ブラウザ版(WebGL)の概要
動作環境
- 「WebAssembly」「WebGL 2」をサポートするブラウザ(「Chrome」「Firefox」等)で動作します。
- iOS12~14.8の場合は、Safariの設定「advanced」>「experimental features」>「WebGL2.0」にチェックを入れる必要があります。
C++版との違い
- ページをクリックするまで音楽は再生されない。
- ロゴ画面や注意書き画面で1回クリックするよう促すことを強く推奨。

- ロゴ画面や注意書き画面で1回クリックするよう促すことを強く推奨。
- 「SaveData」フォルダは作成されない。
- コマンド「セーブ情報継承」を適用しなければセーブデータが扱われない。
- スタートスクリプト(作品設定内で指定)でコマンド「セーブ情報継承」が必ず適用されるように記述することを強く推奨。
- 素材ファイルパスの英字で大文字の区別が厳密に識別される。
- C++版では英字の大小識別が曖昧であるため、それ以外の出力においてのみ素材がファイルパスの記述エラーで読み込まれなくなる現象が発生しうる。
- コマンド「開く」はURLのみ使用可能。
- テキスト入力が未実装。
- LuaスクリプトがPC上での実行を前提としている場合には問題が発生する可能性がある。
- 作品開始時にすべてのリソースの読込みが行われる。
- 最大FPSが60前後。
- ハードウェアアクセラレーション(GPUを使用した描画処理の使用)を有効化しなければ10程度まで落ち込むので、有効化を推奨。
プレイヤーから動作性に問題がある等の報告があれば、まず「グラフィックアクセラレーション」の有効化を提示するとよい。
- ハードウェアアクセラレーション(GPUを使用した描画処理の使用)を有効化しなければ10程度まで落ち込むので、有効化を推奨。
