概要
プロジェクターの登場により、透過処理済みの画像への需要が増えたためにこのページを作成しました。
本ページではGimpのダウンロード、透過作業、出力(保存)、アップロードまでの流れを解説致します。
Gimpのダウンロード
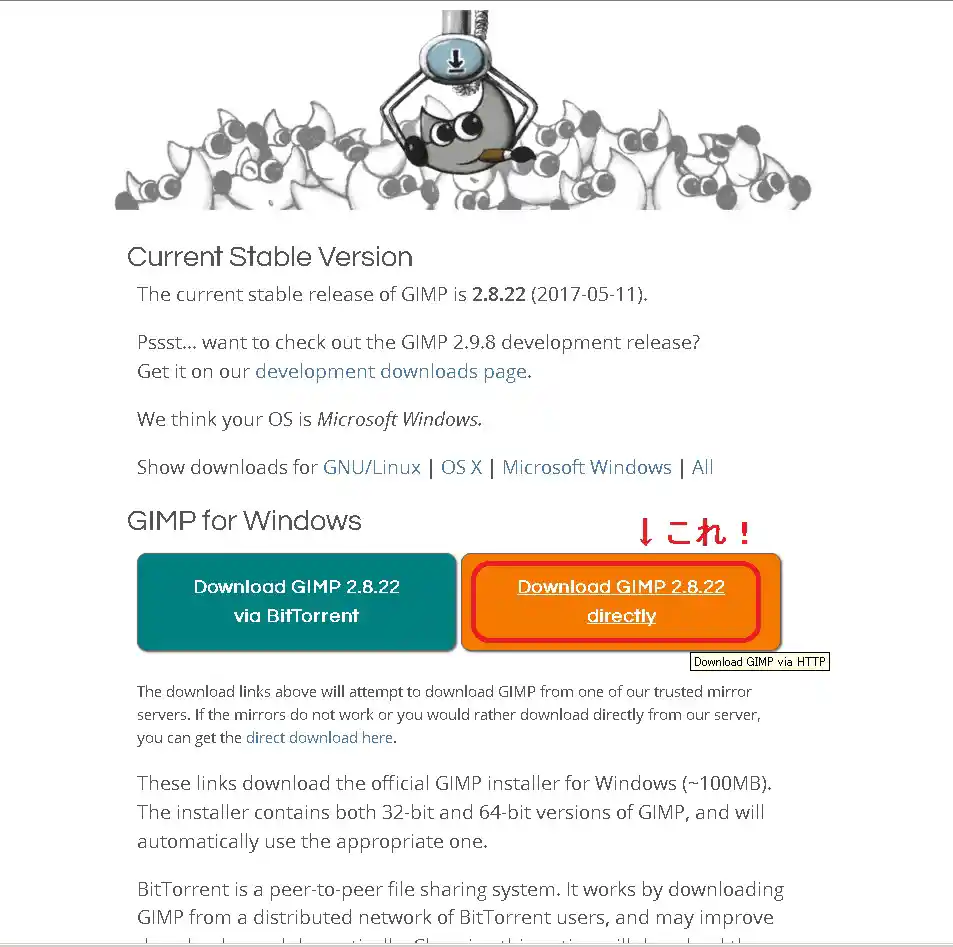
まずGimpの公式サイトより、ダウンロードを行います。
ダウンロード時のインストーラーの言語はEnglishにしてダウンロードを行います。
