現在?人閲覧中
目次
Columns UI の導入 
foobar2000コンポーネントの代表格とも言えるのがColumns UIコンポーネント。
今回は新たにこのコンポーネントを追加導入してUIのカスタマイズに挑戦します。
Columns UIを使う事によって、大幅にカスタマイズ性を向上させる事ができます。
既存の状態をカスタムする今までと違って根本から変わる為、慣れるまでは人によっては不自由するかも知れません。
カスタマイズの幅が広いと言う事は、それだけ複雑で使いこなすのが難しいという意味でもあります。
ここで基本を覚えて、自分にあったカスタムができるようになりましょう。
勿論、不必要なカスタムはする必要はありません。
自分で満足する段階まで弄る事が出来たら、それで十分です。
さあ、一緒に本格的なカスタムを始めてみましょう!
導入 

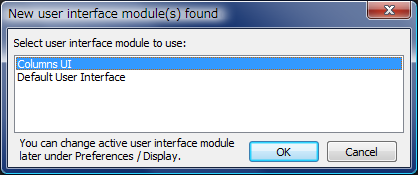
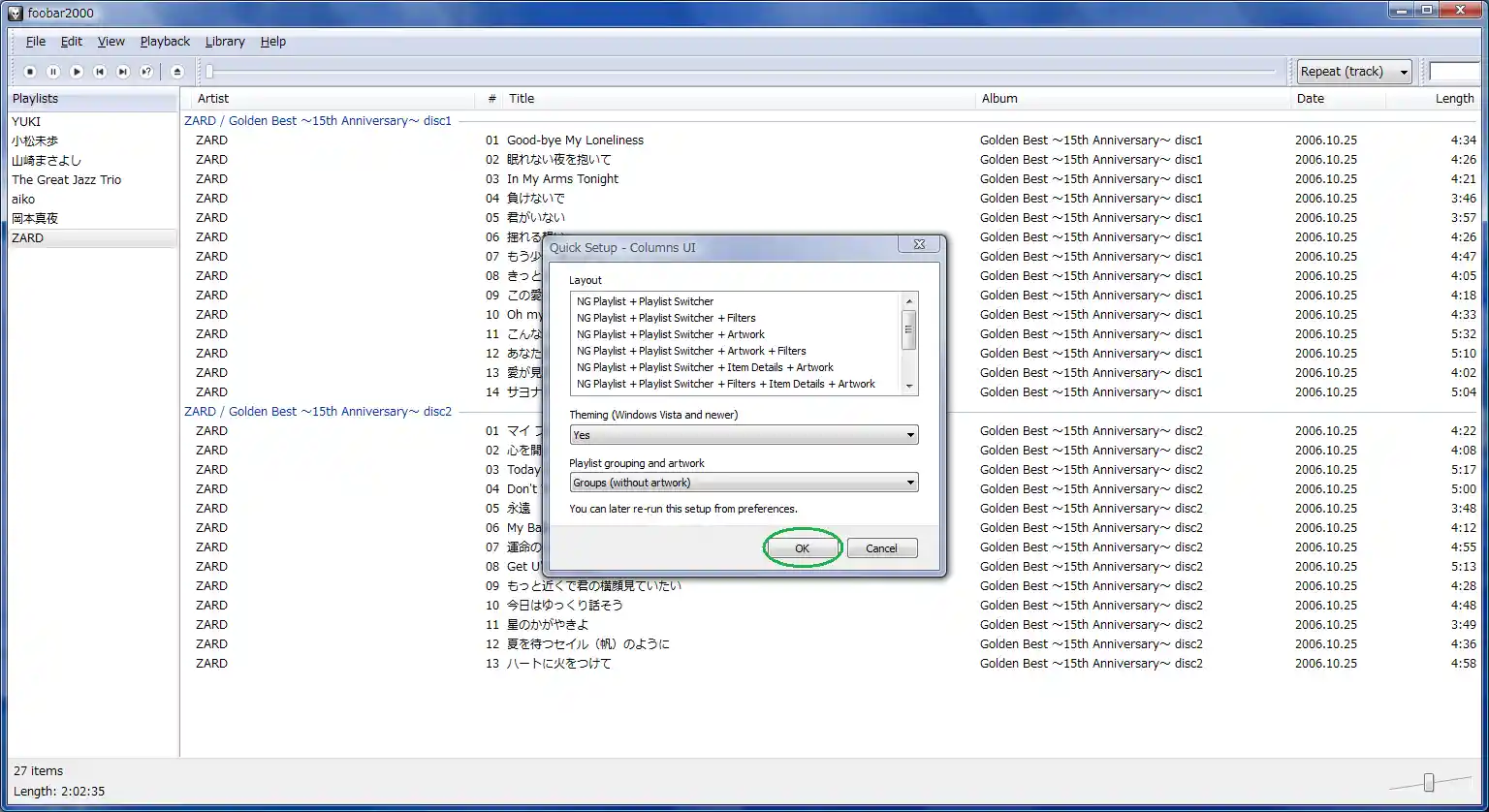
導入後の初回起動画面です。
使用出来るUIコンポーネントが増えたので、どのUIコンポーネントを使用するかfoobar2000が訪ねています。
もちろん、Columns UIを選択しましょう。
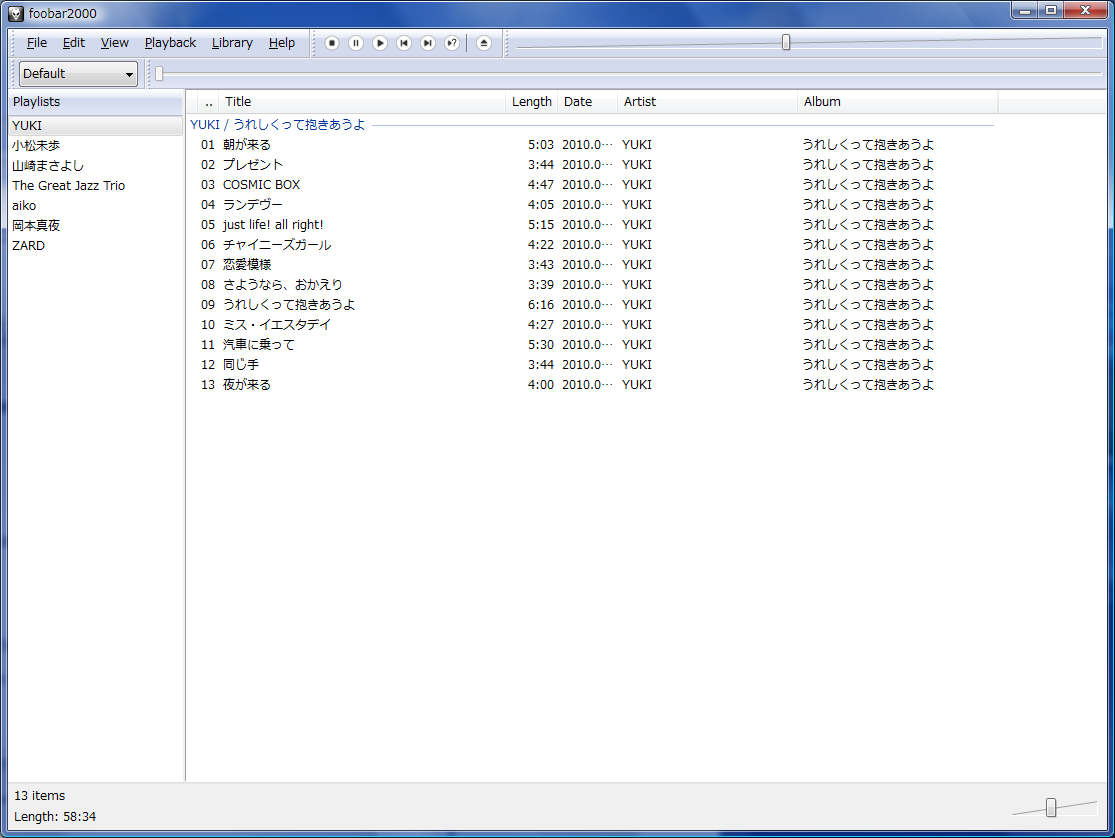
前回までの状態と比べて、大幅に見た目が変わってしまいました。
まずは、初期状態のままOKをクリックして状態の確認をしましょう。
左側がプレイリスト、右側にその中身が表示されメディアライブラリーの欄が無くなっています。
また、前回追加したカスタムボタンも消えています。
この状態から手動で項目を追加する方法を説明して行きたいと思います。
