現在?人閲覧中
目次
はじめに 
Columns UI の導入に伴い第5回で追加したボタンは消えてしまいました。
今まで使っていたUIコンポーネントは、インストーラーに同梱されている Default UI という物でした。
前回までのカスタムは Default UI でのカスタムであり、今後は Columns UI 用のカスタムが必要です。
似た手順でボタンを設定する事が出来るので、早速設定してみよう。
注意
ここからの作業は複雑になるので、失敗してもいつでも元に戻せるようバックアップをしておきましょう。
設定 
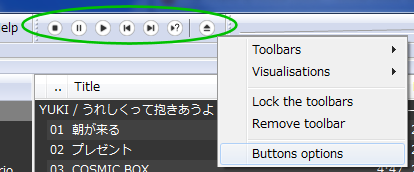
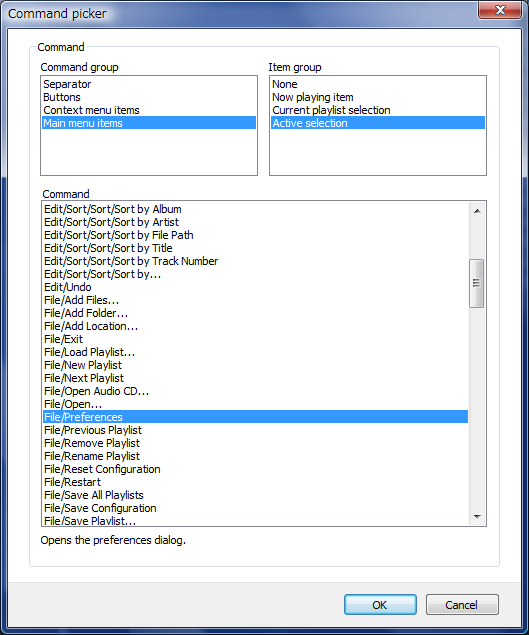
まず設定画面を出します。
ボタンツールバー上で右クリック → Buttons optionsでボタン設定画面が表示されます。


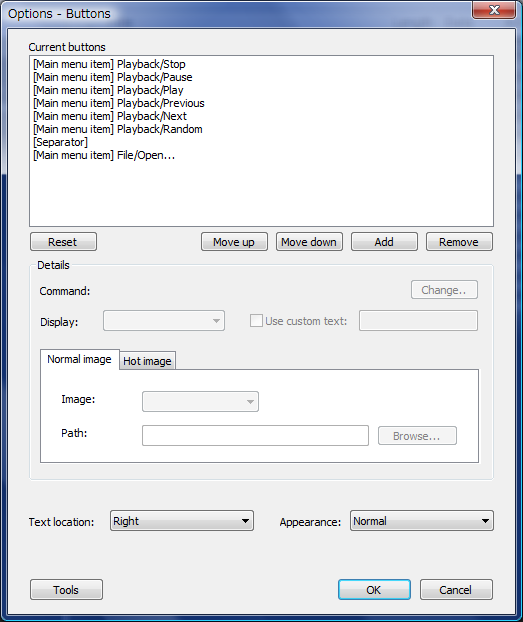
Current buttons欄でAddをクリックして追加するボタンを選択します。
今回は、第5回と同じくイコライザーと設定画面の二つのボタンをツールバーに追加します。
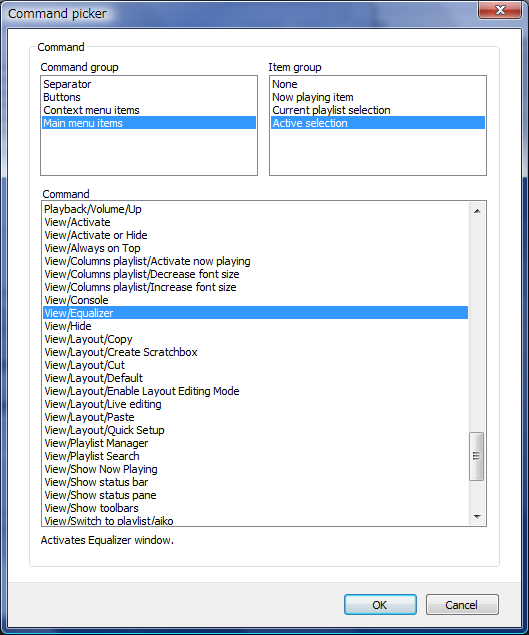
下の写真を参考に、二つを追加してみましょう。
Equalizer ボタン 

設定 ボタン 
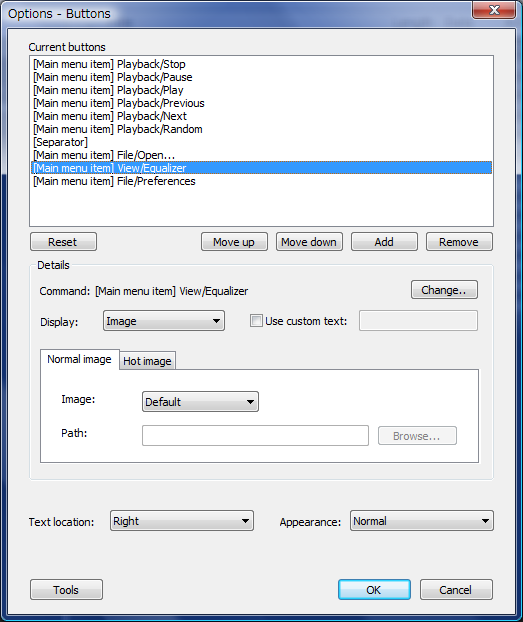
