公式ガイドはこちら
マップ機能の概要
Ver12.6.0でマップ機能が実装されました。
マップ機能とは、「マップ」と呼ばれる2D領域を設定し、その領域を移動する個体をプレイヤーが操作できるようにする機能です。
- マップは「Tiled」という外部ツールを用いて作成します。
作成したマップをLight.vnで読み込み、各種設定を行うことでマップを利用することができます。 - マップには「タイル」という単位があります。
一定の大きさの矩形(方形が一般的)を1単位とし、整列させてマップを形成します。
ツール導入方法
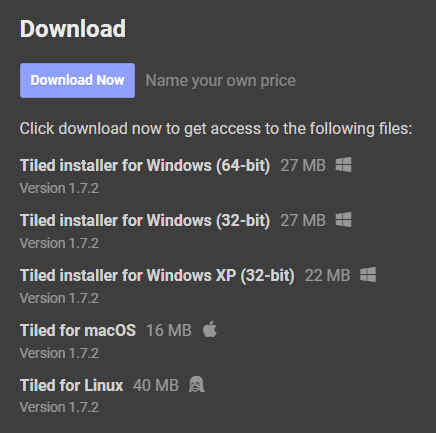
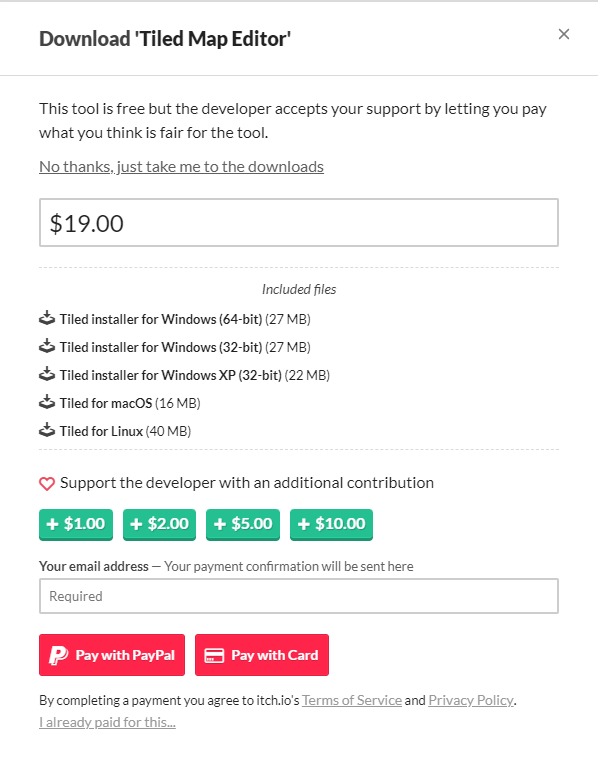
「Tiled」はこちらの公式サイトからダウンロードできます。
無料で利用できますが、余裕があれば支援も検討してください。
ダウンロードのみの場合には「No thanks, just take me to the downloads」をクリックします。
インストールはすべて「Next」を押しても基本的には問題ありません。


