砂場
ToDo:画像/ギア画像形式とペイントツールの問題で停止中
気になる:アナザー公式解説?/アクトレステンプレート改案?
保留:一覧表の変更/ギア一覧表
終了:ハードウェア情報/マップ関連/アレンジCD/マップ練習/PU経過日数/履歴書画像/イベントバナー/スマホオプション/アクトレスページ/ギャラリーFlexbox/ギャラリーFlexbox改行
レイアウト
Responsive_layout テスト中
レスポンシブデザインをご存じでしょうか。
簡単に説明すると、ウェブサイトを表示する時に、表や文章やデータが記述されているHTMLに手を加えずレイアウト情報が記述されているCSSのみ閲覧環境によって切り替える設計のことです。
具体的な方法は、Webサイトにアクセスしてきたブラウザ情報から閲覧環境がPCなのかスマホなのかを判断し、予め用意した複数のCSSから画面解像度に合わせたものを読み込んで適切なレイアウトを実現します。
このレスポンシブデザインは本wikiでも用意されているようですが、CSSが一種類しかなく、数年前の低解像度のスマホを基準としているため、高解像度化した現在のスマホに対して表示倍率が高くなりすぎる(文字や画像が拡大されすぎる)という問題が生じています。
そのため、PCを基準にページを編集すると、スマホ閲覧時に表や文字が拡大されすぎて画面に収まりませんし、逆にスマホを基準にページを編集すると、PCで閲覧した時にフォントや表が小さくなりすぎて見づらくなってしまいます。
これらを解決する方法は現時点では存在せず(wiki毎にCSSを編集・複数のCSSを用意する機能がないため)、根本的な解決はwikiwiki officialで計画はあるが未定になっているレスポンシブデザインの実装を待つしかないようです。
参考:
wikiのデザインについて(wikiwiki official)
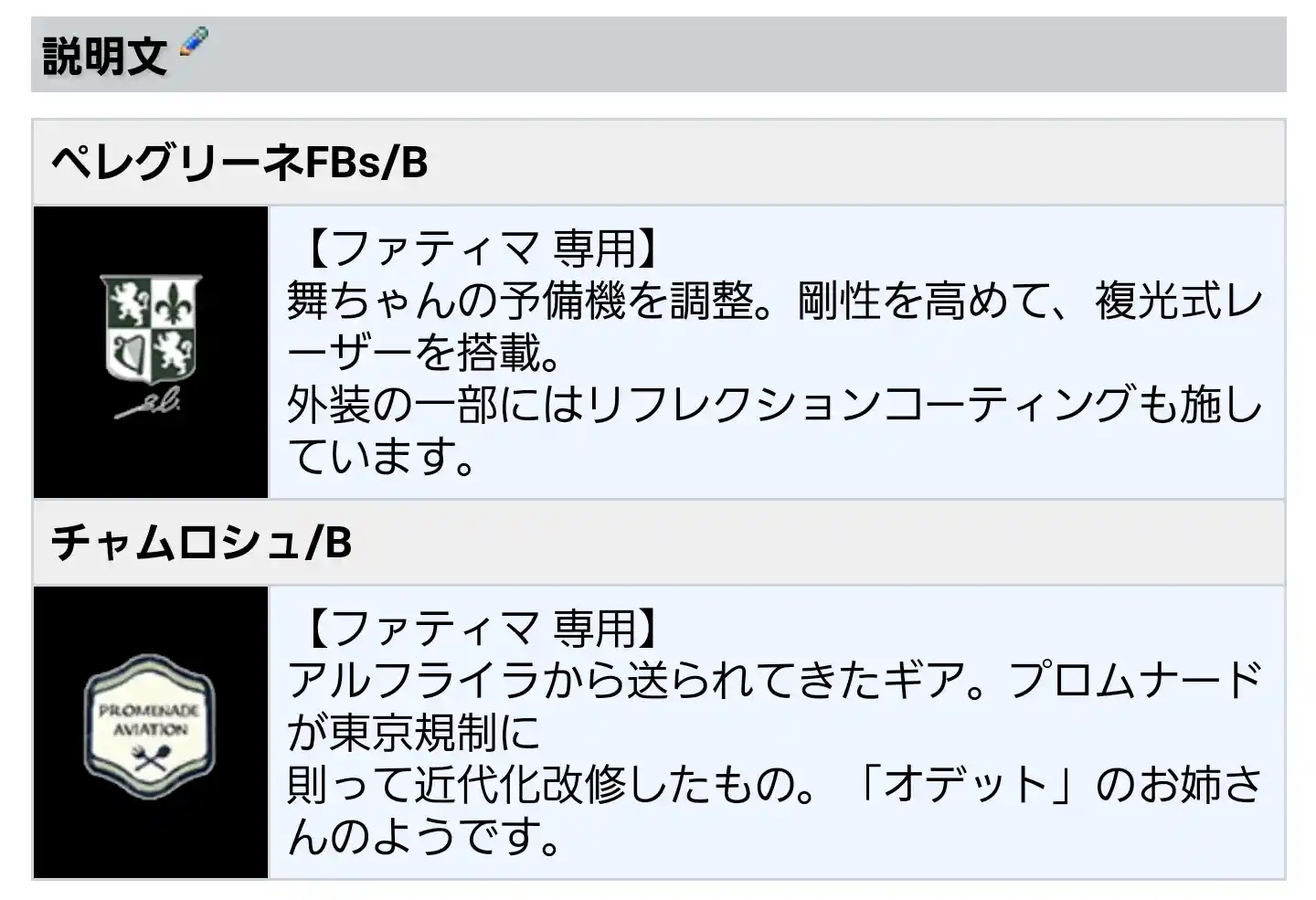
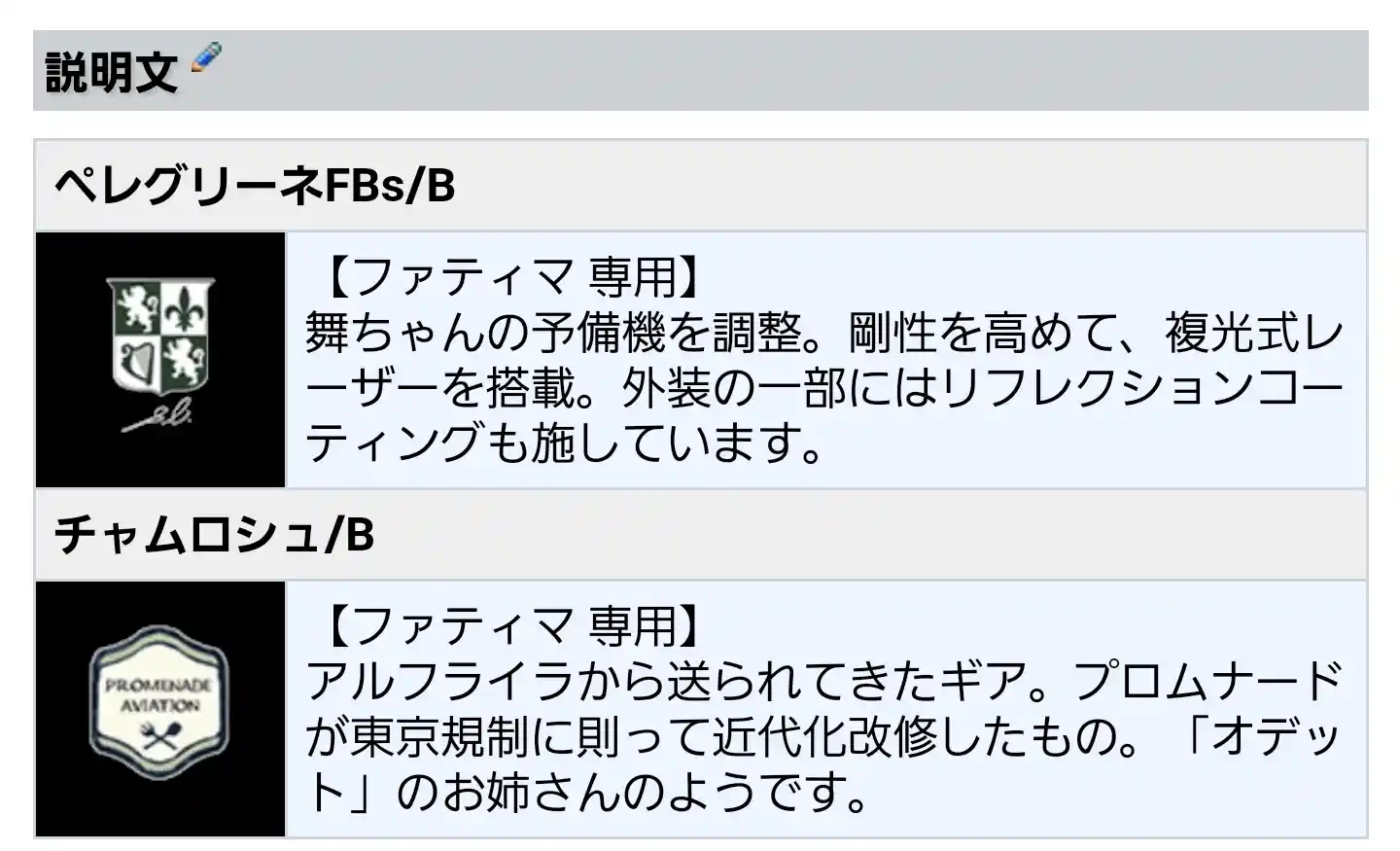
ギア個別ページ>ギアの説明文
コメント
最新の20件を表示しています。コメントページを参照