編集:編集者用トップ 編集方針 | フォーマット アイコン 引用 編集知識 | 編集相談板 議論板 | 練習用ページ:サンドボックス
| このページは製作途中です。 | |
| 「これも使ってる・これも便利だよ」という編集方法(プラグイン)や編集に使える豆知識などがありましたらぜひ追加してください。 |
概要
Wikiは誰でも編集に参加することができます。
このページはWiki内でよく使われている(使うかもしれない)・知っていると便利な編集知識を共有するためのページです。
公式サンプルサイトであるWIKIWIKIさんぷるWIKIのマニュアルへのリンクも併記しています。
「編集やってみようかな?」と思った時の参考にしてみてください。
初心者の方はとりあえず🔰マークのところだけ覚えれば大丈夫です!
WIKIWIKIさんぷるWIKI
先人たちの教えは親切で偉大。
ありがたく参考にしましょう。
目次
- Wikiのサイズ
- ポケモン詳細ページの構成について
- 見出し
- 文章
- 折りたたみ
- 装飾・レイアウト
- 他ページの引用
- コメント
- 埋め込み
- そのほか
Wikiのサイズ
このWikiの幅
編集時にプレビュー幅を「数値で指定」にする場合、この数値にすると実際の環境に近づけることができます。
| デスクトップ | Wiki全体の幅 | 約1020px |
|---|---|---|
| MenuBar(サイドメニュー) | 約225px | |
| メインエリア(記事の幅) | ※約800px | |
| モバイル | 表示幅 | 約380px |
※左右に余白が入るため、表組みなどを幅いっぱいに使用する際はセルの幅合計770px程度が限界の様子。
| これは幅780pxに指定したセル(はみ出るので強制的に縮められている) |
| これは幅770pxに指定したセル(ギリギリはみ出ない) |
| ついでに幅760pxに指定したセル |
1ページあたりの制限
- 1ページの行数の限界は1600行。1601行を超えると更新時にエラーが表示されます。
超えそうな行数まで達したら、ページの内容を複数のページに分割しましょう。
- 文字数オーバーも存在し、1600行未満でも文字数オーバーした場合、ページを確認できなくなり再編集を促されます。
(1バイト文字・2バイト文字混合で155,000文字、容量350KB程度でオーバーする) - 画像や負荷のかかるプラグインを過剰に多用するとページの処理時間が増加し、警告が表示されるケースも存在します。
✦ マニュアル:快適なページ作りのためにできること
文字サイズ
- デフォルトの文字サイズは12pxです。
このWikiで文字サイズを変更することはあまりないです。
| 10px | 11px | 12px(標準) | 14px | 16px | |
| 標準 | 文字サンプル | 文字サンプル | 文字サンプル | 文字サンプル | 文字サンプル |
|---|---|---|---|---|---|
| 太字 | 文字サンプル | 文字サンプル | 文字サンプル | 文字サンプル | 文字サンプル |
ポケモン詳細ページの構成について
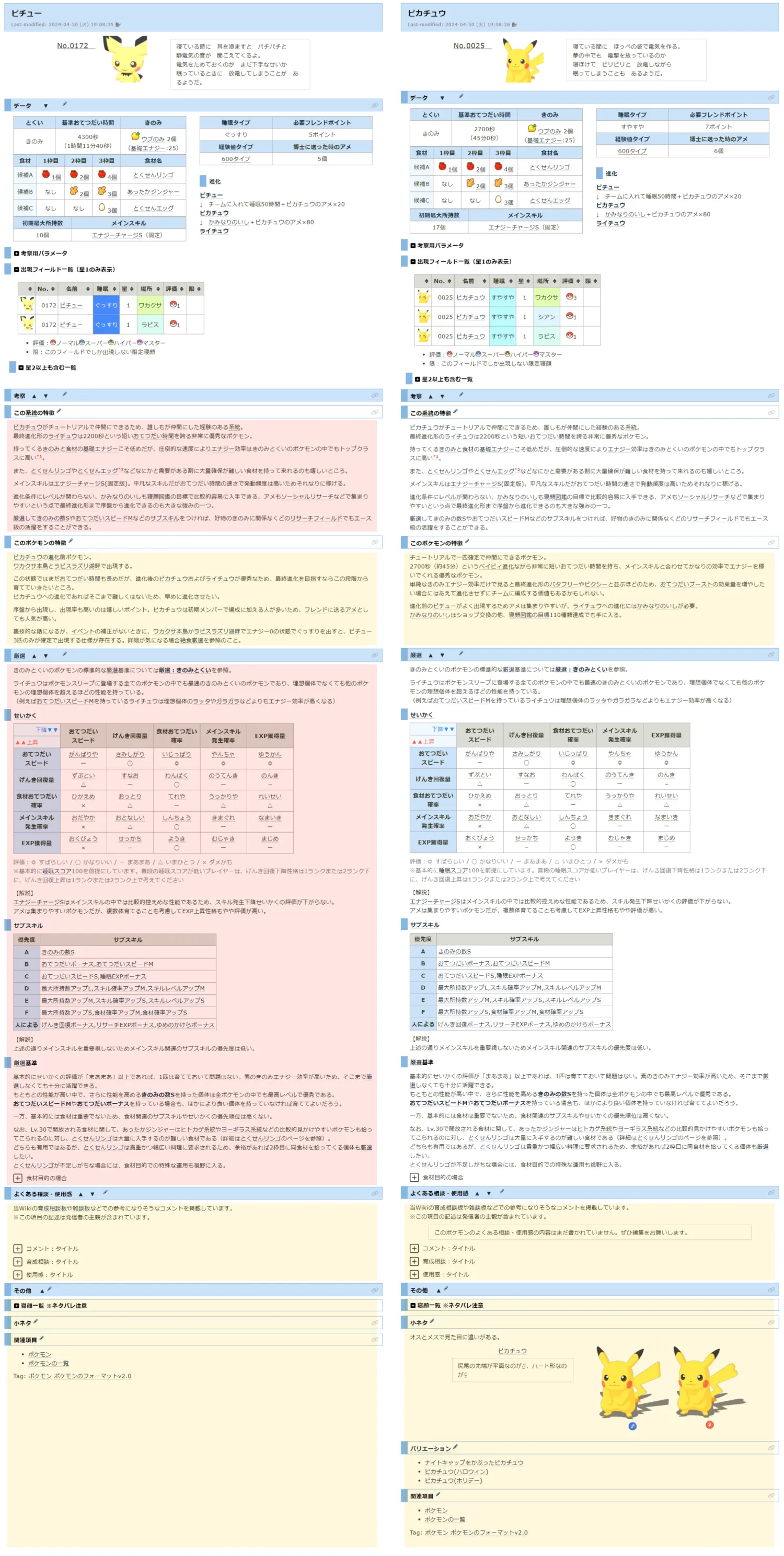
このWikiではピカチュウなどの各ポケモンにそれぞれ詳細ページが存在しています。
一部の項目は進化前のポケモンのページに記載し、進化後のポケモンのページにincludexプラグインで引用する形で表示されています。
- そのポケモンのページで編集できる項目
- データ
- このポケモンの特徴
- その他
- 寝顔一覧
- 小ネタ
- 関連項目
- 進化前のポケモンのページで編集できる項目
- この系統の特徴
- 厳選
各項目の説明
- データ
基本的に一度入力したら以降は触らない項目です。アップデートで最大所持数などの調整が入った場合は修正します。 - 考察
- 厳選
進化前のポケモンのページで編集できます。
ポケモンごとに理想となるせいかくやサブスキルや食材構成の情報を記載しています。
せいかくの表などはすでに記載があるポケモンのページからコピペして来ると編集が楽です。 - よくある相談・使用感
基本的には雑談板や育成相談板で、個人的すぎず他のリサーチャーの参考にもなりそうな内容のコメントをそのままコピペして掲載しています。 - その他
- 寝顔一覧
寝顔図鑑の一覧のページからそのページのポケモンの情報を引用しています。基本的に触らない項目です。 - 小ネタ
ポケモン本編での小話や寝顔の元ネタ、♂♀の違いなど、ポケモンスリープの攻略には直接関係ない内容を書ける項目です。 - 関連項目
基本的に触らない項目です。
- 寝顔一覧
見出し
🔰目次の生成:#contents
✦ マニュアル:目次
#contents
- 行頭で #contents を記述すると、見出しに基づいて目次を作成します。
- 一般的に #contents はページの最初のほうに記述します。
高度な設定・#contentsの拡張版:#contentsx
#contentsx(オプション)
- #contents の拡張版で、目次に表示する節に条件をつけたり、見出しレベルを選べたり、他のページの節を呼び出したりできます。
【例】
#contentsx(depth=1)
- 見出しレベル1の節のみを目次化(レベル2,3の見出しは目次に表示しない)
#contentsx(include=off)
- include(引用)部分の節を目次に表示しない
contentsxのオプション一覧
- page=ページ名
- 見出しリストを行うページを指定できる。デフォルトはカレントページ。
- fromhere=bool
- #contentsx がある行以降の見出しのみをリストする。デフォルトで有効。
※page オプションで別ページを指定した場合は強制的に off になります。
- hierarchy=bool
- 階層的表示。デフォルトで有効。
- num=数字
- 表示件数指定。正数は前からN件目、負数は後ろからN件目の意味。
num=1:10 で先頭1件目から10件目までの意味。
num=-10:-1 で後ろ10件目から後ろ1件目までの意味。
num=2: で先頭2件目から最後までの意味。
num=5+2 で先頭5件目から、そこから2件先まで(5,6,7)の意味。
- depth=数字
- 1~3の見出しレベル限定。数字の指定は num と同じ書式。
includeページタイトルはレベル0になる。compact=on,off に関わらず絶対値指定。
- filter=正規表現