ツール使用方法
マップ新規作成
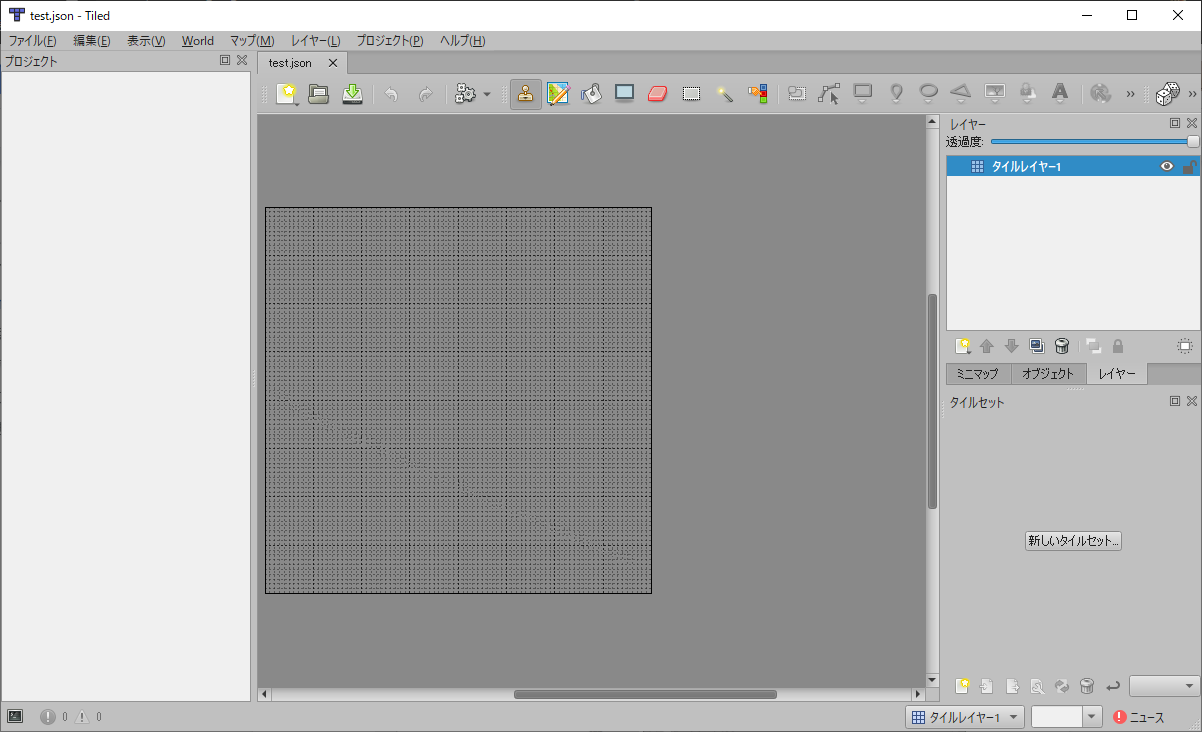
エディターを起動して、まずはマップを新規作成します。
メニューバーを「ファイル」→「新規」→「新しいマップ」と進みましょう。

マップの設定では、以下のように指定しましょう。
- マップ
- 種類:□型タイル(長方形マップ)
- タイルの出力形式:CSV
- タイルの描画順序:左から右、上から下
- マップの大きさ
- 固定(幅と高さは任意)
- タイルの大きさ(幅と高さは任意)

ファイルを保存するディレクトリは任意ですが、ファイルの種類は「JSON マップファイル」で保存する必要があります。
既定では「Tiled マップファイル」で保存されるため、注意が必要です。
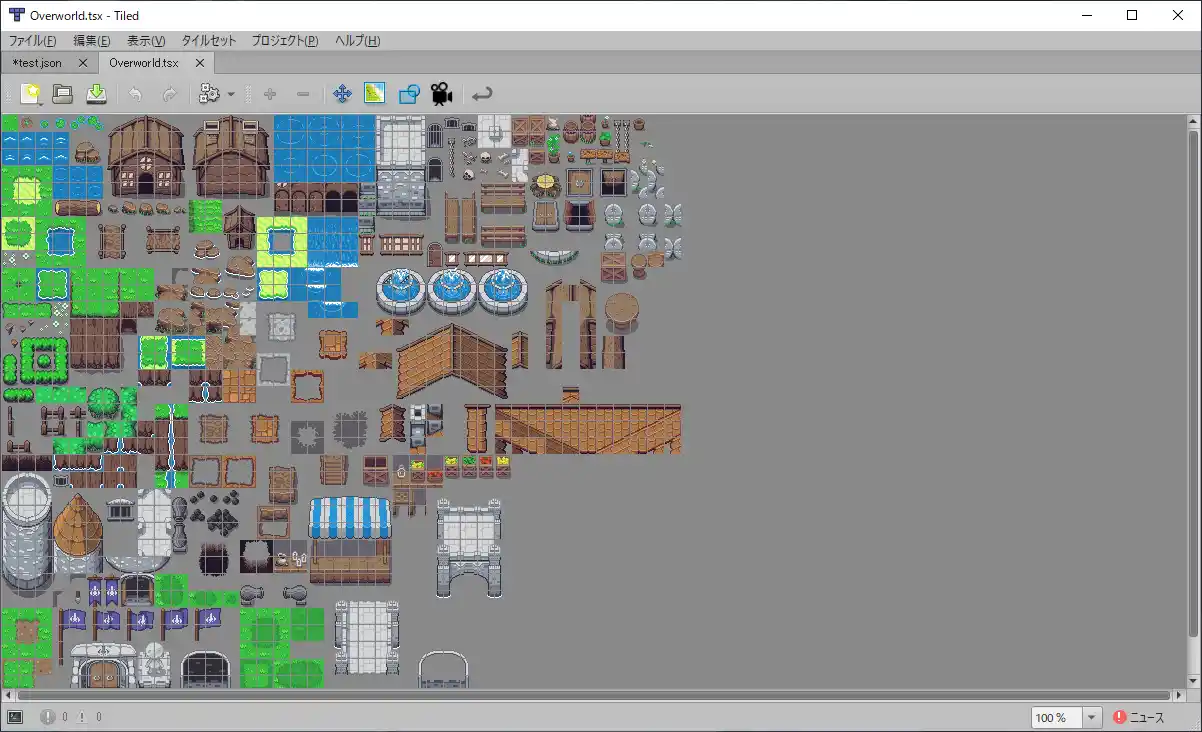
タイルセット
マップに設置するタイルの素材は「タイルチップ」、タイルチップを規則的に配列した画像素材は「タイルセット」と呼びます。
マップエディターでタイルチップを使うには、タイルセットを用意してそれを読み込む必要があります。
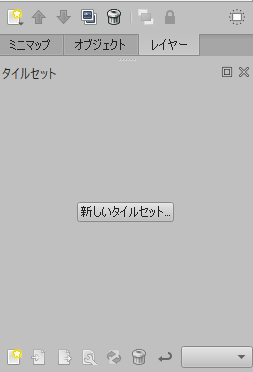
まず、エディターの右下にある「新しいタイルセット」を選択します。

