るく見える色です。
そのため、彩度の高い黄色を他の色と同じ感覚で使うと、思った以上に明るく見えて困ったりします。
詳しくは色陰現象や色相対比でWeb検索してみてください。
私はよく分かりませんでした!
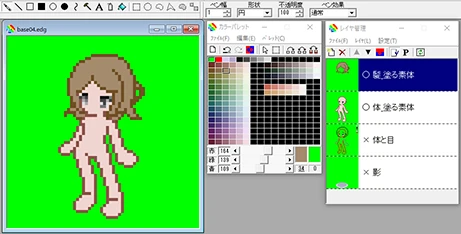
髪の枠線の中を塗る
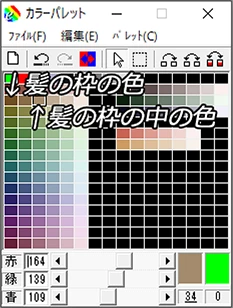
カラーパレットから髪に使う色をクリックします。
枠線で使った色の2つ右の色を選びます。
あとで影なども入るので、ある程度薄めの色でも大丈夫です。
下記画像は本講座の例で髪に使う色です。参考までに。

ツールバーの[同色範囲の塗りつぶし]をクリックします。
描画ウィンドウの髪の枠線内でクリックします。
枠線内が選んだ色で塗られればOKです。

髪の枠線を描く
難所です。具体的な方法が書けない箇所です。
「どんなキャラアイコンを打つか決める」で参考にすると決めたイラストを別途表示して、頑張って打つしかないです。
髪の枠線と同じ色をカラーパレットから選びます。
メニュー左上の鉛筆マーク[自由曲線の描画]をクリックします。
これで髪の枠線をレイヤ「髪_塗る素体」に描いていきます。

打った線を消したい時は、透過色(今回のパレットではカラーパレット左上の黄緑)で、打ったドットを消せます。
「Ctrl + Z」で1つ前の状態に戻るため、こちらも使用し対処します。
ドットを消して打ってを繰り返し、満足できる線が打てるまで修正します。
「髪の枠線の中を塗る」で塗った枠線はあくまでも目安なので、
消して好きに打ち直して構いません。
(使えそうであれば前髪や後頭部の枠線はそのまま使います)
肌が見える所為で打ちづらい場合は、レイヤ管理から「体_塗る素体」を非表示にします。
レイヤの 〇 を クリックして × にすると非表示になります。
戻すときはもう一度クリックします。
参考までに、例ではこんな感じになりました。

髪の枠線の中を塗る その2
「髪の枠線を描く」で打った枠線の中を「髪の枠線の中を塗る」の色で塗ります。

これで服装以外のベースを打ったことになります。
服装を打つ順番
内側にあるものを先に打ち、外側にあるものは後にし、細かい箇所は最後にします。
そうすると打つのが楽です。
「ミーティア女学院冬季制服」の場合
服とソックス+靴は内側なので先
カーディガンと帽子は外側なので後
他は最後 とします。

再掲制服デザイン
「ミーティア女学院冬季制服」以外の服装を打つ方は、
以後の講座は自分が打とうとしている服装に置き換え考えてください。
服を打つ
服を打つためのレイヤを作成します。
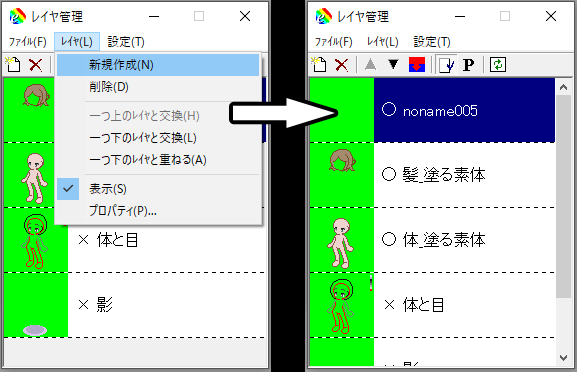
「レイヤ管理」のメニューの[レイヤ] > [新規作成] をクリックします。
レイヤ管理の一番上に新規レイヤが作成されます。

