画面外を衝突範囲で囲むスクリプト記述の一例です。
- 画面外に衝突範囲の枠を設置する。
- キャラクターに衝突範囲を付与する。
これにより、ゲーム画面外へキャラクターが移動し、見えなくなることを回避できます。
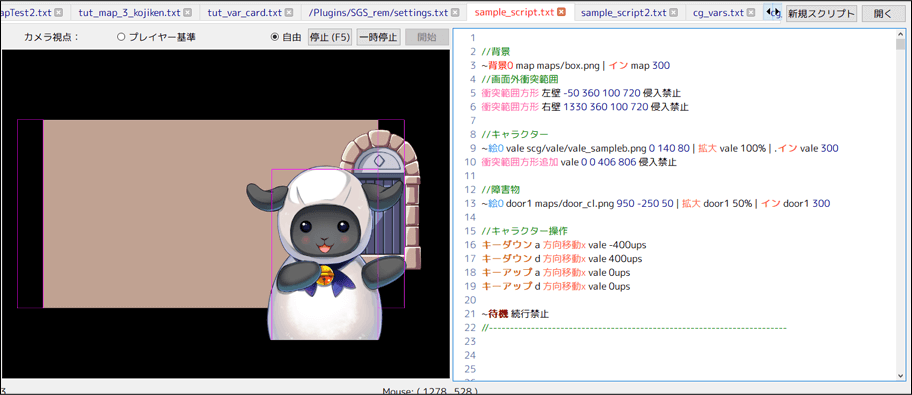
スクリプト記述例
※スクリプト記述例はLight.vn基本サンプル(公式本体)を使用した場合を想定しています。ダウンロードはこちらから。
- スクリプト「sample_script.txt」内に
//背景 ~背景0 map maps/box.png | イン map 300 //画面外衝突範囲 衝突範囲方形 左壁 -50 360 100 720 侵入禁止 衝突範囲方形 右壁 1330 360 100 720 侵入禁止
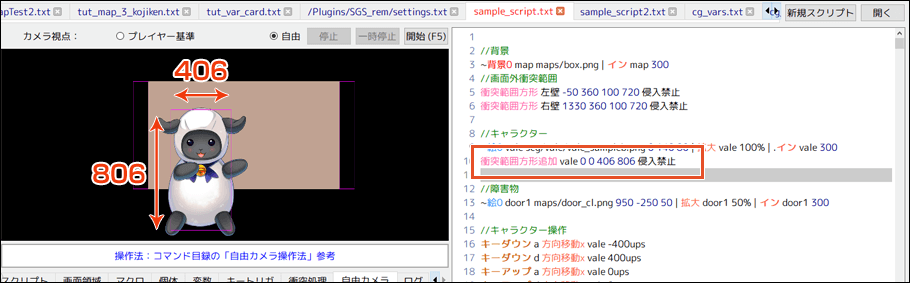
//キャラクター ~絵0 vale scg/vale/vale_sampleb.png 0 140 80 | 拡大 vale 100% | .イン vale 300 衝突範囲方形追加 vale 0 0 406 806 侵入禁止
//障害物 ~絵0 door1 maps/door_cl.png 950 -250 50 | 拡大 door1 50% | イン door1 300
//キャラクター操作 キーダウン a 方向移動x vale -400ups キーダウン d 方向移動x vale 400ups キーアップ a 方向移動x vale 0ups キーアップ d 方向移動x vale 0ups ~待機 続行禁止 //-----------------------------------------------------------------------