- リストする見出しを正規表現で指定する。
filter=hoge|fuga →hoge または fuga を含む見出しのみ表示。
- except=正規表現
- リストしない見出しを正規表現で指定する。
except=Test|sample → Test または sample を含む見出しを除く。
- include=bool
- #include プラグインで取り込んでいるページとその見出しも扱う。 デフォルトで有効。
#include=offにすると引用した部分の見出しは目次に表示しない。
🔰見出し:*,**,***
✦ マニュアル:見出し
- 行頭で * を記述すると、見出しになります。見出しは *、**、*** の3段階あります。
- 見出しをつけると、見出しの後ろに [#o38becb6] のような文字列が自動で作成されます。
この文字列は、目次や他の場所から直接見出しを呼び出す為の要素(アンカー)になります。
- アンカータグは[#list]等のわかりやすい文字列に変更することもできます。
※ただし、最初の1文字は英字でなければなりません(半角数字は不可)。
※1ページに同じアンカー文字列を使用しているとリンクが混線するため、1ページ内では違う文字列を使う必要があります。
- 3段階目の見出しに背景色を設定することができます。
【例】
#color(,honeydew){{
***見出し
}}
【実際の例】
見出し
目次に表示されない見出し:#shadowheader
✦ マニュアル:目次に表示されない見出し
#shadowheader(見出しレベル,見出し文字列)
- 見出しレベル(省略不可):1~3
- 見出し文字列:見出しに表示する文字列
(見出しレベルは1=*, 2=**, 3=*** の見た目になります。略すると「*」が指定された場合と同じ表示に。)
#shadowheader(1,大見出し) #shadowheader(2,中見出し) #shadowheader(3,小見出し)
【実際の表示】
大見出し
中見出し
小見出し
shadowheaderに画像を入れる
#shadowheader(3,"shadowheaderに画像を入れる&attachref(アイコン/オレンのみ.png,nolink,20x20);")
- 今のところ使っているページはありませんが、タイトル部分を""で囲うことで画像も表示することもできます。
- 他のプラグインを#shadowheaderに使う場合にも応用できます。
文章
🔰リンク
✦ マニュアル:リンクを張る
[[ページ名]] [[表示する文字>リンク先のページ名]]
- Wiki内のページ名を[[ ]]で囲ってもリンクになります。
ページ名は大文字小文字含めて完全一致していないと正しくリンクされません。
[[表示する文字>リンク先#アンカータグ]]
- 見出しに設定されている[#〇〇〇]をリンク先のページの後ろに記述すると、見出しにリンクを張ることができます。
- 「#header」「#footer」を記述するとページの最上部/最下部のリンクになります。
リンク使用時の諸注意
1ページの記述の中で繰り返し登場する用語へのリンク付与は、初出の一回のみとするなど過度にリンクを増やさないようにしてください。
リンクを使用する単語の例
- ピカチュウなどのポケモンの名前
- (編集上級者向け)AutoAliasNameに登録されておらず、文章の流れでリンクが必要な用語
リンクを使用しなくてもいい単語の例
- リサーチフィールド・どうぐ・食材・きのみ・メインスキル・サブスキルの各名称など、AutoAliasNameに登録されている用語
これらの単語には自動的にリンクが付与されるため、[[リンク]]にする必要はありません。
編集初心者の方は、どうしようか迷ったらポケモンの名前だけリンクにしておけば大丈夫です。
できるだけ相対パスを使う
下層ページ、親ページ、現在のページにリンクする際は相対パスを使うようにしてください。
- 記述が簡潔
- ページ名が変わった場合でも修正不要
[[下層ページ>./下層ページ名]] [[親ページ>../]] [[現在のページ>./]]
文字の装飾(強調/斜体/取り消し線/下線/文字色変更)
✦ マニュアル:文字装飾
- 装飾をすることによって記事をわかりやすくすることが目的なので、使いすぎは禁物です。
強調(太字)/斜体/取り消し線/下線
''強調(太字)テキスト'' '''斜体テキスト''' %%取り消しテキスト%% %%%下線付きテキスト%%%
【実際の表示】
- 強調(太字)テキスト
- 斜体テキスト
取り消しテキスト- 下線付きテキスト
文字色変更
&color([文字色],[背景色]){文字色変更テキスト};
【実際の表示】
- 赤文字:文字色変更テキスト
- 灰色背景:文字色変更テキスト
- 赤文字+灰色背景:文字色変更テキスト
上付き/下付き文字
- 文字の表示位置を上下にできるプラグインです。
- 使用頻度は少ないと思われますが、公式マニュアルには記載されていないプラグインなので一応記載。
&sup{上付き文字};
&sub{下付き文字};
上付き文字
下付き文字
引用文:>
✦ マニュアル:引用文
>引用文
- 引用文の中は、ブロック要素を明示しない限り、段落となります。
- 引用文は >、>>、>>> の3レベルあります。
- <、<<、<<<を使用すると一つのブロック要素の塊の中でレベルを減らすことができます。
【例】
>降り注ぐ太陽のエネルギーを 吸収すればするほど色鮮やかに成長する。
>1レベル >>2レベル ここも <<こうすると1レベルに <こうすると外側に
【実際の表示】(キーのみの説明文)
降り注ぐ太陽のエネルギーを
吸収すればするほど色鮮やかに成長する。
1レベル
2レベル
ここもこうすると1レベルに
こうすると外側に
整形済みテキスト
←半角スペース
- 文頭に半角スペースを記述すると、その行がプラグインが動かないテキストボックスの中に入ります。
- このページのように、プラグインの例やコピペ用に使われることが多いです。
- どれだけ長文のテキストでも改行されない特徴があるため、スマートフォンから閲覧すると見辛くなってしまう欠点があります
- このプラグインは改行されると途切れてしまうため、空行を作りたい場合は全角スペースなどを使用すると良いでしょう。
# 文字列
- 半角スペースの前に#を付け加えると、見た目はそのままでプラグインが動くようになります。
【例】
# &color(Blue){''この中でも強調!''};
【実際の表示】
この中でも強調!