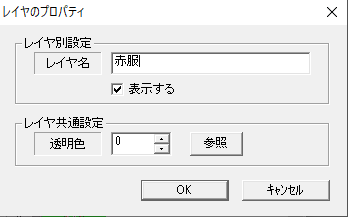
新規レイヤをダブルクリックします。
レイヤ名を分かりやすい名前に変えておきます。

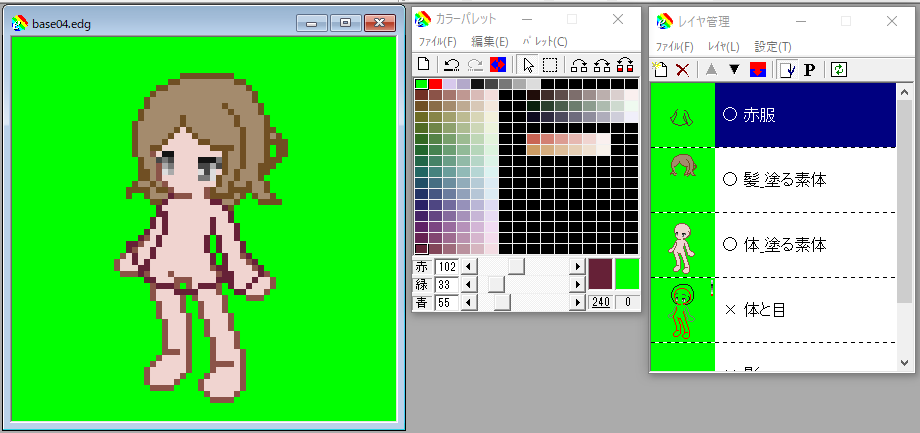
服の枠線の色を決めて選び、肌の枠線に沿って打っていきます。
袖やスカートの裾は広がるため、そのあたりは枠線より少し大きく外に打ちます。

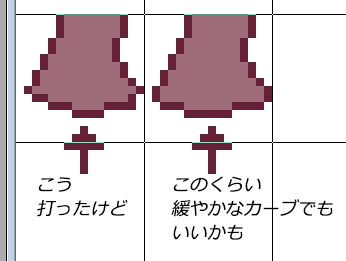
スカートの裾の線は横の直線では打たずに曲線で打ちます。
スカートに奥行きを出し立体感を強調するためです。
現実ではここまで曲がらないため、曲げ方は控えめでもいいです。

線が引けたら、服の枠線で使った色の2つ右の色を選んで塗ります。

パレットによっては2つ右の色に違和がある場合があります。
その際は3つ/4つ右や、枠線を薄くしたような色を適当に選んでください。
細かい要素を打つか否かの判断
「ミーティア女学院冬季制服」の服の裾は、ちょっとだけシャツ(?)の白い生地が見えています。
描画範囲の狭いドット絵では "ちょっと" を打つのが難しい場合が多々あるため、どうするか考える必要があります。
この場合選択肢が3つあり
・白い生地はちょっとなので打たない(服の赤で打ってしまう)
・白い生地を元のデザインと同じくらいちょっとだけ打つ
・白い生地を強調するため、元のデザインより広めに打つ です。

正直好みで決めていいです。
本講座で今後、元のデザインにある "ちょっと" が消えていたり強調されたりしているものは、そういう選択/決定をしたんだなと思ってください。
どうすべきか判断できない場合は試しに打ってみて、何となくいい感じだなと思うものを選びます。
例では「白い生地を強調するため、元のデザインより広めに打つ」としました。