- 【キャラクターをキー操作する設定】スクリプトを基に修正・追記を行っています。
- プレビュー画面は「自由カメラ」を使用して、画面を引いています。
スクリプト解説
操作キャラクターの、画面外への移動をしないようにする方法を解説していきます。
見えない壁にぶつかれば止まるよね?という素人発想を形にしています。
if構文や計算式を使って移動を制御するカッコイイやり方もありますが、今回は見えない壁にぶつかってもらいます。
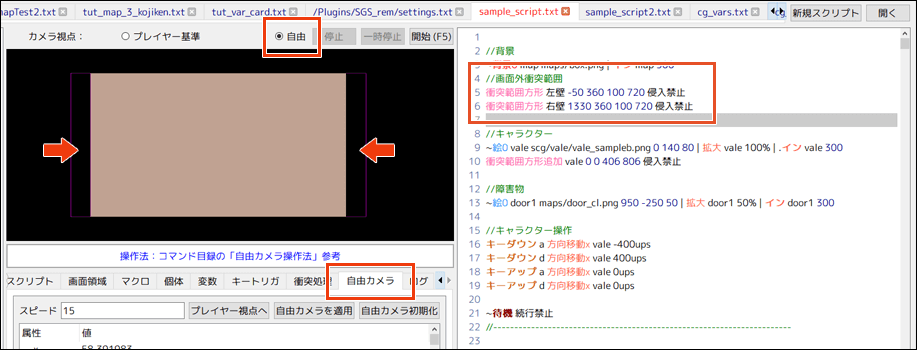
1. 左右画面外に衝突範囲を設置
「衝突範囲方形」コマンドは、任意サイズの衝突範囲領域を作り出せるコマンドです。
2つの衝突範囲を作成し、ゲーム画面外の左右に配置します。
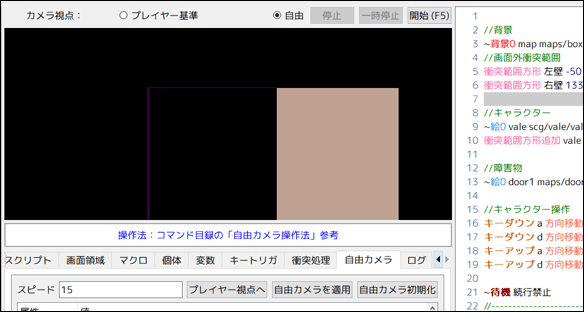
以下、表示サンプル例。
- 上記に追記で
//画面外衝突範囲 衝突範囲方形 左壁 -50 360 100 720 侵入禁止 衝突範囲方形 右壁 1330 360 100 720 侵入禁止

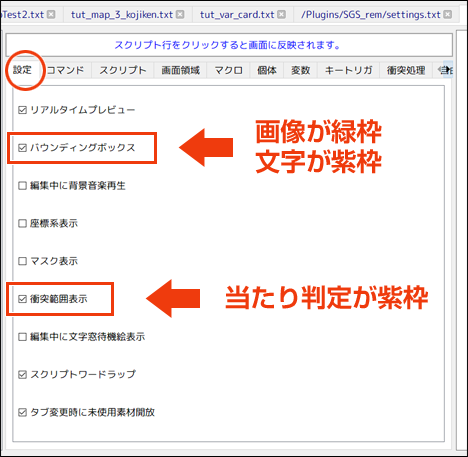
- 当たり判定である「衝突範囲」はエディターの設定タブ内「衝突範囲表示」にチェックを入れることで、紫枠として表示されます。

- 透明な衝突範囲を設定しますが、通常のプレビュー画面だと画面外画面を見ることができないので「自由カメラ」モードを使用します。
プレビュー画面上のラジオボタン「自由」をオンにすると「プレイヤー基準」から切り替えることができます。
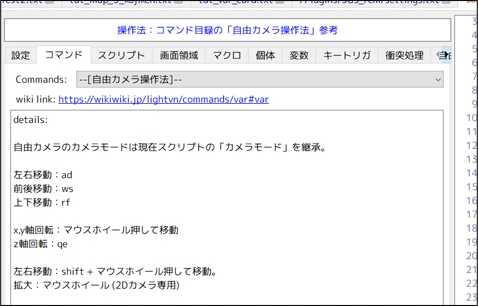
- 自由カメラの操作は「コマンドタブ」内の「自由カメラ操作法」に記載されています。