[Main menu item] View/Equalizer と [Main menu item] File/Preferencesがボタン一覧に追加されました。
しかし、このままではボタンツールバー自体には空白が挿入されるだけでボタンが見えません。
下部Details欄で設定することによって、ボタンが見えるようになります。
今回はテキストアイコンの追加方法を載せますが、イメージファイルを使ったアイコンが良い場合はそちらを使用して下さい。
画像を使用する場合、古いバージョンのfoobar2000だと透過色を含む画像は表示されませんのでご注意下さい。
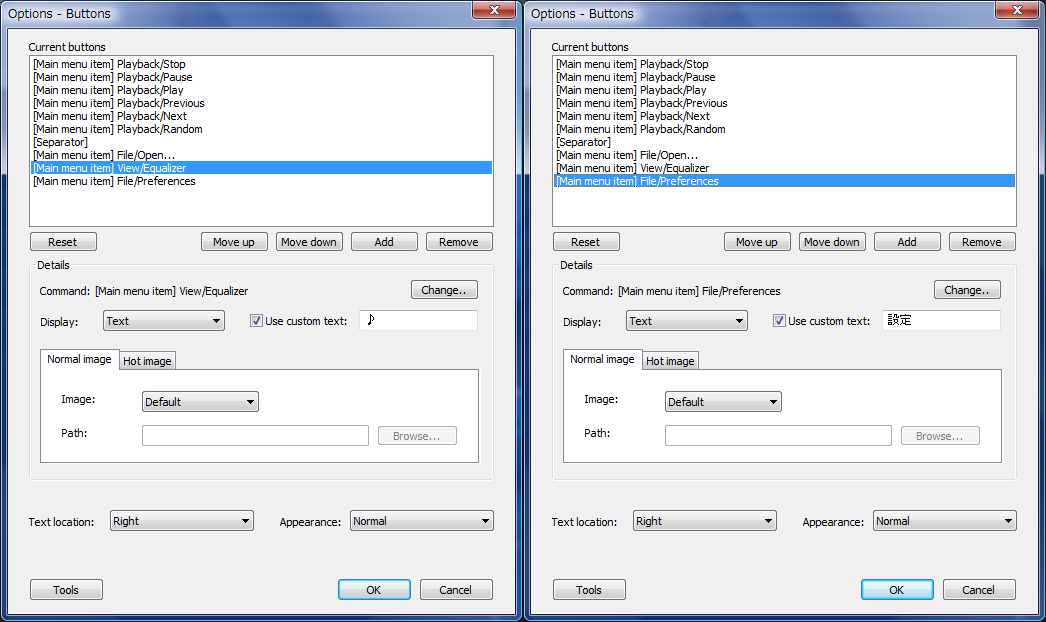
調整 
- イコライザー
Display→Text
Use custom textにチェックを入れて「♪」と入力 - 設定画面
Display→Text
Use custom textにチェックを入れて「設定」と入力
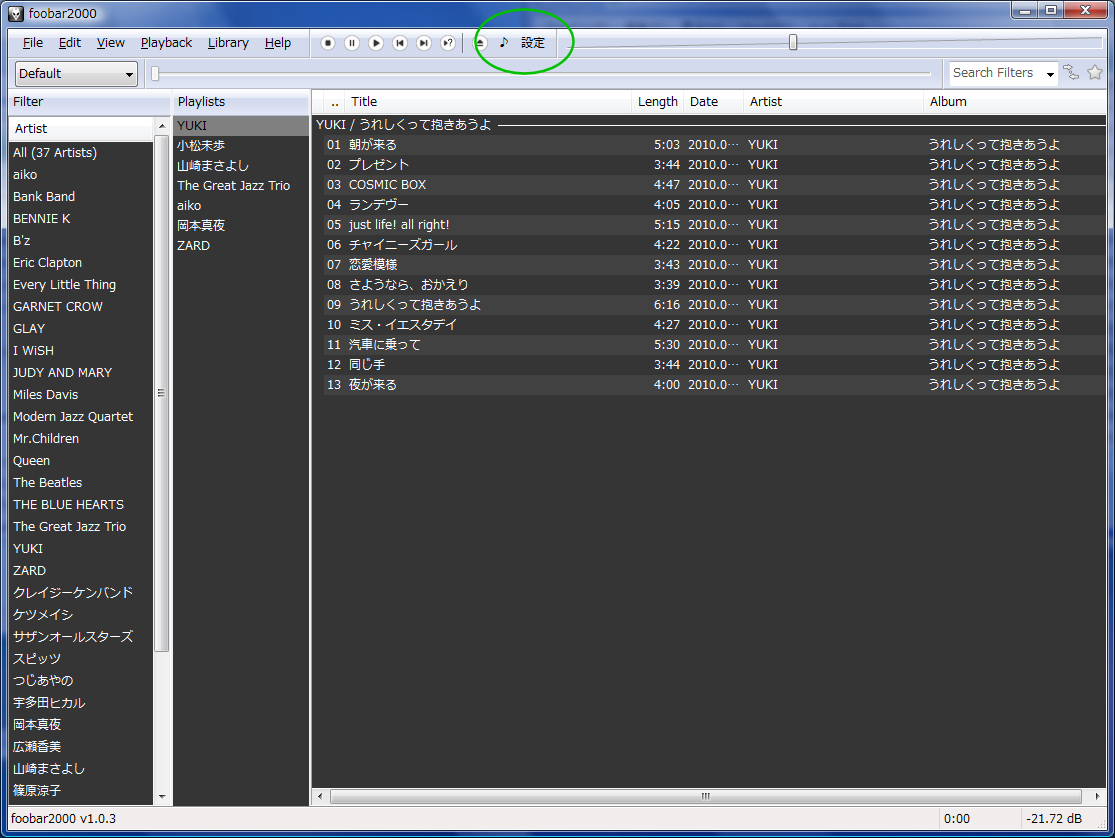
ボタンが追加されました。
これで今まで通り、各種設定画面を簡単に呼び出せるようになりました。
アルバムアートの表示 
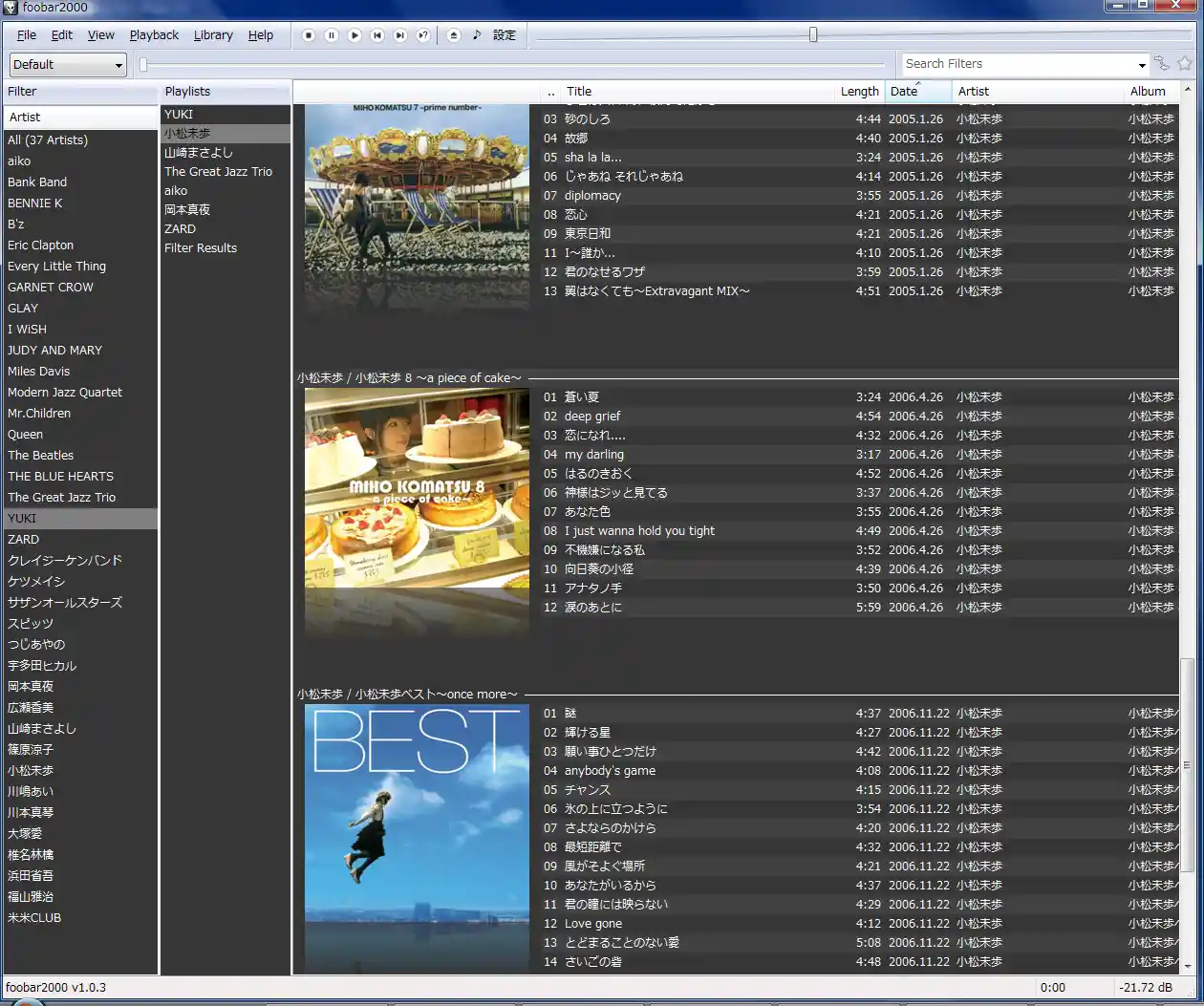
次はアルバムアート(カバーアート)を表示させましょう。
アルバムアートとはCDのジャケット写真の事です。