無彩色(グレースケール)(RGBの比率が同じ色)は、使うとくすんで汚く見える場合があります。
真っ白や真っ黒は汚くは見えませんが、周りの他の色から浮く(馴染まない)場合が多いです。
そのため、無彩色に少し青や赤を足した色が使われることが多いです。
カラーパレットも1番上の行(この行はベース素材用)以外では、ほぼ無彩色が無いのはそういう理由です。
ただし、無彩色に青や赤を足した色を使いしっくりこない場合は、無彩色を作って使ってみてもいいと思います。
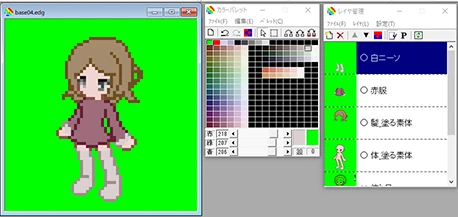
ソックスを打つ
服と同様に新規レイヤを作成します。
ソックスは肌に密着しているため、ベースの線に合わせて枠線を打ち、枠線に合わせ下塗りも打ちます。

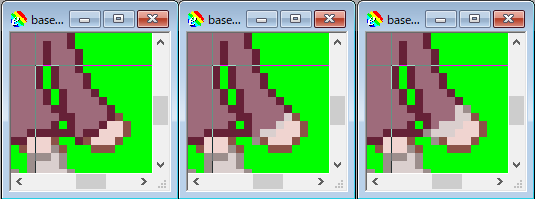
靴を打つ
靴も新規レイヤを作成して打ちます。
ソックスほど肌に密着していませんが、このベースは足が大き目なのでベースの線に合わせて打ちます。
足が細いベースの場合、靴の枠線をベースより大きめにしてもいいです。

元のデザインがローファーっぽいのに、思い込みでブーツっぽく長めに打ってしまいました。
これは単にミスです。画像作り直し面倒なのでこのままで。
服の後ろを足す
先ほど服を打ったレイヤを選択します。
元デザインを参考に、後ろのひらひら(語彙力)を追加で打ちます。

帽子を打つ
難所 その2です。
Webブラウザで「魔女帽子 イラスト」などで検索し、いい感じだと思う帽子の被り方を探し参考にしてください。
例では新規レイヤを作成し、帽子のつば?が波打つような感じに打ちました。
普通に被るより可愛いと思ったからです。

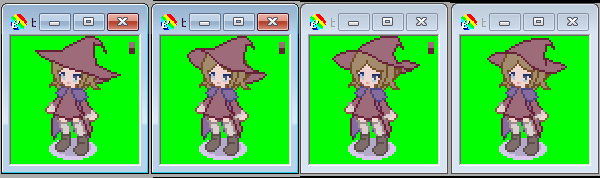
Webブラウザで検索して出た帽子を参考に、試しに数パターン打ちました。
どんな感じに打ってもそれっぽく落ち着くかと思います。好きに打ちましょう。

カーディガンを打つ
新規レイヤを作成して打ちます。
カーディガンは薄い素材のため、服の枠線と同じ線に合わせて打ちます。
例では、カーディガンのふんわり感を出したい場合の例として、
敢えて服の枠線よりも大きめに打った場合としています。こんな感じでも構いません。

目を打つ
新規レイヤを作成して打ちます。
新規レイヤはドラッグ&ドロップで「体_塗る素体」の1つ上に移動させます。

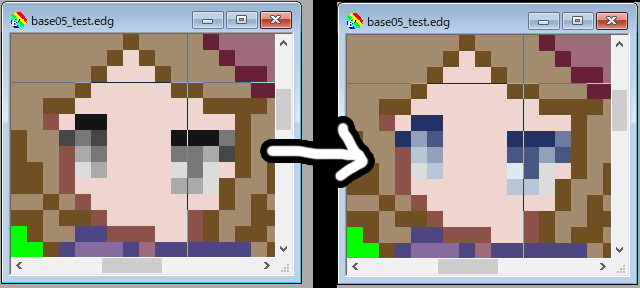
目は「体_塗る素体」に打たれている目のグレーの濃淡を参考に、目に使いたい色で打ちます。例では青。