複数行を整形済みテキストに:#pre
#pre{{
(テキスト)
(テキスト)
}}- 複数行を一気に整形済みテキストにしたい場合はこちらを使用するといいでしょう。
- ↑の表示のように半角スペース版と見た目は少し異なります。
コピーできる整形済みテキスト:#code
#code( ){{
(テキスト)
(テキスト)
}}- 見た目は#preと似ていますが、右上にコピーボタンがついているバージョンです。
- 元々はプログラミング言語を表示するためのプラグインなので、()内に「json」や「java」といった言語名を入力すると対応するコードハイライトを表示できます。
注釈:(( ))
✦ マニュアル:注釈
((文字列))
🔰リスト構造
✦ マニュアル:リスト構造
箇条書きリスト
行頭で - を指定すると、番号なしリスト(箇条書き)になります。
番号なしリストは -、--、--- の3レベルあります。
- リスト1 -- リスト2 --- リスト3
【実際の表示】
- リスト1
- リスト2
- リスト3
- リスト2
番号付きリスト
行頭で + を指定すると、番号付きリストになります。
+ リスト1 + リスト2 + リスト3
【実際の表示】
- リスト1
- リスト2
- リスト3
定義リスト
行頭を : で始め、| 記号で区切ると、定義リストになります。
定義リストは :、::、::: の3段階あります。定義リストの定義語、説明文は省略することができます。
複数の連続した定義リストを記述し、2つ目以降の定義語を省略することで1つの定義語に対する複数の説明文を記述することができます。
: 定義語 | 説明文
【実際の表示】
- 定義語
- 説明文
行間の空白:#br / ~
- 大きな空白:#br を使う
- 小さな空白:行頭に ~ を使う
空白の幅に違いがあります。
#brの場合 #br この上に大きな空白ができる - リスト 行頭に ~ の場合 ~この上に小さな空白ができる リストや引用符のインデントを併用できる
【実際の表示】
#brの場合
この上に大きな空白ができる
- リスト
行頭に ~ の場合この上に小さな空白ができる
リストや引用符のインデントを併用できる
コメントアウト(編集画面のメモ書き): //
#ref(): File not found: "コメントアウト.png" at page "編集テクニック/分割1"
//コメントアウトする記述
行頭に「//」を置くとページ表示上では見えない、編集フォーム上でのみ見ることができる文章が書けます。
- コメント行は、他の要素と無関係に行単位でどの位置にも記述できます。
- コメント行は、前後の他の要素に何ら影響を及ぼしません。
- Wikiは大勢の人が編集するため、ほかの人が見てわかるように編集メモを残したりすることができます。
- 編集画面でまとめてコメントアウト/解除をすることもできます。
行を非表示にする:null
&null((テキスト));
#null{{
(テキスト)
}}
- null で囲われた部分は非表示になります。
行の途中でコメントアウトをしたい場合や、複数行のコメントアウトがしたい場合にはこちらを使うといいでしょう。 - #includex のオプション section の指定箇所より上に #null があると引用先で行がずれる不具合があるため、どこかに引用されている節に使う際は注意。
ソフトハイフン・ゼロ幅スペース:­
­
- 編集画面でのみ表示される文字です。AutoAliasNameやプラグインの無効化に役立ちます。
数値参照文字と違い構文ハイライトで強調表示されるため、わかりやすいという利点があります。 - 元々は長い一単語の英数字が行末にある際、意図した位置で改行させるためのプラグインです。
改行が発生した場合はハイフンが表示されます。- このハイフンが気になる場合は#文字色変更で背景色を指定すれば消すことができます。
平文
|pneumono­ultra­microscopic­silico­volcano­coni­osis| |和:超微視的珪質火山塵肺疾患|
| pneumonoultramicroscopicsilicovolcanoconiosis |
| 和:超微視的珪質火山塵肺疾患 |
改行あり
|pneumono­ultra­microscopic­silico­volcano­coni­osis| |和:超微視的珪質火山塵肺疾患|
| pneumonoultramicroscopicsilicovolcanoconiosis |
| 和:超微視的珪質火山塵肺疾患 |
改行あり・ハイフンなし
|pneumono&color(white){­};ultra&color(white){­};microscopic&color(white){­};silico&color(white){­};volcano&color(white){­};coni&color(white){­};osis|
|和:超微視的珪質火山塵肺疾患|
| pneumonoultramicroscopicsilicovolcanoconiosis |
| 和:超微視的珪質火山塵肺疾患 |
折りたたみ
折りたたみ:#fold
✦ マニュアル:fold
- foldに格納されている部分はブラウザのページ内検索機能ではヒットしません。
#fold(もっと見る){{
隠されていたテキスト
複数行
複数行
}}
【実際の表示】
隠されていたテキスト
複数行
複数行
- 「 " 」(2+shift)で囲うとインライン書式を使用でき、画像やリンクを張ることができます。
#fold("&ref(アイコン/モンスターボール.png,nolink,24x24);[[ポケモンの一覧]]"){{ 隠されていたテキスト 複数行 複数行 }}【実際の表示】隠されていたテキスト
複数行
複数行
低負荷な折り畳み:#lazy_fold
✦ マニュアル:にじさんじ非公式Wiki:ためしがき/lazy_foldテスト
※よそ様のWikiへのリンクですがWikiWiki公式マニュアルです
- 折り畳みを開くまで中の文章が読み込まれない、低負荷な折り畳みです。
- 大量の画像が含まれたり、#includexを多く含む折り畳みはこちらを利用するとページの読み込みが軽くなります。
- 二つ目の引数(下記例で「,,」としている部分)にopenを指定すると折り畳みが開かれ#foldと全く同じ挙動になります。
closeがデフォルトですので基本的に何も記述しなくて構いません。 - 三つ目のid引数にはページ内で固有のIDを指定します。
省略可能ですが、設置したページを他ページに引用した際に、意図しない引用の挙動を防ぐことができます。 - 折りたたみ内に見出しを設置しても、#contentsに表示されない仕様があるので注意。
#lazy_fold(もっと見る,,id01){{
隠されていたテキスト
複数行
複数行
複数行
複数行
複数行
}}
目次に表示されない折りたたみ:#accordion
✦ マニュアル:accordion
機能的にはfoldと重複するところがありますが、見た目が異なります。
#accordion(title,*|**|***,open|close){{
記事
記事
}}
- title:見出しのタイトルです。
- *|**|***:見出しのレベルです。
- open|close:最初から開く → open / 最初から閉じる → close
【例】
#accordion(折りたたみ,***,close){{
記事
記事
}}
【実際の表示】
折りたたみ
記事
記事
低負荷な折り畳み:#lazy_accordion
✦ マニュアル:にじさんじ非公式Wiki:ためしがき/lazy_foldテスト
※よそ様のWikiへのリンクですがWikiWiki公式マニュアルです
- #lazy_foldのaccordion版です。
おおよその仕様は#lazy_foldに準じます。
#lazy_accordion(もっと見る,***,,id02){{
隠されていたテキスト
複数行
複数行
複数行
複数行
複数行
}}
【実際の表示】
もっと見る
装飾・レイアウト
水平線 ---- / #hr
----
下のように何かを区切るのに使える水平線を設置します。
次の空行までを範囲とするようなプラグイン(引用文やリスト構造など)の下に設置した場合、範囲がその地点で途切れてしまいます。
#hr
こちらでも同じ水平線を設置できます。
記号のみverとは違い空行扱いにはならないため、引用文やリスト構造の中に使えます。
【例】
>上半分 #hr 下半分 ---- ここは外側になってしまう
上半分
下半分
ここは外側になってしまう
テーブル(表組み)
✦ マニュアル:表組み
|文字列1|文字列2|
- 行頭から | で文字列を区切ることで表組みになります。
- 各要素の先頭に下記の記述子を指定できます。
LEFT: CENTER: RIGHT: TOP: MIDDLE: BOTTOM: BGCOLOR(色): COLOR(色): SIZE(サイズ):