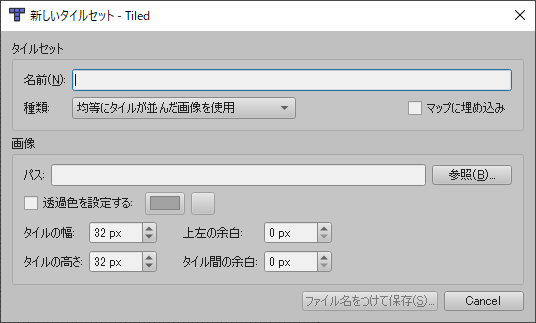
タイルセットの設定では、以下のように指定しましょう。
その後、タイルセット追加後に右下のツールにある「埋め込みタイルセット」を選択します。
- タイルセット
- 名前:任意
- 種類:均等にタイルが並んだ画像を使用
- マップに埋め込み:チェック解除
- 画像
- パス:タイルセットを指定(「参照」で該当の素材を指定)
- 透過色を設定する:不要(素材側で調整できる)
- タイルの幅・高さ:任意(タイルのサイズに合わせる)
- 上左・タイル間の余白:任意(タイルセットでチップを隙間なく配列するなら0px)

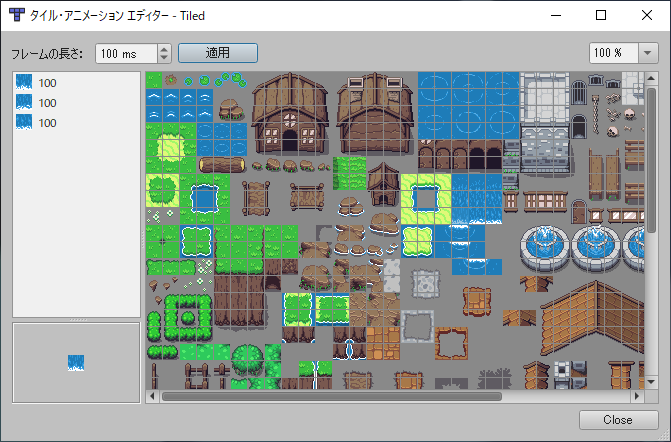
アニメーションタイル
タイルチップにアニメーションを設定することができます(Ver12.8.0以降で使用可能)。
まずメニューバー直下のタブ、または右下のツールバーの「タイルセットを編集」を選択してタイル編集を開きます。

タイル編集のツールバーにあるカメラボタンでアニメーションエディターを開きましょう。

予め1フレームの時間を設定しておいて、アニメーションフレームにするタイルチップをダブルクリックすると左に追加されます。
左下にプレビューが表示されるので参考にしましょう。
アニメーションが設定されたタイルチップは右下に黒白帯を持ち、これを選択するとアニメーションタイルとして配置できます。
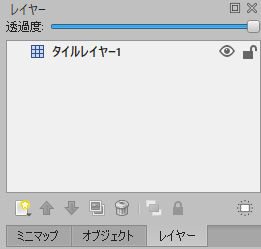
タイルレイヤー
マップにはレイヤーが存在し、Light.vnでは「タイルレイヤー」のみを用いることができます。
レイヤーはエディターの右上に一覧が表示され、左下のボタンからレイヤーを追加することができます。
レイヤーの名前はLight.vn側で対象名として指定することになるため、扱いやすい文字列にすることをおすすめします。
(対象のタイルレイヤーをダブルクリックしたり、右クリックから「レイヤーの設定」へ進んだりして変更可能)