打ち終わったら「体_塗る素体」に打たれている目を肌の色で塗ります。
「体_塗る素体」から目を消してしまう感じです。

目はこれで完成でも構わないのですが、
少し変化させるだけで印象が変わる部分なのでいじり甲斐があります。
折角なのでいろいろと打ち変えて遊ぶのもいいと思います。

影を打つ
影を打つために光の方向を決める
光が無いと影が出来ないので、光が来る方向(光源)を決めます。
光源はキャラクターの左前上か右前上が無難です。
打ちやすいですし、あるけみすとに投稿されているアイコンの大半もどちらかです。
今回は帽子のつばの部分を明るくしたら見栄えが良さそうだと思ったので、
つばに光がよく当たりそうな左前上としました。

帽子の影を打つ
どのパーツから打ってもいいです。
悩んだらパーツ的に上にある物からにします。
例では帽子から影を打ちます。
帽子を打っていたレイヤを選択します。
影の色は、カラーパレット上で枠線の色と下塗りの色の間の色を選びます。
光源を考慮し「なんとなく影になりそう」と思う箇所の下塗りの上に、影の色を打っていきます。
光源と反対にある部分に塗っていけばそれっぽく見えます。

他の影を打つ
帽子同様、他のレイヤにも同じように影を打っていきます。
この際、影になる部分はどこかを想像しながら打ちます。
帽子の下にある髪には影ができそうだとか、髪の下にある肌にも影ができそうだとか、です。
だいたいでいいです。
現実的には間違った影の入れ方をしても、ドットだと割とそれっぽく見えたりします。
光源と逆方向の部分は、細かいことを考えず影の色で塗りつぶすと楽ですし、色のメリハリがついていいと思います。

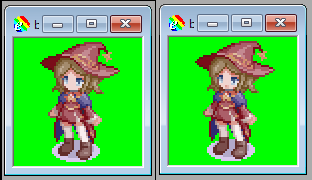
肌の影は、暗い肌色にすると血色が悪く見える場合があります。
その場合は少し暗い赤や橙を選んで使うといいです。

左の影の色が誤っている訳ではないです。好みで決めます。
光を打つ
光の要否
ドット絵で影を打って光も打ってとなると、ドット絵の良さであるシンプルさが薄れていきます。
影を打ち終えた時点で全体に物足りなさがあれば光も打っていいと思いますが、
光は要らないなと感じたら打たなくて構いません。
金属や髪や魔法など、敢えて光らせたいパーツがあれば、
アクセントとしてそこだけ光を入れるのもアリです。
光を打たない場合は「細かいパーツを打つ」に進んでください。
帽子に光を打つ
影と同様光が当たる方向を考えて「なんとなく明るくなりそう」と思う箇所に光の色を打っていきます。
光の色は下塗りの色の1つ右の色を使います。

他の光を打つ
それぞれのパーツのレイヤで、光の色を決めて打っていきます。
肌は下塗りが白めだったこともあり光は打ちませんでした。
ソックスはくすんだ色で汚い感じがしたため、光源に近い左足は光を広めに打ちました。