- サーバーで配信する場合には、WebAssemblyを使用するためにレスポンスヘッダーでの設定が必要。
- 「Cross-Origin-Opener-Policy」は「same-origin」に設定。
- 「Cross-Origin-Embedder-Policy」は「require-corp」に設定。
ブラウザ版環境構築
Pythonの導入
- Pythonの公式配布ページ から最新版のインストーラーをダウンロードします。
ページトップで「Download the latest version for Windows」の直下にある「Download Python (数字)」を押せば最新版をダウンロードできます。 - インストーラーを起動してPCにインストールします。
- 後述のCLIでPythonコマンドを使用(ユーザーが記述するわけではなく内部処理で使用される)するためには環境変数の「PATH(Path)」にPythonのパスを追加する必要があります。
これはインストール時に「Add Python (バージョン番号) to PATH」にチェックを入れることで実行されます。
もしチェックを入れ忘れたら、手動で環境変数に追加するか、Pythonを再度インストールしましょう。(後学のためにシステムの環境変数へのパスの通し方を試行することを推奨します)
正常に追加さればCLIでPythonコマンドを入力できるようになります。たとえば、「python --version」と入力すれば、インストールされたPythonのバージョンが表示されます。
- 後述のCLIでPythonコマンドを使用(ユーザーが記述するわけではなく内部処理で使用される)するためには環境変数の「PATH(Path)」にPythonのパスを追加する必要があります。
Cmderの導入(任意)