- まずはマウスホイールを使って拡大縮小をしてみましょう。
拡大することによって配置位置をきっちり決めることもできます。

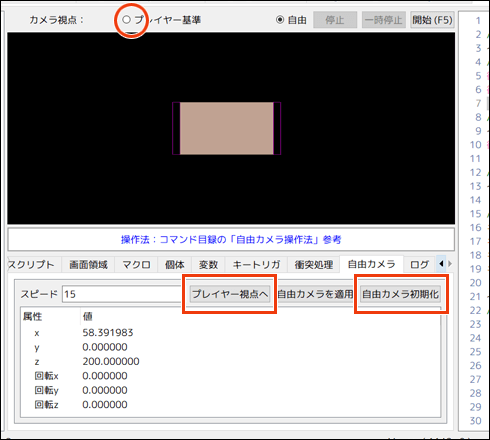
- 操作をミスした場合など、カメラを初期位置に戻したい場合は「自由カメラタブ」の「自由カメラ初期化」ボタンを押すことで元に戻すことができます。
自由カメラ使用中に「プレイヤー視点」にすることもできます。
自由カメラモードをやめたいときは、ラジオボタン「プレイヤー基準」をオンにするとエディターデフォルトカメラに戻ります。

- 作成する「衝突範囲方形」のサイズはゲーム画面を囲めれば良いので縦横のサイズは任意で大丈夫です。
例のように幅を100pxにした場合、中心点が50pxになるので、配置する計算が楽になります。画面左端 0-50=-50、画面右端 1280+50=1330
- コマンドオプションである「侵入禁止」は必須ですので忘れないようにしましょう。
「侵入禁止」同士でないとすり抜けてしまいます。- 参照項目:衝突範囲方形
- 参照項目:エディター機能タブの利用 > 自由カメラ
- 参照項目:エディター機能タブの利用 > 衝突範囲表示
2. キャラクターに衝突範囲を付与する
「衝突範囲方形追加」コマンドでキャラクター(vale)に対し衝突範囲を付与します。
以下、表示サンプル例。
- スクリプト「sample_script.txt」内に
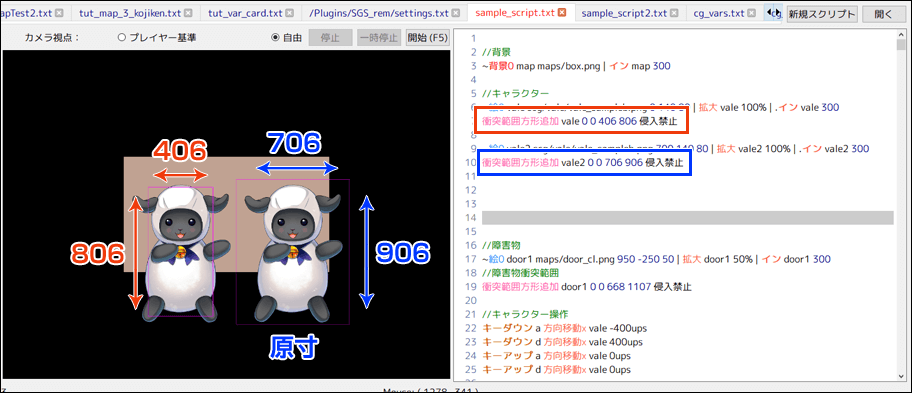
//キャラクター ~絵0 vale scg/vale/vale_sampleb.png 0 140 80 | 拡大 vale 100% | .イン vale 300 衝突範囲方形追加 vale 0 0 406 806 侵入禁止

- 当たり判定のサイズは基画像の大きさで指定します。
今回の指定画像(vale)サイズは 32px x 48px なので、そのままのサイズを指定します。
素材の拡大縮小に対して当たり判定も自動的に拡大縮小されます。

- 当たり判定のサイズは任意のサイズにできます。
今回は、イラスト(vale)に合うように少し小さめサイズに設定しました。

- 「衝突範囲方形追加」オプションである「侵入禁止」を記述しておきます。
他の当たり判定(侵入禁止同士)と重ならない(接触時にすり抜けない)ようにするために必要です。- 参照項目:衝突範囲方形追加