カラム上で右クリックをしてArtworkにチェックします。
アルバムアートのサイズは、カラムの横幅を調整すれば変更することが出来ます。
これでライブラリーを、文字情報だけでなく視覚的にも把握しやすくなりました。
右の画像のように、アルバムアートが表示されたか確認をして下さい。
表示されない場合 
2013/09/03追記

このように♪マークが表示されてアルバムアートが正しく表示されない場合は、元となる画像が無い場合が考えられます。
アルバムアートを表示する為には、音楽ファイルにタグ情報として画像を埋め込むか音楽ファイルと同じフォルダー内に画像ファイルを配置する必要があります。
私は後者の方法をとっているので、ここではその方法を記載します。
- 手順1
- アルバムアートとして表示させたい画像を用意する。
拡張子はjpgが一番好ましいですが、pngなども表示が可能です。
特に高画質にこだわるサイズでもありませんのでjpgで十分です。
- 手順2
- 対象の音楽ファイルと同じフォルダー内に画像ファイルを移動する。
二枚組のアルバムで、一枚目と二枚目とでフォルダーを別けている場合は、
一枚目のフォルダーと二枚目のフォルダーそれぞれに画像を配置して下さい。
- 手順3
- 画像ファイルの名前を変更する。
foobar2000でアルバムアートとして認識できるファイル名に変更します。
foobar2000は予め設定したファイル名と拡張子の画像のみを表示する事ができます。
複数枚画像があっても、任意の一枚だけを抽出して表示が可能です。ファイル名は folder または cover が一番簡単で分かりやすいかと思います。
表示させる定義はこちらの設定画面から行って下さい。
Preferences → Display → Album art
最後に 
Columns UI を導入する事によって、カスタマイズ性が大幅に向上しました。
それと同時に難易度も上がってしまいました。
PCやメカに詳しい方なら大丈夫かも知れませんが、普段こういった事をしない私のような者にとっては難しい作業になっていきます。
しかし、心配しないで下さい。
このチュートリアル通りに設定すればカスタム出来るような作りにしていこうと考えています。
私と一緒にがんばっていきましょう。
もしわからない事があるときは、wiki内を検索するか質問掲示板で質問をして下さい。
わかる範囲でお答えさせて頂きます。
では、次回もがんばりましょう!
投票ありがとうございます。
(ここまで)
 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結
凍結 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ





![[tip]](https://cdn.wikiwiki.jp/to/w/common/image/face/tip.gif?v=4) チュートリアル
チュートリアル