起動時には日本語になっていますのでご安心を。

透過作業
では一番必要な透過作業についてです。
まず必要な画像を用意します。こちらはペイントでもGIMPでどちらで描いたり持ってきても問題ありません。

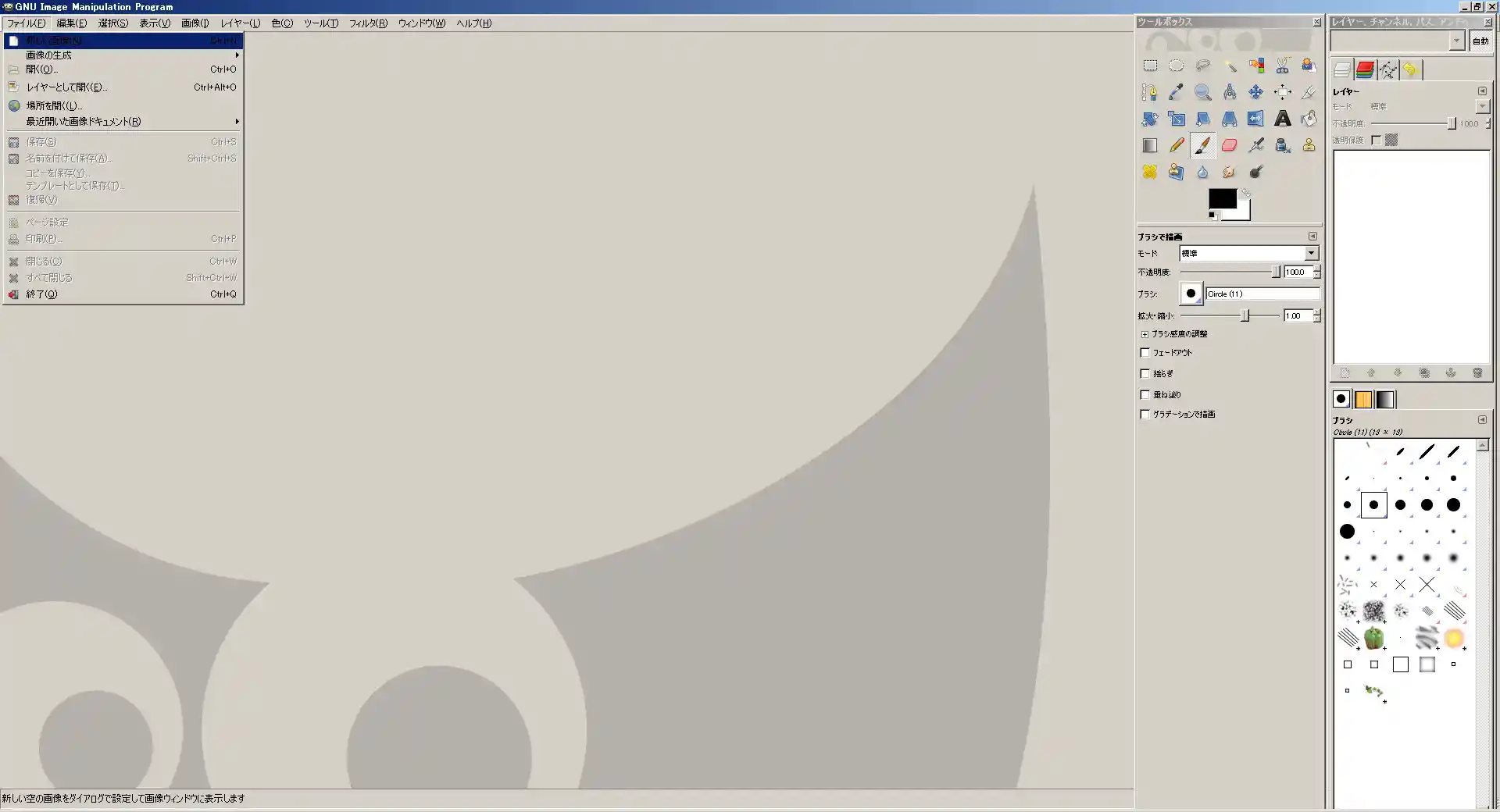
GIMPは起動した状態は何もないただの板の状態です、なのでここに画像を入れたりしていきましょう。
レイヤー機能等も有りますので色々重ねたりも出来ます。