※要素の表示位置及び背景色・文字色・文字サイズ(px単位)を指定します。デフォルトは左寄せになります。
※記述子の後ろに数値を記述すると、セル幅がpx単位で指定できます。
- 行末に c を記述すると、書式指定行となります。書式指定行では、次の記述子が指定できます。
- 行末に h を記述すると、ヘッダ行(thead)になります。
- 行末に f を記述すると、フッタ行(tfoot)になります。
- セル内のインライン要素の先頭に ~ を付けると、ヘッダ(th)になります。
- セル内に > を単独で記述すると右のセルと連結します(colspan)。
- セル内に ~ を単独で記述すると上のセルと連結します(rowspan)。
【例】
|80|160|160|c |~表組みの|~各セルの要素の配置に|~関するサンプル| |COLOR(blue):左寄せ|CENTER:センタリング |BGCOLOR(lightyellow):RIGHT:右寄せ| |RIGHT:右寄せ|左寄せ|CENTER:センタリング| |TOP:上寄せ&br;&br;|MIDDLE:中央寄せ|BOTTOM:下寄せ|
【実際の表示】
| 表組みの | 各セルの要素の配置に | 関するサンプル |
|---|---|---|
| 左寄せ | センタリング | 右寄せ |
| 右寄せ | 左寄せ | センタリング |
| 上寄せ | 中央寄せ | 下寄せ |
【例】
|>|右のセルと連結| |一番右に「>」を置くと消える|>| |上のセルと|連結| |~|ここはそのまま| |ヘッダ行は|必ず一番上に行く|h |フッタ行も|必ず一番下に行く|f |~ヘッダ|ここはヘッダにならない| |~ |「~」の次にスペースで空欄のヘッダになる|
【実際の表示】
| ヘッダ行は | 必ず一番上に行く |
| フッタ行も | 必ず一番下に行く |
| 右のセルと連結 | |
| 一番右に「>」を置くと消える | |
| 上のセルと | 連結 |
| ここはそのまま | |
| ヘッダ | ここはヘッダにならない |
|---|---|
| 「~」の次にスペースで空欄のヘッダになる | |
- 【小技】
編集画面の「構文ハイライト」モードでExcelやGoogleスプレッドシート等で作成した表をコピペすると、自動的にテーブルとして入力されます。
一覧表や表計算したデータをそのまま貼り付けることができます。
並び替えできる表にする:#tablesort
✦ マニュアル:tablesort
#tablesort(){{
|~ヘッダ行1|~ヘッダ行2|h
|表1|A|
|表2|B|
|表3|C|
}}
【実際の表示】
| ヘッダ行1 | ヘッダ行2 |
|---|---|
| 表1 | A |
| 表2 | B |
| 表3 | C |
- ヘッダーに((注釈))を使うと、ソートの挙動が優先されて
注釈が押せなくなるため注意- 修正されて押せるようにはなったものの、ブラウザによっては挙動が怪しいため非推奨
ヘッダ行1*2 ヘッダ行2 表1 A 表2 B
- 修正されて押せるようにはなったものの、ブラウザによっては挙動が怪しいため非推奨
- |>|や|~|による結合セルが含まれた表には機能せず、エラーが表示される。
ヘッダーやフッター行に結合セルが含まれる場合は問題ない。ヘッダ行1 ヘッダ行2 表1 A 表2
表の見出しを固定する:#tablescroll
✦ マニュアル:表の見出しを固定する機能
高さ固定のスクロール可能テーブル
検証系のページで実測データなどをコンパクトに表示したい時に便利です。
#tablescroll(200){{
|a|b|c|h
|1|2|3|
|4|5|6|
}}
- 領域内でヘッダを上部に固定してスクロール可能。
- 横はみ出しがあっても水平スクロールできる。
- 高さ省略時は 500 がデフォルト。
なにかの集計データなど 可否 数 A ○ 5 B × 3 A ○ 4 C × 6 B ○ 2 A ○ 3 A ○ 3 B × 4 A ○ 5 C ○ 6 B × 4 A ○ 2 A × 3 B ○ 2 A ○ 4 C ○ 5 B × 6 A ○ 3 A ○ 4 B × 5
そのほかの#tablescroll
先頭列を固定したスクロール可能テーブル
#tablescroll(300,fix-col){{{
#nobr{{
|a|b|c|h
|1|2|3|
|4|5|6|
}}
}}}
- 横スクロール時に先頭列が固定される。
- 横はみ出しでスクロールが起きる場合でないと意味がない。
画面上部にヘッダ貼り付け
#tablescroll(screen-sticky){{
|a|b|c|h
|1|2|3|
|4|5|6|
}}
- 先頭行を画面上部に固定することができる。
- 表の末尾までスクロールすると先頭行が消え、また末尾を表示すると先頭行が現れる。
なお、先頭列固定(fix-col)との併用はできない模様(fix-colを指定しても無視される)。
テーブルをWiki→Excelに変換
- WIKI2EXCEL converter / 配布元 ※本来はdokuwiki用のツールです
- Wikiの編集画面から表部分をコピーする
- フォーム欄にペーストし、行末のオプション[c/f/h]をあらかじめ削除する
- 「Wiki » Excel」になっていることを確認
- 「Convert!」ボタンをクリックすると変換完了!
- フォーム欄から全選択してExcelに貼り付ける
Excel→Wikiは編集画面で「構文ハイライトモード」を使ってコピペするだけなので割愛
ページ幅による自動折返しを無くす:#nobr
#nobr{{
コンテンツ
}}
- ポケモンの一覧などに使用。
- 文字、表組み、画像等、全ての要素がページ幅で折り返さなくなります。
- ページ幅を超えた場合はスクロールによって閲覧できます。
- スマートフォンでの閲覧も考慮に入れ、文章を含む表での使用は慎重に。
ネタバレ防止マスク:&ntbr
✦ マニュアル:ntbr
&ntbr(マスク色){隠し文字};
- マスク色は省略可。
- マスクは一度クリックしたらリロードするまでそのまま。
- インライン書式を表組み内で使用した場合はセル全体にマスクがかかります。
- ntbrで伏せられている部分はブラウザのページ内検索機能ではヒットしません。
【例】
寝顔:&ntbr{おなかのうえ寝};
|寝顔|&ntbr{おなかのうえ寝};|
【実際の表示】
寝顔:おなかのうえ寝
| 寝顔 | おなかのうえ寝 |
画像の貼り付け:&attachref
✦ マニュアル:ファイル(画像)を貼り付ける
&attachref(参照元のページ名/添付ファイル名,nolink,150x150,50%,代替文字列);
- 150x150 - サイズを指定します(幅x高さ)。省略時は拡大率あるいは対象画像のサイズに従います。幅を優先して縦横比を保持します。
- 50% - サイズを指定します(拡大率)。省略時は100%です。
- 代替文字列 - ファイル名の代わりに表示する文字列や画像の代替文字列を指定できます。指定しない場合は、ファイル名になります。このパラメタを指定する場合は、最後に記述します。
- 画像を貼り付けた後は下の&refに置き換えても正しく動作します。
編集画面の文字数を減らし、編集しやすくなる効果があります。
画像データがあるページ
Wiki内の画像データが置いてあるページを覚えておくと、各ページで毎回画像を添付せずに済むので便利です。
【例】「アイコンページにある『ポケモンのアメ』の画像を24x24pxで貼り付けたい」
&ref(アイコン/ポケモンのアメ.png,nolink,24x24);
【実際の表示】![]()
画像貼り付けサイズの目安
- Wiki内で統一されているわけではないため、そのページを作った人が見やすいように各々設定しています。
表示サイズのサンプル 





24x24 36x36 48x48
おまけ:右固定で画像を表示
#ref(アイコン/ナイトキャップピカチュウ.png,right,around,nolink,60x60)

- 初心者の方へのページなど親しみやすさ(?)を出したいページに使っています。
一行に長いテキストを書いた場合は画像に当たった時点で折り返します。
装飾用なので多用は禁物、使う時はスマホ表示でも邪魔にならない程度のサイズで。
画像の引用(ホスティングされた画像の貼り付け):&ref
&ref(引用元の画像のURL,表示テキスト,サイズ);
- 画像のURL:Xから公式ポストの画像を引用したい場合
- ポストの画像を表示し、右クリックで「画像のURLをコピー」
- URLの「?」以降の部分を拡張子に書き換える
【https://pbs.twimg.com/media/F6mp98PbAAARKZd?format=jpg&name=large】
【https://pbs.twimg.com/media/F6mp98PbAAARKZd.jpg】
【例】