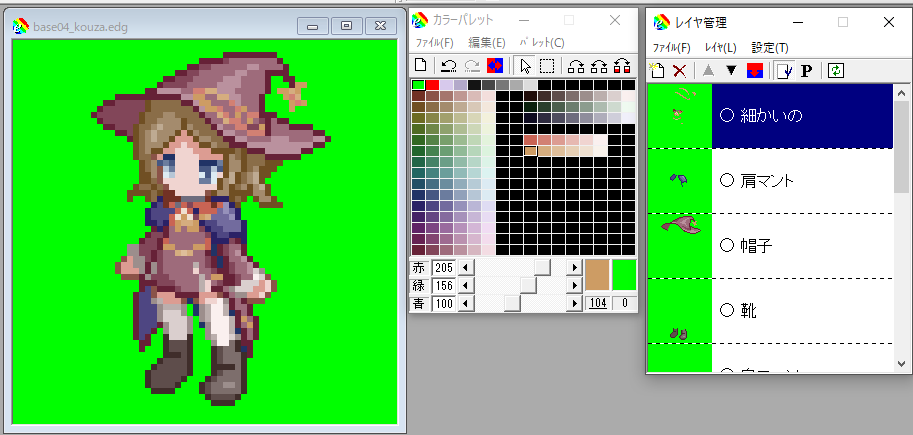
細かいパーツを打つ
難所 その3です。
細かいパーツはそれっぽく打つのが難しいです。
色だけパーツと合わせてポチポチ打って試行錯誤します。
新規レイヤを作成し、必要だと思う細かいパーツを打ちます。
例では帽子のベルト、襟、スカーフ、腰のベルト、スカートの一部の白は打ちました。
腕の青いリボン、ベルトループ、ソックスのガーター部分は打ちませんでした。
もちろん好みなので打ってもいいです。

例で打たなかったパーツの打たなかった理由です。
腕の青いリボンは、打ってみたら何なのか分からなくなってしまったから。
ベルトループは、打ってみたらベルトが途切れてしまいベルトに見えづらくなったから。
ソックスのガーター部分は、肌色と混ざりメリハリがなくなったように見えたから。
細かいパーツの要否は、このように個人の匙加減で決めてください。
「打つのが難しそうだから打たない」とかも理由としてはアリです。
無理をせず、まずは完成を目指しましょう。
色の差が周りの色とある細かいパーツの対処
スカーフを薄い黄色で打ったところ、
周りの赤や青に対して明るい色で悪目立ちしたので、元のデザインより暗めの橙を多めに打ちました。
ついでに、少し光っている風にするとカッコよかったので、
スカーフの材質を無視して光っている感じにしました。

元デザインの通りに打とうとして上手く馴染まない場合、デザインや色を変えて構いません。
見たときの雰囲気の良さを優先させてください。
ドット絵は狭いので、細かい要素はどうしても反映しきれないのです。
細かいパーツによりできた影を打つ
細かいパーツが増えたので、それにより影が増えそうな場所に影の色を打ちます。
ベルトの厚みは大したことが無いのでベルトの下の影は要らなそうですが、
あったほうがしっくり来たので追加しました。

最終調整
細かい調整の話です。
掛かる時間に対して効果が薄いため「完成」まで飛ばして構いません。
内容も具体的ではなく抽象的です。
しかし、調整をやるとドット絵が少しだけ良くなるかも知れません。
興味がある方は読んでみて下さい。
表情の模索
表情が無いのも良かったのですが、講座的に書きたかったため追加しました。
眉毛と口を追加します。
表情はドット 1px でかなり変わるため、ちょっとずつ色を変えながら打って消してを繰り返し試行錯誤をします。
試行錯誤してもしっくりこない場合は眉毛も口も無しでいいです。

眉毛は実際の人間なら髪の色と一緒ですが、
小さいドット絵で髪と同じ色で眉毛を打つと眉毛が太く見える場合があります。
そういう場合は濃い目の肌色や、髪と肌の中間に近い色などで眉毛を打つと落ち着いたりします。
肌に近い色を 6px ぶん追加しただけですが、結構表情が変わっています。

色を追加して打ち変える
例えば、帽子の裏側だけマジカルな感じの彩度高めの紫にしたくなったとします。
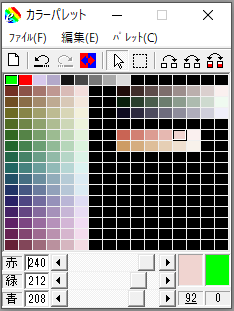
そういう場合は、カラーパレットの未使用色(今回だと真っ黒なところ)を使い、新しく色を作ります。
カラーパレットの真っ黒なところをクリックします。
クリックしたら「赤」「緑」「青」の数値を弄り、彩度高めの紫を作ります。
作った紫を選択し、帽子の裏側に打てばやりたかったことができます。