設定1 
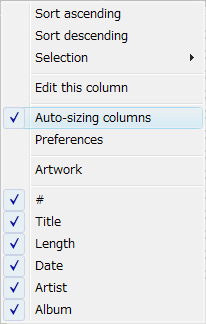
まず最初にカラムの並び順を変更してみましょう。
移動はD&Dで出来ます。
カラム幅の調整を可能にするには、カラムを右クリックしてAuto-sizing columnsのチェックを外します。

設定2 
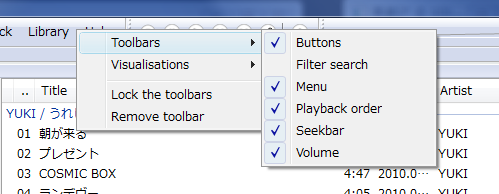
次はメニューバーを変更してみましょう。
D&Dで各項目を移動する事ができます。
項目の追加と削除は、メニューバーを右クリックして出るメニューから選択が出来ます。
下の画像と同じ設定にしてみましょう。

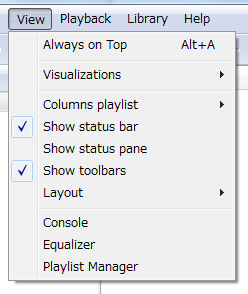
次はメニューバーのViewを見てみましょう。

こちらも画像と同じ状態にします。