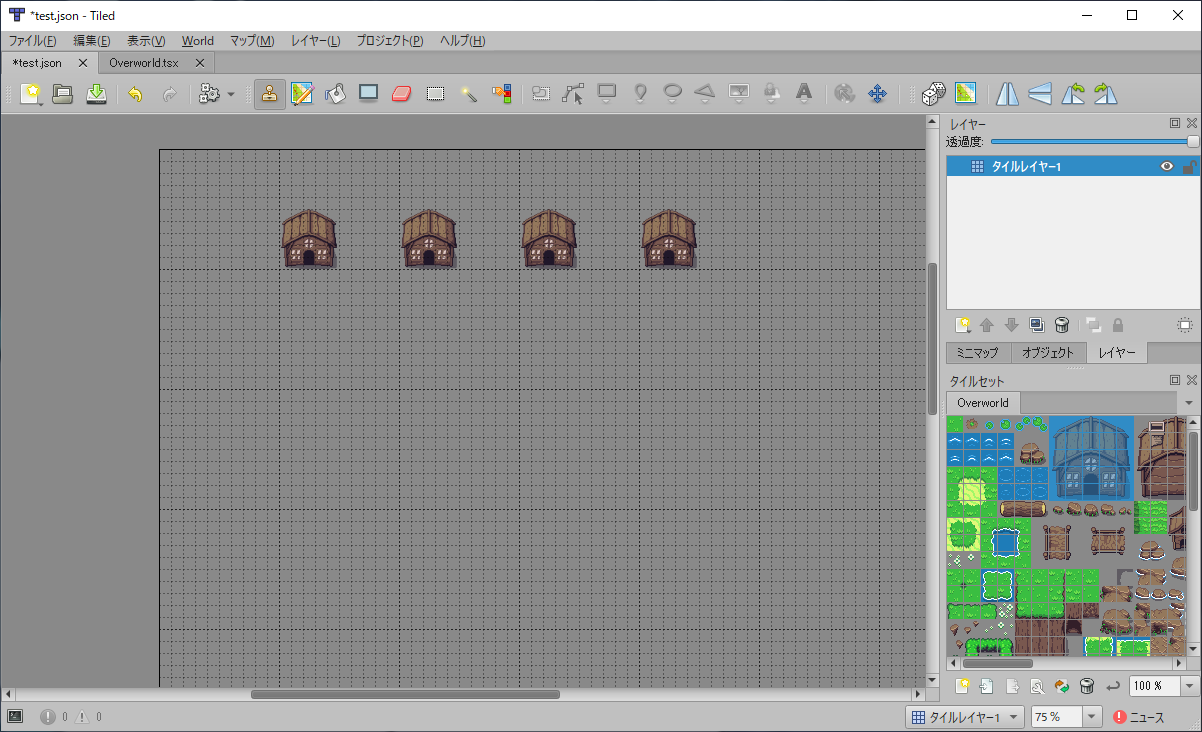
マップ編集
タイルチップをレイヤーに配置することがマップ編集の主部です。
配置したいタイルチップとレイヤーを選択したうえで、ツールを選択してタイルに配置します。

歩行領域用レイヤー
マップで移動可能な領域は個別のレイヤーで作成しておき、コマンド「歩行領域」でそのレイヤー名を指定します。
適当なタイルを配置したら、基本的には一覧のレイヤー名の右にある目のボタンを選択して非表示にします。
非表示にしなければならないわけではありませんが、歩行領域を設定する作業がやや複雑になります。
書き出し
マップデータの書き出しは、メニューバーを「ファイル」→「エクスポート」と進んで行います。
必ずファイルの種類を「JSON マップファイル」と指定しましょう。
JSONマップファイルとタイルセットの画像ファイルの両方をフォルダ「Maps」以下のディレクトリに配置すれば準備完了です。
解説動画
動画:「マップ表示できた記念解説動画」
なふみ氏によるマップ機能導入の解説動画を提供いただきました。
VOICEVOX(読み上げソフト及びそのキャラクター)を使用し、丁寧で分かりやすい解説動画となっております。
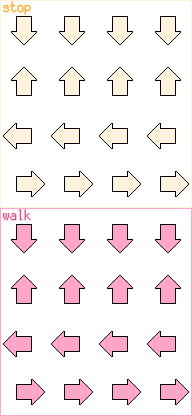
画像:「キャラチップドットの並べ方」
キャラクター停止時・移動時の配置画像です。提供者:なふみ
Lightvn用ということでぜひ参考にしてみてください。