新規作成の場合はファイル→新規作成→キャンパスサイズを選んで下さい。

キャンパスサイズについてはピクセル、センチ等ありますので解像度はお好みでどうぞ

300x300で作成し、適当に筆で描いちゃいます。本来ならグリッドを作る機能やグラデーション、透明度選択等色々ありますが
今回は割愛させて頂きます。

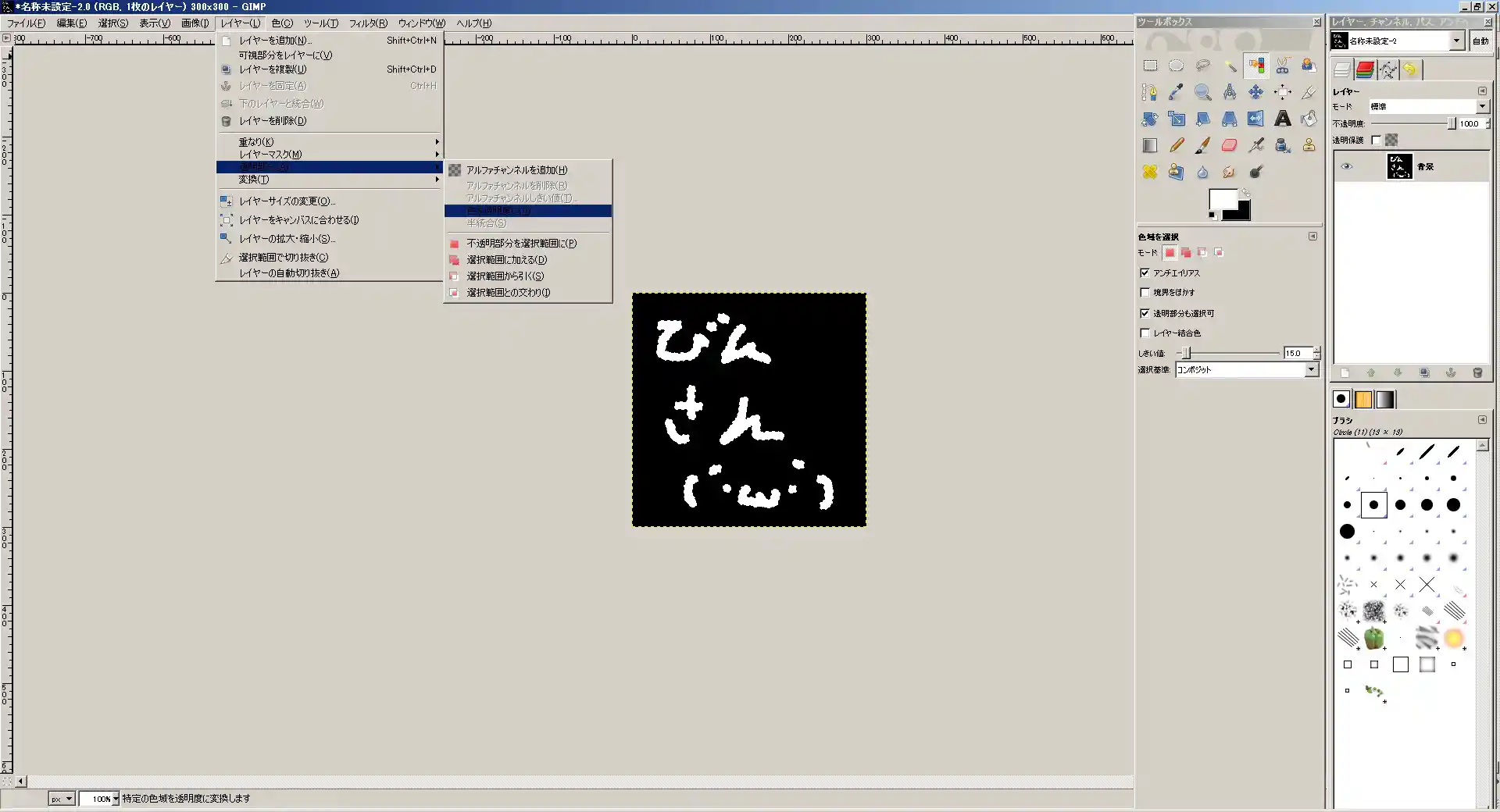
この状態で白を選んで問題ないですが、複数の色がある場合、全体から色を抜いてしまいますので抜く場所を指定します。