- CLIである「Cmder」の導入がLight.vn公式では推奨されています。(Light.vn 配布の流れ、公開前後のアドバイス(Googleドキュメント))
以降の作業でシェルスクリプトを実行する際に使用しますが、Windowsでは既存の「Windows Powershell」や「コマンドプロンプト」でもシェルスクリプトの実行は可能であるため、Cmderの導入は任意です。
emsdkの導入
- 前述の2つとは異なり、シェルスクリプト「setup_emscripten.sh」によるダウンロードとインストールを行います。
インストール後はプロジェクトフォルダ内の特定のファイルにファイルパスを記載(更新)する必要があります。この記載作業はプロジェクトフォルダ毎に必要となります。- プロジェクトフォルダ以下「_export/webgl/scripts/setup_emscripten.sh」をコピーする。
- emsdkを設置する任意の場所(Cドライブの直下を推奨)に上記の.shファイルを貼り付ける。
- ファイルの設置場所にフォルダ「emsdk」が生成されることになります。自分にとって扱いやすい場所(特に制約がなく、できるだけドライブ直下に近い)を選びましょう。
- CLI上(Cmder等)で当該スクリプトを実行する。
- コマンド「cd (パス)」で当該スクリプトの設置場所をカレントディレクトリにする。
Cmderを適切に設定してあれば、右クリックで開けるコンテクストメニューで「Cmder Here」を選択することで、現在の場所をカレントディレクトリとした状態のCLIを起動でき、この作業は不要となります。 - コマンド「sh setup_emscripten.sh」でシェルスクリプトを実行する。
完了時に「paste: \'(文字列)\' in scripts/emsdk_directory.txt」というログが出力されるので、文字列部分をコピーしておきましょう。