Show status paneをOFFにしたのは、ボリューム調整はツールバーに既に追加してあり、Show status paneはそれなりに画面を占有するので非表示にしました。
本来そこに表示されるはずだった曲情報もステータスバーでも表示が出来るため不必要と判断しました。
設定3 
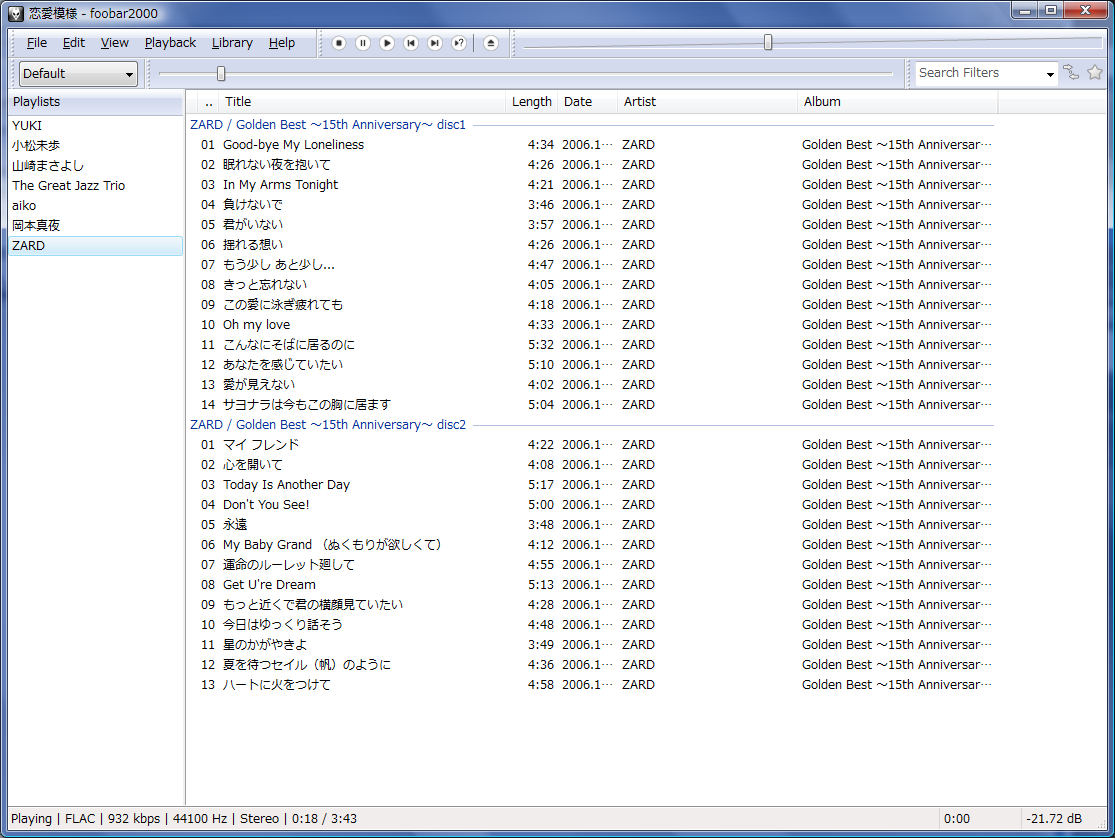
下の画像は以下のカスタムを加えたものです。
設定4 
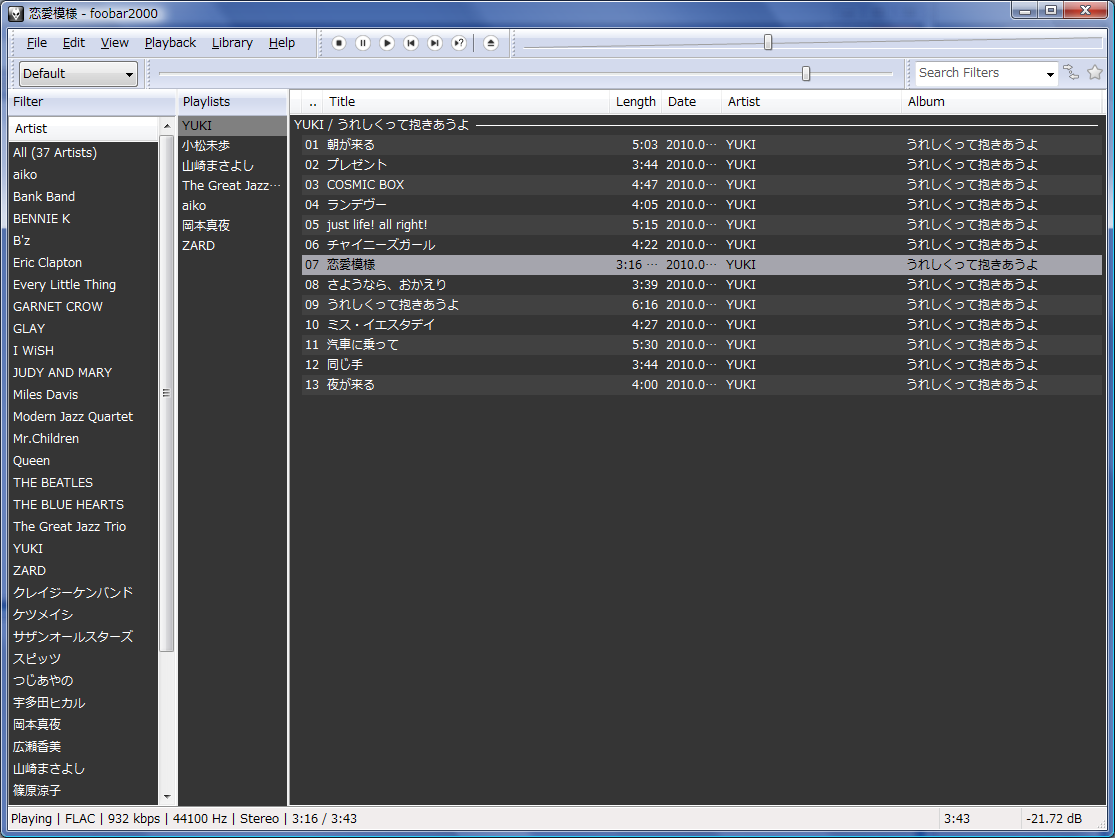
次に消えてしまったメディアライブリーを表示させます。
File→Preferencesで設定画面を出します。

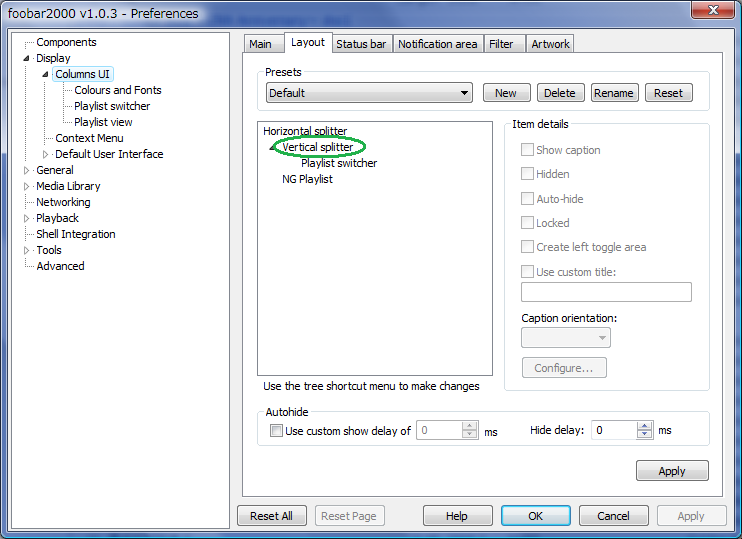
Display→Columns UIと進み、右側エリアからLayoutタブを選択。