|&ref(https://pbs.twimg.com/media/F6mp98PbAAARKZd.jpg,グッドスリープデー,256x144);|
|RIGHT:&size(10){[[画像引用>https://twitter.com/poke_times/status/1688903024712744960]]};|
【実際の表示】
スプライトアイコンの貼り付け:&icon
&icon(ページ名, key);
- :config/plugin/icon配下で設定したアイコンを軽量に表示するプラグイン。
画像サイズを変えることができないが、代わりに記述が短く済むという特徴を持つ。 - ページ名の部分には使用したいアイコンのページを指定する。「:config/plugin/icon」は省略し、その後の部分のみ記述。
このWikiでは記述する部分が画像サイズと同じ数字になっているため、例えば「30」と記述すると画像サイズが30になる。 - keyには使用したい画像の左欄にある単語を指定する。
画像が指すポケモン名やアイテム名を記述すればOK。 - アイコンの追加や編集をしたい場合は:config/plugin/iconの解説を参照。
【例】
&icon(30,フシギダネ); [[&icon(30,フシギソウ);>フシギソウ]] &icon(24,おいしいシッポ);
ツールチップ:&tooltip
✦ マニュアル:ツールチップ
&tooltip(<単語>){<説明文>};
マウスカーソルを単語に合わせる(スマホに場合はタップする)と、説明が出現します。
(関連情報:Glossaryは指定のキーワードにWiki内の全てのページでツールチップをつける機能です)
【引数】
- <単語>
- <単語>にマウスカーソルを合わせると、ツールチップとして説明が出現する。
- <単語>が存在するページ名だった場合には、そのページへのリンクになる。
- <説明文>
- <説明文>が有れば使用。
- <説明文>がなく、実在するページの名前だった場合は、そのページの最初の見出しを使用(99行分探索)。
- <説明文>の中に&br;(改行)と&t;(タブ)を含めることが出来る。
応用
- 【テキストにツールチップでテキストを表示】
&tooltip(とくせんリンゴカレー){とくせんリンゴx8};【実際の表示】
とくせんリンゴカレー
(文章内であれば注釈を使う方が簡単。一覧表などで使うと見栄えが良い)
- 【画像にツールチップでリンクを表示】
&tooltip("&attachref(アイコン/とくせんリンゴ.png,nolink,45x45);"){とくせんリンゴ};【実際の表示】

- 【画像にツールチップで画像を表示】
&tooltip("&attachref(料理/レシピの一覧/fancyapplecurry.png,nolink,45x45);"){[[&attachref(アイコン/とくせんリンゴ.png,nolink,30x30);>食材/とくせんリンゴ]]x8};【実際の表示】

アイコン(Font Awesome):&fa
✦ マニュアル:&faプラグイン / Font Awesome
- Font Awesome のアイコンはフォント(文字)として使うことができ、サイズを大きくしても滑らかに表示されます。
- アイコンの転送量はわずか数KB
- 画像を用意しなくてもすぐに使える
- 簡単な記述でアニメーション効果を付けたりすることができる
- 表示サイズを大きくしても粗くならない
基本書式|&fa(fa-[solid/regular] [アイコンの名前] fa-[サイズ], #[色]);
【例】 ←テキストサイズに合わせたアイコンを表示
&fa(fa-solid fa-book-open fa-fw,#8FBDE4);
オプションのバリエーション
サイズ変更:相対サイズ
アイコンの周囲のテキストや要素をまとめてサイズ調整し、垂直方向に揃えます。
| 表示 | クラス |
| sample | fa-2xs |
| sample | fa-xs |
| sample | fa-sm |
| sample | なし |
| sample | fa-lg |
| sample | fa-xl |
| sample | fa-2xl |
|CENTER:170|CENTER:100|c |表示|クラス|h |表示|クラス|h |&fa(fa-solid fa-comment fa-2xs, #fc6); sample|fa-2xs| |&fa(fa-solid fa-comment fa-xs, #fc6); sample|fa-xs| |&fa(fa-solid fa-comment fa-sm, #fc6); sample|fa-sm| |&fa(fa-solid fa-comment, #fc6); sample|なし| |&fa(fa-solid fa-comment fa-lg, #fc6); sample|fa-lg| |&fa(fa-solid fa-comment fa-xl, #fc6); sample|fa-xl| |&fa(fa-solid fa-comment fa-2xl, #fc6); sample|fa-2xl|
サイズ変更:絶対サイズ
1x~10xのサイズがあります。
このWikiのトップページの「コンテンツ」に使っているサイズは 3x です。
1x 2x 3x
//見やすいように改行を入れています。 &fa(fa-solid fa-moon fa-1x, #7bc); &fa(fa-solid fa-moon fa-2x, #7bc); &fa(fa-solid fa-moon fa-3x, #7bc);
サイズ変更:固定ピッチ幅
各アイコンの横幅は異なります。 fa-fw クラスを併記することで横幅をそろえることができます。
表示を整えやすいのでとりあえず入れておくと良いと思います。
| fa-fw クラスなし |
|---|
| fa-fw クラスあり |
|---|
| fa-fw クラスなし |
|---|
| fa-fw クラスあり |
|---|
高度なスタイリング・リスト化したアイコンの表示:#fa_ul / fa_li
- アイコンを箇条書きの先頭に付けることができます。箇条書きを fa_ul で囲み、
fa と同じパラメータを取る fa_li を各項目の最初の文字として記述します。
【例】
#fa_ul{{
- &fa_li(fa-solid fa-check-square); 項目
- &fa_li(fa-regular fa-square); 項目
-- &fa_li(fa-solid fa-check-square); サブ項目
-- &fa_li(fa-regular fa-square); サブ項目
- &fa_li(fa-regular fa-square); 項目
【実際の表示】
- 項目
- 項目
- サブ項目
- サブ項目
- 項目
高度なスタイリング・アイコンの重ね合わせ:#fa_stack
- 複数のアイコンを1枠に重ねて表示し独自のアイコンを作り出すことができます。
- &fa_stack{ };の中ににアイコンを入れ、fa-stack-1x もしくは fa-stack-2x をアイコン構文内に付け加えることで重ね合わせができます。
- 1x は文字サイズ、2x は倍の大きさになります。
- fa-inverse を付け加えると塗りが反転します。
【例】
&fa_stack{&fa(fa-regular fa-square fa-stack-2x);&fa(fa-solid fa-plus fa-stack-1x);}; &fa_stack{&fa(fa-solid fa-square fa-stack-2x);&fa(fa-solid fa-plus fa-stack-1x fa-inverse);};
【実際の表示】
このWikiで使用しているFont Awesome
- wikiカラーの青色のカラーコード:#86b8e2
- 注目色の赤色:#fd7658(アプリUIの赤色と同じ色)
| アイコン | アイコン名 | 使用場所 |
| fa-solid fa-moon | FrontPage | |
| fa-solid fa-utensils | FrontPage/レシピ一覧 | |
| fa-solid fa-map-location-dot | FrontPage/フィールド | |
| fa-regular fa-comments | FrontPage/掲示板 | |
| fa-solid fa-book-open | アイコン/編集テクニック | |
| fa-regular fa-message | ページフォーマットの一覧/情報提供 | |
| fa-solid fa-file-pen | ページフォーマットの一覧/製作途中 | |
| fa-solid fa-magnifying-glass | ページフォーマットの一覧/検証協力者募集 | |
| fa-solid fa-triangle-exclamation | ページフォーマットの一覧/ネタバレ注意 |
