はじめに
「」カ…「」カ…編集の基本を解説しますよ…
(さしあたり他「」wikiの記事をパクってますよ)
- すでに出来上がったページでも加筆修正してくれるといっぱい嬉しいですよ!
- 内容を大きく変える時は元の記述は消さずに一度コメントアウトしておいたりコメント欄で了解を取りましょう
- 間違った内容だった場合も他の「」カが直すので恐れずに編集してくださいね
- 記述や整形ルールがわからないからちくしょう!って場合もひとまず文字だけ置いておけば誰かが手直ししてくれる…かもしれませんよ
このページについても加筆修正・追記は大歓迎ですよ
wikiの上部リンクについて
[ホーム]:FrontPageに戻る
[新規]:新しくページを作る
[編集]:開いているページを編集する
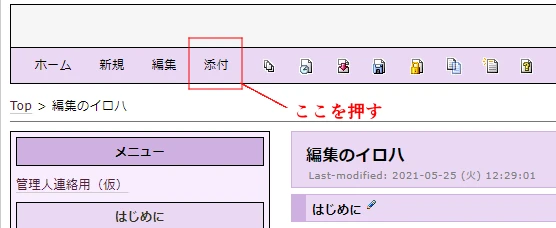
[添付]:開いているページにファイルを添付する
[一覧]:作成された全ページを表示する
[単語検索]:wiki内を単語検索する
[最終更新]:更新順にページの一覧を表示する
[差分]:開いているページの更新前と後の記述を表示する
[バックアップ]:開いているページの差分を大量に表示する
[凍結]:開いているページを凍結する、クンリニンサン専用
[複製]:開いているページを複製して新しいページを作る
[名前変更]:開いているページの名前を変更する、クンリニンサン専用
よく使う整形ルール
これだけ覚えておけばとりあえず大丈夫
見出し
*見出し1 **見出し2 ***見出し3
見出しは3段落まで作れる
文字色
あひぃ
&color(Red){あひぃ};
文字色変える時いちいちこんな記述しないといけないの!?
というわけではなく変えたい文字をドラッグで選択して下部メニューのスポイトから好きな色選ぶだけでいいですよ
白を多用する「」カが多いですがこれ読めますか!読めるわけないですよね!。
このように後ろに何かがないとまず隠し文章になり、ネタを仕込んでも読めなくなります…。
&ntbr(black){あひぃ};
あひぃといったように&ntbrを使うか、
%%&color(white){こんな感じに};%%
もしくはこんな感じに文字上に線を引くなどの方法でそこに文章があるということをしないと白文字は読まれないですよ…。
画像の添付

PCなら、編集したいページを開いて画像の赤枠で囲っている「添付」という所を押すとアップローダーのページに遷移するので、そこでアップしたいファイルを選んでアップロード
画像を貼りつけるときは

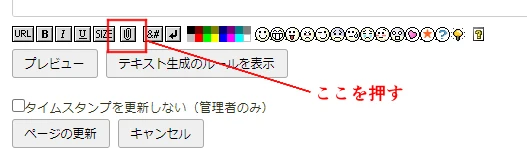
📎のようなボタンを押して画像貼り付けの基本テンプレ命令文を呼び出しましょう。もちろん命令文直書きでもOKです。
&attachref(ここに画像のアドレスを入れます);
()の中に画像のアドレスを入れたら添付完了です。ページ更新後にエラーコマンドが出ている場合は何かしらの命令文をミスってるので見直してみましょう。
また、画像アドレス後に「,nolink」を入れれば画像への拡大リンクなし、「,画像サイズ(◯×◯、◯%)など」を入れることにより画像サイズの調整ができます。
単純に貼り付けたら、デカイ上に画像へのリンクがあります、これを直しましょう。
&attachref(watchingyou.png); → &attachref(./watchingyou.png,150x150);
※ポイント:細かい指定命令文が効かない時は大体において命令文が画像のあるページを探せていないために起こっています。なので「.」=1階層上に上がれ、「/」=1階層下に下がれ、の命令を噛ませて画像が存在する元のページを指定することによって命令文が効くようになるはずです。
もちろんお手持ちの画像編集ソフトであらかじめ画像サイズを小さくしておく、等の方法も全然アリです。

画像サイズが小さくなりました(縦横比保持なので一番小さい辺を指定pxに自動で合わせてくれます)。そしてリンクがまだ残っています、これを消しましょう。
&attachref(./watchingyou.png,150x150); → &attachref(./watchingyou.png,nolink,150x150);
※ポイント:画像への命令文には定まった順序があるため、nolinkと画像サイズ指定を両立したい場合は必ずnokink→画像サイズ指定の順番でなければならない

これで完了です、お疲れ様でした。
画像添付に関してもっと詳しいことに関して(命令文の定まった順序とか)は このページを参照
タイムスタンプを更新しない投票フォーム
#vote2(あひぃ,notimestamp)
投票しても最新の10件に上がって来ないようにする投票フォーム
ageんなsageろ
緊急の要件でアンケートが必要な場合以外はこっちを使おう
遊び
#ntbr
を使うと楽しいお人形遊びができますよ「」カ…
#ntbr(文字,背景色,文字の下の色){{下の文章
}
とするとタップで遊べるようになります。
こんな感じですね。一応平文化しておきましょう。
#ntbr(――何事です!?そんな、まさか……!!,black,White){{
&attachref(キャラクター一覧/adramelek_fc0.png,50x50,nolink);第二種断界接触――世界観の接触は許されない。
&attachref(キャラクター一覧/subiriasu_fc6.png,50x50,nolink);この世界にまで、踏み込んでくるなんて……それに今、第二種断界接触と……!?
&attachref(キャラクター一覧/adramelek_fc0.png,50x50,nolink);接触は許されない、削除する――
}}
ちなみに、#ntbrは範囲をすべてタップしないと見られないようにするという意味ですが&ntbrなら文の一部分だけ隠せますよ。
こちらの場合は最初に文章は書けないので、一部分だけマスクという使い方となりますね。
&ntbr(マスク色){隠し文字};
&attachref(キャラクター一覧/adramelek_fc0.png,50x50,nolink);ソ…ア…あ&ntbr(Blue){…跡形もなく消し去ってやる……ッ!!};