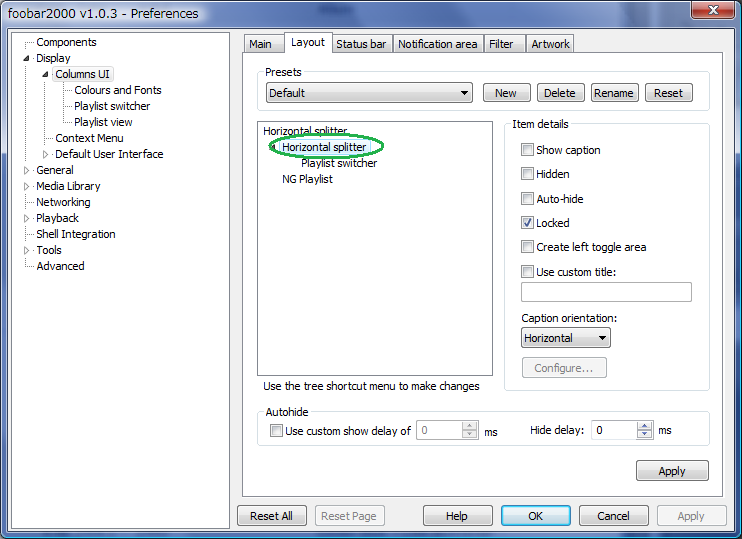
Vertical splitterを右クリック、Change splitter type→Horizontal splitterを選択。

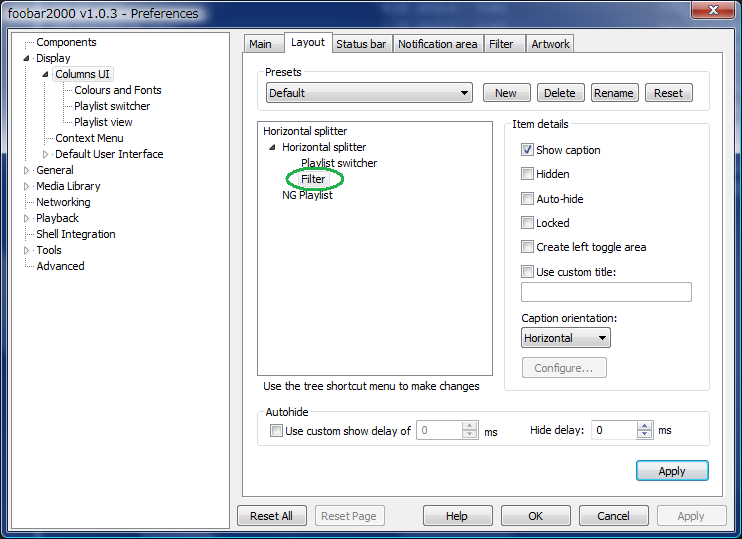
Horizontal splitterを右クリック、Insert panel→Panel→Filterを選択。

追加された項目Filterを右クリックしてMove upを選択。
Apply→OK
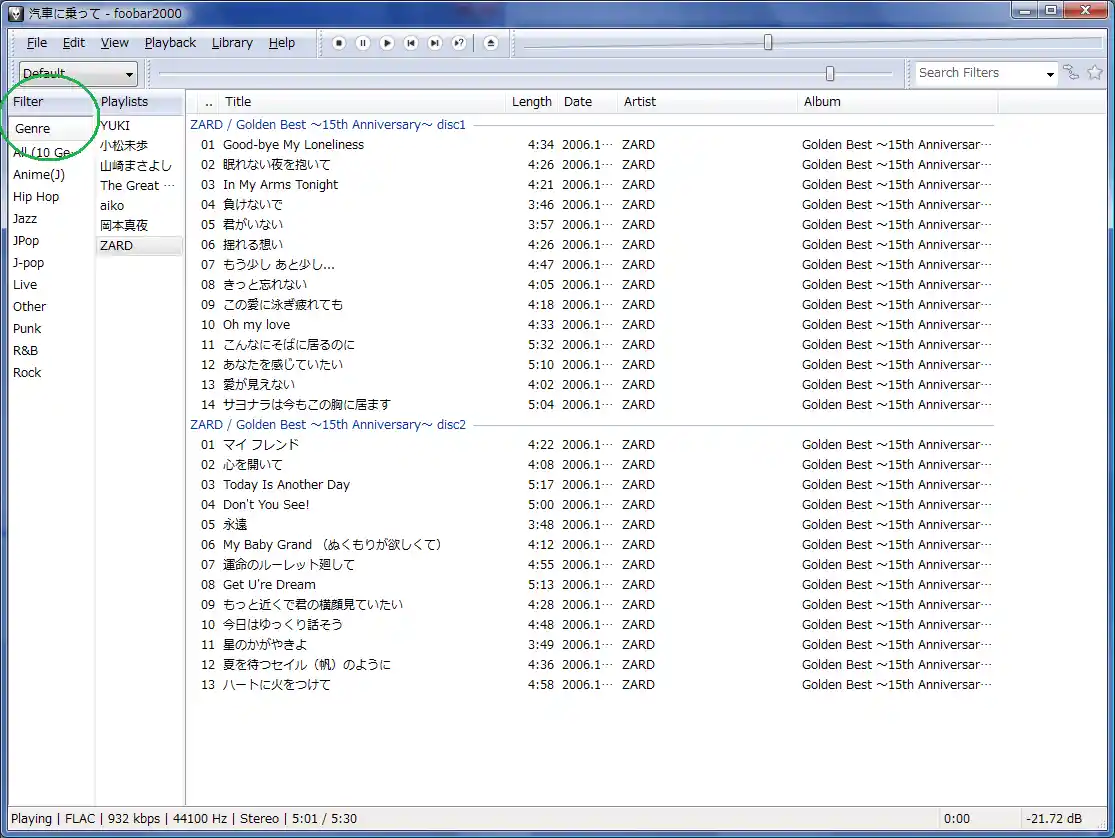
すると、左端にFilterという項目が表示されます。
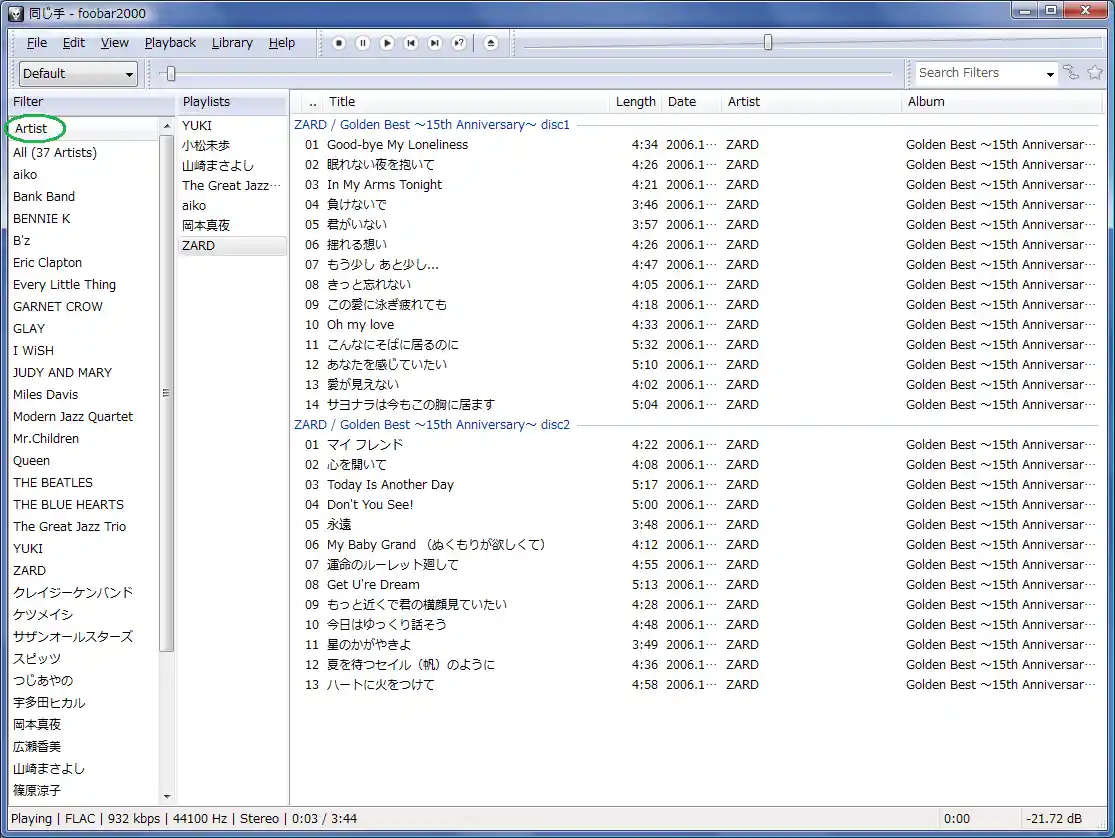