指定方法として、四角か丸、フリーハンド、形状からの自動選択、色を選ぶ選択があります。
今回は色を選ぶ選択をします。

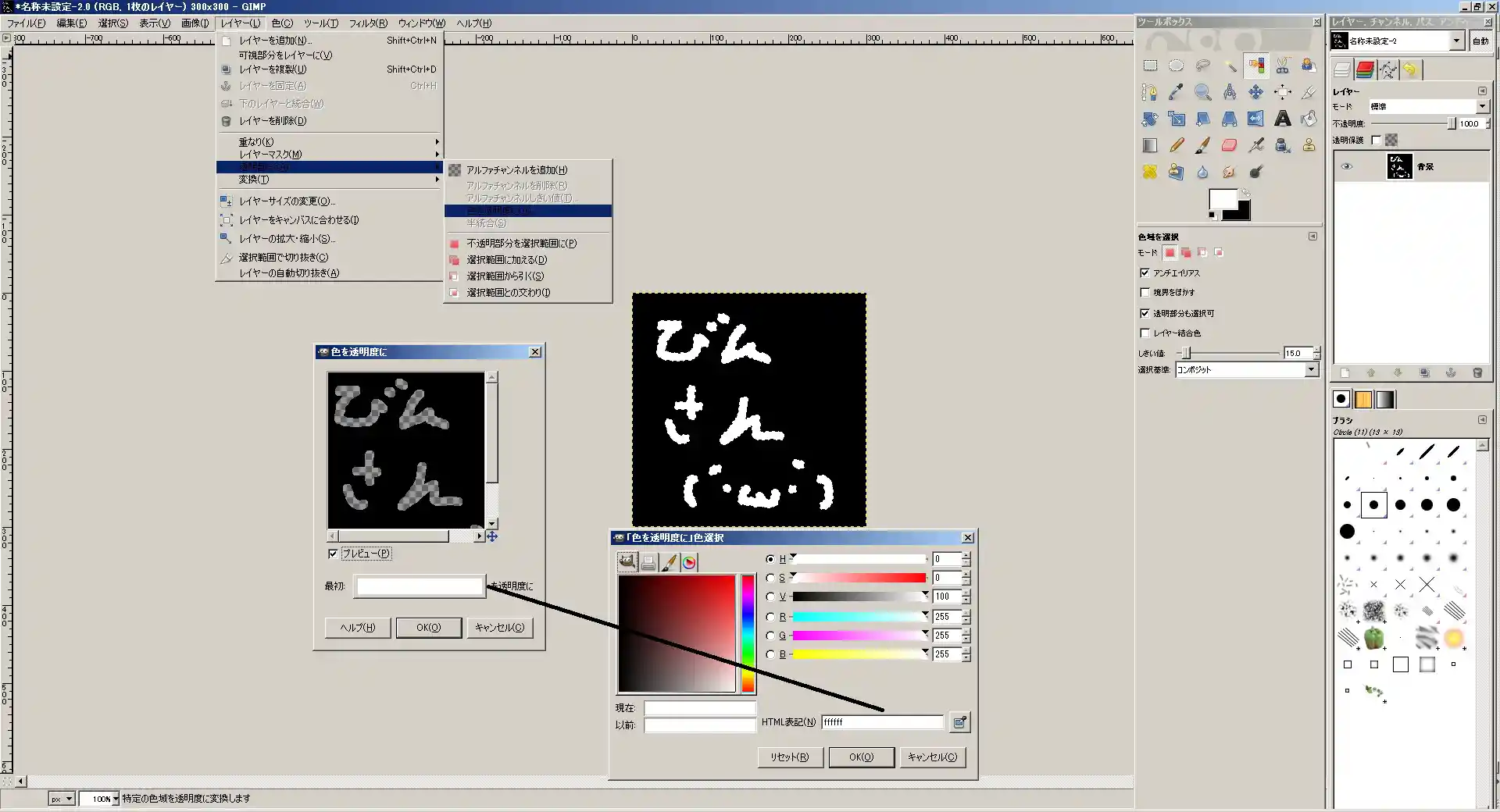
白を選んだ後、その選択物の枠に点線が出ますのでレイヤー→透明部分→色を透明度に
を選んでいきます。

そうすると新しいウィンドウが出てきますので透過させる目的の色を選びます