ボックス型レイアウト:#flex_box
✦ マニュアル:Flexbox
- トップページなどで使っているボックス型レイアウトモードです。
flex_containerとflex_boxを入れ子にすることで水平方向に並べることができ、コンテンツの幅によって折り返されます。
【ページを縦に二分割する場合】
このWikiのPCでの表示幅的にはもう少し余裕があるが、スマホ閲覧時は縦に並び、タブレット閲覧時には横に並ぶ合計760pxがおすすめ。
- 使用例ページ:Pokémon Sleep(ポケモンスリープ)とは
- foldやaccordionなどのインデントされる部分に使う際はその分の幅をマイナスすると良い。
#flex_container(flex-start){{{
#flex_box(380){{
ここに左半分の内容
}}
#flex_box(380){{
ここに右半分の内容
}}
}}}
CSS形式で自由にレイアウト:#cssbox
✦ マニュアル:cssbox
#cssbox(コード){{
テキスト
}}
- CSSの書式をボックス型で適用するプラグイン。CSSの知識を要求される代わりに非常に自由で多様な装飾が可能。
- 間隔
- margin
- margin-*
- padding
- padding-*
- 枠
- border
- border-*
- background
- background-*
- サイズ
- width
- min-width
- max-width
- height
- min-height
- max-height
- 配置
- text-align
- vertical-align
使用例
| テキスト テキスト | テキスト テキスト |
#cssbox(width: fit-content;border: solid 2px #8FBDE4){{
|>|CENTER:100|c
|テキスト&br;テキスト|テキスト&br;テキスト|
}}
「|」による表組みの枠線色を擬似的に変更する。
ページトップに設置するテンプレートなどで使用している。
テキスト
テキスト
テキスト
#cssbox(border: solid lightgray 1px; margin: 0 10px 0 10px; padding: 0 10px;){{
テキスト
テキスト
テキスト
}}
「>」による引用文風のボックス。
ブロック要素のプラグインや記述に干渉せず表示できるという利点を持つ。
ラベル
テキストテキストテキスト
#cssbox(width: fit-content; padding: 0 10px; border: solid 2px #faa; margin: 5px){{{
#cssbox(width: fit-content; padding: 0 10px; margin: -10px 0 0 -10px; background: #faa;){{
''見出し''
}}
テキストテキストテキスト
}}}
ラベル付きの表組み。CSSBOXを2つ組み合わせて実現している。
別ページで表示:#popout
✦ マニュアル:popout
#popout(別ページ名,[ラベル名,below]){{
内容
}}
- 別ページ名:新しく開いたウィンドウのページ名
- ラベル名:別ページへのリンクとなるボタンに表示するテキスト
省略時は別ページ名で指定したテキストが流用される - below:ボタンを範囲の上側ではなく下側に表示するようになる
囲んだ範囲を別のページとして表示します。
移動先のページではテキストがウィンドウいっぱいに表示され、スマホ版表示でもPC版表示のようなレイアウトになるという特徴があります。
とても大きな表など縦にも横にも長いモノを見やすくしたい時などに有効です。
#popout(エナジーチャージSを持つポケモン,表をポップアウトする){{
#includex(ポケモンの一覧/メインスキル別,titlestr=off,section=(filter=エナジーチャージS),firsthead=off)
}}
切り替えできるタブレイアウト:#tab_container
✦ マニュアル:tab
#tab_container([left|justify]){{{
#tab_content(タブ名){{
内容
}}
#tab_content(タブ名){{
内容
}}
}}}
- left:タブ一覧を左寄せで表示
- justify:タブ一覧を等間隔にn等分して表示
- タブ名:他のプラグインで装飾できるが、「,」が含まれる場合は「"」で名前を挟む必要がある
複数の情報ブロックをタブで切り替えて表示できます。
必要な情報を選択して閲覧してもらったり、スクロールすることなくワンクリックで複数の情報を確認してもらう使い方が可能です。
#tab_container(left){{{
#tab_content(【タブの名前1】){{
【内容1】
}}
#tab_content(【タブの名前2】){{
【内容2】
}}
}}}
【内容1】
【内容2】
#tab_container(center){{{
#tab_content(&color(,honeydew){ダメな例};){{
【内容1】
}}
#tab_content("&color(,honeydew){正しい例};"){{
【内容2】
}}
}}}
【内容1】
【内容2】
他ページの引用
他のページを引用する:#include
#include(ページ名[,title|,notitle] )
- 記述した位置に指定したページを挿入します。複数のページをまとめて表示し、1つのページのように表示できます。
- ページ名には挿入するページを指定します。
第2引数にnotitleを指定すると、ページ名の表示を抑制します。titleはその逆です。
- 1ページに多用すると重くなるので注意。
1ページあたりの目安上限は合計60となっています。それ以上設置することもできますが、負荷パネルに警告が表示されるのでなるべく避けましょう。
多用する場合は#fcacheを使用して負荷を軽減させることも検討。
【使用例】FrontPageのコンテンツのうち、ポケモンのピックアップや検証はFrontPage/ポケモンやFrontPage/検証引用元のページを作成し、それを引用して表示しています。
荒らし対策のSMS認証を行うことなく編集できるので便利。
#include(FrontPage/ポケモン,notitle)
ページの一部分の引用:#includex
#includex(ページ名,オプション)
- 他のページを取り込んでページ内に表示するプラグインです。
- 一般的に使われる #include の拡張版で、ページ全体ではなく一部分のみを呼び出したり、呼び出す見出しレベルを選べたりします。
- #null によるコメントアウトと相性が悪いので、故障かなと思ったらコメントアウトされていないか確認すると良いでしょう。
- こちらも1ページに多用すると重くなるので注意。
- #includexについての詳細説明 ▶ 編集テクニック/includex
- 出現ポケモン一覧の引用 ▶ 出現ポケモン一覧/詳細
見出しを指定して引用
- 【メインスキルのページからメインスキルの一覧表を引用】
#includex(メインスキル,section=(filter=メインスキルの一覧),titlestr=off,firsthead=off)
斜体のN,Mはメインスキルの効果量を表している。
分類*3 スキル名 最大
レベルスキル説明 
エナジーチャージS エナジーチャージS 7 カビゴンのエナジーをN増やす たくわえる たくわえる、はきだす、どちらかが選ばれはきだす発生時、
たくわえた回数に応じてカビゴンのエナジーを増やすエナジーチャージM エナジーチャージM カビゴンのエナジーをN増やす ナイトメア 6 カビゴンのエナジーをN増やす
同時に、おてつだいチームのあくタイプ以外のポケモンのげんきが12下がる
ゆめのかけらゲットS 8 ゆめのかけらをNゲットする 
げんきエールS げんきエールS ランダムでチームのポケモン1匹のげんきをN回復する ほっぺすりすり ランダムでチームのポケモン1匹のげんきをN回復する
そのポケモンがメインスキル発動可能ボーナスを得るげんきチャージS げんきチャージS 自分のげんきをN回復する つきのひかり 自分のげんきをN回復する
ときどき、さらにチームのポケモン1匹のげんきをM回復するげんきオールS げんきオールS おてつだいチームのポケモンのげんきをN回復する みかづきのいのり おてつだいチームのポケモンのげんきをN回復し、自分とチームのきのみも獲得する 
おてつだいサポートS 7 おてつだいポケモンの誰か1匹のおてつだいがN回分すぐに完了する 
食材ゲットS 食材ゲットS ランダムで食材をN個ゲットする プラス ランダムで食材をN個ゲットする
特定の条件を満たすと、さらに追加で自分の1枠目の食材*4をM個ゲットするプレゼント ランダムで食材をN個ゲットする