Filterの下のGenreを右クリックしてArtistを選択します。
これで、メディアライブラリーに登録してある曲のアーティスト別一覧が表示されました。
横幅も境界線をドラッグして調整しておきましょう。
調節 
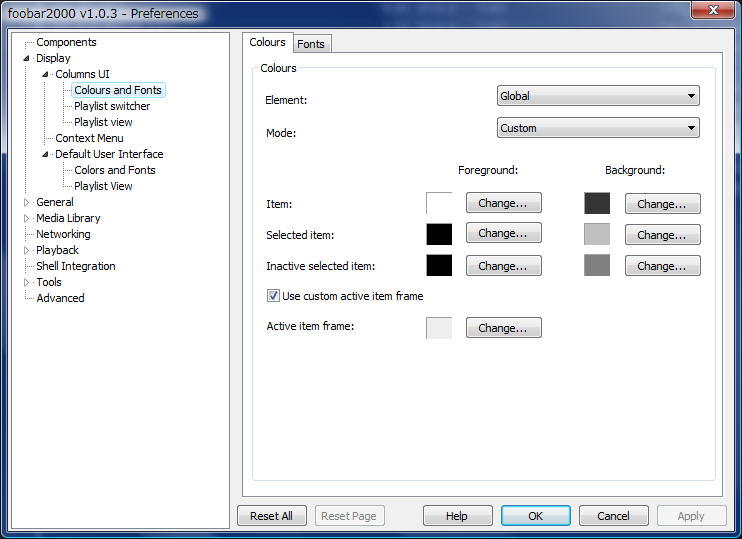
余裕があれば、色の変更も済ませてしまいましょう。
File→Preferences → Display→Columns UI→Colours and Fonts
右側からColoursタブを選択してMode欄をCustomに変更。
最後に 
前回に続き今回も難易度が上がりました。
UIカスタムの基礎ですので、わかるまで繰り返し読んで下さい。
ここでしっかり覚えれば、この後のカスタムもスムーズに行くはずです。
Columns UIを導入する前の状態とは完全に一致はしていないものの、必要な項目は表示させる事ができました。
一度に全てをやろうとすると頭が混乱する為、詳しくは次回以降に説明します。
また、今回カスタムした項目は導入後の初回起動時のポップアップである程度は選択が可能です。
が、ここではあえて素の状態からのカスタマイズを説明しました。
プリセットに頼らなくても、誰でもカスタム出来るのがfoobar2000です。
次回もがんばりましょう。
投票ありがとうございます。
(ここまで)
 新規
新規 編集
編集 添付
添付 一覧
一覧 最終更新
最終更新 差分
差分 バックアップ
バックアップ 凍結
凍結 複製
複製 名前変更
名前変更 ヘルプ
ヘルプ






![[tip]](https://cdn.wikiwiki.jp/to/w/common/image/face/tip.gif?v=4) チュートリアル
チュートリアル