今回は白ですのでデフォルトですね。RGB値や直接スポイト使ったり左のパレットをドラッグ等でHTML等でも
指定できるので、好きな色をこれで抜くことが出来ますね。

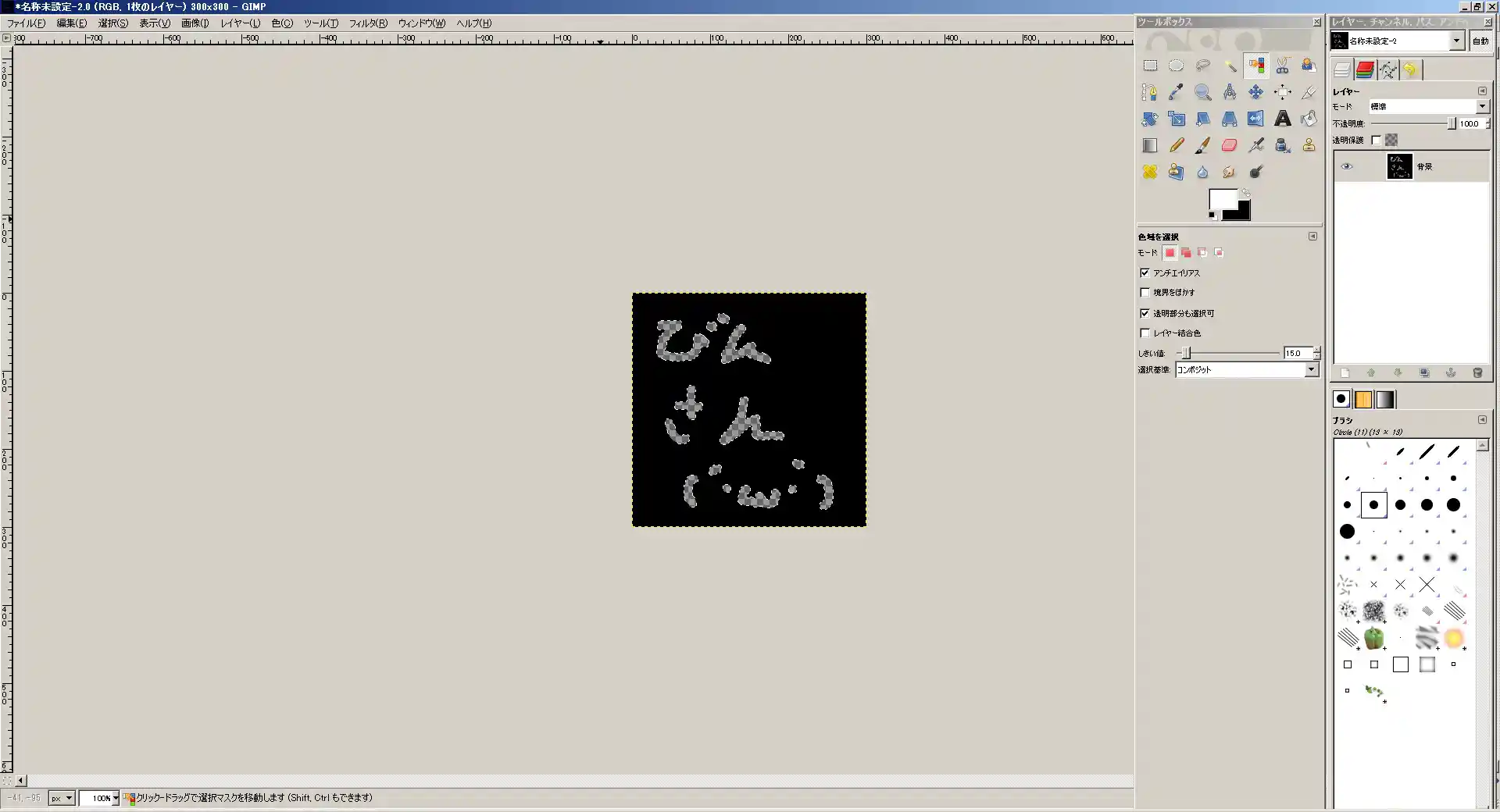
無事透過されましたね。続いて保存作業です。選択についてはまた別のところを適当に選択等で解除できます。
CtrlやShiftを押しながら選択すると纏めてなども出来るので覚えておくと便利です。
出力作業(保存)