(文字列はemsdkの設置ディレクトリのパスを表している)
- コマンド「cd (パス)」で当該スクリプトの設置場所をカレントディレクトリにする。
- emsdkの設置場所のファイルパス(上記でコピーした文字列)を、プロジェクトフォルダ以下「_export/webgl/scripts/emsdk_directory.txt」に記述する。
emsdkのインストール以降は、Ver16.3.1以降のどのプロジェクトでも同じプログラムを参照することになるため、このファイルパスは原則として今後も継承するものとなります。
したがって、Ver.16.3.1以降でブラウザ版の出力をするプロジェクトフォルダのすべてに、更新した「_export/webgl/scripts/emsdk_directory.txt」を複製・更新することが推奨されます。
ブラウザ版データの作成手順
- 「作品を出力する」
出力したフォルダ(配布フォルダ)以下「scripts/emsdk_directory.txt」にemsdkのファイルパスが正常に記載されているかを確認しておきましょう。 - 「テストプレイを実行する(データを圧縮して配布用にする)」
CLIで配布フォルダをカレントディレクトリにしたうえで、シェルコマンド「sh ./scripts/run.sh」を入力してシェルスクリプトを実行します。
これによって、データがブラウザ用に圧縮されて「loader.js」「project.data」の2ファイルが生成されます。その後、ブラウザを自動で起動したうえで作品のテストプレイが開始されます。
ブラウザ版の配布(公開)
- ブラウザ版は各ブラウザゲーム投稿サイトやレンタルサーバーで公開することができます。
- 配布サイトに提出するのは、出力フォルダ内のデータのうち、以下のフォルダを除いたものとなります。