ときどき、追加でチームのポケモン1匹のアメを4個ゲットする
料理パワーアップS 料理パワーアップS 次回の料理でなべの容量をN個増やす マイナス 次回の料理でなべの容量をN増やす
特定の条件を満たすと、さらにランダムでチームのポケモン1匹のげんきをM回復する
ゆびをふる たくさんのメインスキルの中からどれか1つをくりだす 
料理チャンスS 6 料理の大成功確率がN%上がる
効果は料理が大成功するか、フィールドを移動するまで持続する
おてつだいブースト チームのポケモン全員のおてつだいがN回分すぐに完了する
特定の条件を満たすとさらに効果アップ
きのみバースト きのみバースト きのみをN個獲得し、さらにチーム内のポケモンのきのみもM個ずつ獲得する ばけのかわ きのみをN個獲得し、さらにチーム内のポケモンのきのみもM個ずつ獲得する
まれに大成功することがあり、きのみを大量に獲得できる
スキルコピー へんしん 7 チームの他のポケモンのメインスキルをランダムでくりだす ものまね 
食材セレクトS きょううん 特定の食材の中からランダムで1種類の食材をN個ゲットする
まれに食材の代わりに大量のゆめのかけらをゲットするかいりきバサミ 特定の食材の中からランダムで1種類の食材をN個ゲットする
ときどき、追加でN個食材をゲットする
一覧から指定ワードの行を引用
※ブラウザによってはソースの「\」の表示が「¥」表示になっているかもしれませんがコピペには支障ないので気にしないでください。
- 【ポケモンの一覧から図鑑番号で絞り込む】
#nobr{{ #includex(ポケモンの一覧,titlestr=off,section=(filter=ポケモン一覧),filter=\|[ch]|0001|0004|0007) }}
- 【ポケモンの一覧からオレンのみ・モモンのみ・シーヤのみを持ってくるポケモンを絞り込んでテーブルソートをつける】
#nobr{{{ #tablesort{{ #includex(ポケモンの一覧,titlestr=off,section=(filter=ポケモン一覧),filter=\|[ch]|オレンのみ|モモンのみ|シーヤのみ) }} }}}
- 【料理/レシピの一覧(サラダ)からレシピ名を絞り込む】
#nobr{{ #includex(料理/レシピの一覧,section=(filter=サラダ),titlestr=off,filter=\|[ch]|(とくせんリンゴサラダ|マメハムサラダ|あんみんトマトサラダ)) }}- 出現ポケモン一覧と同様で、見出しヘッダーのスタイル行とヘッダー行を大文字のCとHで抽出できます。
- 料理ジャンル(カレー/サラダ/デザート)に関わらずまとめて引用することが可能です。
- ※基本的には上記の料理ジャンルごとに表示する方法を推奨。
各ジャンルで1種類ずつしか表示しないなど、ジャンルを分割して表示する意味が薄い場合のみ使用するようにしてください。
例:とくせんリンゴだけで作れる料理
#includex(料理/レシピの一覧,titlestr=off,filter=\|[CH]|(とくせんリンゴカレー|とくせんリンゴサラダ|とくせんリンゴジュース))
※ヘッダー・スタイル行の指定が小文字[ch]だとこうなってしまいます
(カレー/サラダ/デザートの節すべてのヘッダーが引用されるため3行連続する)#includex(料理/レシピの一覧,titlestr=off,filter=\|[ch]|(とくせんリンゴカレー|とくせんリンゴサラダ|とくせんリンゴジュース))
指定ワードを除外
- ポケモンの一覧から名前で絞り込んで一部のポケモンを除外
例として「ゴース」「コイル」のみを載せたいのに「ゴースト」「レアコイル/ジバコイル」が引っかかってしまう…という場合
except=除外したいキーワード のオプションを追加#nobr{{ #includex(ポケモンの一覧,titlestr=off,section=(filter=ポケモン一覧),filter=\|[ch]|名前|ゴース|コイル,except=ゴースト|レアコイル|ジバコイル) }}except=ゴースト|レアコイル|ジバコイル と除外キーワードを指定
ちなみに除外キーワードのオプションなしだとこうなります
下層ページの作成・参照
階層構造について
- 階層構造(親子関係)を持ったページを作成することができる
親ページ/子ページ
- 3階層以上を持つことも可能
親ページ/子ページ/孫ページ
- 3階層以上を持つことも可能
- メリット
- パンくずリストから親ページに遷移可能
- ページ名から親子関係がわかる
- 異なる意味を持つ、同じもしくは似た単語のページの区別が容易
- プラグインで下層ページの一覧を取得することが可能
例:出現ポケモン一覧/フィールド別の下層ページの一覧
- デメリット
- リンクを張るのがやや大変
- BracketNameでリンクを張るには完全なパスで指定する必要がある
この場合、親ページの名前も表示され文章が長くなる。
例:イーブイ/イーブイの進化[[親ページ名/子ページ名]]
- 親ページを省略するには自分でエイリアス名を指定する必要がある
[[イーブイの進化>イーブイ/イーブイの進化]]
- よく使う単語であれば、AutoAliasNameを使って上記の問題を解決できる
ピカチュウ(ハロウィン)のおこう
例:ピカチュウ(ハロウィン)のおこう
本来は下記のように指定する必要がある[[ピカチュウ(ハロウィン)のおこう>イベント/ハロウィン2023:ダブルアメリサーチ#limited_pokemon]]
- BracketNameでリンクを張るには完全なパスで指定する必要がある
- リンクを張るのがやや大変
下層ページの作成
- 親となるページと子となるページの名前を / で繋げると、下層ページを作成することができる
親ページ名/子ページ名
- 現在のページを親ページとして、下層ページを作成する場合、親ページ名は . に置き換えて省略することが可能
親ページを開いた状態で新規ページ作成 ./子ページ名
【例】
「イーブイ」を開いた状態で、下記の名前でページを作成すると、「イーブイ/イーブイの進化」というページを作成できる
./イーブイの進化
下層ページへの参照
- 親ページを含めた完全なパスで指定する
親ページ名/子ページ名
- 現在のページの下層ページを参照する際、親ページ名は . に置き換えて省略することが可能
./子ページ名
【例】
「イーブイ」で「イーブイ/イーブイの進化」を引用
#include(./イーブイの進化,notitle)
負荷対策:#fcache
✦ マニュアル:快適なページ作りのためにできること#負荷軽減用プラグイン
#fcache{{
テキスト
}}
- ページに大きな負荷をかけている範囲を囲うように使うことで、ページの軽量化ができます。
ページ全体を囲うのではなく、一部の重い部分に限って使うように設計されています。
- アクセス数の少ない(1日のPVが1桁程度の)ページ全体にfcacheを使用すると、かえってサーバの負荷を増やしてしまう可能性があるので注意。
特定の処理が重い箇所をピンポイントでキャッシュ化したい場合などに使うようにしてください。 ページの負荷状況を「負荷パネル」で確認しながら効果範囲を調整すると効果的です。
- (特に変更が無ければ)中にinclude系プラグインを置いていた場合、引用元の編集がすぐに反映されなくなるデメリットがあります。
即座に反映させたい場合は該当ページで編集を行う必要があります。「//」などを適当な場所に記述して編集を保存し、すぐに差し戻す方法がおすすめです。- 関連ページが更新された場合
- WIKIの設定が更新された場合
- システムのアップデートが行われた場合
- サーバーのキャッシュ管理により、自動的に削除された場合
- 以前存在した#ecacheプラグインは2024/11/19より#fcacheの別名として作用するようになりました。
✦ マニュアル:ecacheプラグイン
#ecache(reset=3601){{
テキスト
}}
- ページ全体を囲うように使うことで、ページの軽量化ができます。
ついでに、include系プラグインは1ページに40個まで(当時)という制限を突破できるようになります。 - 中にinclude系プラグインを置いていた場合、引用元の編集がすぐに反映されなくなるデメリットがあります。
即座に反映させたい場合は該当ページで編集を行う必要があります。「//」などを適当な場所に記述して編集を保存し、すぐに差し戻す方法がおすすめです。
- アクセス数の少ない(1日のPVが1桁程度の)ページにreset=3601でecacheを使用すると、かえってサーバの負荷を増やしてしまう可能性があるので注意。
(アクセス頻度的にキャッシュ再利用がほとんど行えないにもかかわらず、ecacheにより本来は不要のキャッシュ書き込み操作・参照処理を行うことになるため。)
コメント
【非推奨】コメントフォーム:#pcomment
✦ マニュアル:コメントフォーム#pcomment