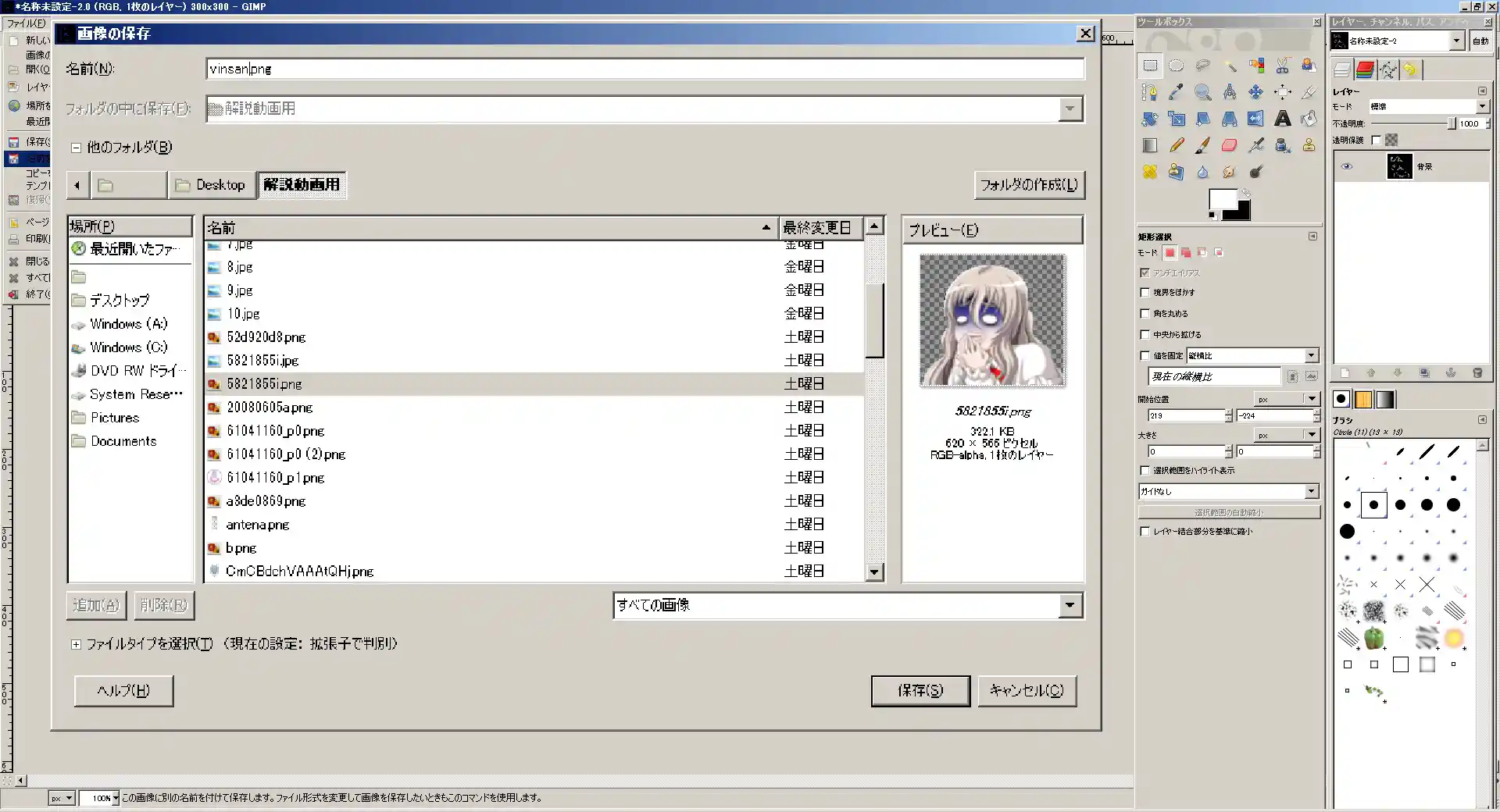
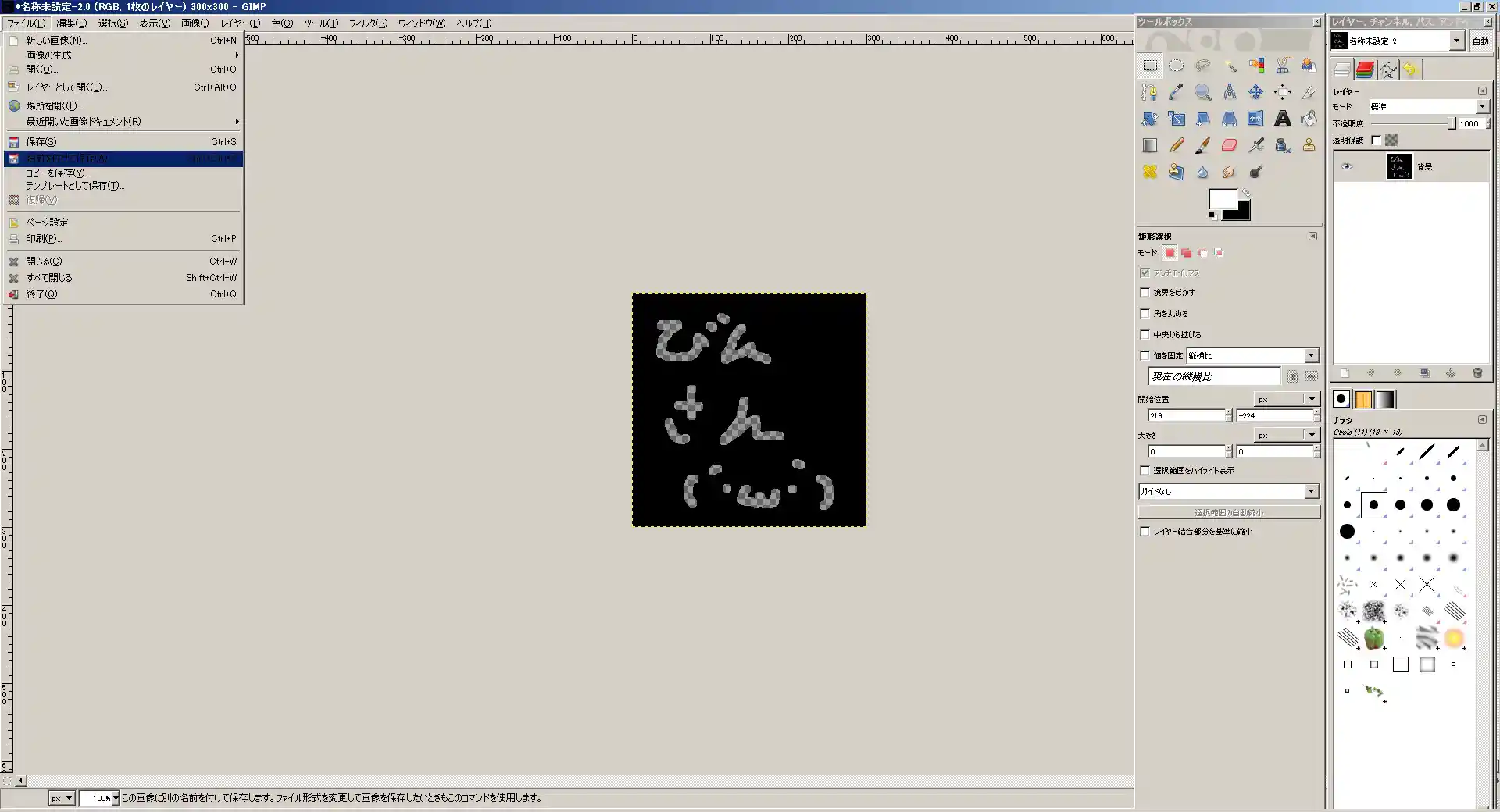
ファイル→名前をつけて保存を選びます。直接でも良いですが、拡張子を指定しないとxcfファイルとして
出力されてしまいます。

此処で出力する際に圧縮レベル等を聞いてきますが、これはもう下のゲージを9にして保存ボタンを押すだけでいいです。
アップロード
アップロード先としてSteamのスクリーンショット提出、本wikiの素材置場、他アップローダー等ありますので
そちらにアップロードを行います。
適用
プロジェクターのUIに貼り付けるだけ!ただし、貼り付けるプロジェクター画像のURLは必ずその画像自体のURLに
してください。でなければ適応がされません。
コメント
- (*´ω`*)人感謝感謝 -- 管理人/びんせんとー? 2018-02-20 (火) 02:14:49
- オヤクニタテテヨカッター! -- Weavel? 2018-02-20 (火) 19:35:48