- 「data」
圧縮前のデータであり、配布用ではありません。 - 「scripts」
データ圧縮やテストプレイ環境構築の処理を担っており、配布用ではありません。
- 「data」
- レンタルサーバーでの自主公開に関しても、配置するファイル等は配布サイトに提出するものと同様です。
- Wasmを使用していることによって、レスポンスヘッダーにおいて下記の設定を行う必要があります。
「server.py」にレスポンスヘッダーへの指定値の処理が記述されているので参考にしましょう。- "Cross-Origin-Opener-Policy", "same-origin"
- "Cross-Origin-Embedder-Policy", "require-corp"
- Wasmを使用していることによって、レスポンスヘッダーにおいて下記の設定を行う必要があります。
ブラウザでのログ(コンソール)の見方
アップロードしたゲームにてエラーがでてしまった場合、原因をつきとめるためにエラーログを確認することも大切です。
有識者の方々に質問する場合でも、ブラウザログを見てもらうことで原因究明をスムーズに行うことができます。
ブラウザログは開発者用機能である「コンソール」に表示されます。各ブラウザでの開き方を覚えておきましょう。
Chromeの場合
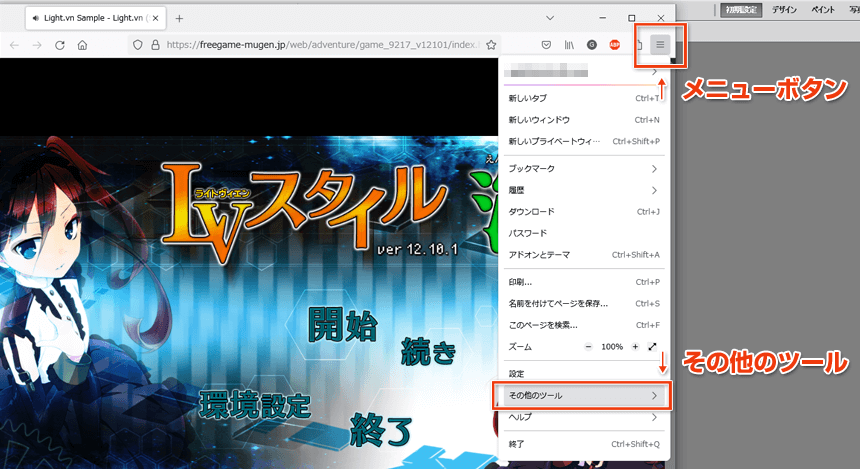
1. 右上「≡」マークの設定メニューから「その他のツール」>「デベロッパーツール」を開きます。
キーボード「F12」でショートカットできます。

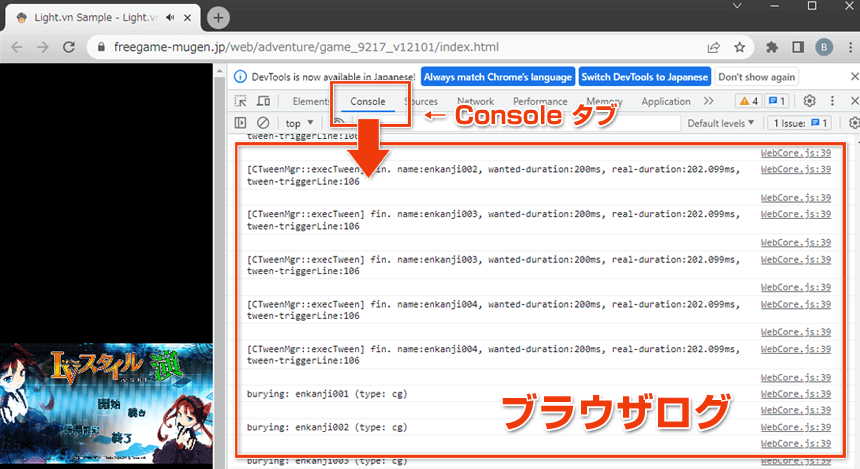
2. デフォルトで「Console」タブが開くと思いますが、違った場合は「Console」タブを選択しましょう。