#pcomment(コメント記録ページ,表示件数,reply)
- コメント記録ページ:コメントを記録するページ名
- 省略すると、[コメント/(設置したページ名)]ページにコメントが記録される
- 指定したページが存在しなくても、最初のコメント記録時に作成される
- 表示件数:表示するコメントの数(ツリー化している場合はツリーの数)。デフォルトは10件
- reply:コメントに対して返信することが可能になる(ツリー化)
zawazawaを利用しない、wikiwikiに元々存在する機能としてのコメントフォームです。
簡単に設置できる一方、コメントが投稿されるたびにコメント記録ページが更新され、編集差分ログ(diff_log)を流してしまうデメリットがあります。
参考:編集相談板#171
既にこの方式を採用しているページで、問題が出ていない場合はそのままでも構いませんが、
新規にコメント欄を設置したい場合は、以下のzawazawaコメントフォームをご利用ください。
zawazawaコメントフォーム:#zcomment
- zawazawaのトピックを新設する際は編集相談板で相談・報告をお願いします。
理由などは編集方針#zawazawaを参照ください。
✦ マニュアル:ZAWAZAWAコメントフォーム
コード・書式は後述。
設置方法:
まずはzawazawaでトピックを作成します。
管理者権限等は不要ですが、zawazawaアカウントにログインする必要があります。
zawazawaの、「ポケモンスリープ攻略・検証Wiki」グループのトップページにアクセスします。
ページ下部に「新しいトピックを作る」ボタンがあるので押します。
- タイトル
- 基本的には設置したいページ名と同じ名前にしてください。
- 複数のページに埋め込んで利用する場合は、別途相談するなどしてください。
- 内容
- zawazawaで開いたときの、該当トピックの説明文になります。後で編集可能です。
- 設置するwikiwikiのページへのリンクを置いておくと親切かもしれません。
- アクセス
- トピック閲覧権限:「一般公開」
- コメント投稿権限:「誰でも」
- ユーザー認証:「メンバーはSMS認証不要」にチェック
項目を入力し終えたら「作成する」を押します。
「新しいトピックを作成しようとしています。本当によろしいですか?」の警告が出るので、「はい」を押します。
これでトピックの作成は完了です。
トピックが作成されたら、トピックのページ右側の「トピックをWIKIWIKIに埋め込む」のボタンから埋め込み設定をします。
参考:WIKIWIKIのページに埋め込む方法 zawazawa official - zawazawa
- スタイル
- defaultスタイル:直接zawazawaにアクセスしたときのような見た目になります。特に理由がなければこちらでよいでしょう。
- pcommentスタイル:上記のpcommentと似た見た目になります。
- 表示件数:ページに表示される件数ですが、これはツリーの数です。
- 初期高さ:デフォルトのままで大丈夫です。
- コメント内で多く改行されたり、コメントへの返信が増えると、ここで設定した高さを超えて長くなります。
- 詳細設定:使いません。
設定項目を入力すると、コードが動的に生成されます。また、「プレビュー」ボタンで表示を確認することもできます。
項目の入力が済んだら、コードをコピーし、wikiwikiの該当ページの編集画面で、コメント欄を表示させたい箇所に貼り付けます。
RIGHT:&color(#47aadd){&size(10){最新の20件を表示しています};};
#zcomment(t=poke_sleep%2F1&h=350&size=20) //コピーしたコードをこの行に貼ります
のように、「最新のn件を表示しています」の表示も入れると親切です。
埋め込み
Twitter(X)埋め込み:#twitter_tweet
✦ マニュアル:TwitterTweetプラグイン
#twitter_tweet( ID,明るさ,水平位置)
- ID : ツイートへのリンクまたはID
- 明るさ : defaultまたはdark
- 水平位置 : right, center, left
- TwitterがXになった影響かURLをすべて入力すると動作しません。
このURLの場合は一番後ろの数字の部分のみ使います。
公式Xの正式リリースポスト
【https://twitter.com/PokemonSleepApp/status/1681801963376201731】
#twitter_tweet(1681801963376201731,default)
実際のTwitter(X)埋め込みの表示
YouTube埋め込み:#youtube
✦ マニュアル:youtube埋め込み
#youtube(ビデオID,横幅,高さ)
ビデオIDは(YouTubeの「共有」ボタンからシェア用URLを取得した場合)太字の英数字の部分のみ使います。
公式動画『Pokémon Sleep(ポケモンスリープ)』使い方の紹介
【https://youtu.be/4VnRf9MRSB4?feature=shared】
#youtube(4VnRf9MRSB4,320,180)
GoogleForm埋め込み:#google_form
✦ マニュアル:GoogleForm埋め込み
#google_form(google-form-url,width,height)
- google-form-url : 埋め込みコード内にある <iframe src="{{ ここ }}"... の部分
- width : 横幅
- height : 高さ
GoogleSpreadsheet埋め込み:#google_spreadsheet
✦ マニュアル:GoogleSpreadsheetプラグイン
#google_spreadsheet(google-spreadsheet-url,width,height)
- google-spreadsheet-url : 埋め込みコード内にある <iframe src="{{ ここ }}">... の部分
- width : 横幅 px or %
- height : 高さ px or %
- 編集可能URLを貼るとページが開かれるたびにシートが保存されて変更履歴が大変なことになるので、特に理由がなければ閲覧用URLを貼ることを推奨
そのほか
カウントダウン:&countdown
&countdown([西暦-月-日 時:分:秒],[表示方法]){[期限切れ時のメッセージ]};
- MenuBarのイベント情報などに使っているカウントダウンプラグインです。
【例】第5回グッドスリープデーのソース
イベントが開始したら終了までのカウントダウンに切り替えやすいよう、コメントアウトであらかじめ記載しています。
2023年12月27日(水)~12月29日(金)
開催まで&color(chocolate){あと''&countdown(2023-12-27 04:00:00,day){開催中};''};
//▼イベントが始まったら有効にしてください
//終了まで&color(chocolate){あと''&countdown(2023-12-30 04:00:00,day){終了しました};''};
- 注意:期限切れ時のメッセージにAutoAliasNameに登録されている単語を使用すると不具合が発生するので注意。
­や数値参照文字を間に挟んでも回避できないが、&null{};を挟む方法なら回避可能。
部分編集の追加:#areaedit
- 部分編集できるリンクを追加するプラグイン
- 複雑なソースがあっても編集事故を減らせるかもしれません
#areaedit(btn:編集リンク) -リンク名は自由に変更可能 -編集リンクは自動的に右寄せになります #areaedit(end)
投票プラグイン:#vote2・#tvote
【共通項】
- 各選択肢の投票数は編集によって容易に改竄できるため、厳密な投票には向きません。
- 投票ボタンの連打はできません。
- RecentChangesの更新履歴と編集差分ログには投票の度に履歴が残るため設置のしすぎには注意。
- 試しに投票ボタン押しても大丈夫です。
シンプルな投票:#vote2
✦ マニュアル:vote2プラグイン
#vote2(はい,いいえ,notimestamp)
- シンプルな投票
- notimestampを引数に書くとタイムスタンプ更新しない
ソートする投票:#tvote
✦ マニュアル:tvoteプラグイン
#tvote("①","②","③")
- 投票毎にタイムスタンプを更新しない
- 「その他」欄は不要でも必ず付属する(入力するとソートに追加される)
- 得票数で自動ソート
- 同じ選択肢の連打はできませんが、すべての選択肢に1票ずつ入れることならできてしまいます。




![[tip]](https://cdn.wikiwiki.jp/to/w/common/image/face/tip.gif?v=4)