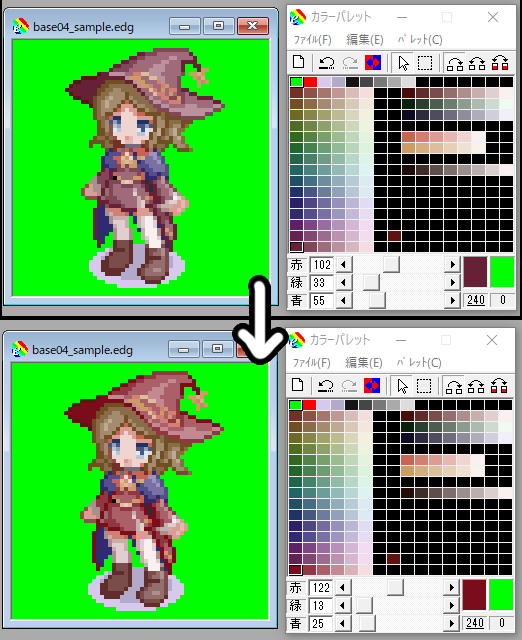
色の変更 その1
気に食わない色が単色である場合に使う方法です。
例えば、赤い帽子と服の光の色だけが気に食わなかったとします。
カラーパレットの最下段の左から4つ目です。

気に食わない色をクリックしたら「赤」「緑」「青」の数値を弄り、好きな色に変えます。
最下段の左から4つ目で打っていた箇所の色がすべて変わったのが分かると思います。

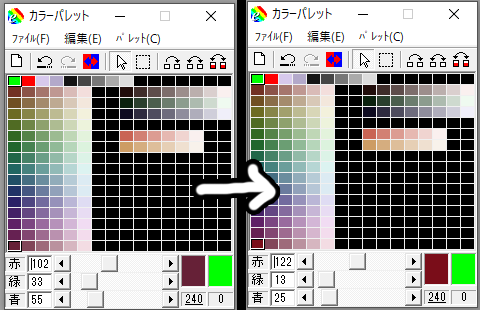
色の変更 その2
打った色で気に食わない色の行がある場合に実施します。
制服の元デザインは鮮やかな臙脂(えんじ)色ですが、ドット絵では薄い赤紫色になっています。
気に食わないので元デザインの色に寄せてみます。
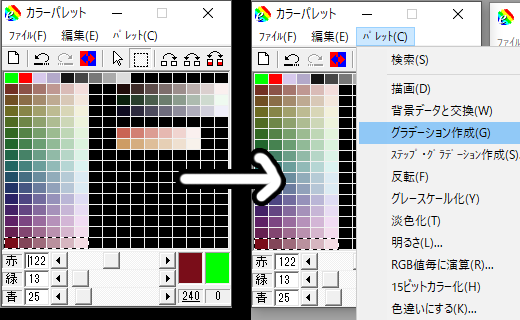
この赤紫色はカラーパレットの最下段の行ですのでこの色を変えます。
まず、この行の一番左の濃い色を赤寄りにし、少し臙脂色に近づけます。

次に、カラーパレットのツールバーから[領域の選択]をクリックし、該当行の色を選択します。
最後に、[パレット] > [グラデーション作成] をクリックします。

結果、色を臙脂色に近づけることができました。
しかしながら、この色だけ彩度が他の色に比べ高めになり、他の色と比べて少し浮いています。

こういうことにならぬよう、最初に配色の方向性(≒カラーパレット)を考えておくのが大事です。
他の微調整
気になった箇所を、好きに色を作り足して打ち変えます。
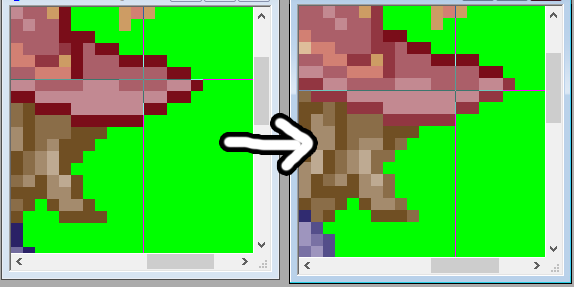
感覚的な話ですが、帽子の奥の方はもっと暗くてもいいなと思い暗くしました。
形も変えたくなったので少し変えました。正直誤差です。