コンソールにて表示されているログがブラウザログになり、エラーなどは赤く表示されます。

3. ログはゲームスタートと同時に流れます。
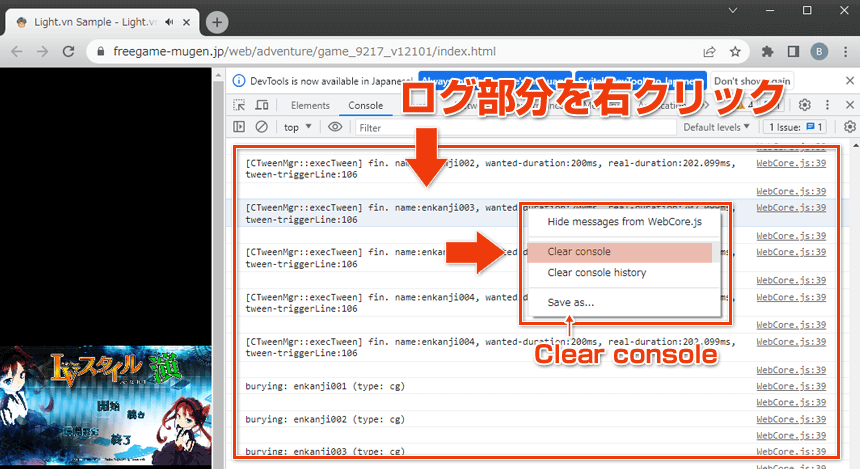
エラー部分を分かりやすくしたい場合は、エラーがおきる直前のログをクリアすることにより、それまでのログを消去することができます。
ログ表示部分(どこでも)を右クリックするとメニューが表示されるので「Clear console」を選択しましょう。

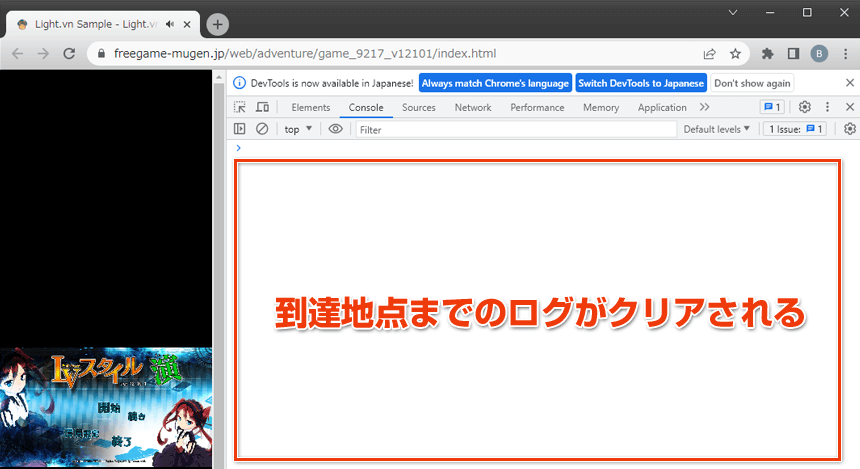
4. 現在地までのログが消去されたあと、ゲーム進行で再びログが流れます。
ログを見てもらう場合は、コピペしてテキストにしたり、エラーログ部分のスクリーンショットを撮るなどして確認してもらいましょう。


Firefoxの場合
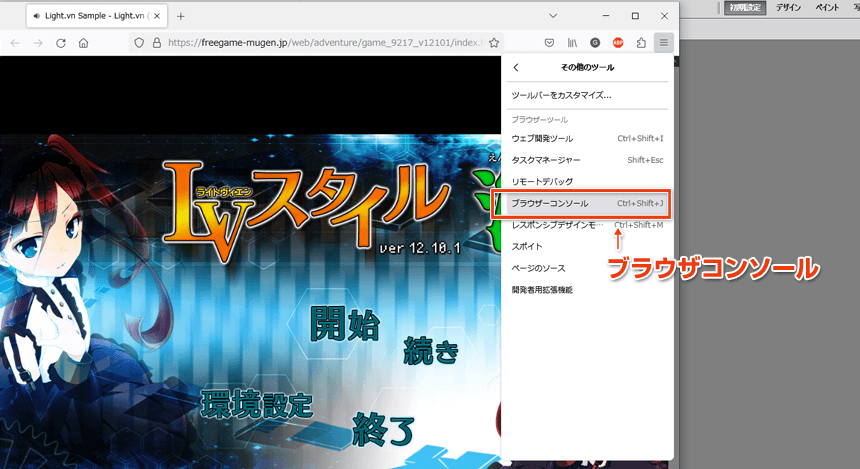
1. 右上「≡」マークの設定メニューから「その他のツール」>「ブラウザコンソール」を開きます。
キーボード「F12」でショートカットできます。(F12の場合、ウェブ開発ツールの方でコンソールが開きます)


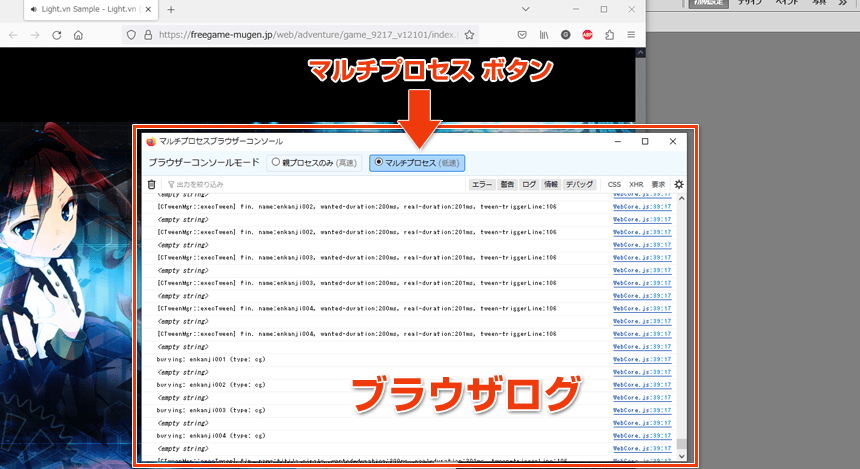
2. 別ウインドウでログが表示されます。
デフォルトではブラウザーコンソールモードが「親プロセスのみ」になっています。
エラーなどは確認できますが、細かくログを流したい場合は「マルチプロセス」ボタンを選択しましょう。

3. ログはゲームスタートと同時に流れます。
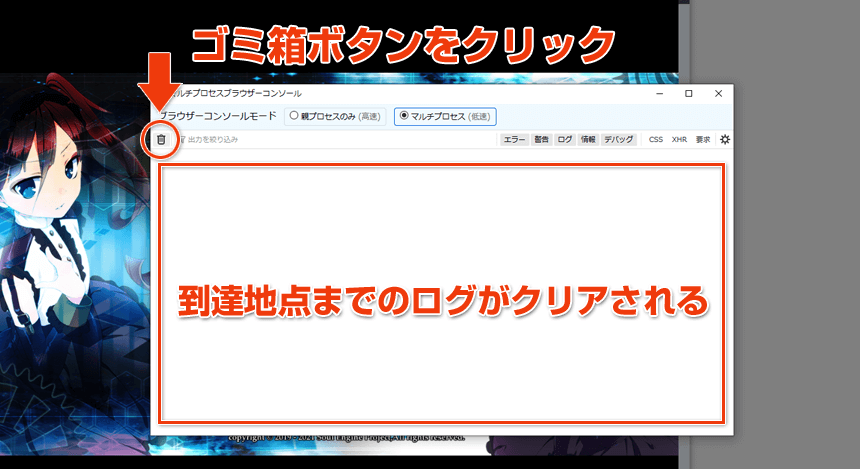
エラー部分を分かりやすくしたい場合は、エラーがおきる直前のログをクリアすることにより、それまでのログを消去することができます。
左側にある「ゴミ箱」ボタンを押すことによりログは消去されます。

4. 現在地までのログが消去されたあと、ゲーム進行で再びログが流れます。
ログを見てもらう場合は、コピペしてテキストにしたり、エラーログ部分のスクリーンショットを撮るなどして確認してもらいましょう。

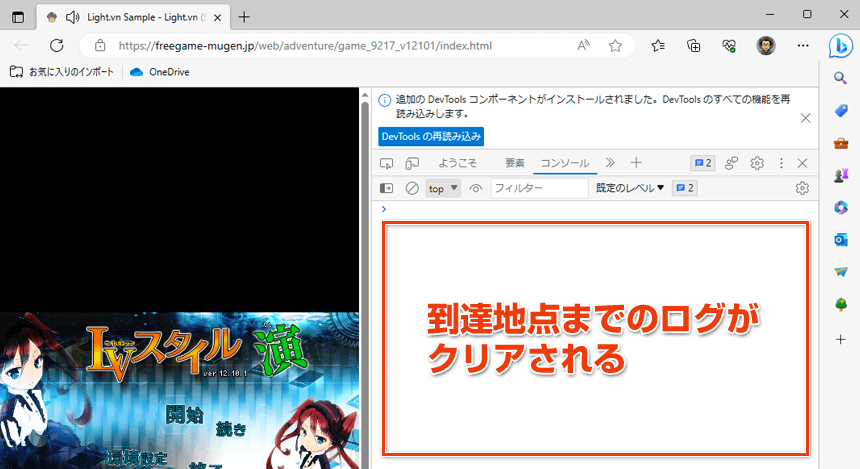
Edgeの場合
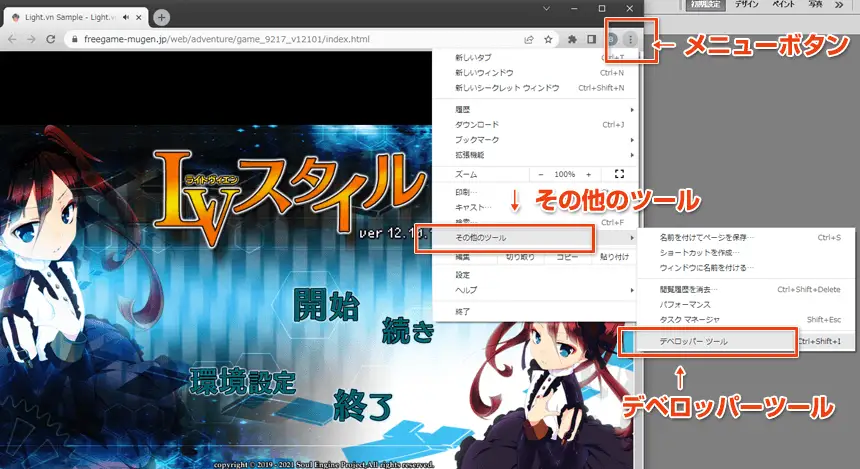
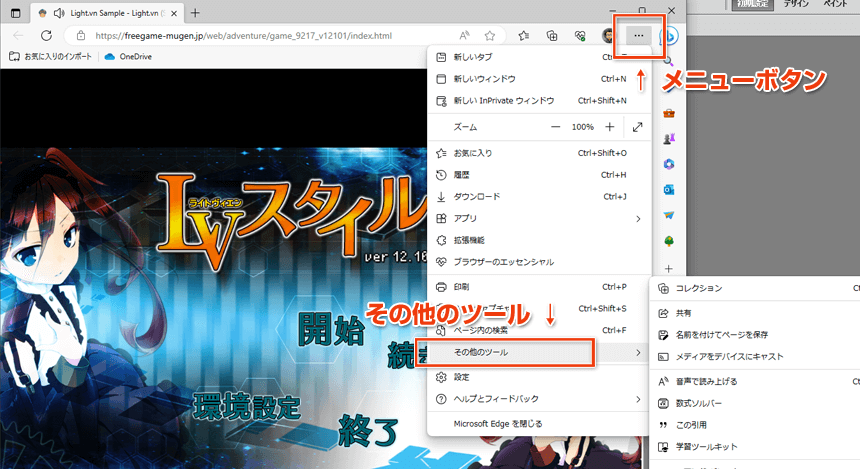
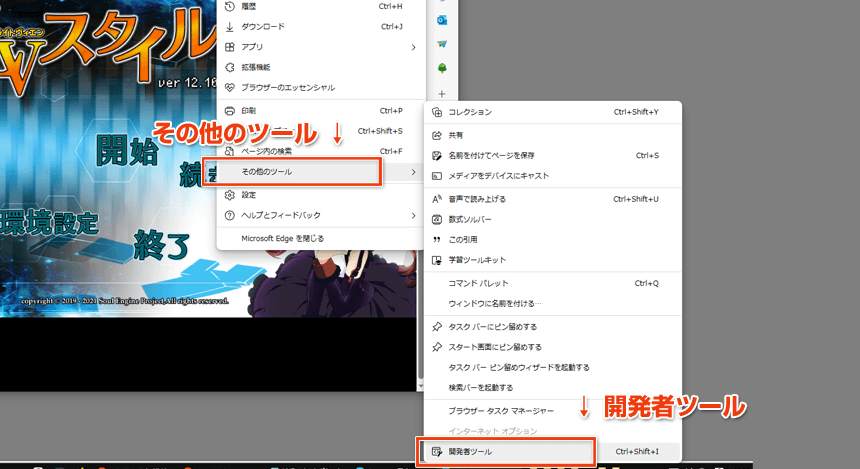
1. 右上「・・・」マークの設定メニューから「その他のツール」>「開発者ツール」を開きます。
キーボード「F12」でショートカットできます。


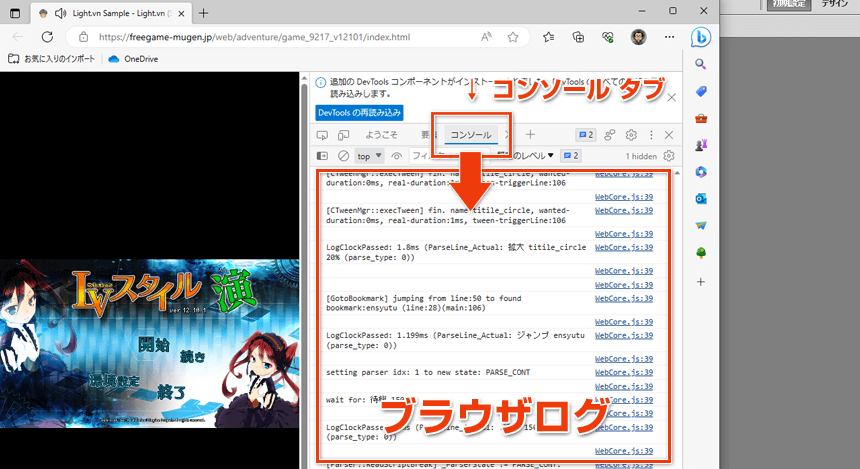
2. デフォルトで「コンソール」タブが開くと思いますが、違った場合は「コンソール」タブを選択しましょう。
コンソールにて表示されているログがブラウザログになり、エラーなどは赤く表示されます。

3. ログはゲームスタートと同時に流れます。
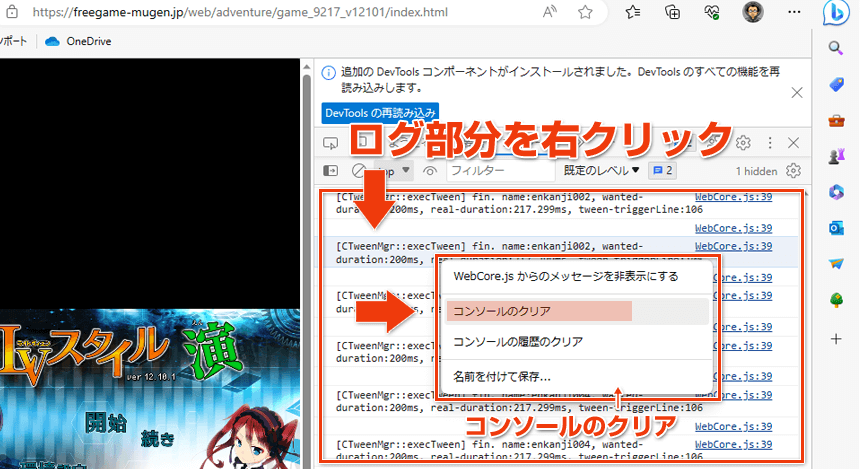
エラー部分を分かりやすくしたい場合は、エラーがおきる直前のログをクリアすることにより、それまでのログを消去することができます。
ログ表示部分(どこでも)を右クリックするとメニューが表示されるので「コンソールのクリア」を選択しましょう。

4. 現在地までのログが消去されたあと、ゲーム進行で再びログが流れます。
ログを見てもらう場合は、コピペしてテキストにしたり、エラーログ部分のスクリーンショットを撮るなどして確認してもらいましょう。