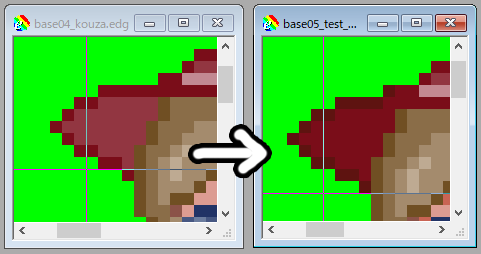
逆に、光が当たる帽子のつばの枠線は明るくしたいなと思い明るくしました。
同じ理由で髪の枠線も明るくしました。

他にも弄った気がしますが、何をしたのかもう分からないので書けません。
完成
最下段のレイヤ「影」を可視化して終わりです。
お疲れ様でした。
完成したドット絵の例が下記になります。

参考までに、この例の Base04 は6時間くらい掛かっています。
「ベースとカラーパレットを決める」で打った Base02 と Base03 は2時間くらいでした。
打つ範囲が狭いベースの方が楽ということです。
投稿のための透過処理
投稿前に透過処理を行った gif 形式で保存します。
これをして保存すると黄緑の部分が透明扱い(透過)になります。
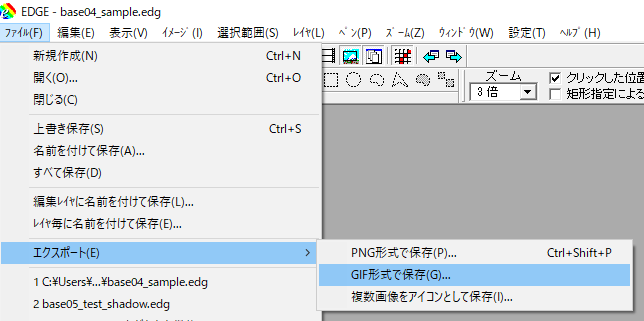
[ファイル] > [エクスポート] > [GIF形式で保存] をクリックします。

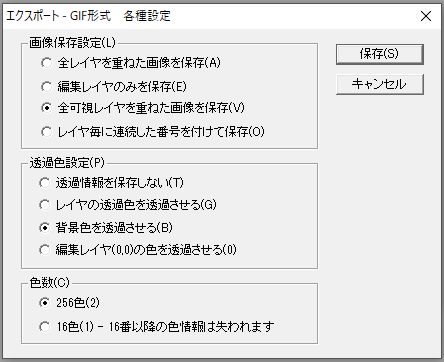
各種設定は画像の通りで
[全可視レイヤを重ねた画像を保存]
[背景色を透過させる]
[256色]
とします。

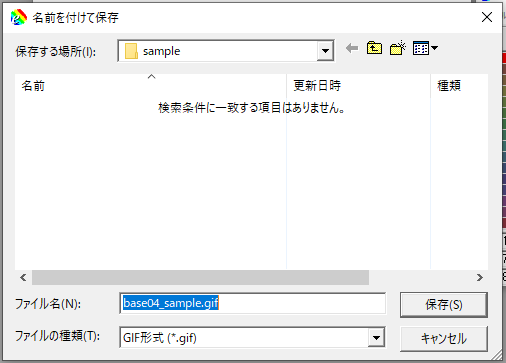
半角英数字記号で適当に名前を付けます。
2バイト文字は面倒なことになりがちなので避けます。

保存した gif ファイルを適当なビューアーで開き、透過(黄緑の部分が透明)であればヨシ!です。